基本
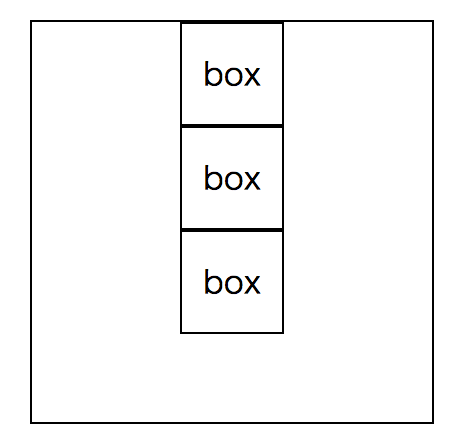
横方向センタリング
<div id="wrap">
<div class="box">box</div>
<div class="box">box</div>
<div class="box">box</div>
</div>
# wrap{
width: 200px;
height: 200px;
border: 1px solid #000;
}
.box{
width: 50px;
height: 50px;
margin: 0 auto;
border: 1px solid #000;
line-height: 50px;
text-align: center;
}
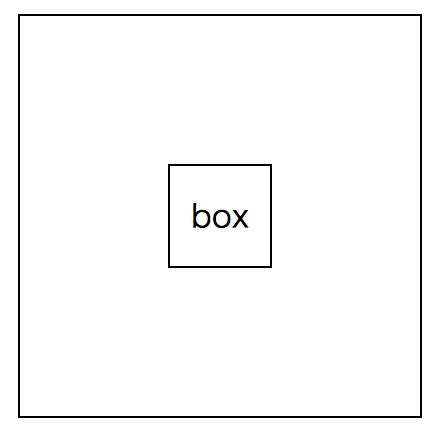
上下左右センタリング
横方向だけでなく縦方向も中央寄せする場合は、
- position設定
基準となる親要素にposition:relative;を、
センタリングしたい子要素にposition:absolute;を設定 - margin: auto;でセンタリング
top,bottom,left,rightそれぞれに値を指定します。
<div id="wrap1">
<div class="box">box</div>
</div>
# wrap{
width: 200px;
height: 200px;
border: 1px solid #000;
position: relative;
}
.box{
width: 50px;
height: 50px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
border: 1px solid #000;
line-height: 50px;
text-align: center;
}
画像
1. ブロック要素にする
*通常imgタグはインライン要素になるので、margin,paddingが効かない。
img{
display: block;
margin: 0 auto;
}
2.親要素ブロックにスタイルを当てる
.class名 {
text-align: center;
}