はじめに
はじめまして。
皆さん資料はどのアプリで作っていますか?やっぱりPowerPoint大先生ですか?
私はよく「なんかカッコいい資料に作り直して!」という依頼を頂くのですが、
PowerPointだとグラフィカルな資料にするには限界を感じ、他手段を模索していました。
そこである時気づいたのが「いつも使っているFigma、これで作れば手早くカッコいい資料作れるのでは?」でした。
本記事はPowerPointなどのスライドアプリにFigmaを置き換えられるよ!という趣旨ではなく、
Figmaでもいい感じの資料作れると思うんだぜ!といった記事です。
カッコいい(見やすい)資料って?
さて、カッコいい資料って何なんでしょうか。
目的/見せる相手によって様々だと思うので一概には言えませんが、私が注意している点は以下です。
カラーを絞る
ここは強調したい!など、色によって伝え方を変えるのは常套手段ですね。
でも一覧表示で「全体」を見てみてください。結構色とりどりで散漫になってはいませんか?
このページでは強調色は赤色なのに、他ページでは青色など、バラつきはありませんか?
使用するカラー、適用する目的を絞り、
「赤色はこの資料において強調するという意味なんだ」と相手に無意識に刷り込みましょう。
きっと記載量の多いページでも一旦その強調箇所は読んでくれると思います。
トンマナを揃える
前述のカラーにも通じますが、オブジェクト一つとっても統一感は重要です。
ここでは四角オブジェクト、でも他では角丸にした四角オブジェクト。
細かいかもしれませんが、細部を揃えることによってあなたの資料は格段にスッキリ、カッコよくなります。
これらを上手く定義/使用すると「あなたらしさ、その会社らしさ」を演出することができ、アイデンティティの確立にもつながります。
これらを大切にしている私にとって、Figmaは上記を手助けしてくれる機能で溢れていると気づきました。
それでは実際にFigmaを使って資料を作ってみましょう。
Figma導入
失礼しました。まずはFigmaって何ぞや。からですね。
Figmaとは、ブラウザ上で簡単に使用できるプロトタイピング(デザイン)ツールです。UIデザイナーの業務は導線設計、画面設計、デザイン、プロトタイプ作成など、多岐に渡りますが、FigmaはUIデザイナーが必要とする多くの機能を集約したツールです。さらに共有機能が優れているため、Figmaひとつで開発メンバーへのデザインデータ共有が簡潔かつスピーディーに行えるのです。
「Figma」とは? テレワーク時代に効率的に共同作業ができる注目プロトタイピングツールの魅力を解説
アカウントを作成すればブラウザでも動く優れもの。もちろんスタンドアローンもありますので、まずはお好きな環境でFigmaを起動し、1つファイルを作成してみましょう。
定義作り
やっと資料作成パートか!と思われた皆様、すみません。まだ細々とした設定があります。。。
面倒ではありますが、ここが重要ですので、ぜひあと少しだけ頑張りましょう。
テキストスタイル
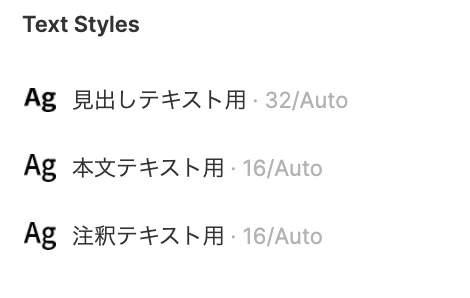
資料全体を通して使用するテキストスタイルのサンプルを用意します。
ヘッダー内からテキストツールを選択し、使用するであろうパターンを用意します。
こちらは社内規定などでフォントなど決まっている場合もありますので、それらを遵守しつついくつか作成してみてください。カラーはどうとでもなるので、まずはテキスト自体のスタイル(FontSizeやLineHeight)を並べます。
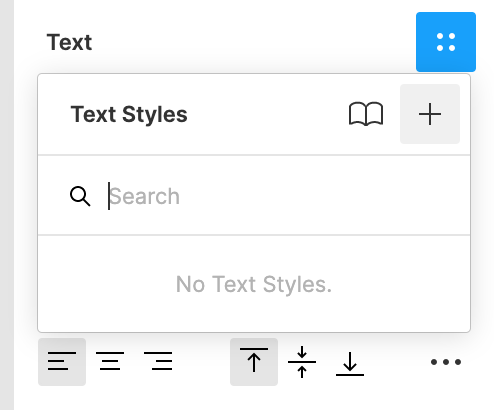
さて、では1つテキストを選択してください。
右パネルのTextStyleモーダルより、+ボタンでスタイルの追加ができます。

こちらで適当な命名をして、テキストスタイルの定義は完了です!

