この記事は Unity アセット真夏のアドベントカレンダー 2021 Summer! 16日目の記事になります。
昨日はVR発掘隊さんの「自分が思うVisual Scripting(playmaker)の良い使い方」でした。
概要
本日ご紹介したいアセットはPanoply: Comics & Splitscreen for Unityです。
今回、Panoply: Comics & Splitscreen for Unityでなにを作ってみたい。
演出が重要なアセットの関係、合わせてこちら3つのアセットも含めて使用します。
- 中世ファンタジーRPG風2Dキャラクターパック(2D Medieval Fantasy Character Pack)
- Camera Filter Pack
- 2D Game Kit(素材だけ使いさせていただきます。)
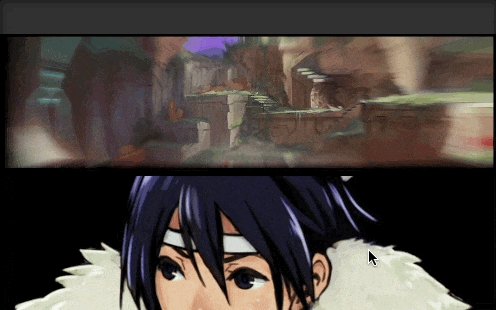
海外動く漫画のような演出を簡単に実現できるアセットです。
The Magic Orderという作品の演出が好きて、このアセットを見た瞬間即買いました。
このアセットを色々試して勉強中のため、公式チュートリアルを再圧縮した程度で紹介させていただきます。
成果物を展示する前にコンポーネントについて
Panoply
Panoplyのコアコンポーネント。操作やUIメニュー(ボタン拡張など)の設定もここに含まれています。
Panel
カット演出用のプレハブ。一つカット演出は一つPanel。
このプレハブは3つコンポーネントが付けています。
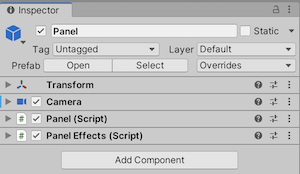
Panel:カット演出の制御コンポーネント
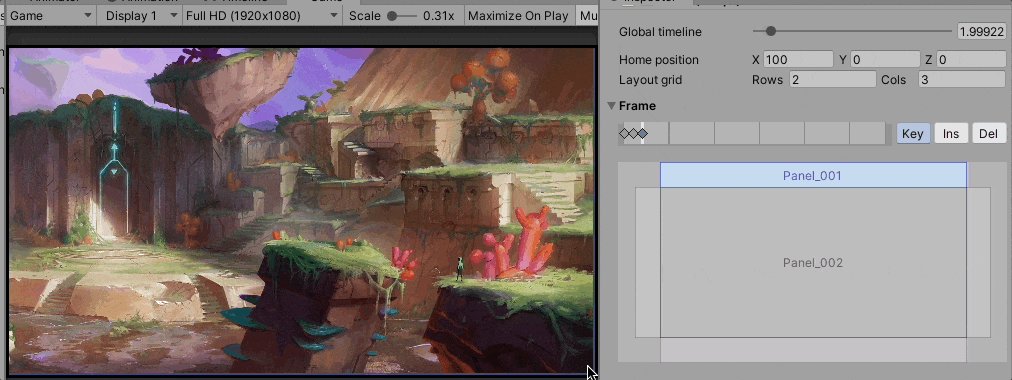
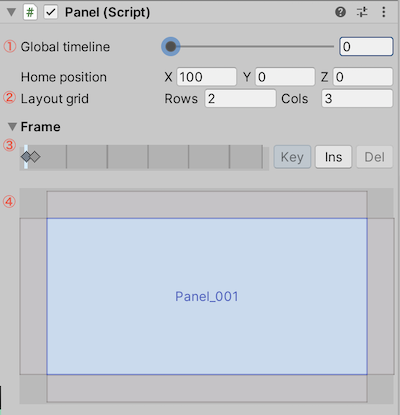
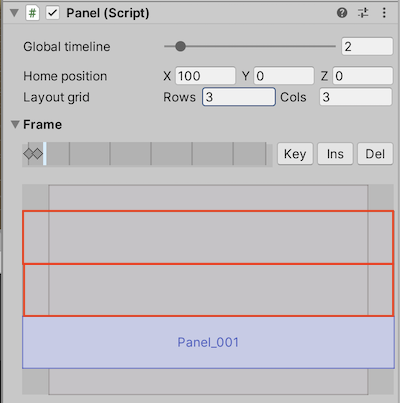
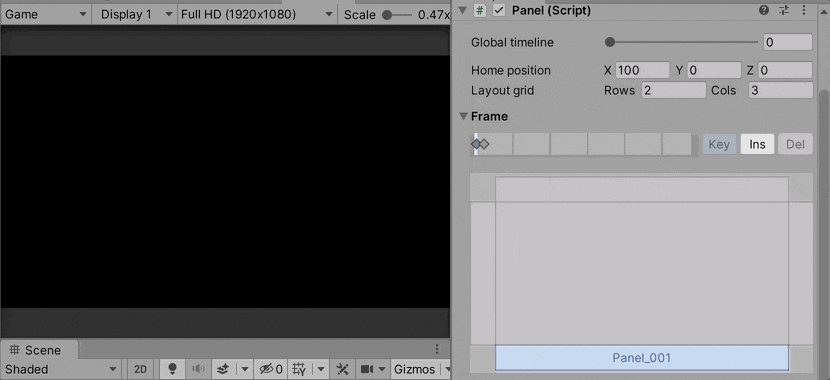
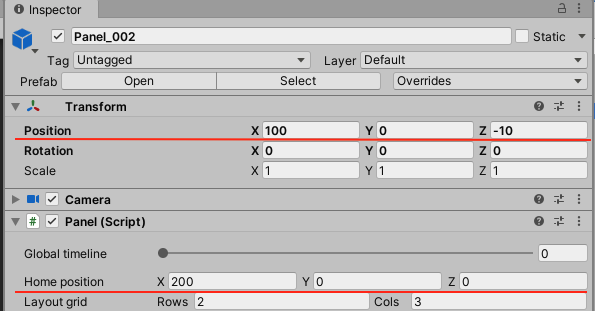
最低限度のレベルになりますが、添付画像の4つピックアップはMain操作ところです。
①Global Timeline:Main制御タイムラインのフレーム。
②LayouT Grid:グリッドレイアウト、マス数のことです。
・Rows:行数。
・Cols:列数。
③Frame:このパネルのフレーム。
・Key:ステップ追加か追加したステップを削除すること。
・Ins:ステップを挿入すること。
・Del:タイムラインに対して削除かこのパネルのフレームステップを削除すること。
④Layout Viewer:今のフレームの表示マス。

