これはなに?
Monaca Advent Calendar 2018 16日目の記事です.
Monaca / Apache Cordova(以下,単に「Cordova」)でCodePushを扱う機会があったので,概要と手順をまとめてみました.
環境
- ローカルPC
- Mac OS X 10.13.6
- Node.js 10.12.0
- npm 6.4.1
- cordova-code-push-plugin 1.11.15
- appcenter-cli 1.1.5
- Cordova 7.1.0
- cordova-android 6.4.0
- cordova-ios 4.5.4
- Monaca Cloud
- Cordova 7.1.0
- cordova-android 6.4.0
- cordova-ios 4.5.4
CodePushの概要
CodePushは,Microsoft社が開発している,OTAアップデートをサポートするためのプラットフォーム.
開発プラットフォームとしては,CordovaとReact Nativeをサポートしている.
ここで,「OTA(Over The Air)アップデート」とは,App Store,Google Play Storeなどの公式ストアを介さず,配信サーバから直接ユーザのアプリをアップデートする技術を指す.
CordovaやReact Nativeなどのプラットフォームでは,ガワのHTML/CSS/JavaScriptの部分1について,(大きく機能を変更しない場合に限り,)例外的に公式ストアを介さない形での配信が認められている.
According to section 3.3.2 of Apple’s developer agreement, as long as you are using the CodePush service to release bug fixes and improvements/features that maintain the app’s original/presented purpose (i.e. don’t CodePush a calculator into a first-person shooter), then you will be fine, and your users will be happy. In order to provide a tangible example, our team published a (pretty cheesy!) CodePush-ified game to the Google Play Store and Apple App Store, and had no problems getting it through the review process.
3.3.2 Except as set forth in the next paragraph, an Application may not download or install
executable code. Interpreted code may only be used in an Application if all scripts, code and
interpreters are packaged in the Application and not downloaded. The only exceptions to the
foregoing are scripts and code downloaded and run by Apple's built-in WebKit framework or
JavascriptCore, provided that such scripts and code do not change the primary purpose of the
Application by providing features or functionality that are inconsistent with the intended and
advertised purpose of the Application as submitted to the App Store.
https://developer.apple.com/programs/information/Apple_Developer_Program_Information_8_12_15.pdf (Apple Developer Program Information)
OTAアップデートにより,軽微な変更やバグ修正,一時的な文言追加など,アプリの運用に役立つ機能をすばやく実現できるようになる.
CodePushの特徴として,
- 無料での利用が可能
- 自前で配信サーバを用意する必要はなく,CLIを介してCodePush側の配信サーバと通信し,アップデート操作を行う
がある.
https://microsoft.github.io/code-push/
https://appcenter.ms/
以下,Android/iOSアプリを例として,Monacaにて作成したアプリのOTAアップデートを試してみる.
注意点
- CodePushでは(おそらく他のOTAアップデート技術でも),Cordova Pluginの追加/削除/設定変更はできない.これらを行いたいときは,公式ストアを介したリリースを行う必要がある.
- CodePushは,以前は独立したサービスとして運営していたが,最近Visual Studio App Centerに統合され,現在はその機能の一部として提供されている.古い記事を参照する際は注意.
- CordovaでCodePushを利用するためには,専用のCordova Plugiunをプロジェクトにインストールする必要があるが,Monacaでサードパーティ製のCordova Pluginを利用したい場合には,Proプラン以上の契約が必要となる(逆に,Cordovaのみで開発を進めるのであれば無料でできる.その場合はこの記事を適宜読み替えるとよい). https://ja.monaca.io/pricing-detail.html
- Monacaの契約プランによっては,Monaca In-Appアップデータープラグインを利用でき,こちらを使ってCodePushとほぼ同様の要件が実現できる.こちらを使う際には,配信サーバを自前で用意する必要があることに注意.2 https://docs.monaca.io/ja/reference/power_plugins/in-app_updater/
Visual Studio App Centerアカウント作成とアプリの登録
-
http://appcenter.ms
から,Visual Studio App Centerのアカウントを作成する(Github,Microsoft,Facebook,Googleアカウントが連携できる). -
(必要あれば)
Add organizationからOrganizationを作成する.
