##はじめに
github-pagesは無料でwebサイトを作れるgithubのサービスです。
hugoは静的サイト(ブログとかを想像してもらえれば大丈夫です)を簡単に作れるフレームワークです。
先日友人に、この二つでブログを作ればどうかと提案されたので今回はそのやり方について初心者でもわかるように解説していく。
githubは複数人がプログラム開発するときに、クラウド上で共有すれば便利だよねってことで作られた git repository のホスティングサービスです。
gitの簡単な操作に関してはprogateでサクサクッと勉強できるので、URL貼っておきます。
progateは無料で超超超初心者向けにプログラムが学べるサービスです。
(https://prog-8.com/languages/git)
##hugoのインストール
環境はmacを前提に進めていきます。
ターミナルを開いてください。
homebrewを使ってインストールするので、homebrewが入ってない方はインストールしましょう。
ちなみにhomebrewというのはmac上で、ソフトウェアを簡単に導入できるようにした管理ツールだそうです。
インストールしてあるかわからない方はこちらのコマンドでバーション確認ができます。
バージョンが正常に表示されたらインストール済みです。
$ brew -v
Homebrew 2.0.1
Homebrew/homebrew-core (git revision 5578; last commit 2019-02-16)
バージョンが確認できなかったらこちらのコマンドでインストールしましょう。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brewがインストールできたら早速hugoをインストールします。
$ brew install hugo
インストールができたら、バージョン確認してみてください。
僕の場合はこのように表示されました。
$ hugo version
Hugo Static Site Generator v0.54.0/extended darwin/amd64 BuildDate: unknown
##hugoでサイトを作る
では実際にサイトを作りましょう。
hugo new site (サイト名)とコマンドするとそのサイト名のディレクトリが作成されます。
$ hugo new site myblog
Congratulations! Your new Hugo site is created in /Users/qiita/myblog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for myblog guide and full documentation.
cdコマンドで先ほど作成したディレクトリに移動し、lsコマンドで中身を表示するとこのようになっています。
archetypes 新しいページを作成するときのひな形