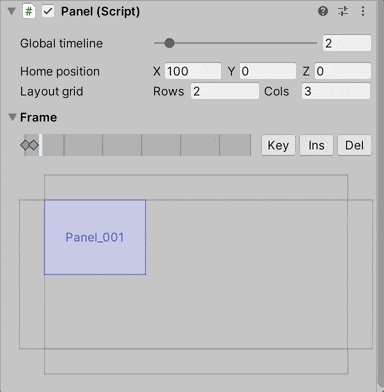
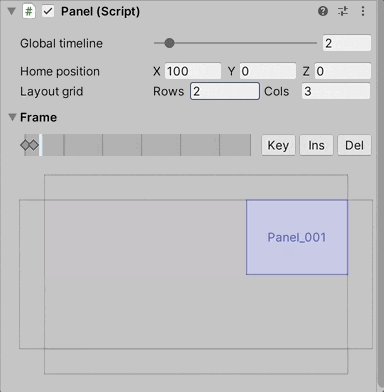
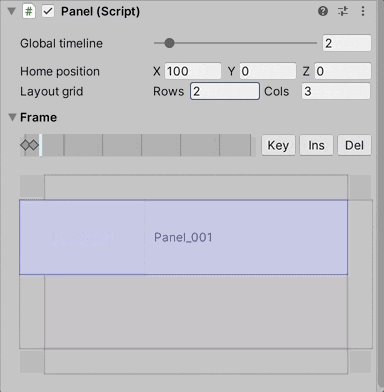
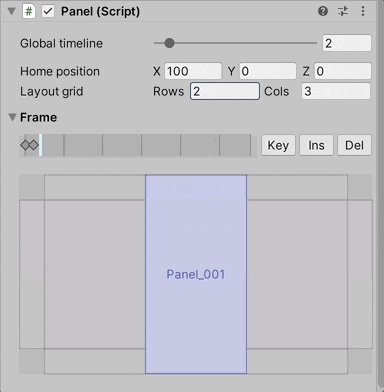
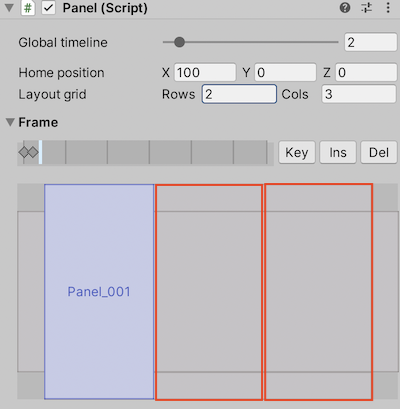
②と④の関係性について
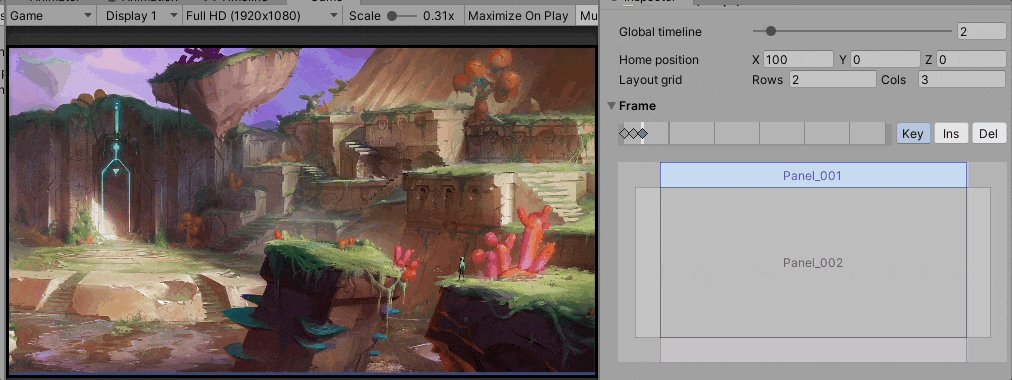
例え、Rows = 2, Cols = 3で設定するならLayout Viewerはこのように列は3等分になります。

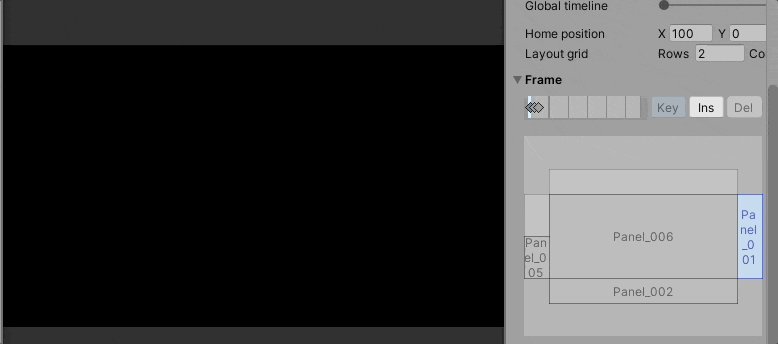
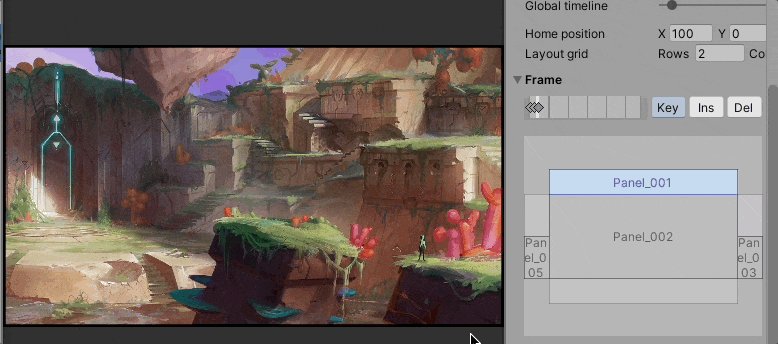
Rows = 3, Cols = 3で設定するならLayout Viewerはこのように列は3等分、行も3等分になります。