Organizationは,他アカウントとプロジェクトを共有するために必要.逆に,作成したいプロジェクトが個人プロジェクトであれば必要ない. -
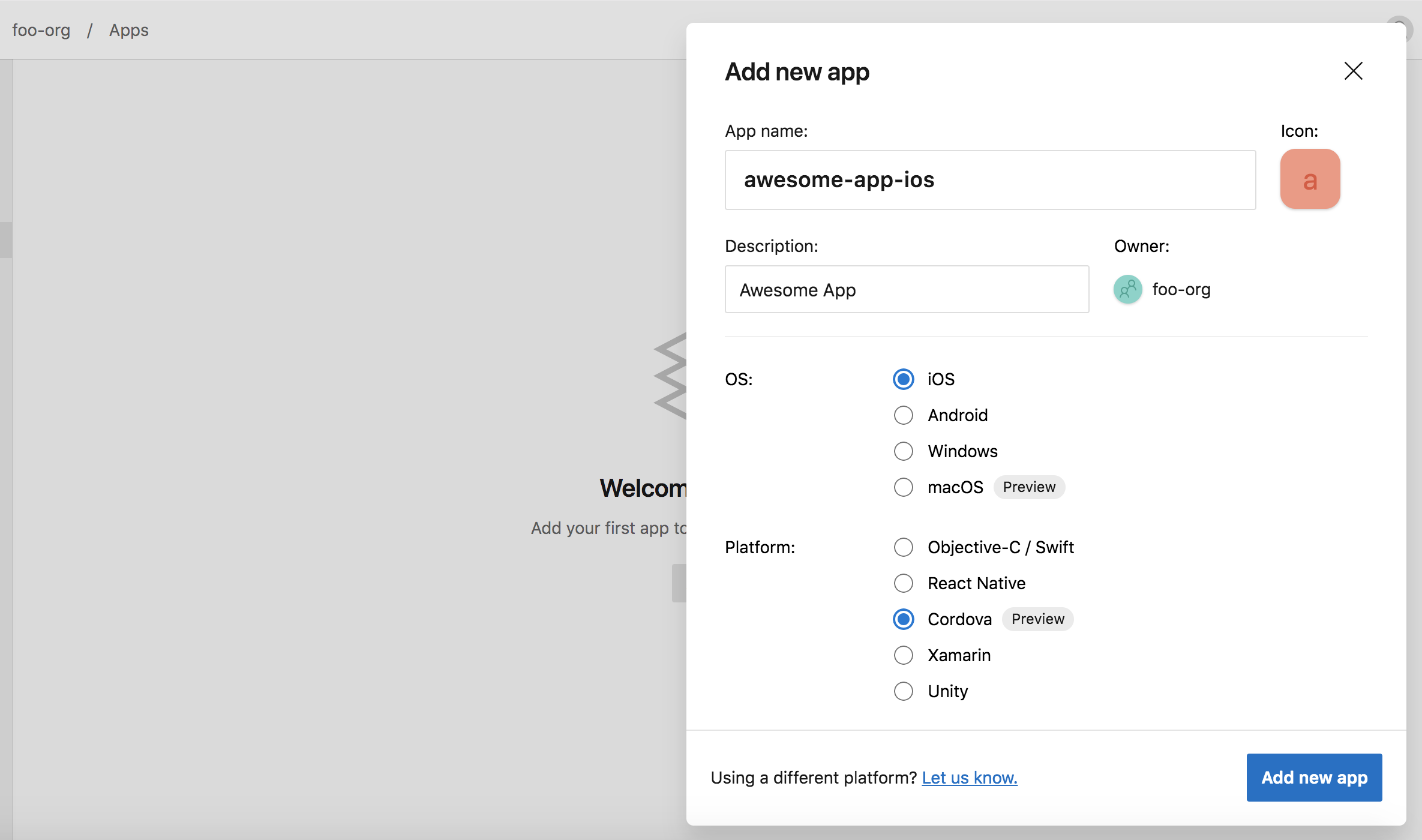