content 記事を格納。Markdown形式のファイルを置いていく。
data サイト生成時に利用するデータ
layouts レイアウトテンプレート
themes テーマディレクトリを配置。実際にどのテーマを使用するかは config.toml で指定
config.toml サイト全体の設定
static 画像ファイルなど、サイト生成時にそのままコピーするファイルを置く
$ cd myblog
$ ls
archetypes content layouts themes
config.toml data static
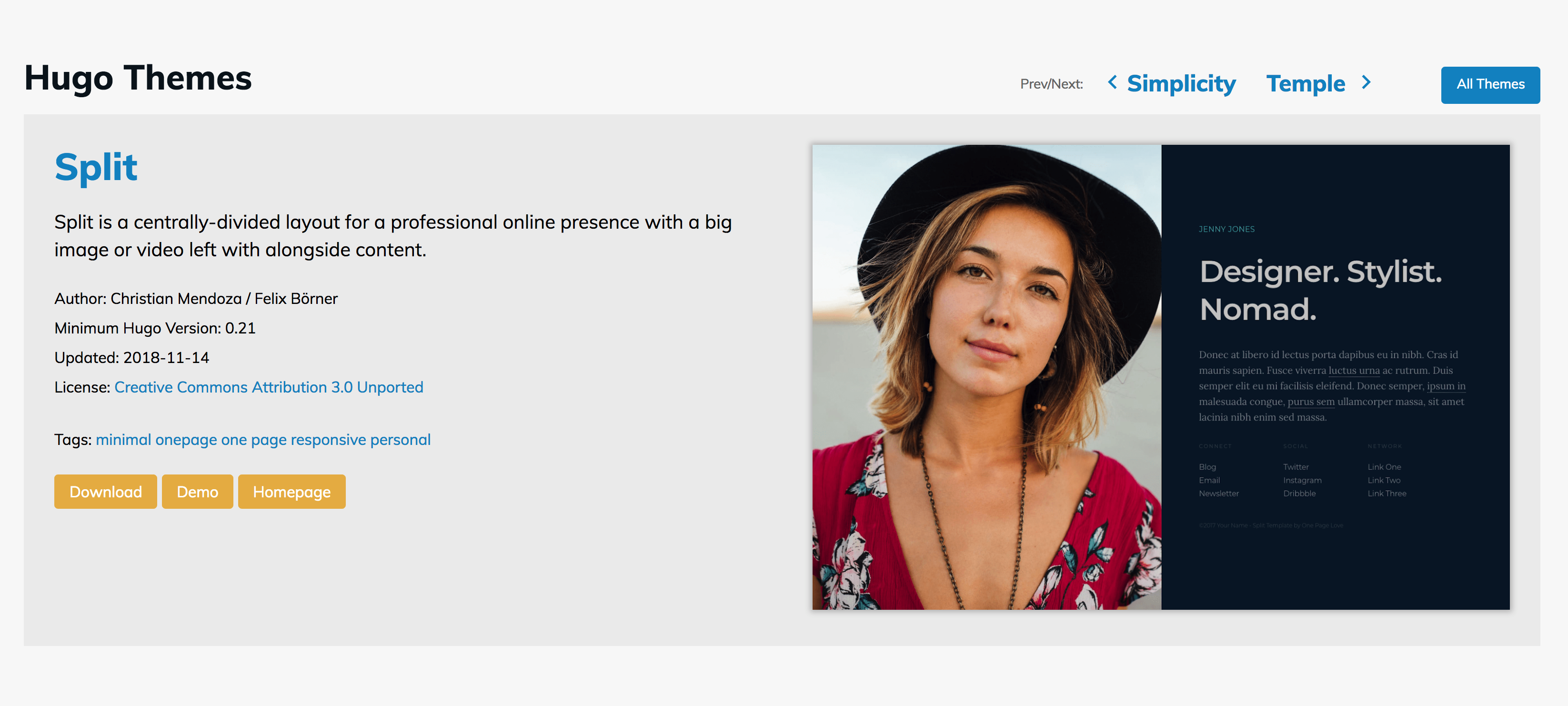
ブログテーマをこの中から選びましょう。
ユニークなものばかりで悩みますね。
(https://themes.gohugo.io/)
僕はこれにしました!

themesディレクトリに移動してclone(複製)しましょう。
git cloneの後は選ぶテーマによって違うので注意してください。
$ cd themes
$ git clone https://github.com/escalate/hugo-split-theme.git
この後は選んだテーマによって異なります。
選んだテーマのページを下に進むとセットアップが記載されているので、それを参考にしてください。
ちなみに僕が選んだテーマの場合は、myblog/themes/hugo-split-theme/exampleSite/config.tomlの内容を丸々myblog/config.tomlにぶち込んで終了しました。
