ChartJS
ChartJSはグラフを描くようによく使われるツールです。
- ダウンロードサイト:ChartJS
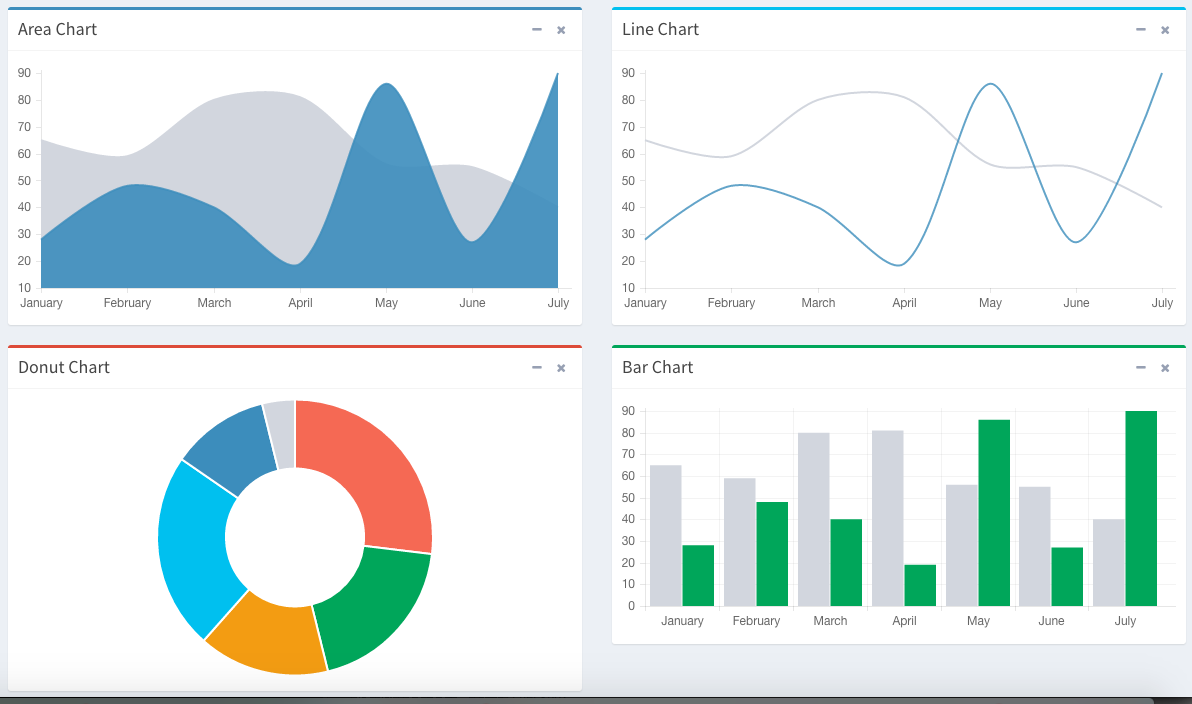
- デモのイメージ:

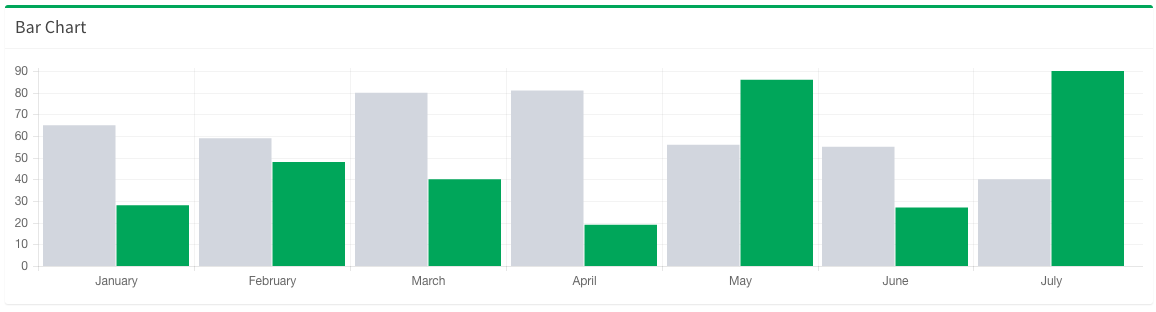
ChartJS使う例:
<div class="row">
<div class="col-md-12">
<!-- BAR CHART -->
<div class="box box-success">
<div class="box-header with-border">
<h3 class="box-title">Bar Chart</h3>
</div>
<div class="box-body">
<div class="chart">
<canvas id="assignChart" style="height: 230px"></canvas>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
</div>
var barChartCanvas = null;
var barChart = null;
var barChartData = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [
{
label: "Electronics",
fillColor: "rgba(210, 214, 222, 1)",
strokeColor: "rgba(210, 214, 222, 1)",
pointColor: "rgba(210, 214, 222, 1)",
pointStrokeColor: "#c1c7d1",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [65, 59, 80, 81, 56, 55, 40]
},
{
label: "Digital Goods",
fillColor: "rgba(60,141,188,0.9)",
strokeColor: "rgba(60,141,188,0.8)",
pointColor: "#3b8bba",
pointStrokeColor: "rgba(60,141,188,1)",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(60,141,188,1)",
data: [28, 48, 40, 19, 86, 27, 90]
}
]
};
barChartData.datasets[1].fillColor = "#00a65a";
barChartData.datasets[1].strokeColor = "#00a65a";
barChartData.datasets[1].pointColor = "#00a65a";
var barChartOptions = {
scaleBeginAtZero: true,
//Boolean - Whether grid lines are shown across the chart
scaleShowGridLines: true,
//String - Colour of the grid lines
scaleGridLineColor: "rgba(0,0,0,.05)",
//Number - Width of the grid lines
scaleGridLineWidth: 1,
//Boolean - Whether to show horizontal lines (except X axis)
scaleShowHorizontalLines: true,
//Boolean - Whether to show vertical lines (except Y axis)
scaleShowVerticalLines: true,
//Boolean - If there is a stroke on each bar
barShowStroke: true,
//Number - Pixel width of the bar stroke
barStrokeWidth: 2,
//Number - Spacing between each of the X value sets
barValueSpacing: 5,
//Number - Spacing between data sets within X values
barDatasetSpacing: 1,
//String - A legend template
legendTemplate: "<ul class=\"<%=name.toLowerCase()%>-legend\"><% for (var i=0; i<datasets.length; i++){%><li><span style=\"background-color:<%=datasets[i].fillColor%>\"></span><%if(datasets[i].label){%><%=datasets[i].label%><%}%></li><%}%></ul>",