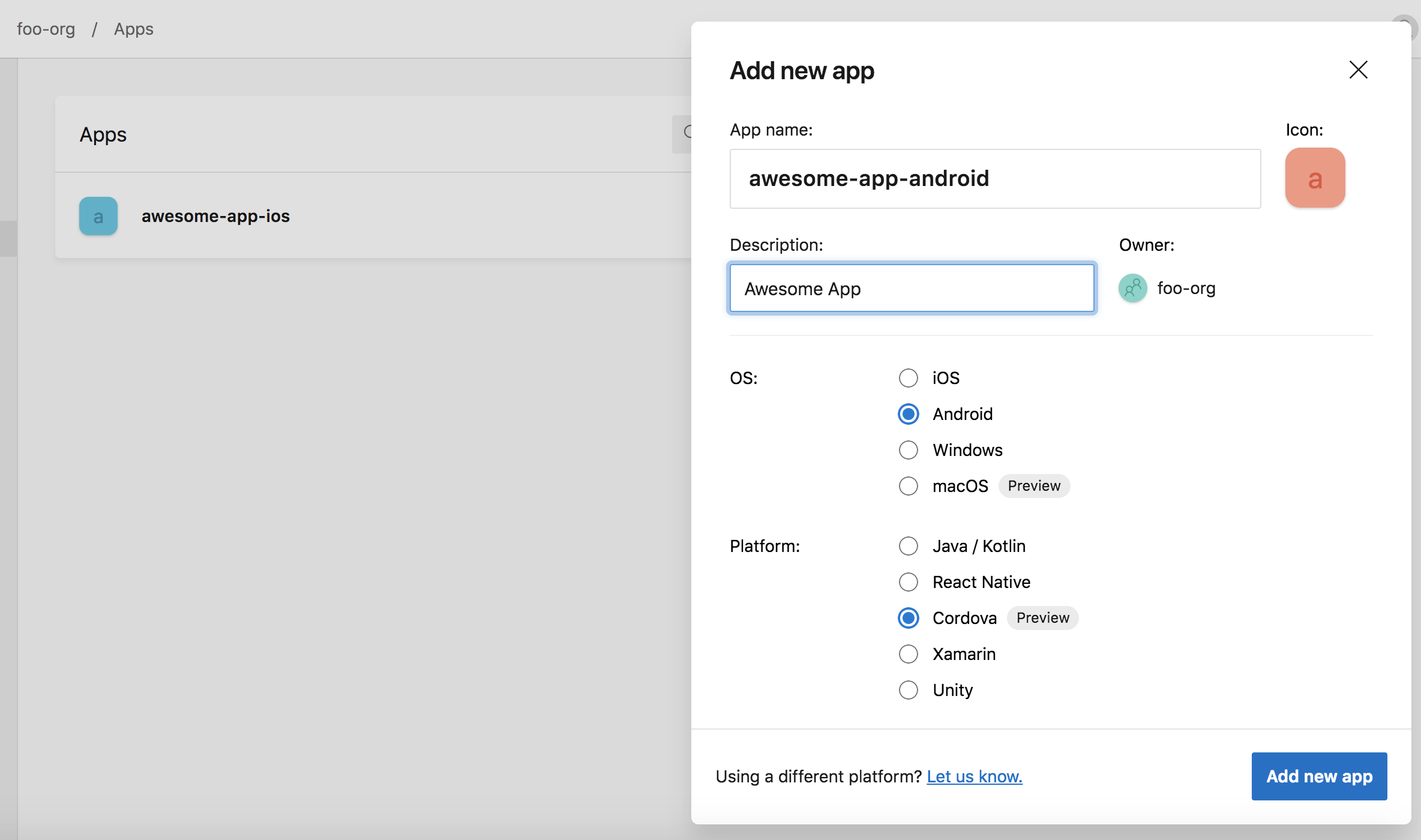
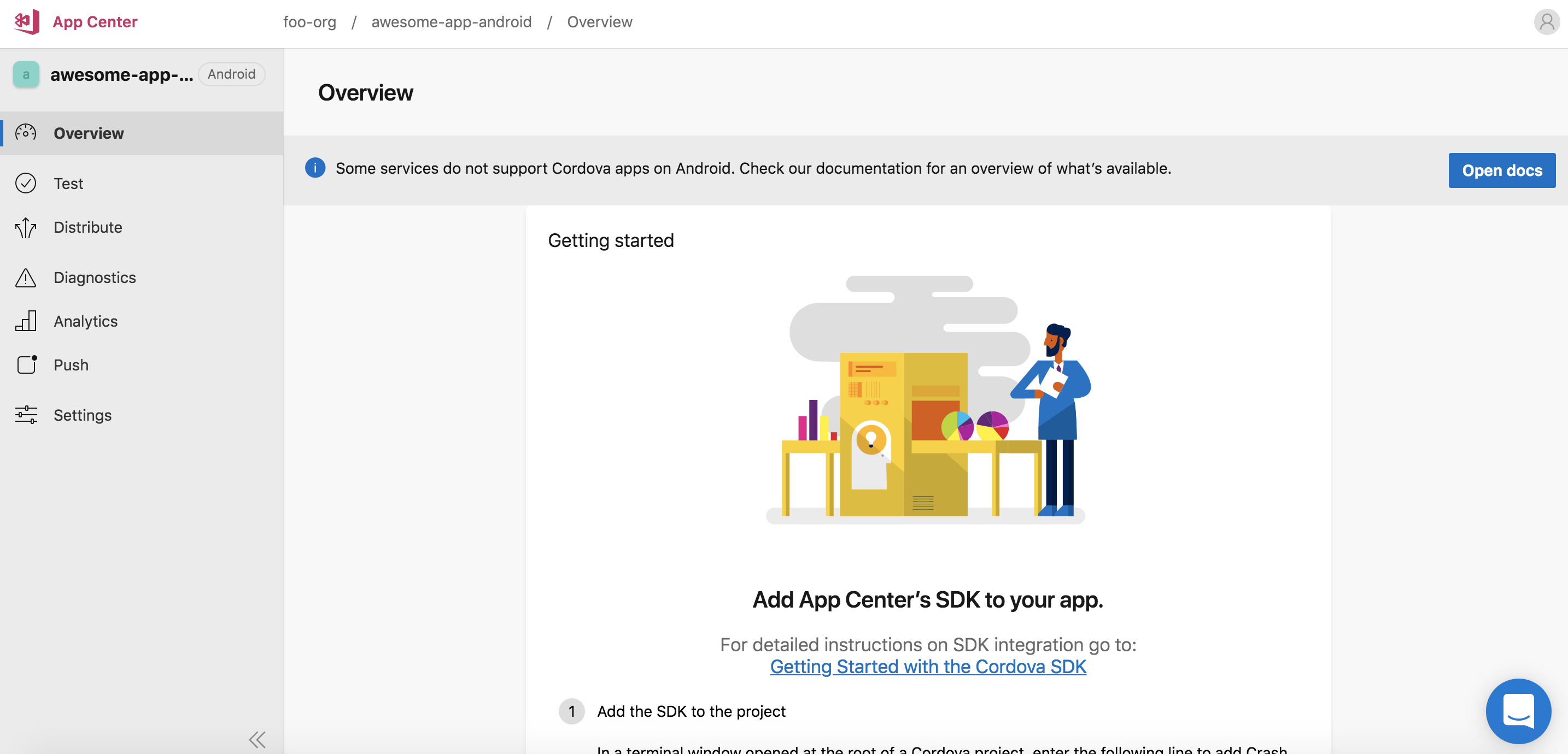
Add new appからAppを作成する.
