訳あって履歴書を書くことになったので以前挫折したcss組版での
細かめな履歴書作成に再チャレンジしようと思いました。
同じことやろうとしてる人を見つけたので需要ないわけではないんかなあと。
[失敗]HTML5とCSS3で履歴書を作ろうとした話
あと作成にはこの記事を全面的に参考にしてます。
そろそろ真面目に、HTMLで帳票を描く話をしようか
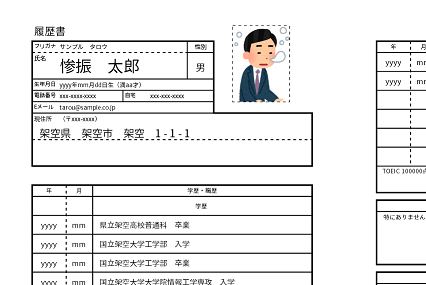
どんな成果物ができたか
はいどうぞ つliarnose/resume
2016/05/19追記
よく考えたらGithub Pagesで即見れるようにしとけばよかったですね。
つliarnose/resume on gh-pages
ここに辿り着くまでにちょっと紆余曲折があったのでそこらへんの話を下に続けます。
枠線は svg で引く
cssの枠線はびみょーにかゆい所に手が届かず最終的に選んだのが
「枠線は文書内容のマークアップとは全く別に用意してしまう」というアプローチでした。
アイデアとしてはこちらの記事からのイタダキです。CSSによる組版作業とその効率化
このsvg枠線は「WYSIWYGなツールで作るんなら全部そっちでやれよ」と思ったので、
「紙でレイアウトを組む」→「テキストべた打ちでsvgを書く」という先史時代な方法で実現しています。
svgの中もmm表記を使っておけば不意のズレとかも起こりづらいかなあと期待していたのですが、
path要素の中でmmを使ったりがどうも難しいみたいだということで断念しています。
viewportの大きさと描写時のmmでの大きさを合わせて(≒描写時にpx→mmに拡大し)
svgの中の単位なしの数字が実質mmとして扱えるようにはしているのですが、
これだと「svgの中にtext要素を配置してそのフォントサイズはptで指定」みたいなことは
できなくなるので100%の大きさで作るのとは一長一短というところでしょうか。
cssで手の届かないかゆい所
履歴書で言うと一番最初に出てくる「証明写真の枠の分へこんでる線のかたまり」を
cssでやろうとして数日間悶絶しました。
- ボックスをfloatなどを駆使してつなげると外側だけ枠線を太くする処理ができない。
- tableで組んだりjagridを使うとマークアップの形が崩れがち。
- 枠線が仮想のボックス枠をペンでなぞるようには書けないのでabsoluteで置いても何かとずれる。
(box-sizingのborder-boxとpadding-boxのちょうど間みたいなのがない)
今回は使ってませんがtableレイアウト+css regionsとかを使うともうちょい戦えるのかも知れません。
文字は position : absolute で置く
これは先出のCSSによる組版作業とその効率化と同じです。
table要素はそのまま活かしたいので部分的にabsoluteを解除したりして適宜調整していきます。
svgを書く時とこの作業をやる時で出てくる座標の数字がほぼ同じなので二度手間感は否めないです。
改良案
- svgを外付けにする
- むしろ逆に1ファイル化する
- テンプレートエンジン使う
- 文字部分をformにしちゃう
- A4版
オチ
時間がなかったので送付状はKINGSOFT プレゼンテーションで作りました。(ギャフン)