このアセットの3つ注意点
- 環境による操作システムとUIMenuは今回記事にないですが、機能によってコード拡張や弄ることを避けられない。
- Panoplyプレハブは2つカメラが持つ。Panelプレハブはカメラ付けてる。演出都合で同時複数Panel用意したい場合、階層とカメラ数は要注意。
- 環境はスマホやWebGLなら使用できるメモリは制限されて、1つシーンのリソースをコントロールしないといけない気がする。
Inのカット演出を作ってみます
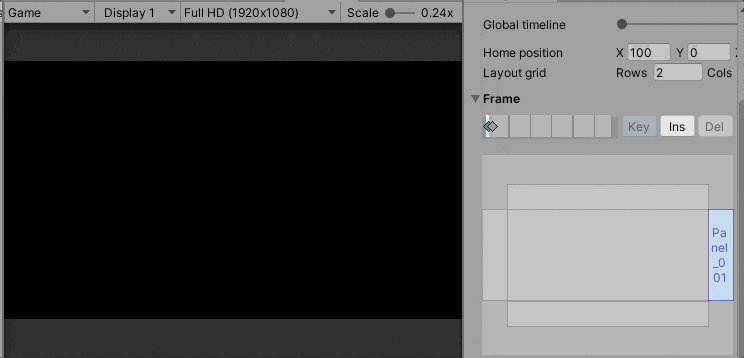
試しにフレーム0、1でInのカット演出を作ってみます。
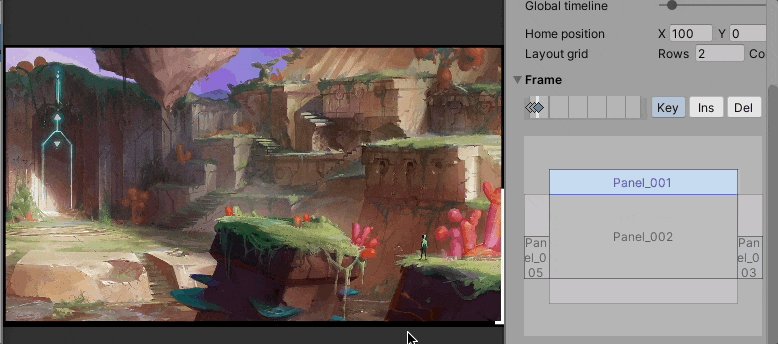
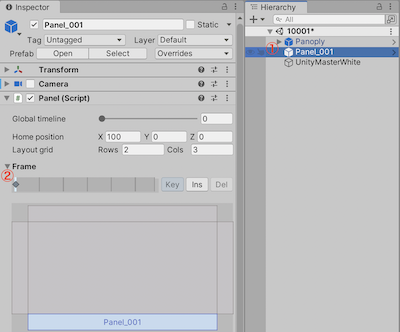
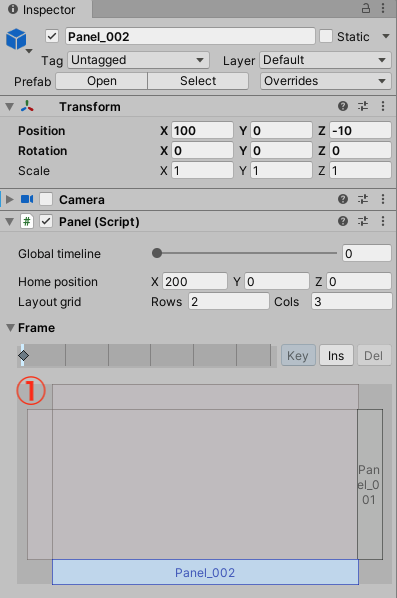
①PanelプレハブをHierarchyに追加。ここはPanel_001に命名変更。
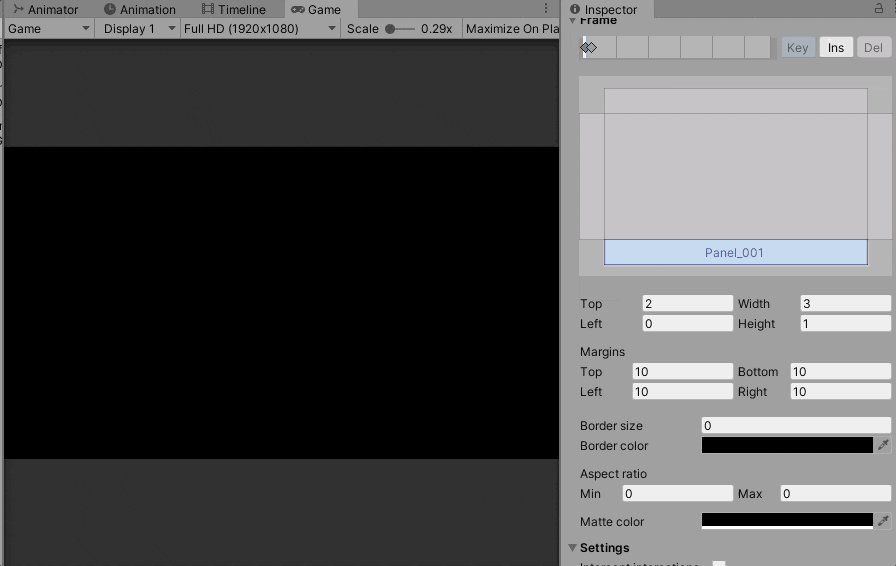
②Panel_001の0フレーム位置を一番下に設置する。

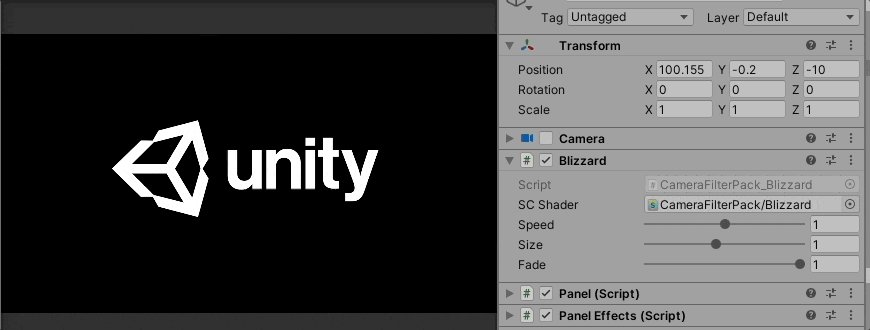
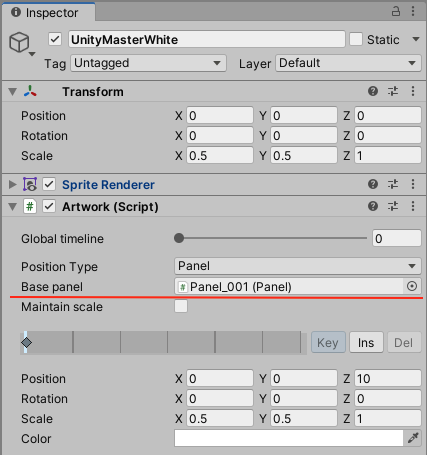
画像を追加する。
Panel_001で表示したい画像をHierarchyに追加して、Artworkというコンポーネントを付けます。
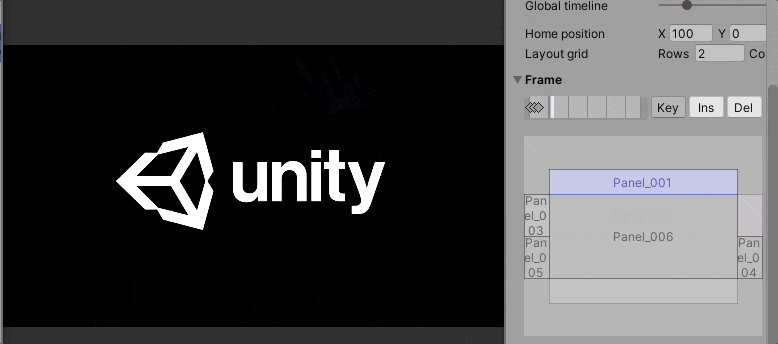
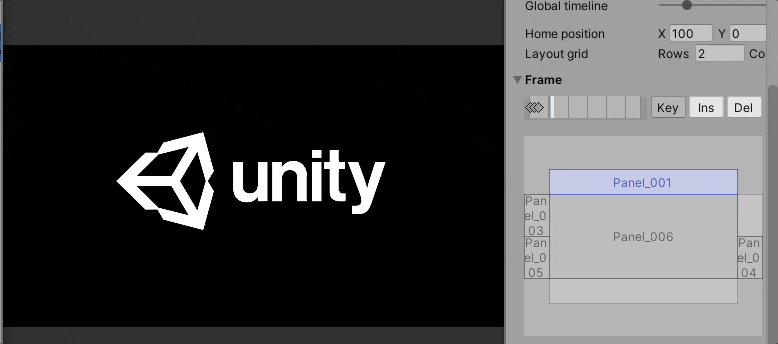
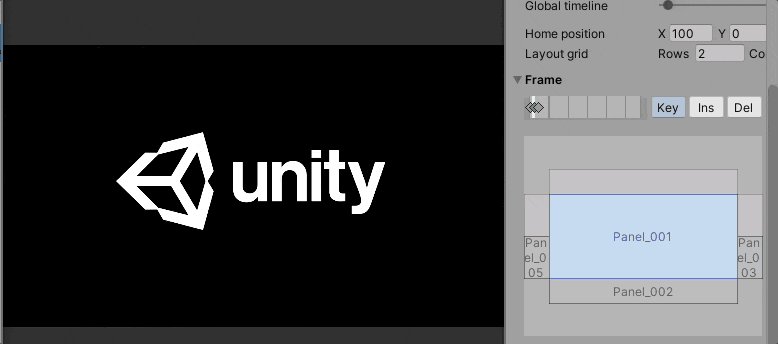
ここは王道のUnity Logoで行きたいです(2D Game KitのUnityMasterWhite画像です)。
画像の目標Panelを指定。
Base Panelに目標のPanelを参照。ここはPanel_001のステップなので、Panel_001を付けます。

