環境構築
ローカル環境に Dify を構築する
Dify の GitHub にアクセスし、「Code」から「Download ZIP」をクリックする。
VSCode などで開き、docker で、Dify を起動する。
docker compose up -d
Dify の初期設定
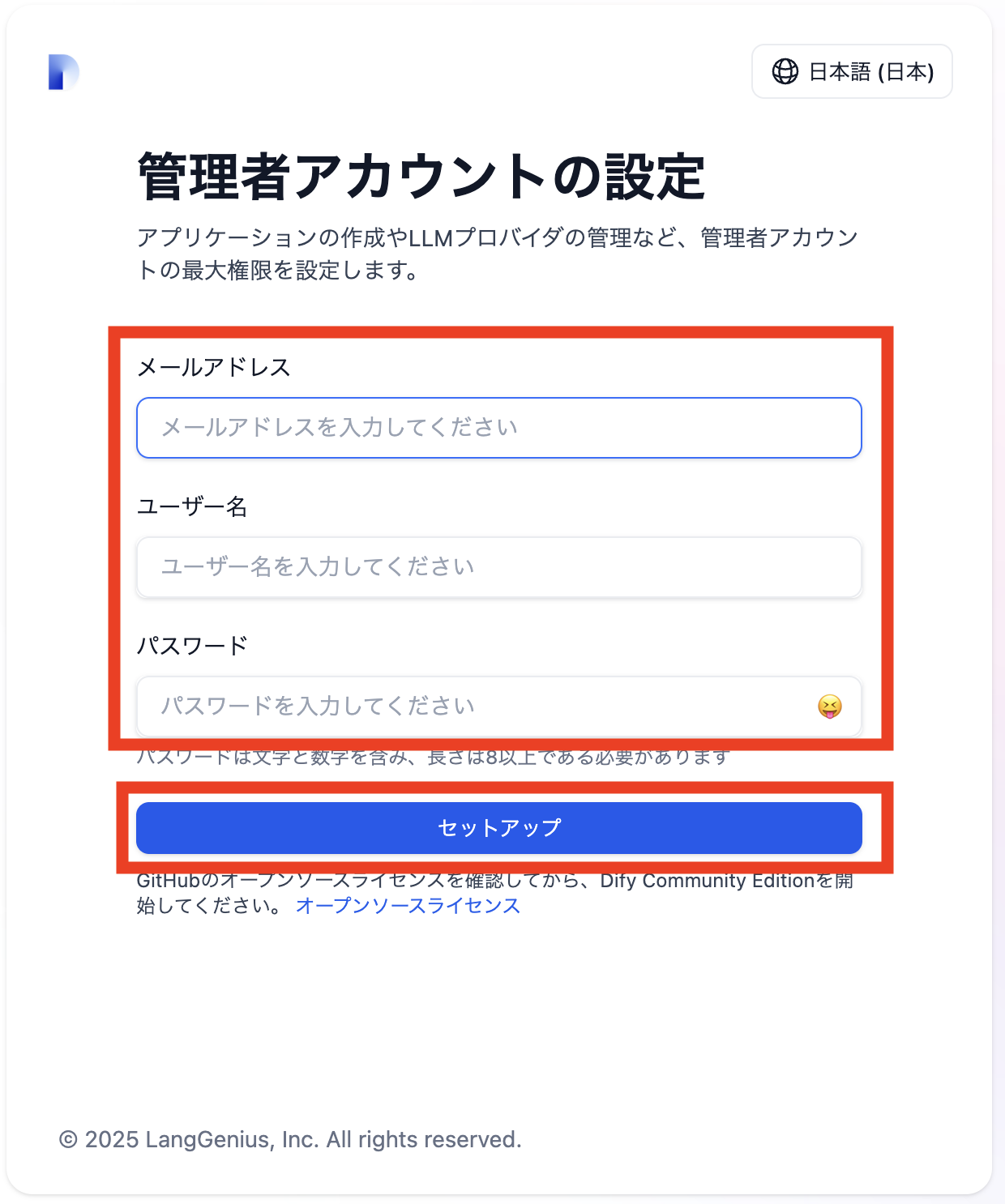
ローカル環境にアクセスすると、次のような画面になるので、「メールアドレス」「ユーザー名」「パスワード」を入力し、「セットアップ」します。
http://localhost/install
「メールアドレス」「パスワード」を入力し、「セットアップ」します。

