まえがき
強制スクロールゲームなどを作る際、一定の速さで背景を動かしたいですよね。
ということで実装方法について説明していきます。
実装方法
Canvasの用意
まず、UI → Imageを作成して下さい。
次に、Imageの親であるCanvasを設定していきます。
Inspectorから、Render Modeを Screen Space - Cameraに変更し、Render Cameraに Main Camera をアタッチしてください。
また、Order in Layerには背景が一番奥に表示されるような値を設定すれば大丈夫です。
背景画像の用意
背景画像を用意し、Assetsフォルダに移動します。
続いて、InspectorからWrap ModeをRepeatに変更して下さい。
マテリアルの作成
プロジェクトタブで右クリックして、Creat → Materialでマテリアルを作成して下さい。
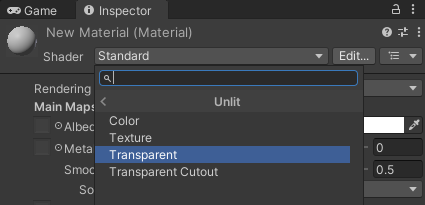
続いて、InspectorからShaderを Unit → Transparent に変更して下さい。
Imageの設定
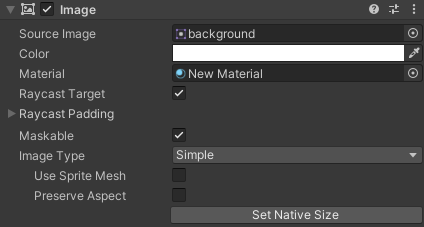
先ほど作成したImageのInspectorから設定を行います。
Source Imageに設定したい背景画像を、Materialに先ほど作成したマテリアルをアタッチして下さい。
スクリプトの作成
Assetsフォルダ内にBackGroundMoverという名前のScriptを作成し、以下のコードを貼り付けて下さい。
BackGroundMover
using UnityEngine;
using UnityEngine.UI;
public class BackGroundMover : MonoBehaviour
{
private const float k_maxLength = 1f;
private const string k_propName = "_MainTex";
[SerializeField]
private Vector2 m_offsetSpeed;
private Material m_material;
private void Start()
{
if (GetComponent<Image>() is Image i)
{
m_material = i.material;
}
}
private void Update()
{
if (m_material)
{
var x = Mathf.Repeat(Time.time * m_offsetSpeed.x, k_maxLength);
var y = Mathf.Repeat(Time.time * m_offsetSpeed.y, k_maxLength);
var offset = new Vector2(x, y);
m_material.SetTextureOffset(k_propName, offset);
}
}
private void OnDestroy()
{
if (m_material)
{
m_material.SetTextureOffset(k_propName, Vector2.zero);
}
}
}
コード4行目の public class BackGroundMover : MonoBehaviour の BackGroundMoverの部分がScript名と一致している必要があります。
このScriptをImageにアタッチして下さい。
背景素材の大きさをSceneから調整し、ImageのInspectorからScript内変数のOffset Speedで背景が動く速さを調整してPlayしてみると、背景がループして動くことが確認できます。
なお、Offset Speedを(X,Y)=(1,0)とした場合、背景画像をx軸正方向に1秒で1ループするようになり、Yについても同様です。
あとがき
シューティングゲームなどは、自機を移動させなくても背景や他のオブジェクトを移動させるだけでスクロールを表現できます。上手く背景のループ移動を活用しましょう!