相対日時はウザい
お前ら海外の風習を押し付けんな。
日本にはタイムゾーンが1つしか無いんだし、UXが悪い。
(ローカライズも大事!)
絶対時間 ⇒ 相対時間の順に認識する自分としては、先に相対時間来られても割と理解出来ない。
(昨今のスマートフォンの着信履歴とか、見ても何時かかってきたのか解りづらくてマジ困る。。。)
なので、TwitterのTLを絶対時間表記に置き換えるUserScriptを作った。
環境
- Chrome
- Tampermonkey
User Sscript
// ==UserScript==
// @name TLを絶対時間に置き換える.
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://twitter.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
let WEEK_LABEL = ['日', '月', '火', '水', '木', '金', '土'];
let toFormatedDateString = function(date) {
// yyyy/mm/dd (aaa) HH:MM
let ret = "";
ret += date.getFullYear();
ret += '/';
ret += ('0' + (date.getMonth() + 1)).slice(-2);
ret += '/';
ret += ('0' + date.getDate()).slice(-2);
ret += ' (';
ret += WEEK_LABEL[(((date.getDay() % WEEK_LABEL.length) + WEEK_LABEL.length) % WEEK_LABEL.length)];
ret += ') ';
ret += ('0' + date.getHours()).slice(-2);
ret += ':';
ret += ('0' + date.getMinutes()).slice(-2);
return ret;
}
let f = function() {
document.querySelectorAll('main div[data-testid="primaryColumn"] section article a[href*="/status/"] time').forEach(function(e) {
let a = e.parentNode;
let span = document.createElement('span');
let s0 = e.getAttribute('datetime');
let s1 = toFormatedDateString(new Date(s0));
span.setAttribute('datetime', s0);
span.setAttribute('local-datetime', s1);
span.textContent = s1;
a.appendChild(span);
a.removeChild(e);
});
};
setInterval(f, 1000);
})();
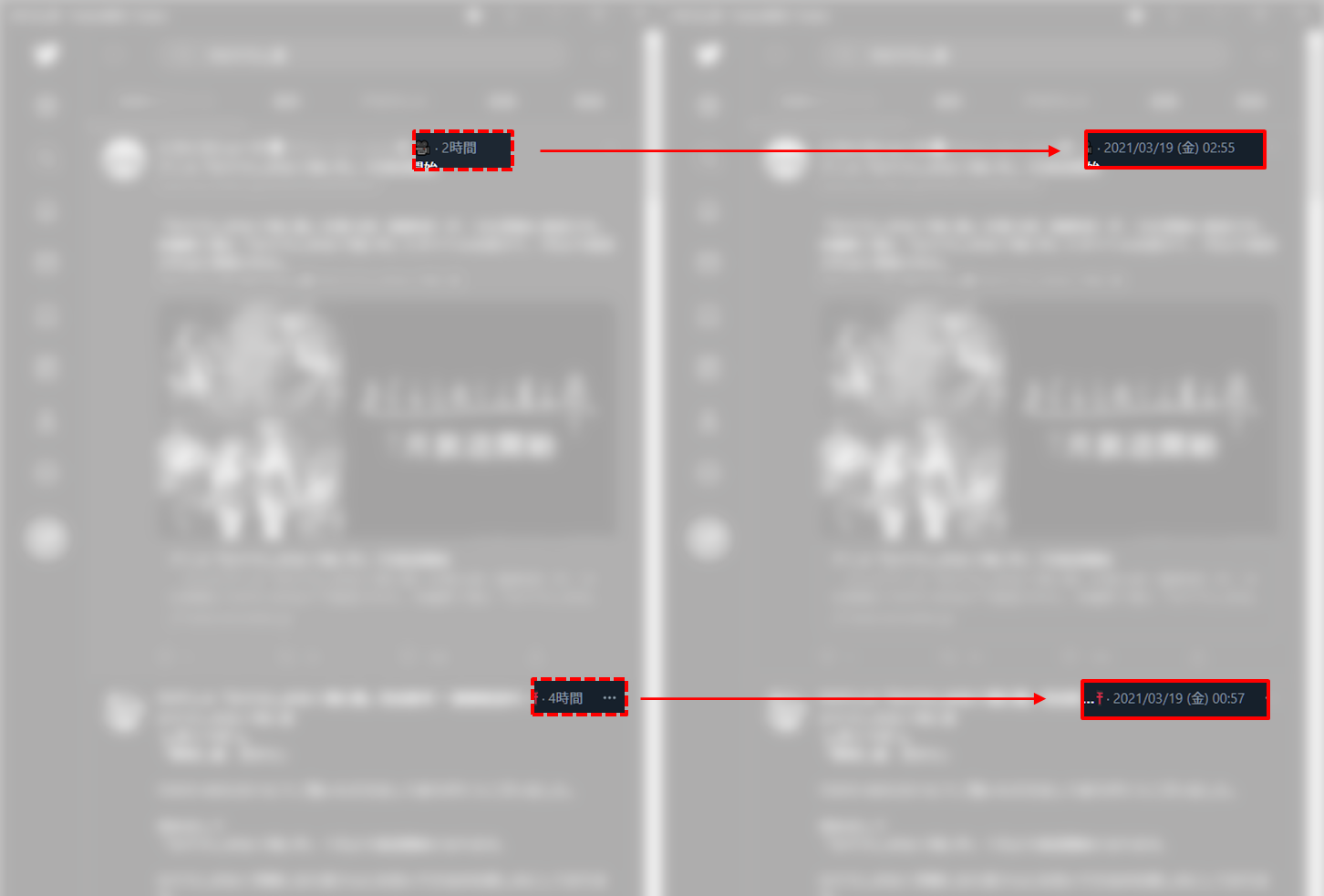
before after
解説
時間表記にはハイパーリンクがあり、その中の timeタグ で時間が表示されている。その textContent を置き換えれば良いのだけれど。timeタグ は相対時間の定期更新の標的になっているため、spanタグ で作り直している。ポーリングなので、処理回数を減らすため、CSSセレクタの条件も、絶対時間に置き換えた後は引っかからない様にしている。
補足
Q. なんでポーリングなの?
A. PJAXで画面遷移されるから、イベント捕まえるのムリゲ。
Q. Date.toLocaleString()で良くね?
A. 表記に ゼロ付き と 曜日 が欲しかった。(会社員になってからは、日にちより、曜日で生きている感ある。)
Q. ラムダ式使えよ。。。
A. え?
Q. 書式長いの無駄じゃない?
A. 認識出来ない表記に意味はないので。
Q. 相対時間だと何時かわからない の意味がわからない・・・・
A. (´・ω・`) 左右盲なもんで、他にも理屈じゃなく認識速度が落ちる物事が多いんです。