Gemini の API キー の作成
次の Google AI Studio の画面で「キー API キーを作成」をクリックし、API キーを作成します。
https://aistudio.google.com/apikey

モデルプロバイダーの設定
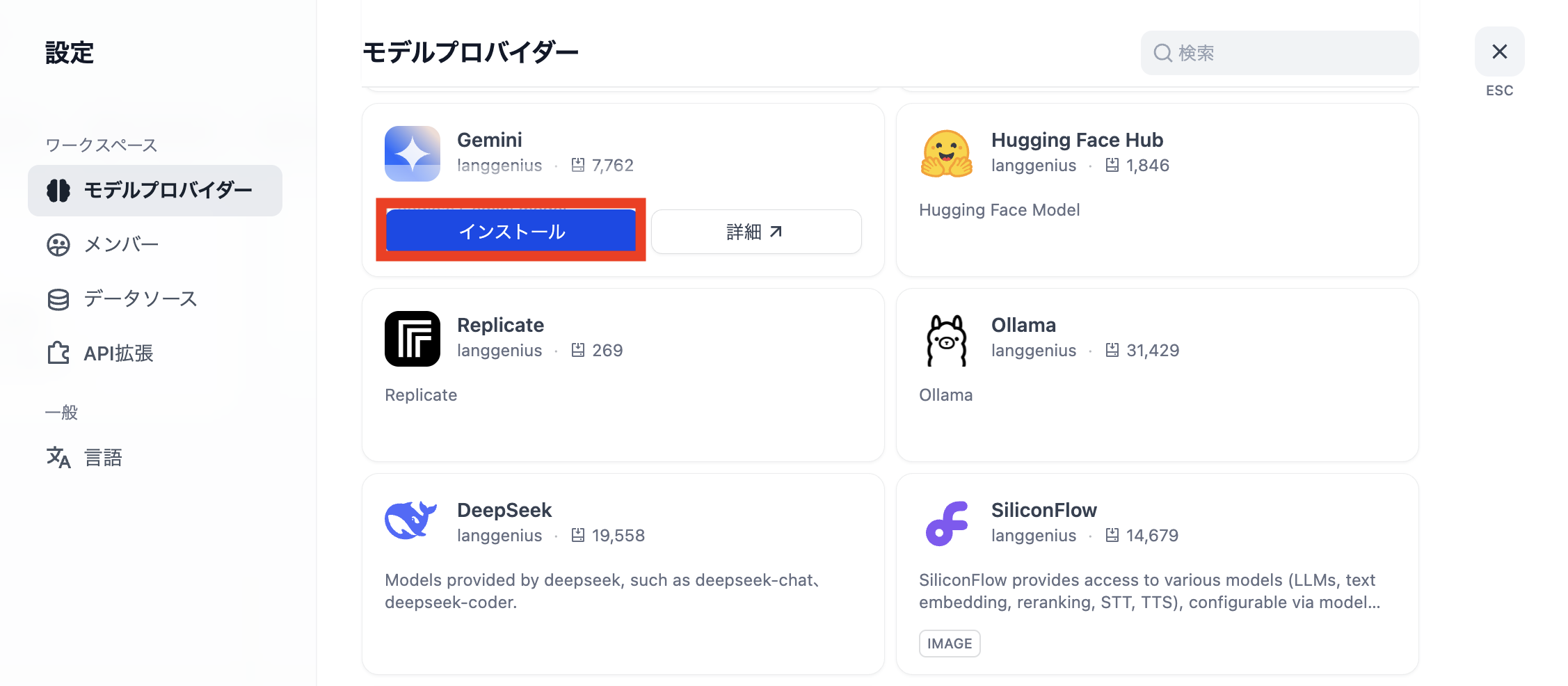
「モデルプロバイダー」から Gemini の「インストール」をクリックし、プラグインをインストールします。