定義自体は完了しているので、先のテキストオブジェクトは削除してOKです。
カラー
テキストと同様にカラーも作成しておきましょう。
ヘッダーよりオブジェクトツール(初期だとRectangleツール)を選択し、適当なオブジェクトを作成します。
そのオブジェクトに右パネルからカラーを設定しましょう。
いい感じにカラーパターン網羅できましたら、同様にカラースタイルも追加していきます。
右パネルのColorStyleモーダルより、+ボタンでスタイルの追加ができます。

こちらも定義完了しましたら、四角オブジェクト削除してOKです。
汎用オブジェクト作り
それではいよいよ、定義したテキスト等を使ってよく使う汎用的なオブジェクトを作っていきましょう!
ここからは皆さんの資料の目的に沿ったオブジェクトを作っていって頂ければよいのですが、一例として1つ作成してみます。
1.フレームツールで適当なサイズのボックスを作成
ヘッダーよりフレームツールを選択し、適当な大きさのボックスを作成します。

2.その中にテキストを格納
次にヘッダーよりテキストツールを選択し、先のフレームの中に適当なテキストを置きましょう。
ここでのポイントは、テキストツールからそのまま文字を置くとデフォルト設定になっているため、
右パネルのTextセクションから先に定義したテキストをあてます。
あとはカラーも本文テキスト用のカラーなど定義しておいて、あててあげましょう。

2.AutoLayoutを適用する
こちらFigmaで好きな機能の1つ、AutoLayoutです。
簡単にいうと、中身のコンテンツに応じて自動的にオブジェクトサイズが変更される便利機能です。
先程フレームは適当な大きさでOKとしましたが、こちらのAutoLayoutを使用してサイズを可変にするためでした。
ではさっそく適用を。
フレームを選択した状態で、右パネルよりAuto Layout +をクリックしてAutoLayout化します。

まずは上画像のように、左から4と8を設定してあげてください。
これらの値は、左から
・要素と要素の間のスペーシング(px)
・要素のmargin(px)
を意味します。なので今回は
・'アイテム'テキストの隣に要素が来た場合、4px間が空き、
・フレーム内に含まれる要素(今回は"アイテム"というテキスト)は8pxのmarginが上下左右に適用
されている状態となります。
試しに"アイテム"の文字列を編集してみてください。
自動的にフレームがリサイズされませんか?めちゃくちゃ素敵ですね〜〜
ちょっと味気ないので、今回は下のようなオブジェクトとしてみました。
皆さんもお好きなようにカラーなどカスタマイズしてみてください。

3.Component化する
Figmaのメイン機能にComponentとInstanceの概念があります。
そのままの意味なのですが、オブジェクトをComponent化し、Component化されたオブジェクトからInstanceを作成すると、Componentの変更は全てのInstanceに適用されます。
文章だとややこしいですね、、、
やってみましょう
まずは皆さんの素敵オブジェクト選択、右クリックしてCreate componentします。

作成完了したCompnentをコピペで隣に並べてみてください。

左のレイヤーを見てみると、アイコンからしてComponentとInstanceがはっきりと分かれていますね。
(※分かりやすくするためにリネームしています)
Instanceの方もきちんと色が変わっていますね!
これら3サイクル(No2のAutoLayoutはオプションですが)を繰り返し、資料で使うオブジェクトをどしどし作成していきます。
どうでしょうか。
先に頑張って定義したおかげでさくさくビジュアライズすることができます。
また、Figmaにはプラグインも豊富にあるので画像左のデバイスモック画像なども手早く配置できます。
まとめ
いかがでしたでしょうか。
それくらいならPowerPointでも全然できる?
確かにそうかもしれませんが、当初の目的も含め私は以下のメリットを感じています。
- テキストやカラーを厳密に定義することで表現揺れがない
- 同様に使用するオブジェクトも定義することで用途にあったオブジェクトを定義内から選ぶだけ。簡単だし、統一感もでる
- 全体的に修正を加える場合でもComponent(大元の方)を編集するだけで全てのInstanceに適用されるためメンテナンス性に優れる(これはテキスト定義やカラー定義にも通じる)
- Figmaのプラグインを使用することでデバイスモック画像の差し込みなどかゆいところにすぐ手が届く
他にもAutoLayoutをページ内に適用することで、オブジェクトの整理が簡単になったり、
ComponentのVariantsパターンを用意するとより簡単にオブジェクト定義ができる、など
他機能を駆使するともっと皆さんの心強い味方になってくれると思います。
「え、なんか資料リッチになりましたね?」と言われることを目指して、日々精進していきたいですね。
あくまで資料作りの1つとして、参考になりましたら幸いです。