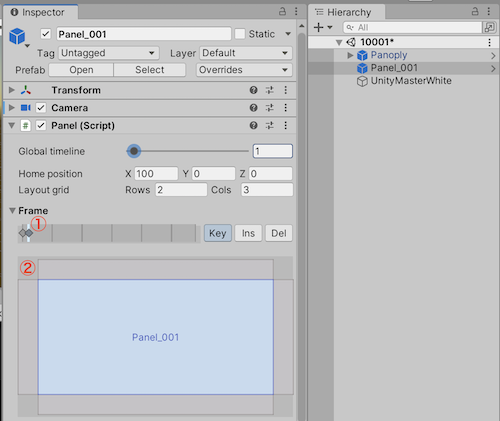
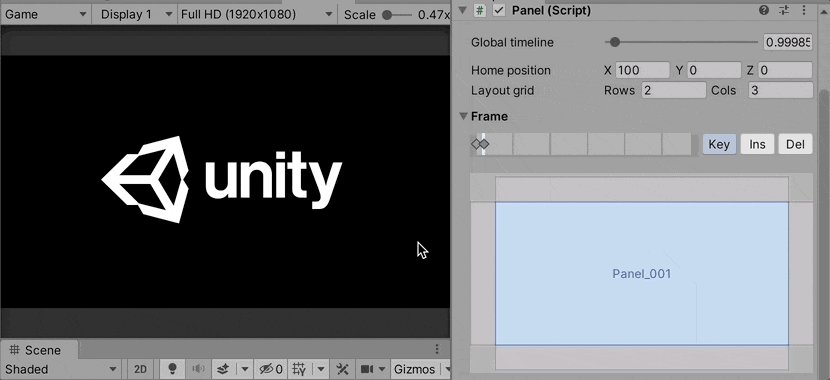
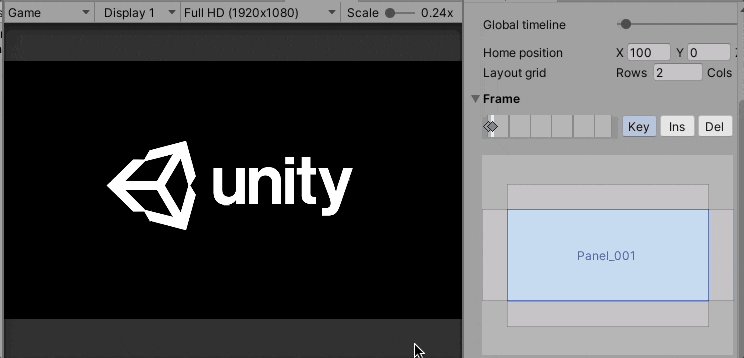
引き続きフレーム1を設定。
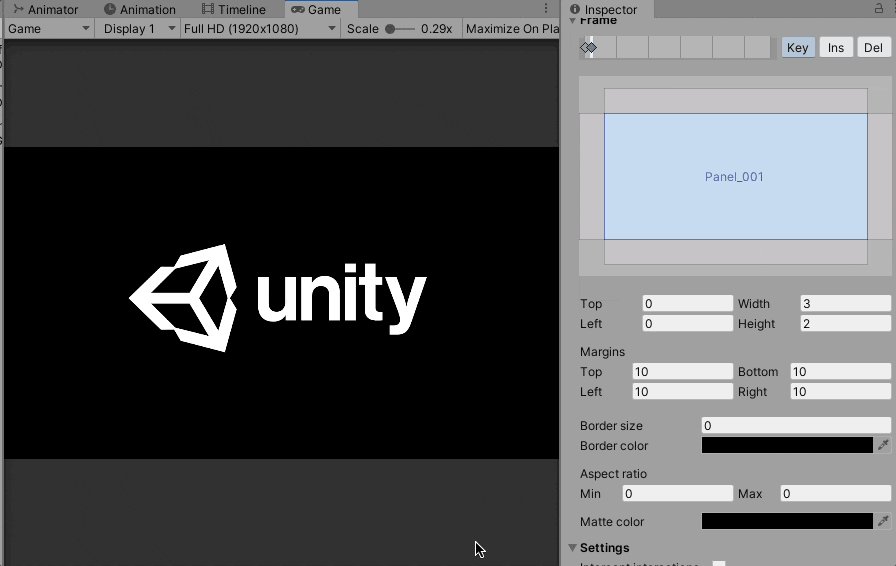
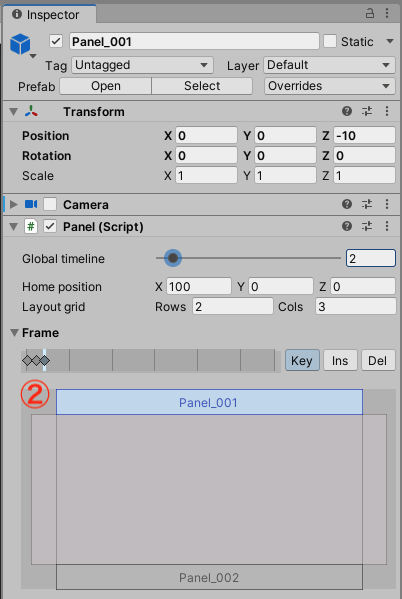
①フレーム1にKey追加する。「Key」ボタンをクリックかフレーム上にダブルクリックで追加できます。
②フレーム位置を真ん中全番に設置する。