Appは,CodePushにおける配信の単位に相当する.
Appごとに,配信対象のOSと開発プラットフォームを設定する.今回はCordovaを用いたハイブリッドアプリが対象なので,Appも1つでもいいような気がするが,Android/iOSでは,実際にアップデートの際に配信されるコンテンツが異なるため,別のAppを作成した方がよいと思われる.
Using the same app for Android and iOS may cause installation exceptions because the CodePush update package produced for iOS will have different content from the update produced for Android.
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/cli
例では,foo-orgの管理下に,
awesome-app-ios(iOS向け),awesome-app-android(Android向け)の2つのAppを作成している.
appcenter-cliの導入と設定
基本的に下記記事に従う.
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/cli
-
Node.jsとNPMをインストールする.
詳細は省略. -
appcenter-cliをインストールする.
$ npm install -g appcenter-cli -
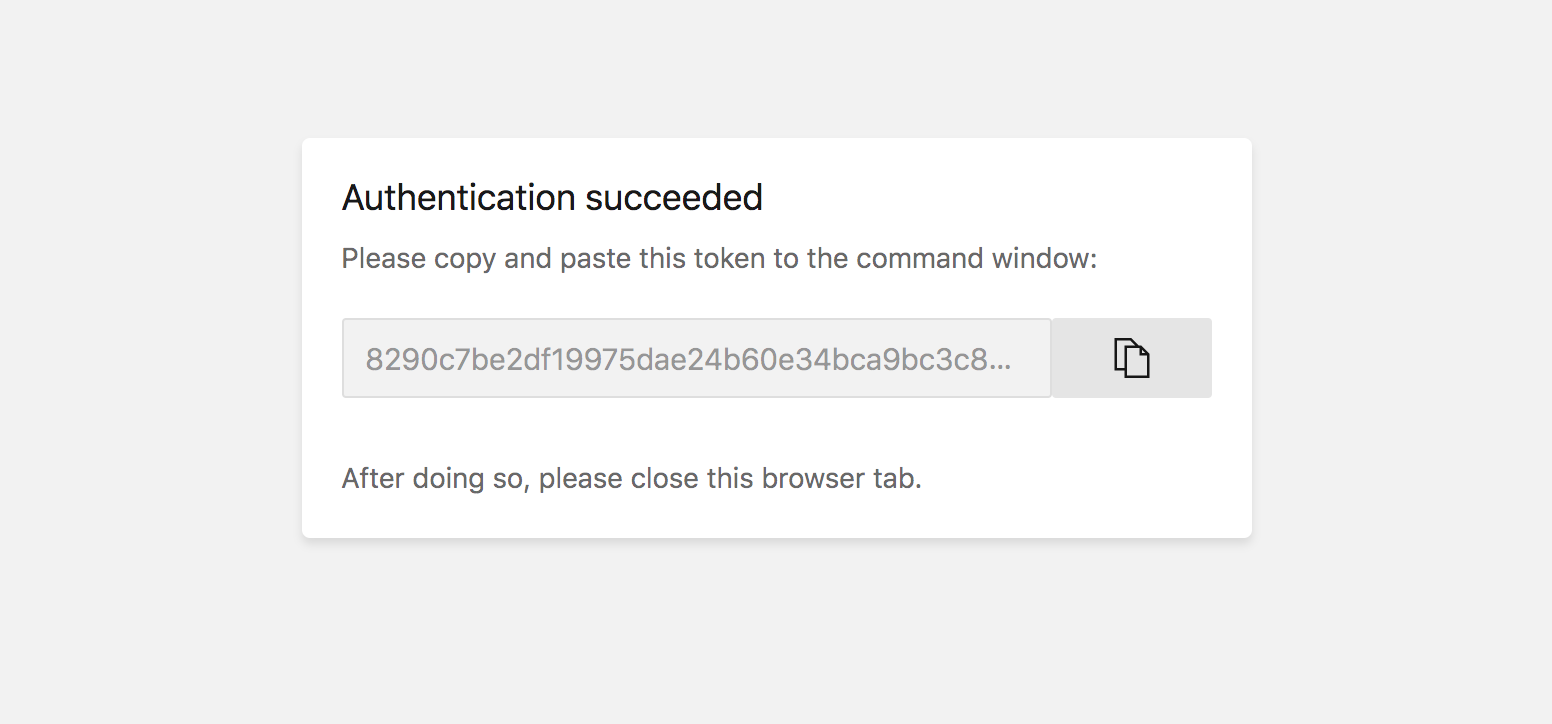
Visual Studio App Centerアカウントでログインする.
