Swiftでやろうかd3.js等でやろうかなど、選択肢がいろいろありそうですが、お試しで、ということで下記を試してみました。
CocoaPodsでインストール
READMEを見ながら、ライブラリを追加します
が、ここでエラーが発生しました。
暫定的な対応を入れました。以下に記載しています。
UIViewの配置
UIViewをMain.storyboardで配置します。
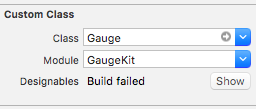
その後、下記の図にあるように、Custome Classを設定します。
IBOutletで、UIViewに紐づけを実施
UIViewにマウスオーバしてcontrolボタンを押しながら、ViewControllerにコネクトします。
@IBOutlet weak var gauge_in: Gauge!
@IBOutlet weak var gauge_mid: Gauge!
@IBOutlet weak var gauge_out: Gauge!
IBOutlet変数にひもづくIBActionを実装
UISliderをMain.storyboardに配置して、マウスオーバしてcontrolボタンを押しながら、ViewControllerにコネクトします。
@IBAction func changeRate(sender: UISlider) {
gauge_in.rate = CGFloat(sender.value * 4)
gauge_mid.rate = CGFloat(sender.value * 8)
gauge_out.rate = CGFloat(sender.value * 12)
}
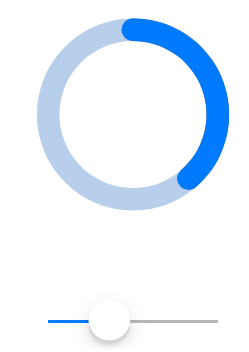
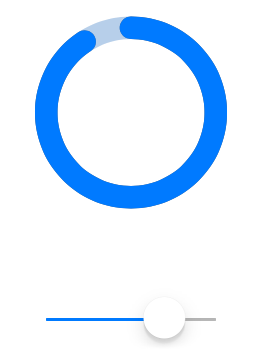
実行してみる
いい感じですね。
ライブラリの実装方法についてもキャッチアップして自分でもこういうUIを作ってみたいですね^^
本日は以上となります。