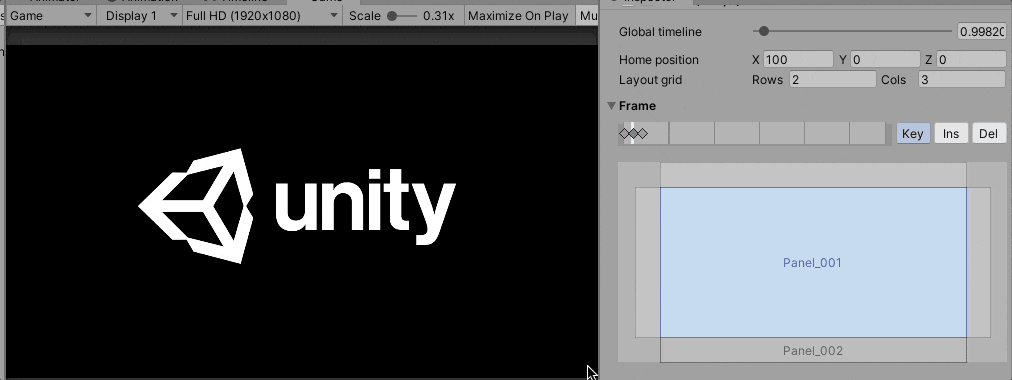
ここで一旦実行してみます。
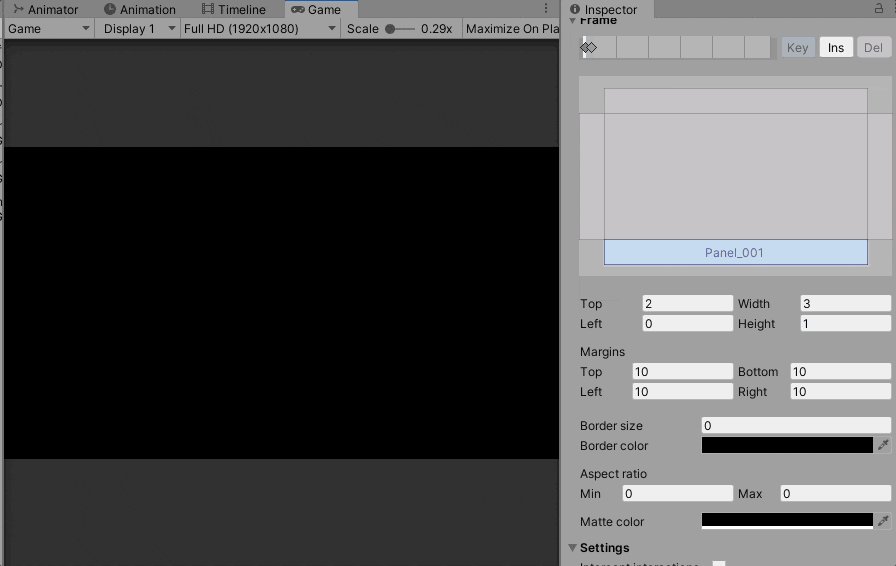
実行するとデフォルトの位置。自動進むのはなくて操作で次のフレーム1に進む必要。
デフォルトの操作は方向キー。左は前に戻り、右は次に進み。

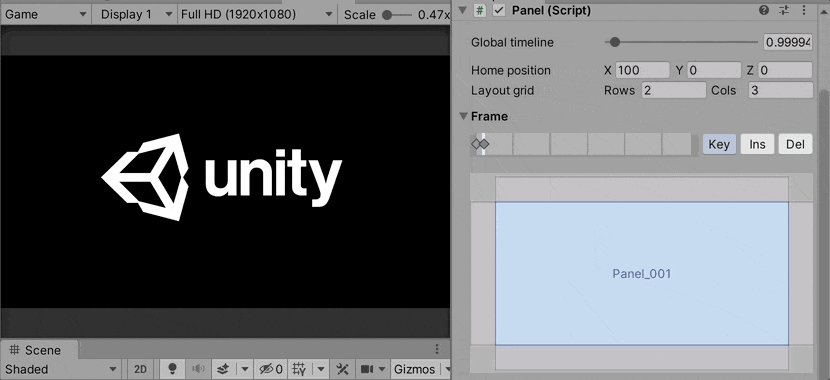
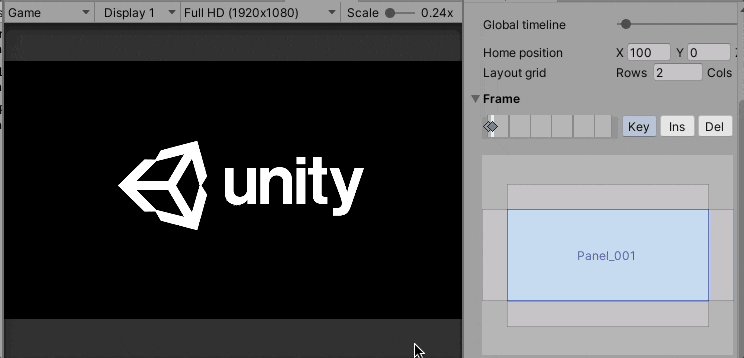
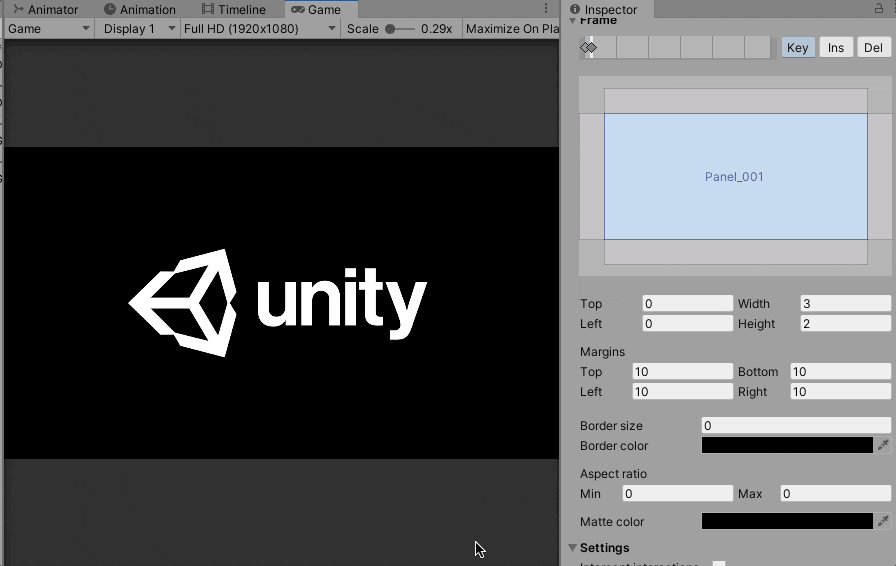
試しに右から左真ん中へのカット演出に変更。
Layout Viewerのフレーム0の位置を右設置だけで完了。とても簡単です。