//Boolean - whether to make the chart responsive
responsive: true,
maintainAspectRatio: true
};
barChartCanvas = $("#assignChart").get(0).getContext("2d");
barChart = new Chart(barChartCanvas);
barChartOptions.datasetFill = false;
barChart.Bar(barChartData, barChartOptions);
固定なデータを描く例ですので皆にはあまり面白くと感じていないと思いますが別チュートリアルでダイナミックなデータを描くのをお話しいたします。
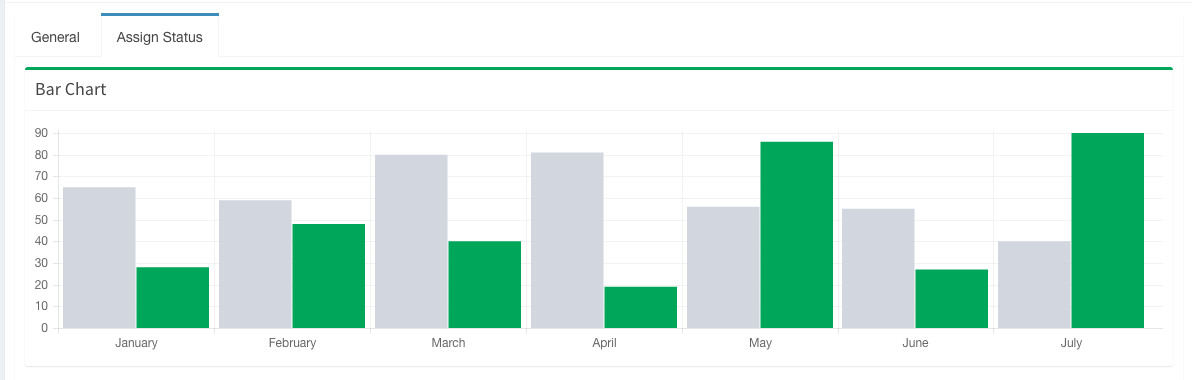
ChartJSはBootstrapのTabコントロールで描かれないこと
一歩で以上で書いてあるコードを使ってChartJSを試したら以下のような結果を得ました
他方で描かれたチャートはTabで表示することを求められましたのでHTMLパートを以下のように修正すれば表示できるようになるが思うように何も出てこなかった。
<div class="nav-tabs-custom">
<ul class="nav nav-tabs" id="control_tabs">
<li class="active"><a href="#tabStaffInformation" data-toggle="tab" id="lnkStaffInformation">General</a></li>
<li><a href="#tabAssignInformation" data-toggle="tab" id="lnkAssignInformation">Assign</a></li>
</ul>
<div class="tab-content">
<div class="active tab-pane" id="tabStaffInformation"
name="tabStaffInformation">
</div>
<div class="tab-pane" id="tabAssignInformation" name="tabAssignInformation">
<div class="row">
<div class="col-md-12">
<!-- BAR CHART -->
<div class="box box-success">
<div class="box-header with-border">
<h3 class="box-title">Bar Chart</h3>
</div>
<div class="box-body">
<div class="chart">
<canvas id="assignChart" style="height: 230px"></canvas>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
</div>
</div>
あれ!!!と思ったらチャートのソースをtabAssignInformationからtabStaffInformationへ移動するとグラフが綺麗に表示されるようになりました。推理してみたらこの二つのTabの違うところはtabStaffInformationが初期化の時Activeとして指定されるだけなのです。それで表示されていないcanvasがContextを取得できないかと思われました。JSのところを以下のように修正してみたらやっぱり自分の判断は正しかったです
$('#control_tabs a').on('shown.bs.tab', function(event){
event.preventDefault();
var tabID = $(event.target).attr('id');
/*kAssignInformation Tabはactiveとなった?*/
if (tabID == 'lnkAssignInformation'){
/*Tabを換えても一回のみChartのインスタンスを新規する*/
if(barChartCanvas==null){
barChartCanvas = $("#assignChart").get(0).getContext("2d");
barChart = new Chart(barChartCanvas);
}
barChartOptions.datasetFill = false;
barChart.Bar(barChartData, barChartOptions);
}
});
以上です。