$ appcenter login Opening your browser... ? Visit https://appcenter.ms/cli-login?hostname=P51195 and enter the code: ? Access code from browser:前項まででVisual Studio App Centerにログインしていれば,Webブラウザが開き,上記のように認証トークンが表示される.これをコピーしてターミナルに貼り付けてEnter.
Logged in as <username>と出力されればOK.
ここで,確認のため,
$ appcenter apps listと入力して,
foo-org/awesome-app-android foo-org/awesome-app-iosのように,
<Organizationの名前(Organizationを作成した場合) or アカウントの名前(Organizationを作成しなかった場合)>/<Appの名前>がすべて表示されることをチェックする. -
Deploymentを作成する.
Deploymentは,Name(配信環境の名前)とKey(Nameに対応する秘密鍵.Deployment作成時に生成される)からなり,例えば,開発環境と本番環境で配信されるコンテンツを分けたいときに利用する.例では,
foo-org/awesome-app-ios,foo-org/awesome-app-androidのそれぞれに,StagingとProductionという2つのDeploymentを作成する.$ appcenter codepush deployment add -a foo-org/awesome-app-ios Staging $ appcenter codepush deployment add -a foo-org/awesome-app-ios Production $ appcenter codepush deployment add -a foo-org/awesome-app-android Staging $ appcenter codepush deployment add -a foo-org/awesome-app-android Production下記のようにして,現在のDeploymentのNameとKeyを確認できる.
$ appcenter codepush deployment list -a foo-org/awesome-app-ios --displayKeys ┌────────────┬───────────────────────────────────────┐ │ Name │ Key │ ├────────────┼───────────────────────────────────────┤ │ Production │ XXXX │ ├────────────┼───────────────────────────────────────┤ │ Staging │ XXXX │ └────────────┴───────────────────────────────────────┘ $ appcenter codepush deployment list -a foo-org/awesome-app-android --displayKeys ┌────────────┬───────────────────────────────────────┐ │ Name │ Key │ ├────────────┼───────────────────────────────────────┤ │ Production │ XXXX │ ├────────────┼───────────────────────────────────────┤ │ Staging │ XXXX │ └────────────┴───────────────────────────────────────┘ここで得たDeployment Keyは,Cordova Pluginの組み込みの際に用いるので控えておく.
これでアカウントまわりの設定はOK.
Cordova Pluginの組み込み
CodePushをCordova上から利用するために,Pluginが用意されている.
https://github.com/Microsoft/cordova-plugin-code-push
これを,下記の手順にしたがってCordovaプロジェクトに組み込む.
