この記事はUnityアセット真夏のアドベントカレンダー 2020、26日目の記事になります。
昨日はAchamothさんの【unity】Arbor3のparameter containerをListに変換する【アドカレ夏2020】でした。
概要
本日ご紹介したいアセットはMagnetic Scroll Viewです。
スワイプできるスクロールビューシステムです。
使い方法
UIに設置:
1.MagneticScrollViewを設置する。
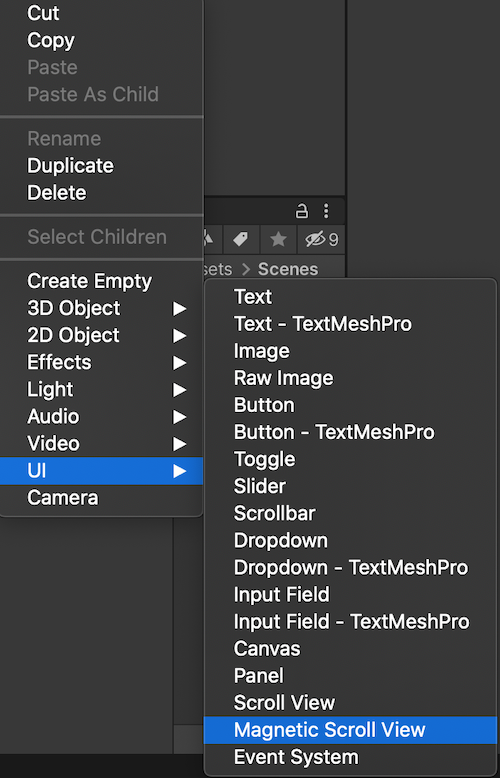
2.Create/UI/Magnetic Scroll Viewを選択し、

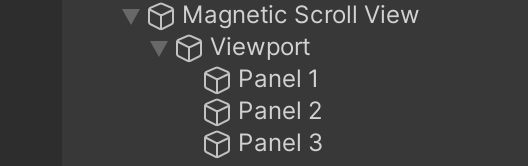
3.デフォルトのMagnetic Scroll ViewはHierarchy Viewに置かれます。

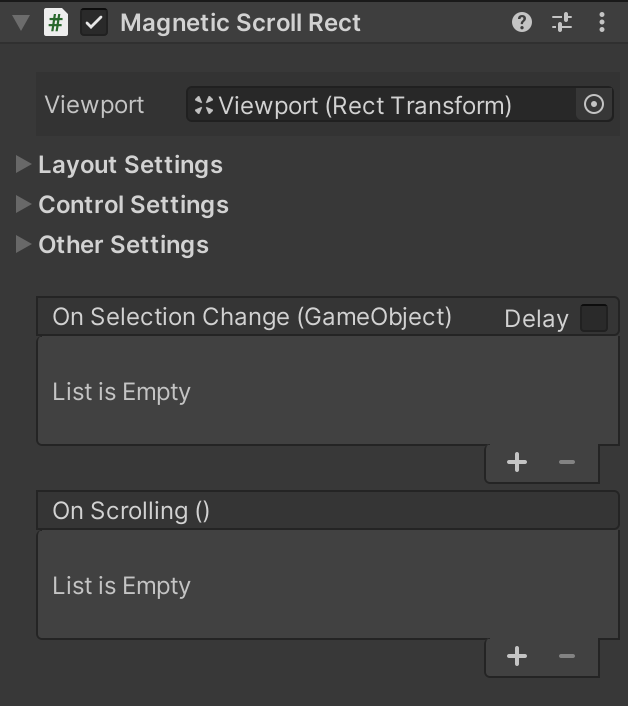
Magnetic Scroll ViewのMagnetic Scroll Rectコンポーネント:

パラメタ詳細説明はMagnetic Scroll ViewのDocumentationとTooltipが用意してるのここは細かいところを飛ばしたいと思います。
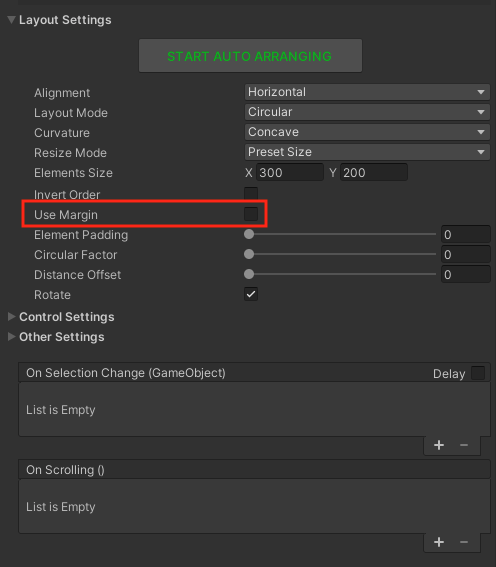
・Layout Settings:方向は縦横、元素のサイズなどUI Layout設定箇所。
・Control Settings:操作モード、移動速度など制御の設定箇所。
・Other Settings:ボタン、Index使うかどうか、Mask設定などその他の設定箇所。
ここからはよくあるscroll viewパターンのパラメタ例
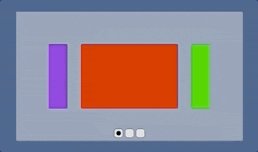
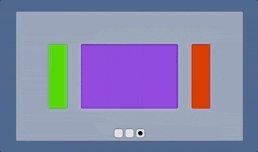
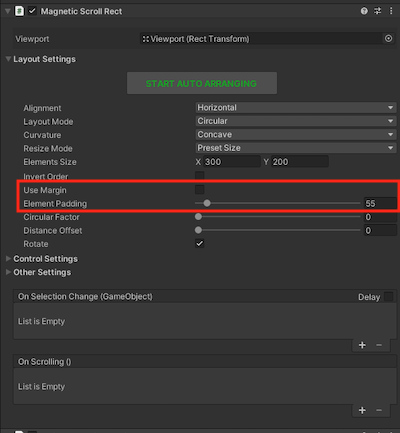
1.左右見せるとIndex Tab表示
・Layout Settingsの
・Use Marginを無効する。
・Element Paddingを設定。

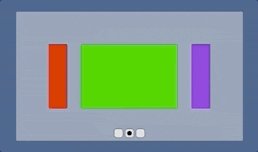
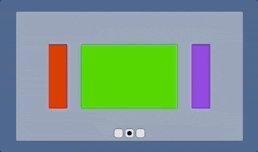
2.Banner
Magnetic Scroll Rectコンポーネント以外、もう1箇所の調整が必要です。
・Layout SettingsのUse Marginを無効する。

実行:

ソシャゲーよくあるパータンです、自動スクロール機能は拡張必要になります。コルーチンで左右移動関数を呼ぶと簡単に実装できます。
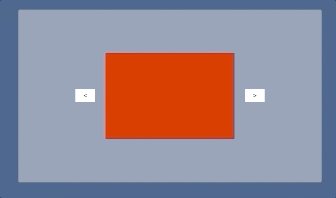
3.左右ボタン付き
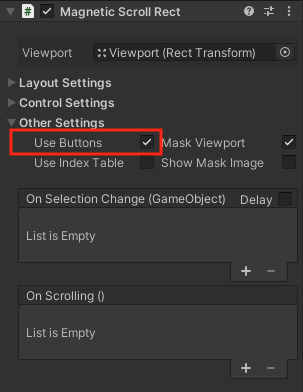
・Other SettingsのUse Buttonsを有効する。

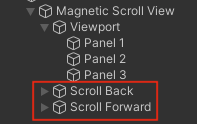
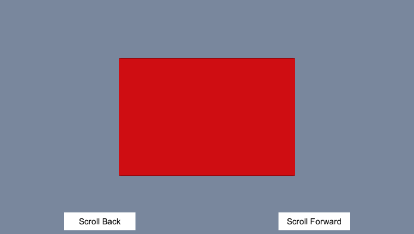
・有効すると、ボタンのObject、Scroll BackとScroll Forwardが生成されます。

・デフォルトはこの画像の通りです。よくあるUIで調整します。

最後
Bannerなど大項目みたい通知UIとしてはとても操作しやすく、便利な機能と思います。
大量のデータの場合、EnhancedScrollerの方がおすすめです。
この2つAssetを一緒に使えれば、ゲーム内のScroll View機能はほぼ困りなしです。
明日はNoSeams Studioさんの「Invector + playmaker ノンコーディング開発でどこまでできる?」です。