こういうものがあります
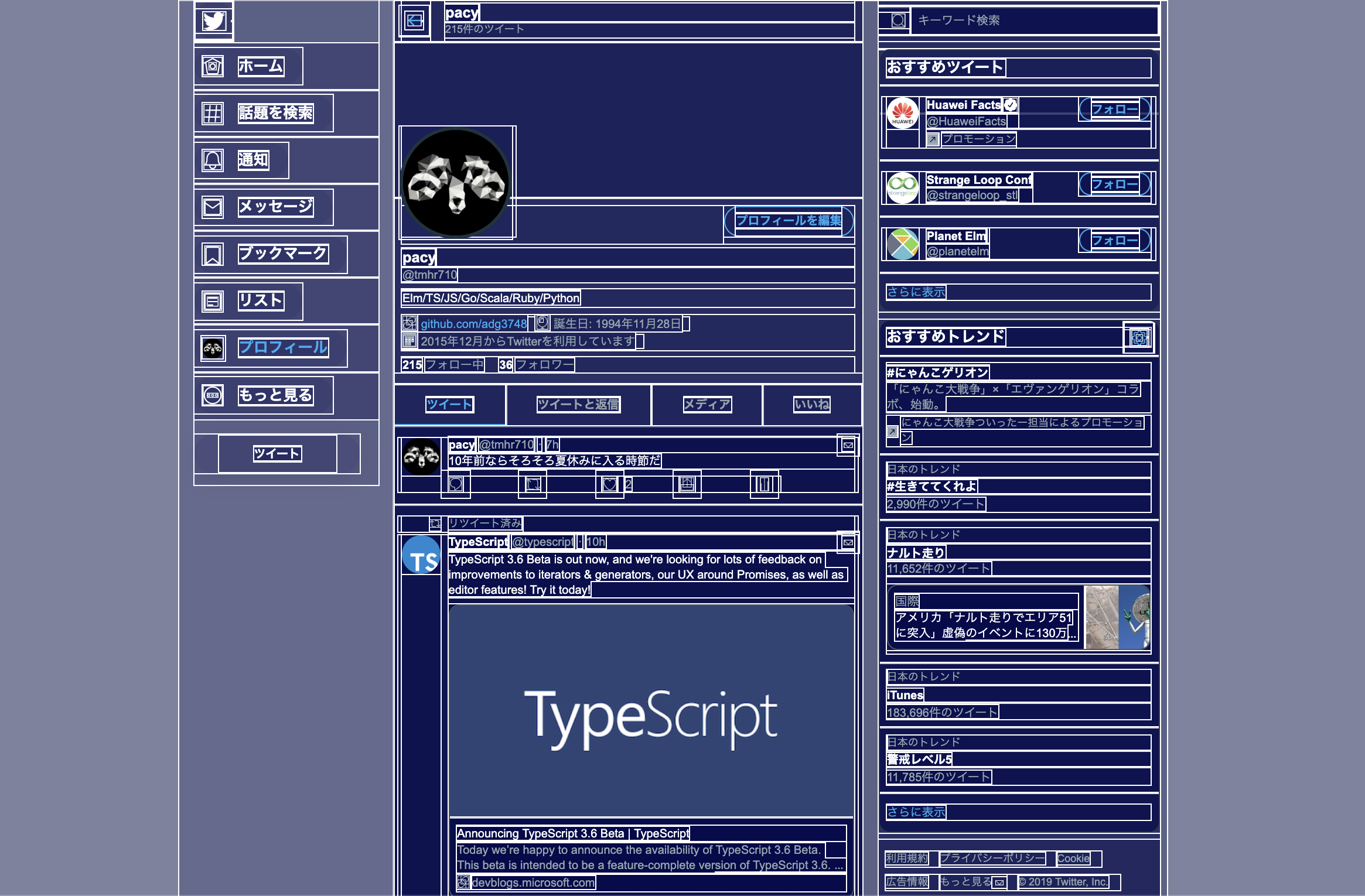
そう、これが街談巷説道聴塗説、もとい巷で有名なsimple-debug.cssプラグインです
marginとかpaddingとかいちいちdeveloper-toolsを開いてカーソルを乗せて確認するの面倒ですよね
simple-debug.cssを導入するとそんな悩みも一網打尽、霧散霧消、五里霧中です
使い方
chromeのextentionストアからinstallできます
https://chrome.google.com/webstore/detail/simple-debugcss/jlkgkebpphmaiemciejnmgccejccnpha