プラグインのインストールが完了したら、Gemini の「セットアップ」をクリックします。

「Gemini の API キー の作成」の手順で作成した、「API key」を入力し、「保存」をクリックします。

チャットボット
RAG の登録
RAG として登録するデータはお任せします。
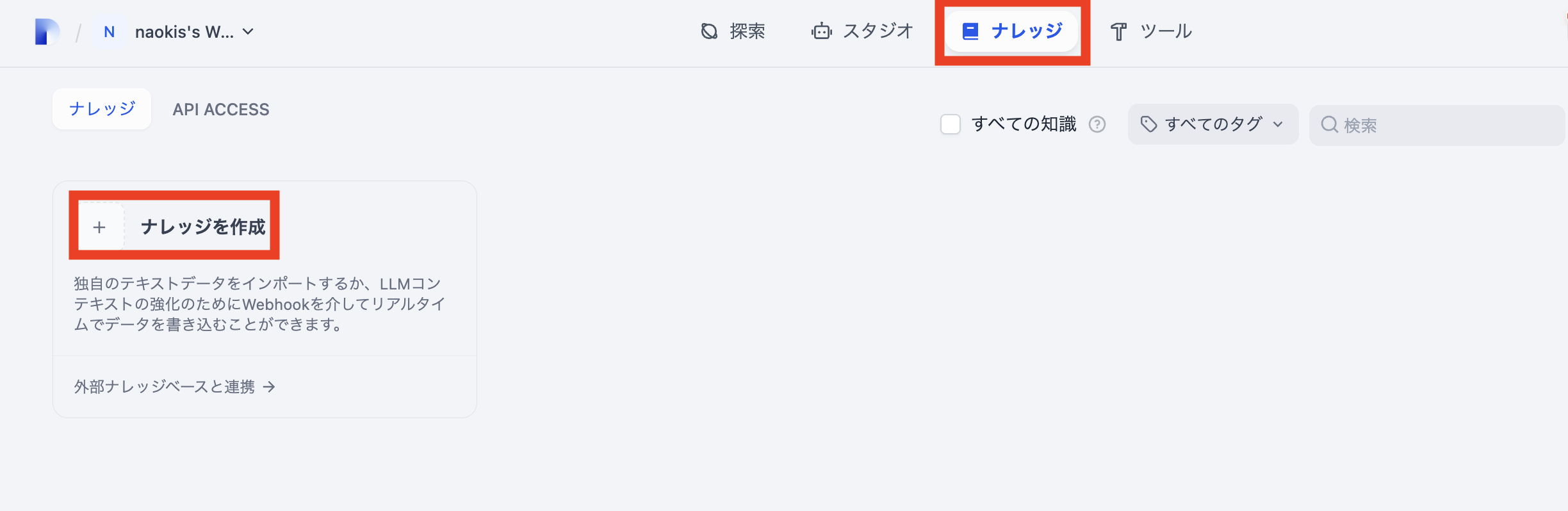
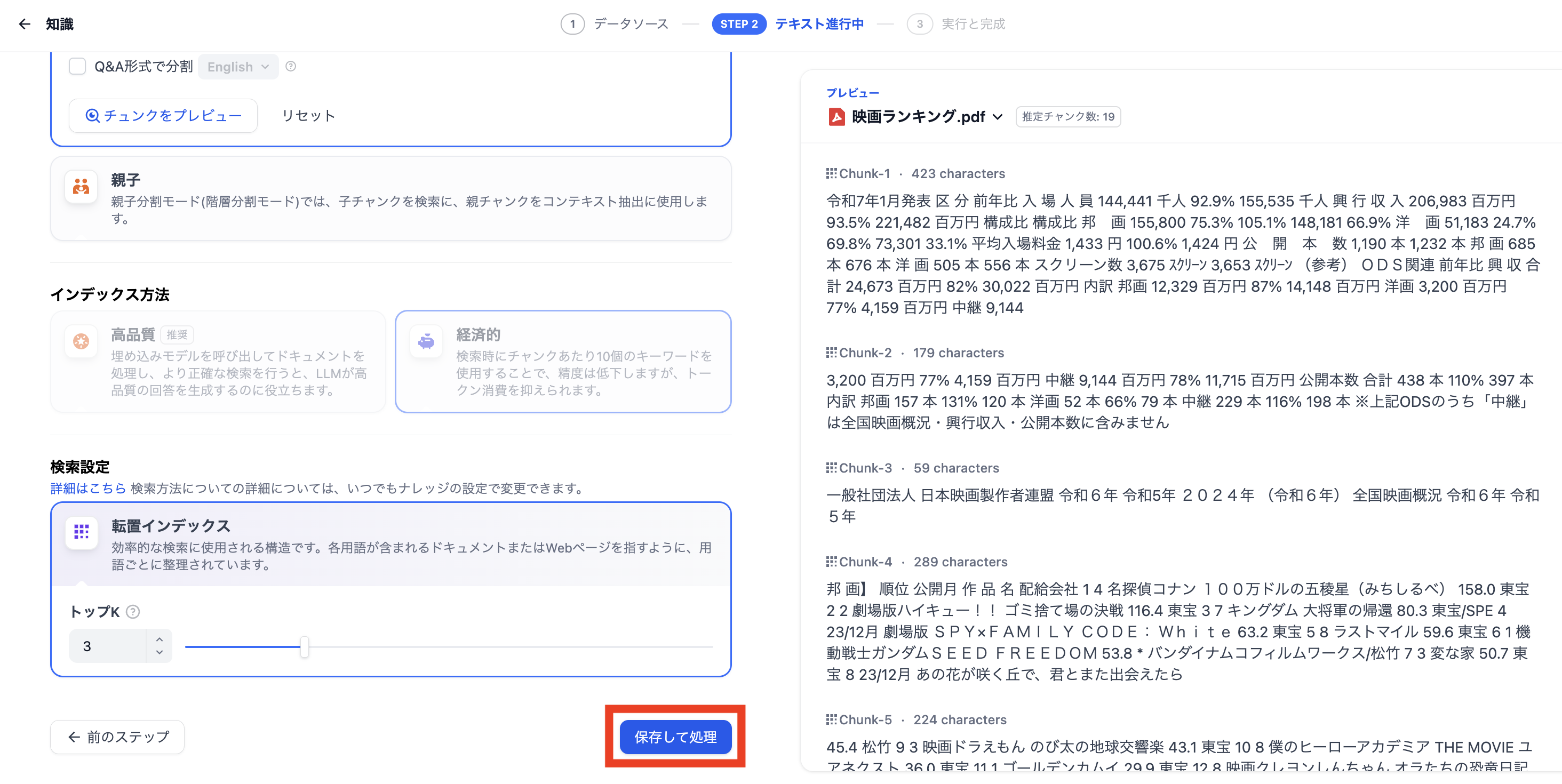
今回は「テキストファイルからアップロード」から行い「次へ」をクリック。