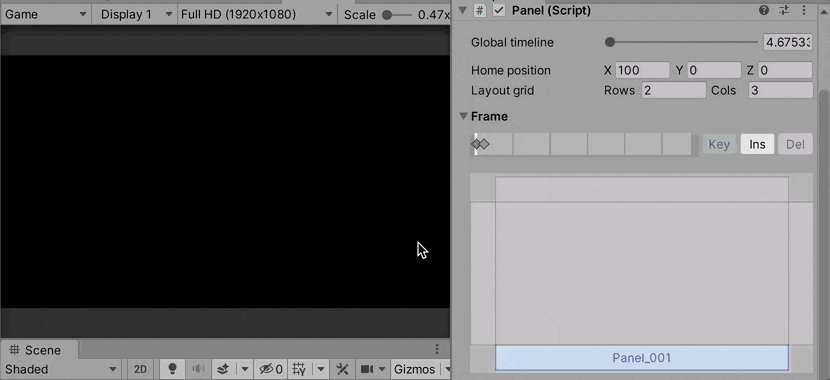
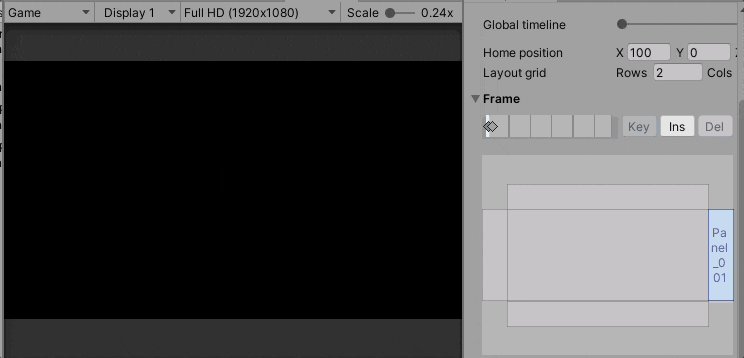
InOutFadeを設定
Fade実装する方法は演出都合によって方法が違います。
最善ではないですが、ここは記事作成都合でPanelコンポーネントの設定を使います。
PanelコンポーネントのMatte Colorのアルファを設定する。設定方法も同じフレームKeyに対して設置する。
アルファはフレーム0の時は255、フレーム1の時は0。

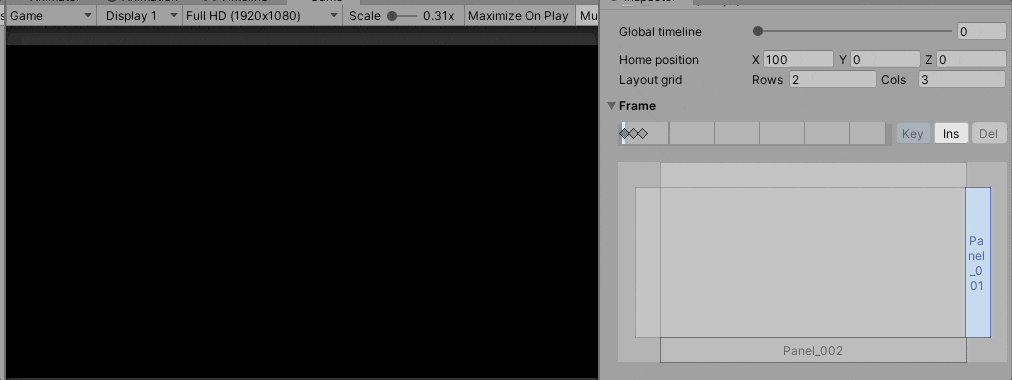
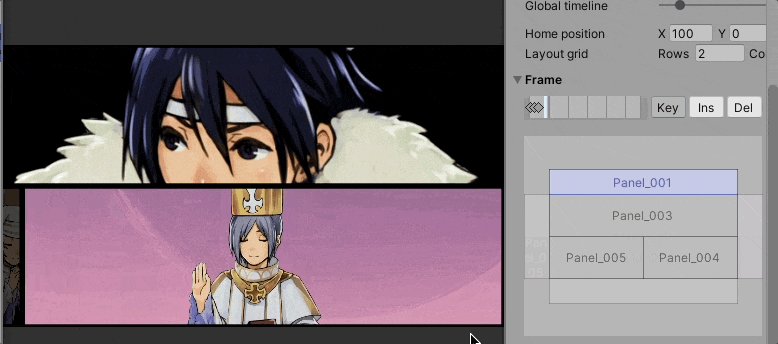
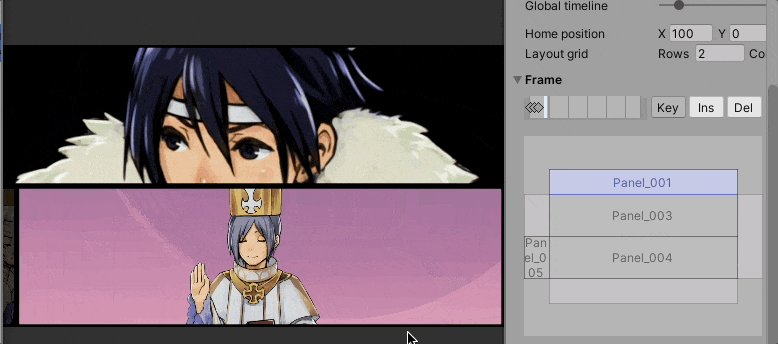
Panel_002を追加、Outのカット演出を作ってみます
前のステップと同じ、ここは背景入れます(2D Game KitのStartSplash画像です)。
PanelをHierarchyに追加するとき、位置は自動的に設置されます。