https://github.com/Microsoft/cordova-plugin-code-push#getting-started
https://github.com/Microsoft/cordova-plugin-code-push#plugin-usage
-
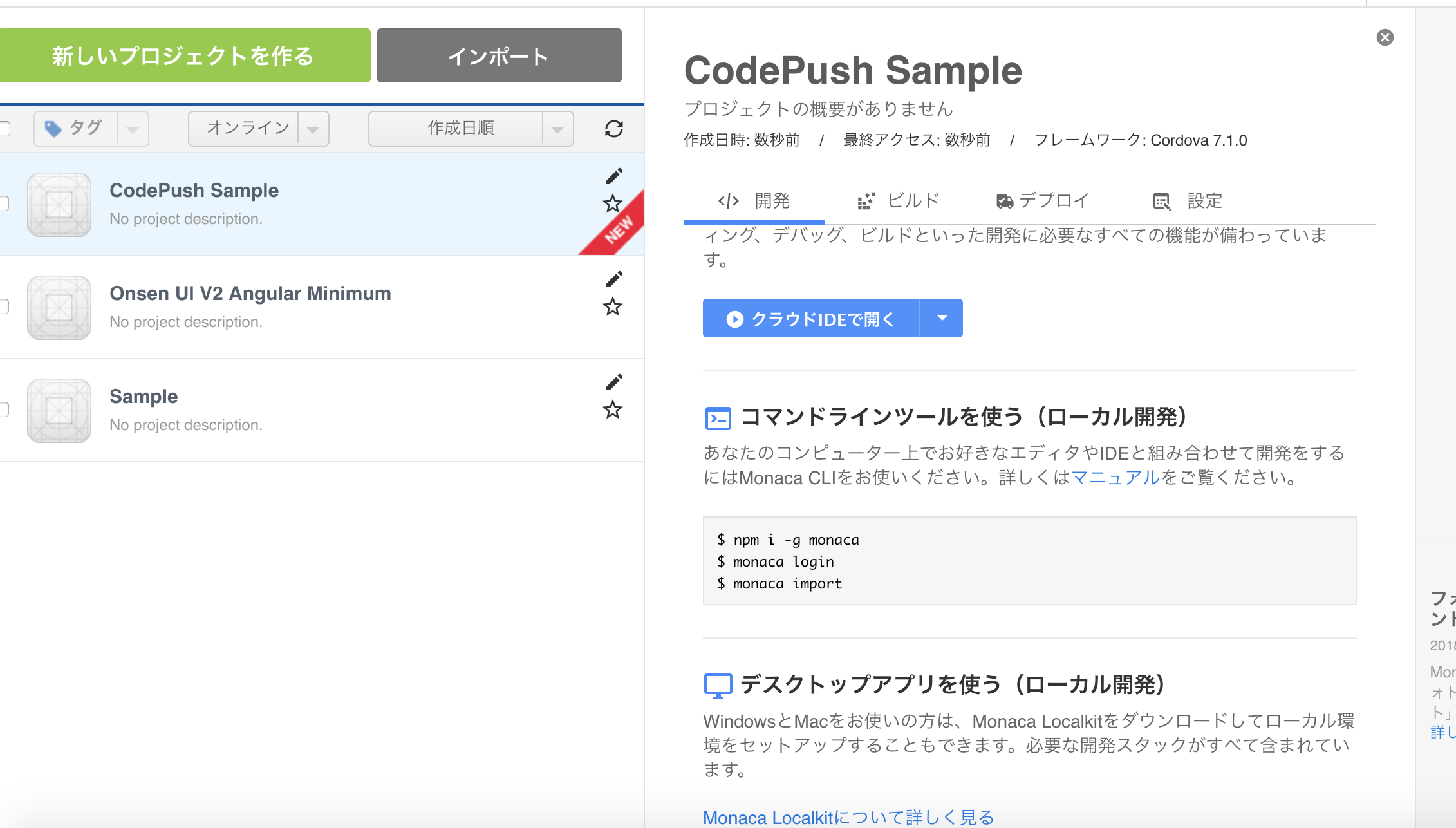
Monacaを用いてテンプレートからCordovaプロジェクトを作成する.
-
Localkitを利用して,作成したプロジェクトをローカルPCにインポートする.
-
ダウンロードしたばかりのプロジェクトはplatformを含んでいないので,これらを追加しておく.
$ cd /path/to/your/cordova/project $ cordova platform add android $ cordova platform add ios -
CordovaアプリをCodePushに対応させるためのPlugin(
cordova-plugin-code-push)をインストールする.$ cordova plugin add cordova-plugin-code-push@latest一点,Monacaでは,Monaca Cloud IDEや,Monaca Localkitの
Remote Build画面からもCordovaのサードパーティPluginをインストールすることをサポートしているのだが,この方法だと,なぜか別のPluginがインストールされてしまうらしく,うまく行かなかったので注意3. -
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/cordova#getting-started にしたがって,
config.xmlにPluginの設定をしていく.例では,
foo-org/awesome-app-ios,foo-org/awesome-app-androidのそれぞれのStaging環境のDeployment Keyを入力することとする.config.xml<?xml version="1.0" encoding="UTF-8"?> <widget xmlns="http://www.w3.org/ns/widgets" xmlns:android="http://schemas.android.com/apk/res/android" id="com.example.helloworld" version="1.0.0"> <name>Minimum Template</name> <description/> <author/> <content src="index.html"/> <access origin="*"/> <!-- CodePushのサーバと通信するために必要.テンプレートのままなら変更の必要なし --> ... <meta http-equiv="Content-Security-Policy" content="default-src https://codepush.azurewebsites.net 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *" /> <!-- CSPへの対応に必要 --> ... <platform name="ios"> ... <!-- CodePushのDeploymentとアプリを紐付けるために必要.valueには,配信したい環境(今回はfoo-org/awesome-app-iosのStaging)のDeployment keyを入力する --> <preference name="CodePushDeploymentKey" value="YOUR-ANDROID-DEPLOYMENT-KEY" /> </platform> <platform name="android"> ... <!-- CodePushのDeploymentとアプリを紐付けるために必要.valueには,配信したい環境(今回はfoo-org/awesome-app-androidのStaging)のDeployment keyを入力する --> <preference name="CodePushDeploymentKey" value="YOUR-IOS-DEPLOYMENT-KEY" /> </platform> ... </widget>ここまででPluginの設定は完了.