チャンク戦略など細かい設定ができますが、一旦今回は「保存して終了」します。

チャットボットの作成
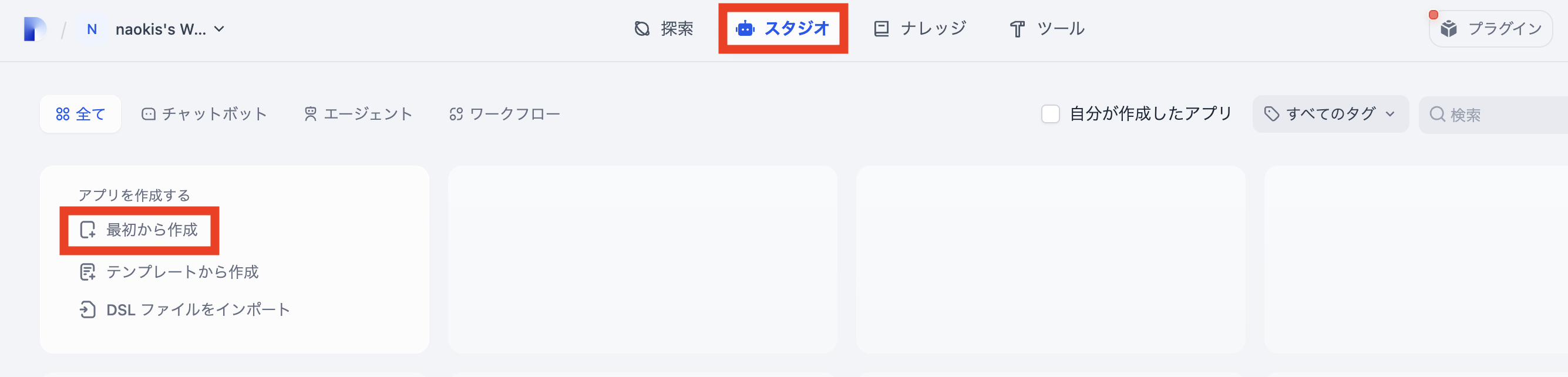
「チャットボット」を選択し、適当な「アプリのアイコンの名前」を入れ、「作成する」をクリックする。

動作確認
「手順」には AI アシスタントの役割を入力します。
「コンテキスト」には [RAG の登録] で作成した RAG を指定します。
モデルは「Gemini Pro」とします。なお、細かいパラメータは一旦設定しないものとします。