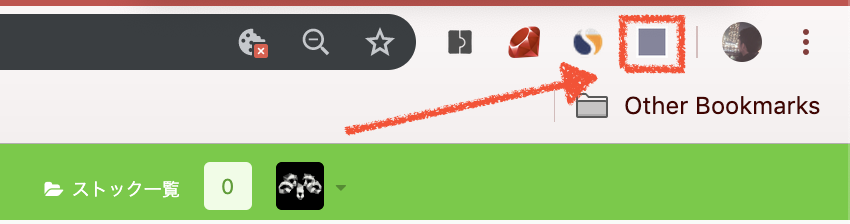
追加すると右上にアイコンが表示されます
こいつを実行したいページでクリックするだけです
戻したいときにはもう一度クリックしてください
活用方法
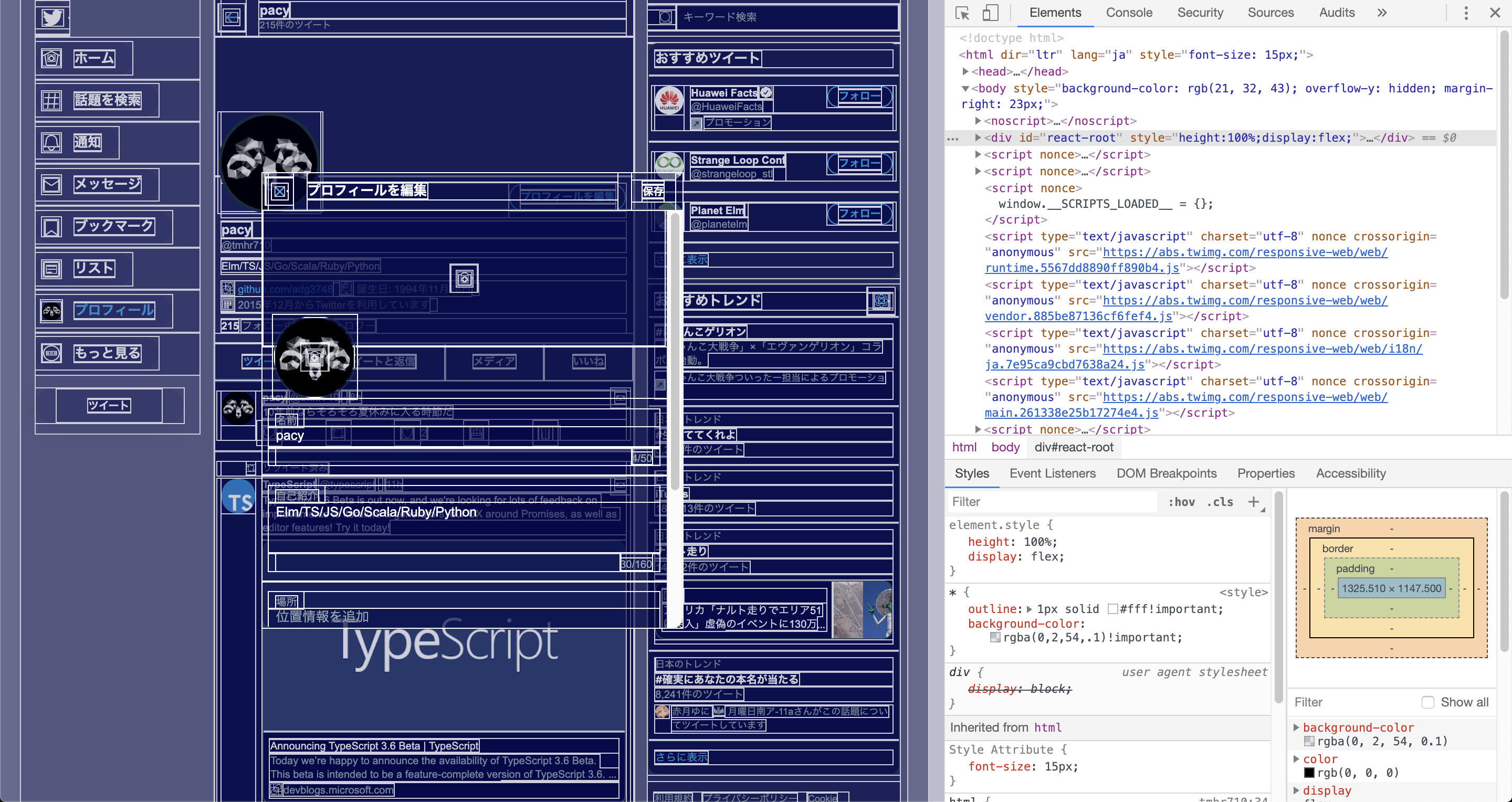
simple-debug.cssを適用した状態でdeveloper-toolsを開き、cssを調整すると開発がとっても楽になります
他にもcss-debug系のプラグインはあるので探してみてくださいね、僕はこれがsimpleかつオシャンティで気に入っています