Firefox133対応 ※2024/12/11追記
また多段にならなくなりました ![]()
今回は 多段タブ.zip をダウンロードして、chrome/MultiRowTabLiteforFx.uc.js を上書きコピーするだけで解決しました! ![]()
Firefox106対応 ※2022/11/01追記
106から「多段タブ表示していると、タブのドラッグして移動すること」が出来なくなりましたが、今回も 多段タブ.zip で解決しました!![]()
Firefox97対応 ※2022/02/10追記
多段タブ対応が面倒なのでしばらくFirefoxのアップデートをサボっていたのですが、昨日久しぶりにアップデートしたら、やはり多段タブにならなりました。例によって 多段タブ.zip のお世話になり、再び多段タブ化に成功しました ![]()
ちょっと気になっていたのですが、Multi Account Container で生成したタブの上にはもともとインジケーター(下の緑色の線)が表示されていたのですが、ちょっと前から表示されなくなっていました。

調べてみると、browser.proton.enabled を true にすれば表示されるとのことだったので、今回 Proton UI に変更し、無事インジケーターも表示されるようになりました。
https://www.reddit.com/r/firefox/comments/p3sc2b/missing_the_color_indicator_for_your_multiaccount/
Firefox92対応 ※2021/09/10修正
またまた多段タブにならなくなりましたが、今回もなんとか多段化に成功しました。(macOS Mojaveで確認。Windows10は未確認)
alice0775さんのGithubリポジトリ に置いてあるファイルを適切な場所にコピーするだけです。![]()
| ファイル | コピー先フォルダー |
|---|---|
| userChrome.js | <自分のprofileフォルダー>/chrome/ |
| install_folder/config.js | [macOSの場合] /Applications/Firefox.app/Contents/Resources/ |
| install_folder/defaults/pref/config-prefs.js | [macOSの場合] /Applications/Firefox.app/Contents/Resources/defaults/pref/ |
最初全然上手くいかなかったのですが、原因は上記後ろの2つをfirefoxバイナリーがあるフォルダー(/Applications/Firefox.app/Contents/MacOS)にコピーしていたためでした。要注意です!
参考: https://support.mozilla.org/en-US/questions/1222465#answer-1124233
Firefox91対応 ※2021/08/19追記
またまた多段にならなくなりました。
以下のページから最新の 多段タブ.zip をダウンロードし、説明書通りにやって、ちゃんと多段タブになりました。(Windows10, macOS Mojaveで確認)
検索 | firefox用スクリプトアップローダー | uploader.jp
あと、ProtonUIが強制されるようになった(configでProtonUIを無効にできなくった)らしく、タブの角が丸くなるなど、ちょっと見た目が変わってしまったので、それを元通りの表示に戻すCSSも入っています。感謝!
Firefox81対応 ※2020/09/25追記
またまた多段にならなくなりました。
以下の記事はFF72用ですが、ダウンロード先にFF81用の 多段タブ.zip があるので、zipファイル内の説明書通りにやってちゃんと元に戻りました。※Winddows10 および macOS Mojave で確認済み。FF84まで動作確認済み。
Firefox72で多段タブ表示 | カメとヒヨコの海外ロングステイ
Scalingの異なる複数のモニター利用時に発生するニッチな不具合
Firefox起動時にScaling100%のモニター側にウィンドウが表示された場合、Scalingの異なる(私の場合は175%)モニター側にFirefoxウィンドウを移動すると、多段タブが解除され1段表示になってしまいます。
逆の場合(起動時175%側⇒100%側に移動)は問題ありません。
ちなみに私の場合は、右側のウィンドウをScaling100%, 左側を175%にしています。

Firefox72対応について ※2020/01/09追記
Firefox72でまたまた多段にならなくなりましたが、これでOKです!大感謝![]()
Firefox72向けのuserChrome.js設定でウダウダする~ - Palm84 某所の日記
ご注意
MultiRowTabLiteforFx.uc.js も置き換えないと、選択中タブの中身が表示されなくなります。ひとしきりハマりました ![]()

Firefox71対応について ※2019/12/10追記
Firefox71でまた多段にならなくなってしまいました。ググってみたところ、下記ページのやりかたがよさそうだったのでトライしてみました。その結果、Windows10とmacOSの両方で多段タブが完璧に動作するようになりました。(これまで対応していなかった)タブのDrag&Dropにも対応しています。
Firefox71 リリース - Palm84 某所の日記
ありがとうございます![]()
今となっては以下の情報はほぼ用なしですが、何かのときに役に立つかもしれないので、一応残しておきます。
タブ多段表示のベストCSS発見
Firefox Quantum で Tab Mix Plus が使えないということで色々調べてみたら、どうやらCSSで多段表示に出来るとのこと。
さんざん探し回り、試しに試し、ついにベストCSSを発見!!