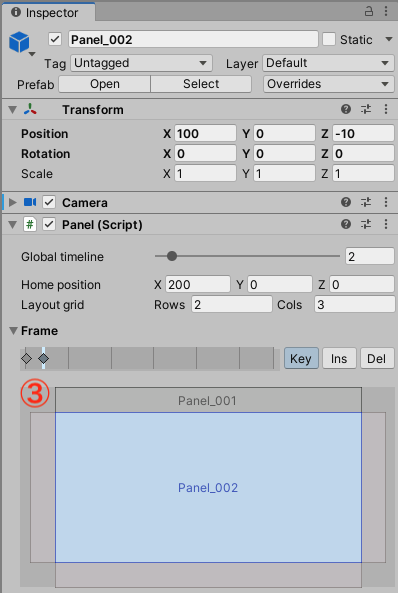
①Panel_002のフレーム0 Key、デフォルト同じく一番下に設置。

②Panel_001のフレーム3にKeyを追加して、Out位置を一番上に設置。

③Panel_002のフレーム3にKeyを追加して、真ん中に設置。

これで最低レベル的なものを作れます
In、Outカット演出プラスFadeだけ。
全共通のGlobe TimeLine一つ、Panelなど演出コンポーネントを叩く感じです。
操作簡単、しかも直感的です。
テキストを加え
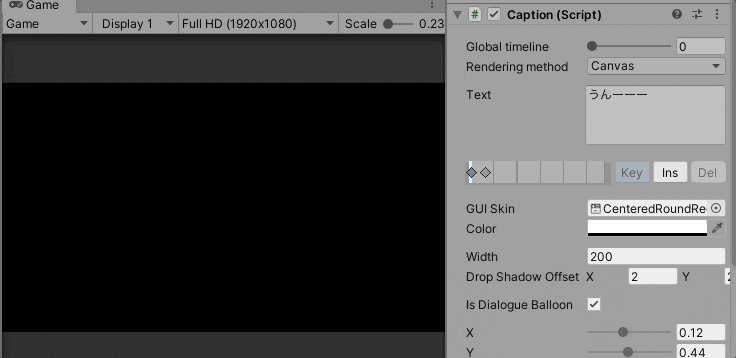
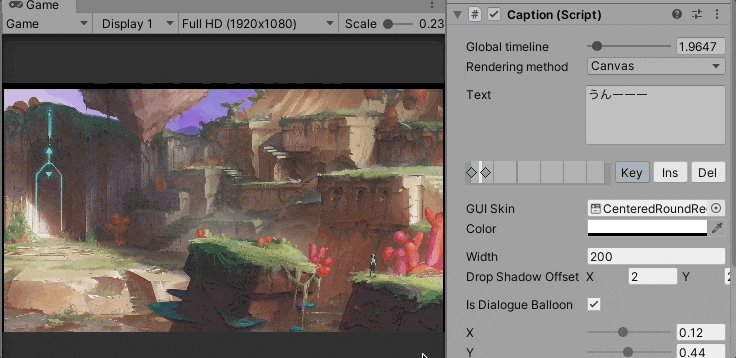
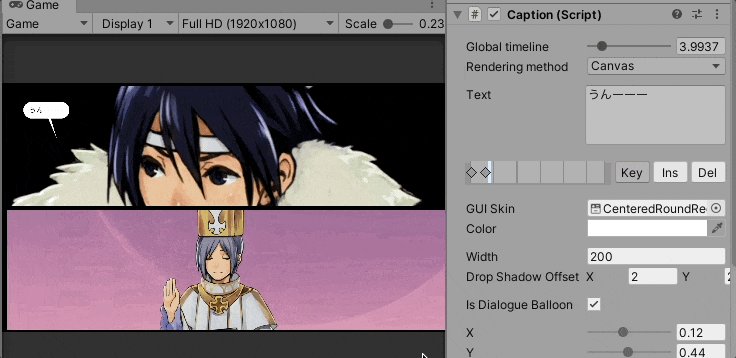
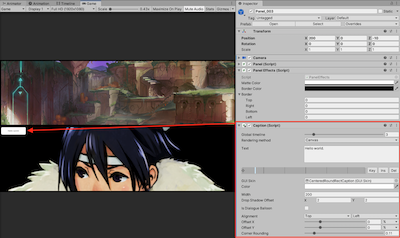
目標のPanelにCaptionコンポーネントを付けます。
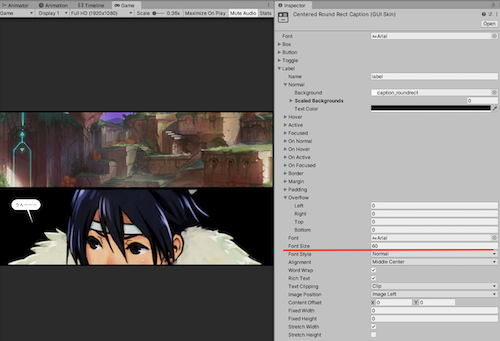
デザインについて
詳細でお分かりですが、Panoplyのテキスト表示GUI Skinです。デザインをすれば、統一の会話ボックスができます。

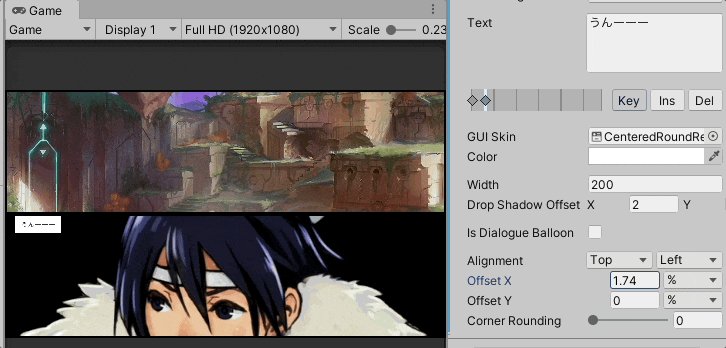
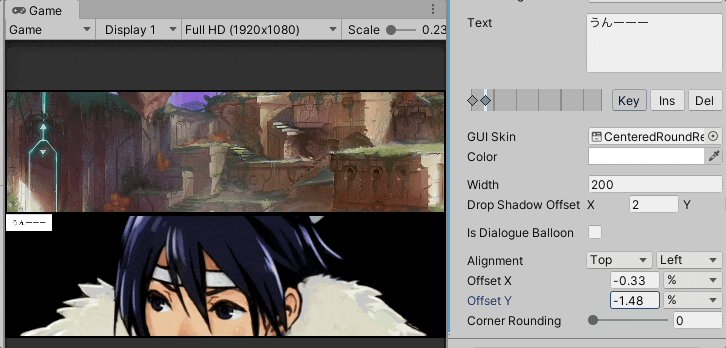
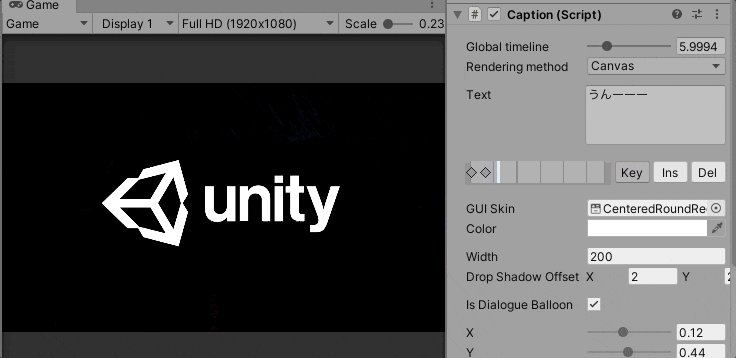
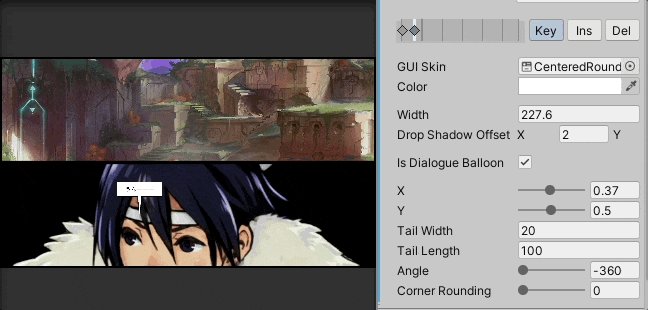
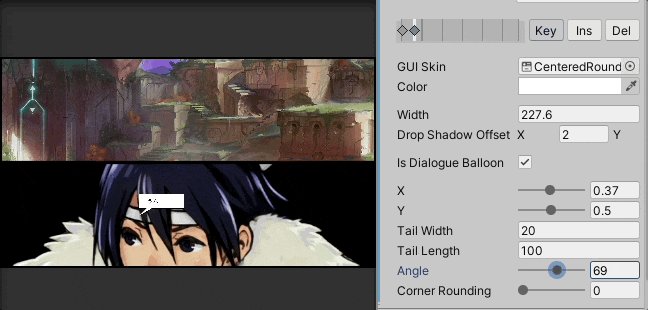
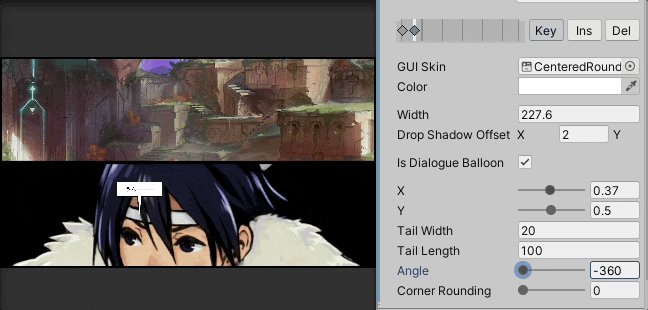
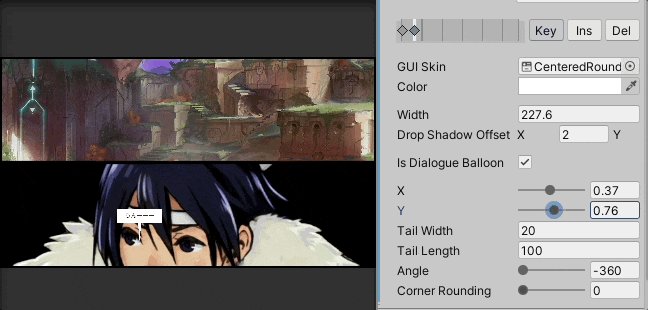
コンポーネントでダイアログかどうか切り替えできます
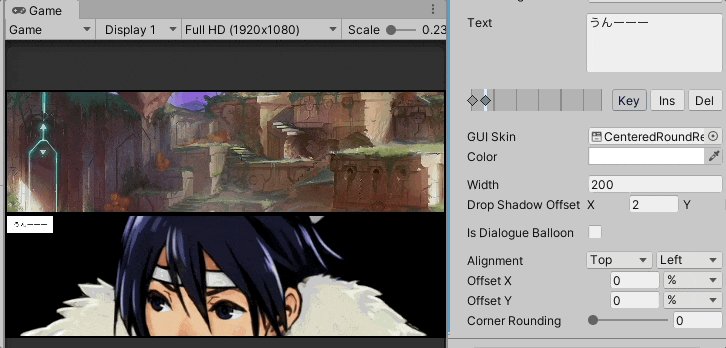
表示タイプはボックスかダイアログや位置やサイズなど。
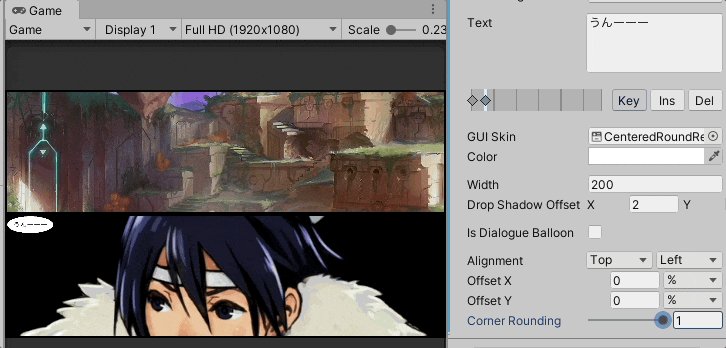
ダイアログ:
Is Dialogue Ballonを付けるだけダイアログモードに切り替えできます。