それが終わったら hugo server を実行してください。
これをするとローカルでwebサイトが確認できます。
-D をつけると draft = true とした記事もビルドされます。
-w をつけるとファイル内容を変更したときにページが自動更新されます。
ブラウザを開いて(http://localhost:1313)
を開いてみましょう。
404not Foundが出た場合はさっきまでのコマンドでうまくいってない可能性があります。
$ hugo server -w
github-pagesにブログを載せる
githubの登録はお済みでしょうか。
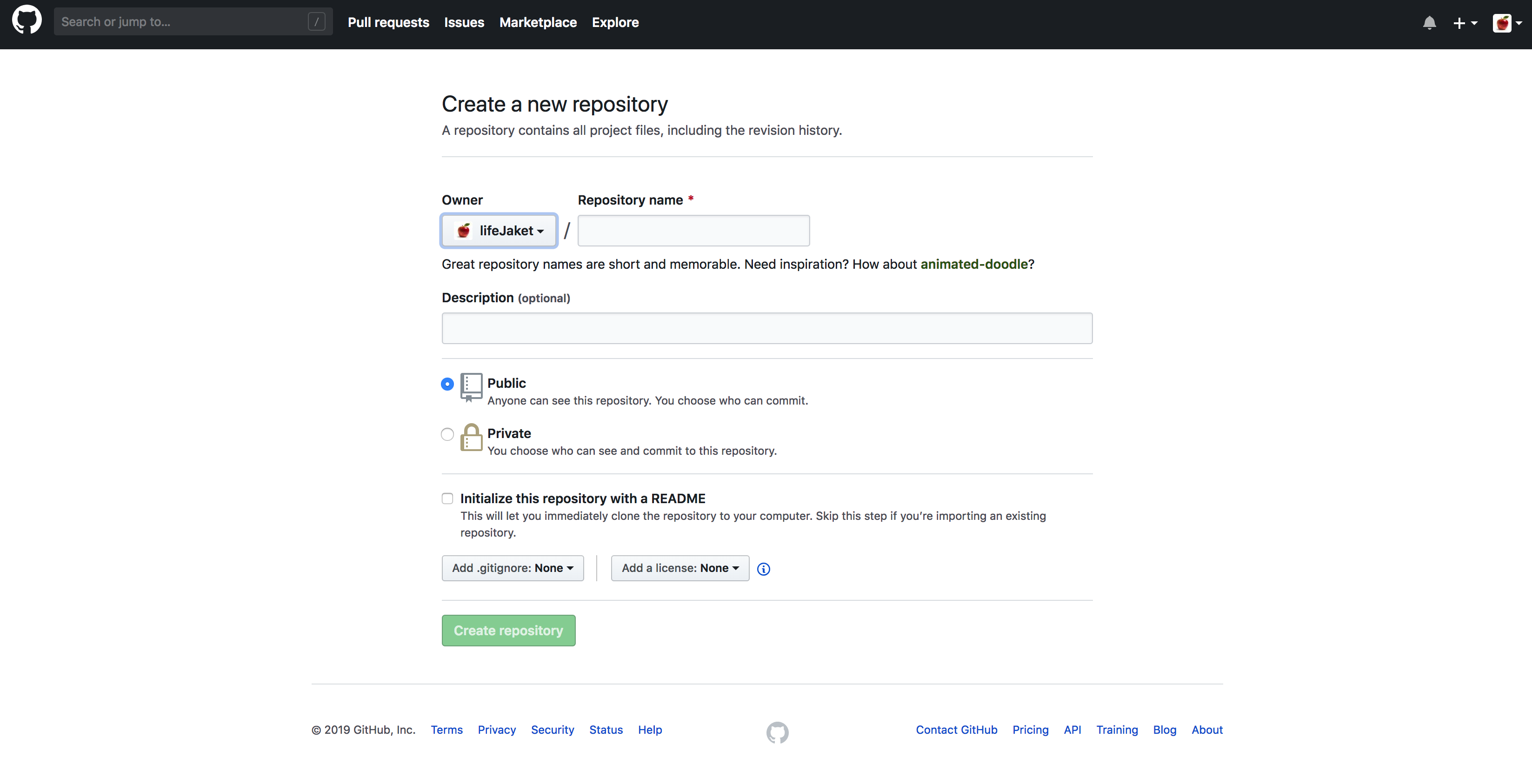
登録したら早速新しいリポジトリを作成してください。
リポジトリはプログラムのフォルダやファイルを実際に保存する場所になります。
IDEで新しいプロジェクトを作成する、みたいなノリで作る感じですかね。

Repository nameという欄にリポジトリの名前を書いたら緑のボタンを押すと、リポジトリができます。
僕の場合はlifeJaket.github.ioにしました。
(ユーザ名).github.ioにするとブログのurlがhttps://(ユーザ名).github.ioになって、SSL化されるのでセキュリティが強くなるそうです。
さて後はコマンドを打つだけです。
