はじめに
この記事は、HTML5における数字のみのidをCSSセレクタとして用いる場合の注意点をまとめたものである。
HTML5では、id名を数字のみで構成することが可能だとされている。HTML5の仕様書には次のように書いてある。
ID の形式については他に制限はありません。特に、ID は数字のみで構成することも、数字で始まることも、アンダースコアで始まることも、句読点のみで構成することもできます。
しかし、CSSセレクタにおいて数字のみのid名を使用する場合、スタイルが適用されないケースがある。以下では、筆者が試したことを失敗例と成功例にわけてお話しする。
実現したかったこと①
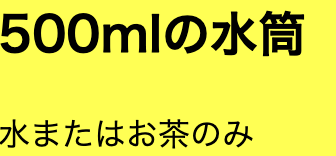
下記HTMLのsectionタグで囲んだ要素の背景色を黄色にする。
<section id="500">
<h1>500mlのペットボトル</h1>
<p>水またはお茶のみ</p>
</section>
失敗例
以下のようにCSSセレクタを設定しても、スタイルは適用されなかった。
#500 {
background-color: yellow;
}
成功例
CSSセレクタの書き方を変えてみると、スタイルが適用された。
#\35 00 {
background-color: yellow;
}
CSSセレクタに数字だけのidを指定する場合、特別な書き方をする必要があるとのこと。例えば、上記の#\35 00について、\35は5の16進数表現なのだそう。そして、#\35の後にスペースを入れて00と書くと、id="500"の要素をセレクタに指定できるのだそう。
つまり、CSSセレクタに数字のみのidを指定するとき、表記の仕方に注意が必要だということ。
実現したかったこと②
もう1つ別のケースも試してみたが、やはりidの表記を変える必要があった。
下記HTMLのsectionタグで囲んだ要素の背景色を黄色にする。この例のidは、数字から始まり、アルファベットとハイフンを含んでいる。
<section id="500-ml">
<h1>デモ</h1>
<p>練習中</p>
</section>
失敗例
idの表記をHTMLと同様にしたら、スタイルが適用されなかった。
#500-ml {
background-color: yellow;
}
成功例
先ほどと同じく、500の表記を16進数表現に変えるとスタイルが適用された。
#\35 00-ml {
background-color: yellow;
}
おわりに
今回は、HTML5における数字のみのidをCSSセレクタとして用いる場合の注意点をまとめた。
また、「数字から始まり、アルファベットやハイフンを含むid」をCSSセレクタに用いる場合についても記録してみた。
この学習を通して、id名を命名するときは、HTMLにおける当該の要素の内容だけでなく、CSSセレクタとして使用する場合のことも考慮することが大切だと感じた。