http://tofukko.blog113.fc2.com/blog-entry-406.html
追記:
このCSSだと『アドオンやオプションをタブで開き、そしてそれらを閉じる。その後Firefoxを再起動すると、それらのタブが復活している』という問題が発生することが分かりました。
※Firefox 58.0.2 (64bit) Windows版 にて
そのため、現在は How can I have multiple rows with tabs on Firefox 57+ (Tab Mix Plux add-on no longer works)? - Stack Overflow に載っていたCSSをベースに、先述のCSSの良いところを取り込んだものを使用しています。
このCSSは『多段になった時に縦スクロールバーが出てしまう』こと以外は完璧です。
https://gist.github.com/leon-joel/31036726f36799ad2c2006c124b05125
追記: Firefox62 for macos
macの方も多段対応できました。
このCSSも『縦スクロールバーが出てしまう』こと以外は完璧です。
https://gist.github.com/leon-joel/91d9e4653458da20a8f7355048e06af7
ポイント
-
多段になっても縦スクロールバーが出ない
-
タブのピン留めに対応している
-
アクティブタブ・インアクティブタブ・ピン留めタブなどがガタガタにならずに表示される
-
表示出来るときはタブをなるべく幅広で表示
-
タブの幅や高さなどをカスタマイズしやすい
-
タブのDrag&Dropには対応していなくてもOK 1
CSS(userChrome.css)
配布元のものから少し変更しているので、ここに貼り付けておきます。
:root {
--multirowtab-height: 30px; /* タブの高さ ※配布元のものより少し大きくしています */
--multirowtab-min-width: 100px; /* タブの最小横幅 */
--multirowtab-max-width: 225px; /* タブの最大横幅 */
--multirowtabbar-height: 3; /* タブバーの高さ(段数) */
}
.tabbrowser-arrowscrollbox {
-moz-binding: url("chrome://global/content/bindings/scrollbox.xml#arrowscrollbox") !important;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
display: block !important;
overflow: visible !important;
}
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox > .scrollbox-innerbox {
display: flex !important;
flex-wrap: wrap !important;
overflow-y: auto !important;
overflow-x: hidden !important;
/*段数制限いらない人はこれを消す ※これがあると、縦スクロールバーが出てしまう */
/* max-height: calc(var(--multirowtab-height) * var(--multirowtabbar-height)) !important; */
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
#tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned],
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox,
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox > .scrollbox-innerbox {
/* Firefox自体の×ボタンがツールバーにかぶってこないよう、ここを固定値に変更しています */
/* その代わり、1段表示時だけタブの高さが高くなります。 */
/* min-height: var(--multirowtab-height) !important; */
min-height: 50px !important;
}
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag !important;
}
.tabbrowser-tab:not([pinned]) {
flex-grow: 1 !important;
min-width: var(--multirowtab-min-width) !important;
max-width: var(--multirowtab-max-width) !important;
}
.tabbrowser-tab {
min-height: var(--multirowtab-height) !important;
vertical-align: top !important;
display: -webkit-box !important;
}
.tab-stack {
width: 100% !important;
min-height: unset !important;
}
[uidensity="touch"]:root .tab-close-button {
padding: 0 calc(9px - 2px) !important;
}
.tab-label-container[pinned] {
visibility: collapse !important;
}
#new-tab-button,
.tabs-newtab-button {