hugoコマンドで公開ファイルが入ったpublicディレクトリが作成されます。
そしてそこに移動します。
$ hugo
$ cd public
これができたら後はgitにプッシュしていきます。
# Git初期化
$ git init
# コミット
$ git add -A
$ git commit -m "Initial commit"
# リモートリポジトリ追加
$ git remote add origin https://github.com/lifeJaket/lifeJaket.github.io.git
# プッシュ
$ git push -u origin master
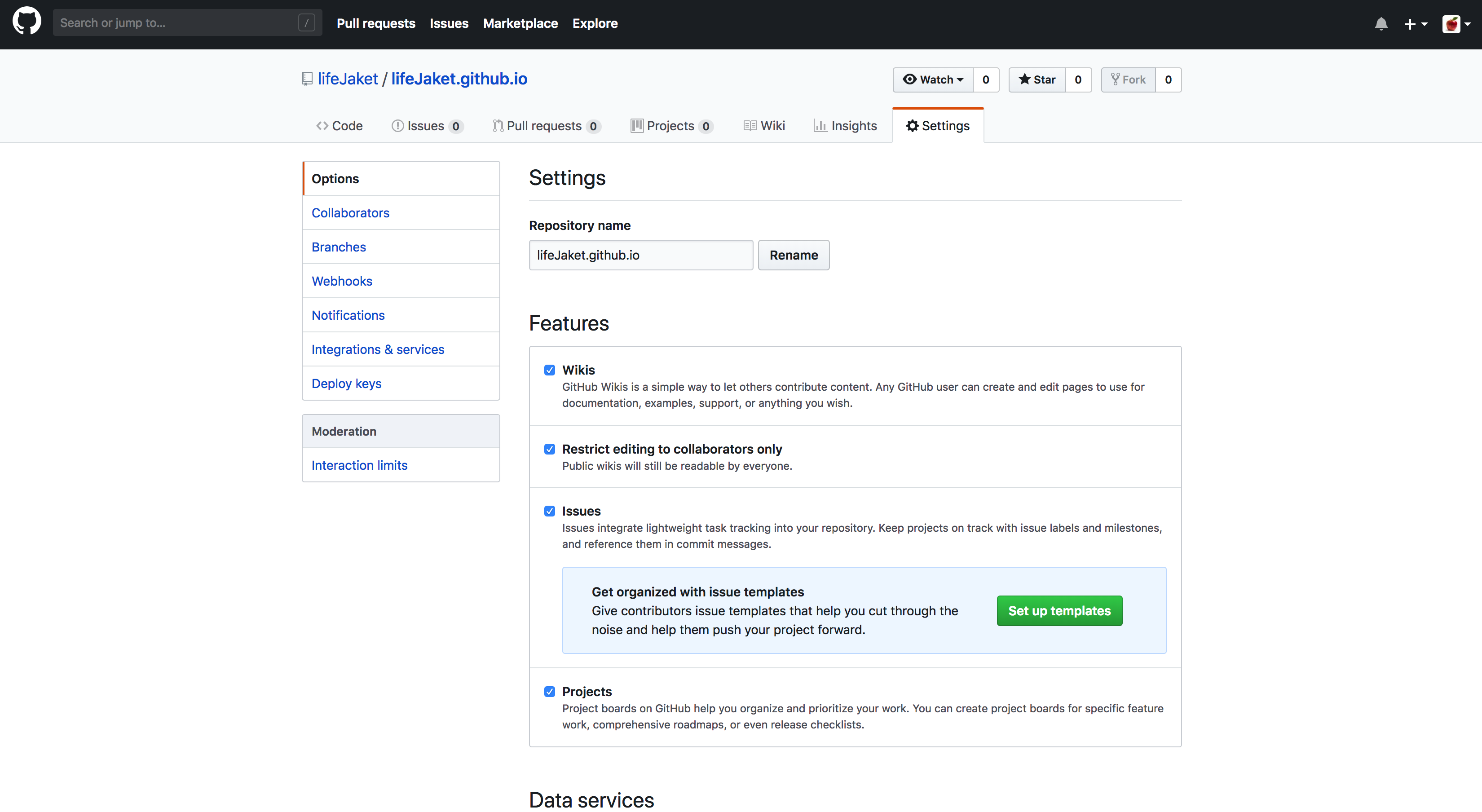
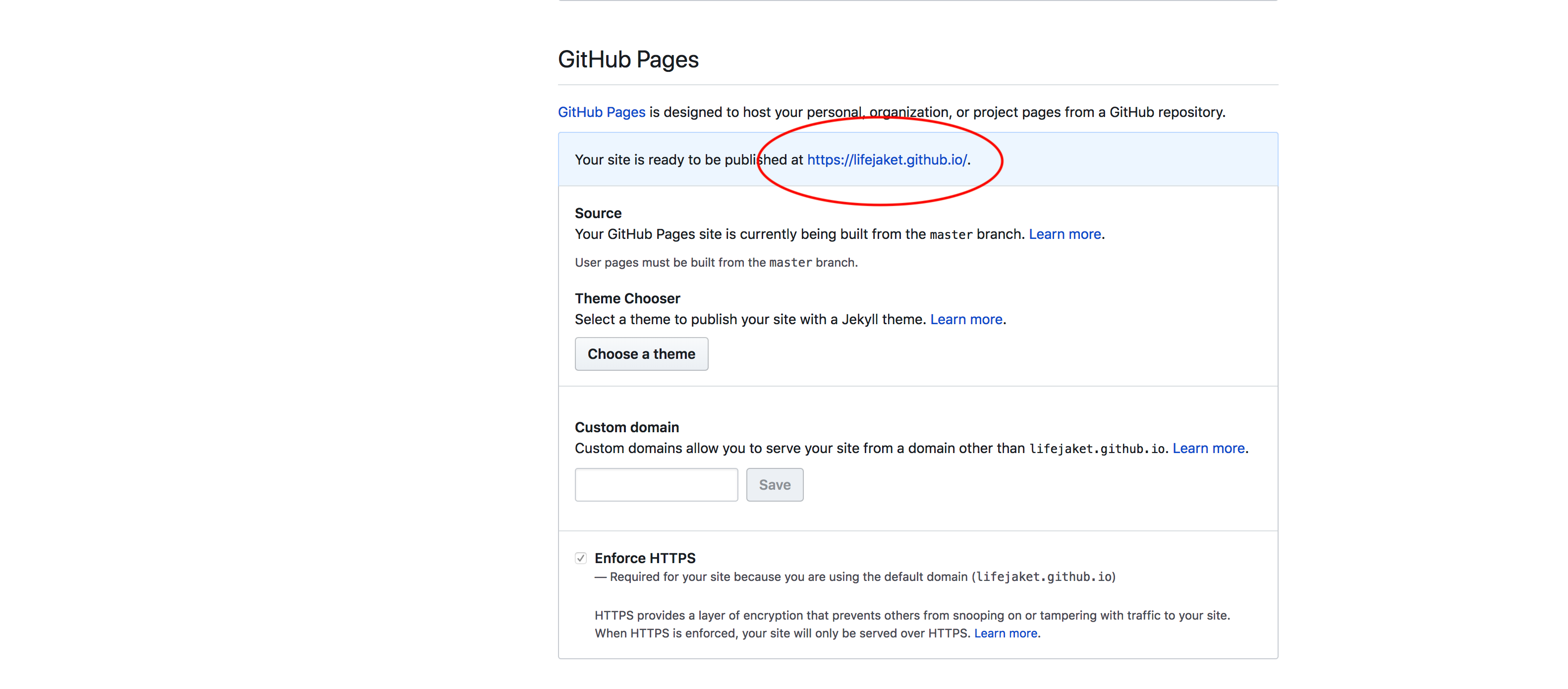
githubのsetting、optionにgithub pagesという項目があります。
そこにyour site is ready to be published at....
とサイトができたようです!
クリックしたら先ほどのhugo serverコマンドでローカル起動していたwebサイトが表示されています!
全国放送です!
他の端末から検索もできるのでどうぞ。


三日ほどこの作業に苦戦していたのでやっとできたーっていう感じです。
この手のセットアップって方法がいくつもあるのでサイトによってやり方が違うんですよね。。。