はじめに
Stack BlitzでCSS Modulesを適用できない。
問題
以下を対応していたところ、Stack BlitzでCSS Modulesを適用できなかった。
Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版
https://www.udemy.com/course/react_stepup/?couponCode=ST22MT92324A
セクション4:様々なCSSのあてかたに触れる
14.CSS Modules
import { CssModules } from './components/CssModules';
import { InlineStyle } from './components/InlineStyle';
import './styles.css';
import './components/CssModules.module.scss';
export default function App() {
return (
<div className="App">
<InlineStyle />
<CssModules />
</div>
);
}
import classes from "./CssModules.module.scss";
export const CssModules = () => {
return (
<>
<div className={classes.container}>
<p>- CSS Modules -</p>
<button>Fight!!</button>
</div>
</>
);
}
.container {
border: solid 2px #392eff;
border-radius: 20px;
padding: 8px;
margin: 8px;
display: flex;
justify-content: space-around;
align-items: center;
}
CssModules.module.scssがずっと保留中となってしまい、画面が表示されない。
解決方法
ローカルのVisual Studio CodeでReact.jsの環境を構築する。
※環境構築の方法については記載しません
以下ソースコードを実行。
$ npm install node-sass
App.jsx、CssModules.jsx、CssModules.module.scssは上と同じソースコードを使用し、npm run devで立ち上げ、ブラウザを開く。
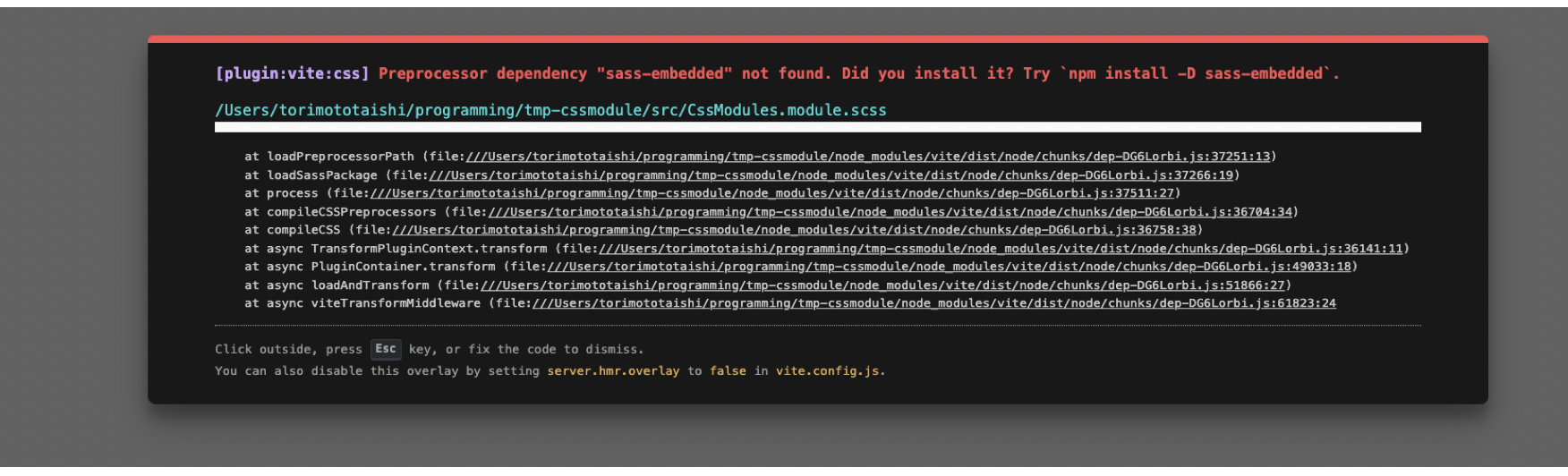
すると、Visual Studio Codeでは、ブラウザ、ターミナルに以下エラーが表示された。
[plugin:vite:css] Preprocessor dependency "sass-embedded" not found. Did you install it? Try npm install -D sass-embedded.
エラーの指示通りにコマンドを実行。
$ npm install -D sass-embedded
CssModulesが表示できた。
※テストのためCssModulesのみ表示させています

Stack BlitzでCSS Modulesの適用方法はわからなかったです。
Stack Blitzではnpm install -D sass-embeddedを実行しても表示できず、裏側で何かエラーが出ているのかもしれません。
おわりに
結構時間かかってしまいました。