-
実際に配信されたアップデートを取得して更新するためのロジックを記述する.
ここで設定できるのは,
i. どのタイミングでアップデートを確認してインストールするか
ii. アップデートの際にそれをどのようにアプリに適用するか例では,一番単純な,「Cordovaのresumeイベントにフックしてアップデートを確認し,次のアプリ起動時にアップデートの内容を自動的に適用する」方法を取ることとする.
www/index.html<!DOCTYPE HTML> <html> <head> ... <script> document.addEventListener("resume", function () { console.log("resume event fired"); codePush.sync(); }); </script> </head> <body> <br /> This is a template for Monaca app. </body> </html>アップデートをすぐに適用したり,アップデート前にダイアログを出すようにするなど,もう少し凝ったアップデートをすることもできる.
その場合は, https://github.com/Microsoft/cordova-plugin-code-push#api-reference を参照するとよい. -
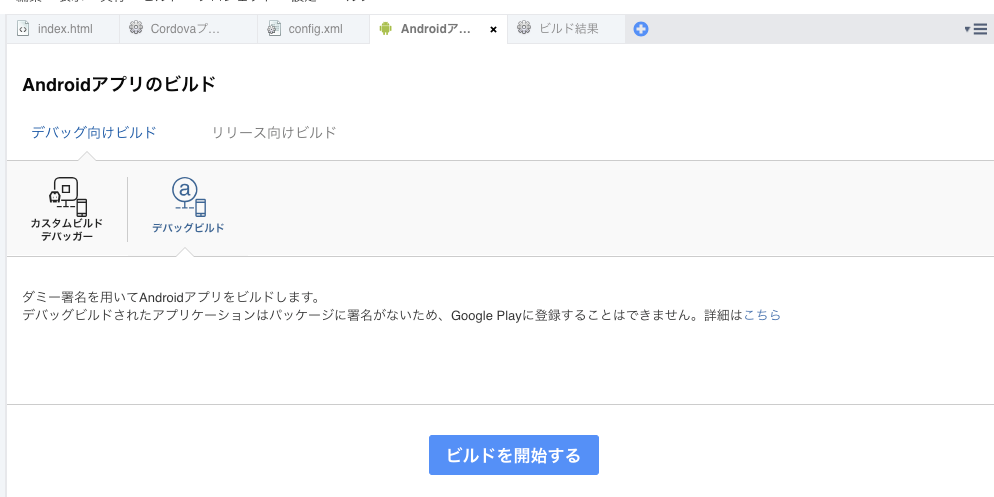
アプリをビルドしてみる.
例ではデバッグビルドでAndroidアプリを作成(MonacaデバッガーとCodePushを一緒に使っているとたまにデバッガーごと強制終了してしまうので,確実な挙動を見たいときはリリースビルドを使った方がよい)している.未検証だが,iOSアプリもほぼ同様かと思われる.
-
ビルドしたアプリを起動してみる.
テンプレートはいじっていないのでこんな感じ.
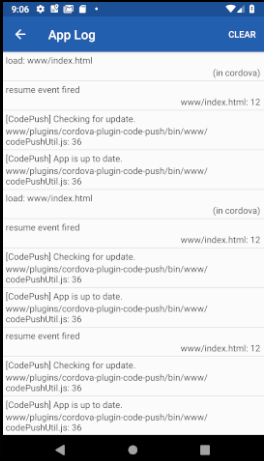
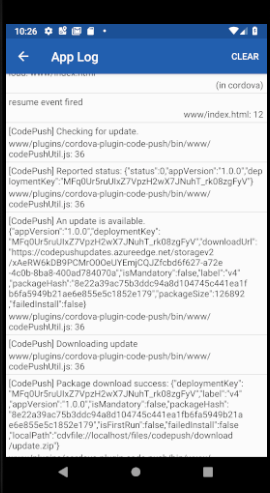
デバッガーのログはこんな感じになる.
CodePushによるOTAアップデート
ここから,実際にアップデートの配信と適用を行ってみる.
注意点として,アップデートの配信にはappcenter-cliを用いるため,ローカルPC等のappcenter-cliが使える環境に,作成したCordovaプロジェクトを用意する必要がある.
つまり,事前にLocalkitやMonaca CLIを用いて,プロジェクトをローカルPCにダウンロードする必要がある.
-
前項までで作成した
CodePush Sampleプロジェクトについて,アップデートの内容を確認するために,アプリの内容をちょっと書き換える.www/index.html<!DOCTYPE HTML> <html> <head> ... </head> <body> <br /> A new update was released. <!-- 文言変更 --> </body> </html> -
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/cordova#releasing-updates こちらの手順に従って配信を行う.