ここはPanoplyが用意してるGUI Skinを使います。
デフォルトの文字サイズは小さい、GUI Skin側のサイズを大きくします。

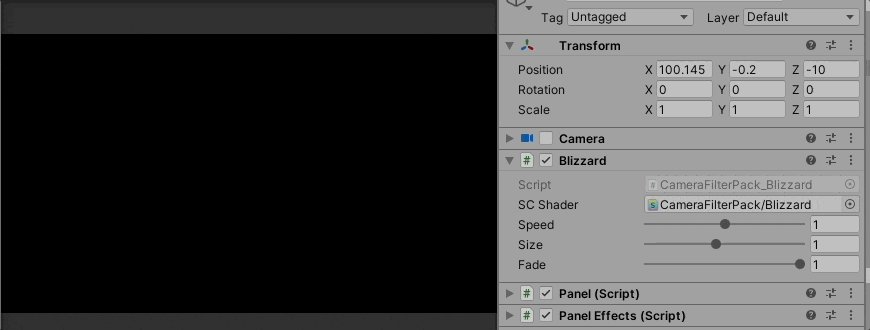
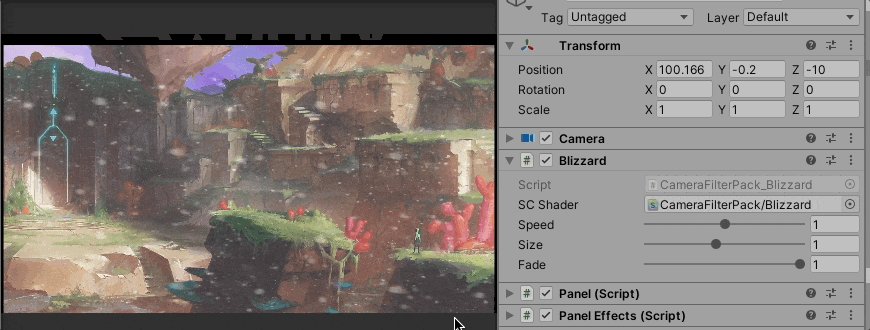
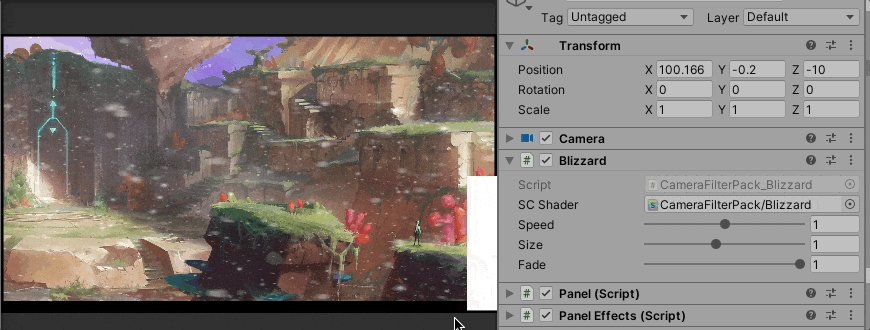
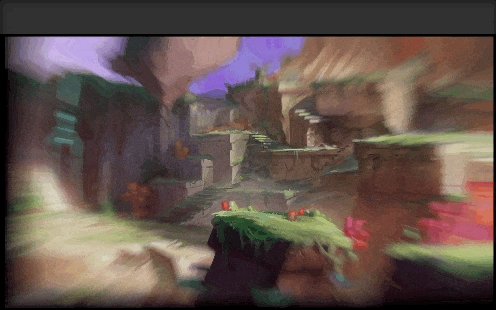
Camera Filter Packを加え
Panelはカメラが付いています。コミュニティ見たらCamera Filter Packはいい感じ使えるというコメントがあったので試しました。
効果分かりやすいBlizzardとFocusを撮りました:
Passiveも問題ない、きれいにLayout切り替えできます。これはとても嬉しいことです。
最後
なにを作ってみるというより、テストもの作ることになりました。
概要にも書いたですが、このアセットを色々試して勉強中のため、公式チュートリアルを再圧縮した程度で紹介させていただきました。
演出の最低レベル機能だけ紹介したが、
演出設定が沢山あって、細かい調整すれば演出クオリティもより一層アップすることができます。
この紹介で皆さんの役に立つことできれば、幸いです。
また、このアセットの魅力をすこしでも伝えたら嬉しいです。
明日はたいしさんの記事です。