min-width: 0px !important;
width: 28px !important;
margin-bottom: -1px !important;
height: var(--multirowtab-height) !important;
}
#new-tab-button .toolbarbutton-icon,
.tabs-newtab-button .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
margin: 0px !important;
padding: 0px !important;
background: none !important;
}
#new-tab-button:hover,
.tabs-newtab-button:hover,
#TabsToolbar > toolbarbutton:hover,
#TabsToolbar > .panel-wide-item > toolbarbutton:hover {
background: var(--toolbarbutton-hover-background) !important;
}
#new-tab-button:active,
.tabs-newtab-button:active,
#TabsToolbar > toolbarbutton:active,
#TabsToolbar > .panel-wide-item > toolbarbutton:active {
background: var(--toolbarbutton-active-background) !important;
}
#TabsToolbar > toolbarbutton:not(.bookmark-item):not(#new-tab-button) > .toolbarbutton-icon,
#TabsToolbar > toolbarbutton > .toolbarbutton-badge-stack,
#TabsToolbar > .panel-wide-item .toolbarbutton-icon {
padding: 0px var(--toolbarbutton-inner-padding) !important;
background: none !important;
}
#TabsToolbar .toolbarbutton-text {
padding-top: 0 !important;
min-height: unset !important;
background: none !important;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#tabbrowser-tabs .autorepeatbutton-up,
#tabbrowser-tabs .autorepeatbutton-down,
.arrowscrollbox-overflow-start-indicator,
.arrowscrollbox-overflow-end-indicator,
.tabbrowser-tab:not([fadein]){
display: none !important;
}
userChrome.css の場所などは 【小技】Firefox Quantumで「Tab Mix Plus」の機能を再現する で詳しく説明されています。
おまけ: Firefox Quantum ハマリメモ
主にアドオン関連の試行錯誤に関するメモ。
「戻る」で前のページに戻ると、スクロール位置が必ずトップに戻ってしまう問題
前のページがgoogleだろうが一般のページだろうが、それに戻るとスクロール位置が必ず一番上に戻ってしまっていた。AutoPagerizeを使っている場合は、1ページ目の先頭に戻っていた。これが解消しないなら、Quantumをあきらめようとまで思っていた。
しかし、全てのアドオンを無効にしてFirefoxを起動したら、問題が発生しなかった。これで問題はアドオンにあるということが明確になったので、どのアドオンが問題なのかを一つ一つ確かめていった。
結果、『Saka Key』というキーボードショートカット用アドオンが問題である事を特定できた。キーボードショートカットアドオンは代替がたくさんあるので、何の未練も無く削除確定。
そして代替アドオンは
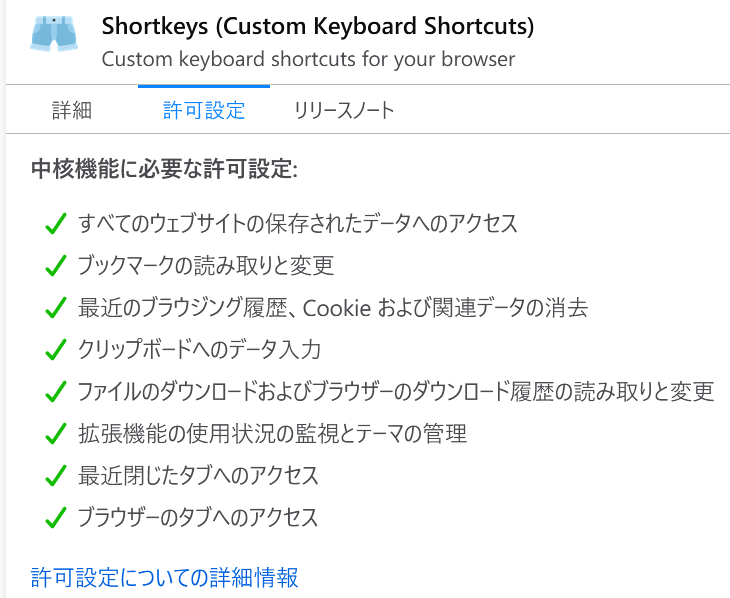
Shortkeys (Custom Keyboard Shortcuts) for Firefox – Firefox 向けアドオン
に。
(2021/02/09追記)Shortkeysは必要な許可設定が多すぎて気持ち悪いので他のものに移行するかも。

AutoPagerizeで次を読み込むタイミング(というかスクロール位置)が遅すぎる
次へのリンクが見えてきたあたりで次のページを読み込んでほしいのだが、AutoPagerizeの場合、大抵のサイトでは次へのリンクが上に隠れるところまでスクロールしないと次のページを読み込んでくれなかった。
この振る舞いにより、『一旦スクロール位置を行き過ぎてから、再読込が終ってからスクロール位置を戻す』という無駄な動きを強いられていた。
これを解決してくれたのが
uAutoPagerize – Firefox 向けアドオン
というアドオン。
デフォルトでは継ぎ足されたページ内のリンクが新規タブで開くようになっていたので、そこだけ設定変更して、動きとしては完璧になった。
このアドオンには、その他スクロール関係の設定がいくつかあるので、このあたりの微妙な振る舞いの大切さをちゃんと意識して作られているアドオンのようだ。
(2020/05/31追記) uAutoPagerizeの動きが微妙だったので、 weAutoPagerize に乗り換えました。今のところ極めてスムーズで違和感ゼロです。
-
というか対応しているものがないし、CSSでは多分どうにもならない。 ↩