$ cd /path/to/your/cordova/project $ appcenter codepush release-cordova -a foo-org/awesome-app-androidSuccessfully released an update containing the "/path/to/your/cordova/project/platforms/android/assets/www" directory to the "Staging" deployment of the "awesome-app-android" app.のような出力がされればOK.
今回はStaging環境のDeployment Keyを指定したので,Staging環境にデプロイされているはず. -
アプリを起動する(ここでresumeイベントが発火し,アップデートが端末にダウンロードされる.ダウンロードまでに少し時間がかかるので,再起動前に少し放置するとよい).
-
アプリを再起動する(このタイミングでダウンロードされたアップデートが適用されるはず).
変更が反映された.
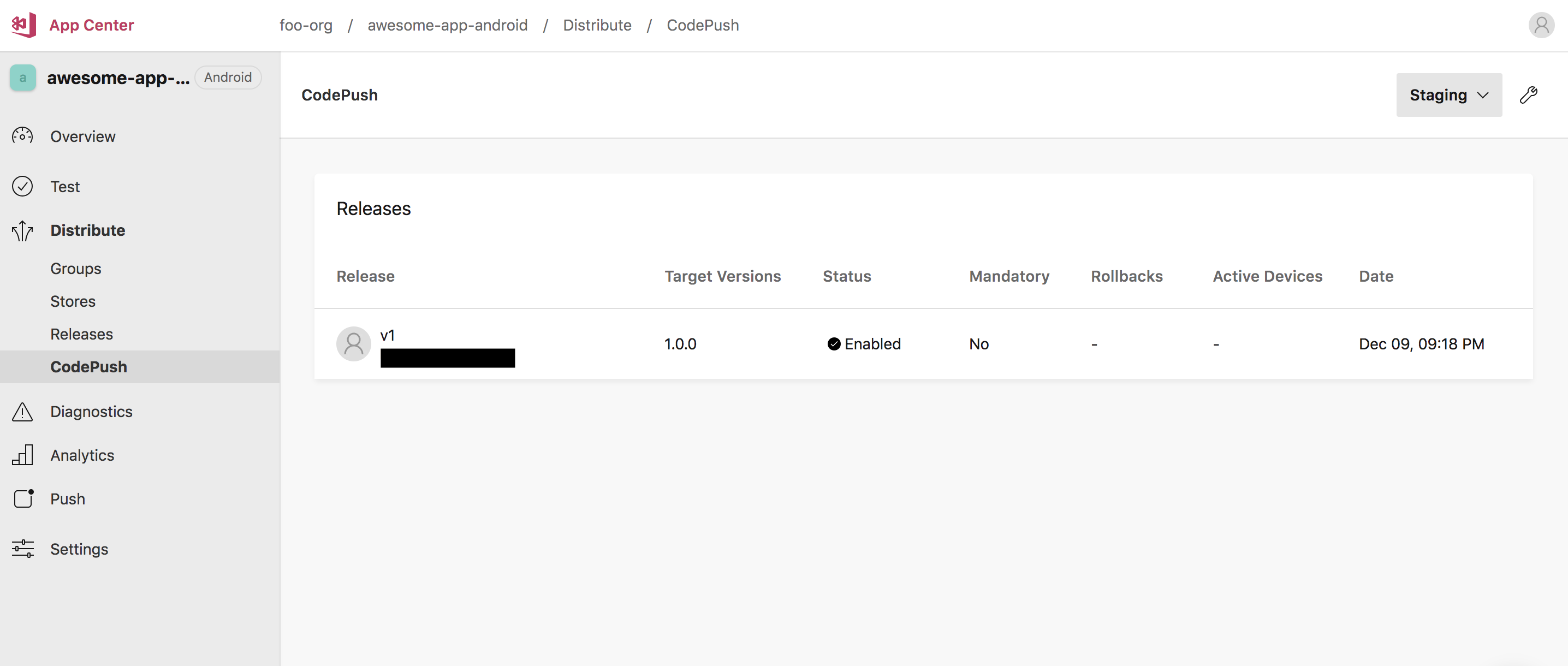
https://appcenter.ms/orgs/foo-org/apps/awesome-app-android/distribute/code-push/Staging
Visual Studio App Center側のコンソールにも配信の履歴が残っている.ログはこんな感じ.
まとめ
OTAアップデートは,ネイティブ実装のアプリには実現できない,非常に強力な機能だと思います.
アプリの修正以外にも,テスト用のアプリをテスターにのみ配信したり,UIのA/Bテストをしたり,使い道もいろいろあるかと思います.
一度試してみてはいかがでしょうか?
参考
https://speakerdeck.com/myb/codepushtoreact-nativedejin-ji-otaririsu-liao-jie
https://www.webprofessional.jp/push-code-updates-to-apps-instantly-with-codepush/