質問を投げてみると、RAG の情報を元に回答してくれたのが確認できました。

「公開する」で「アプリを実行」より公開することができ、自社の API に組み込むことも可能となります。

テキストジェネレーター
テキストジェネレーターの作成
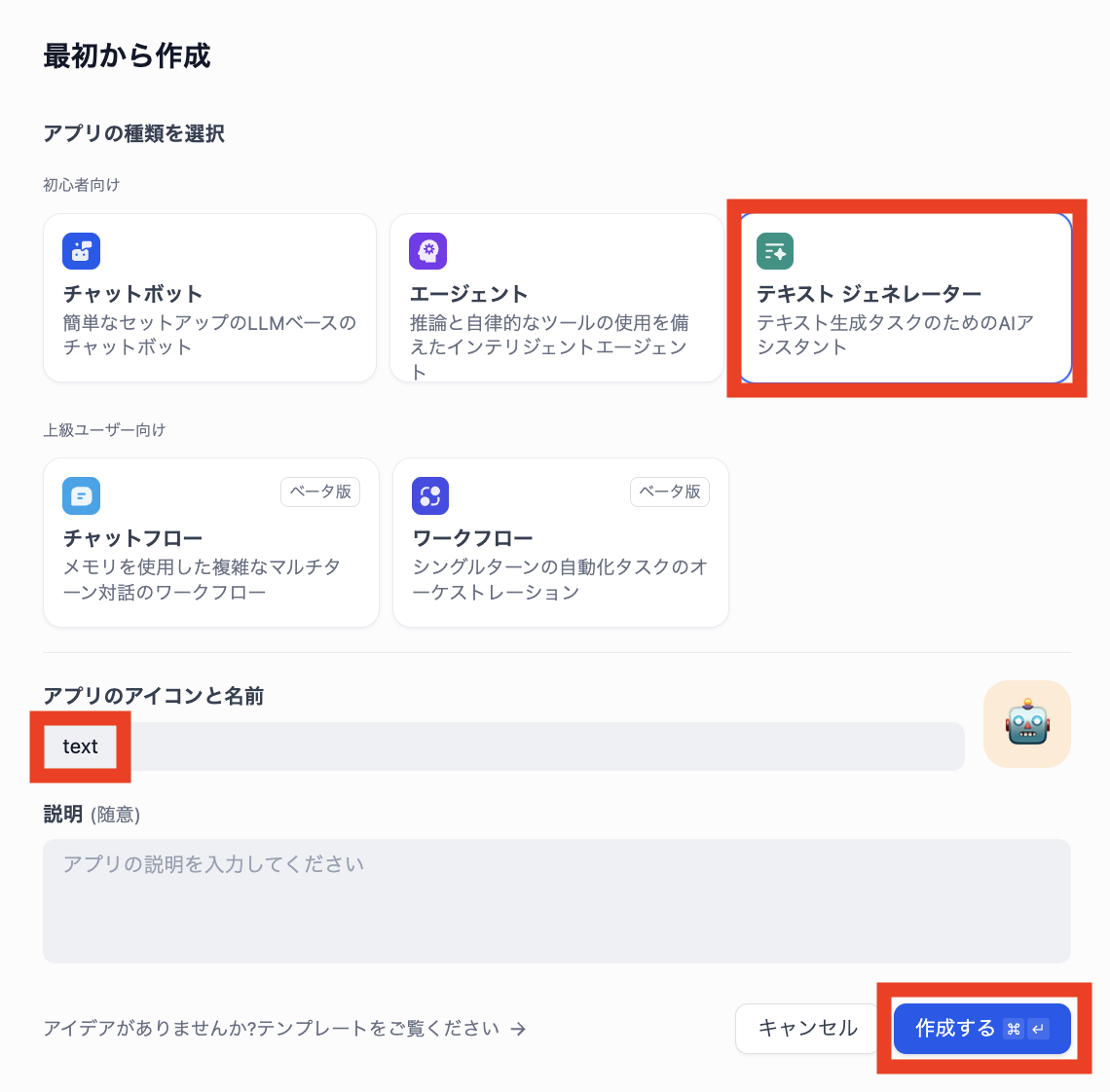
「テキストジェネレーター」を選択し、適当な「アプリのアイコンの名前」を入れ、「作成する」をクリックする。

動作確認
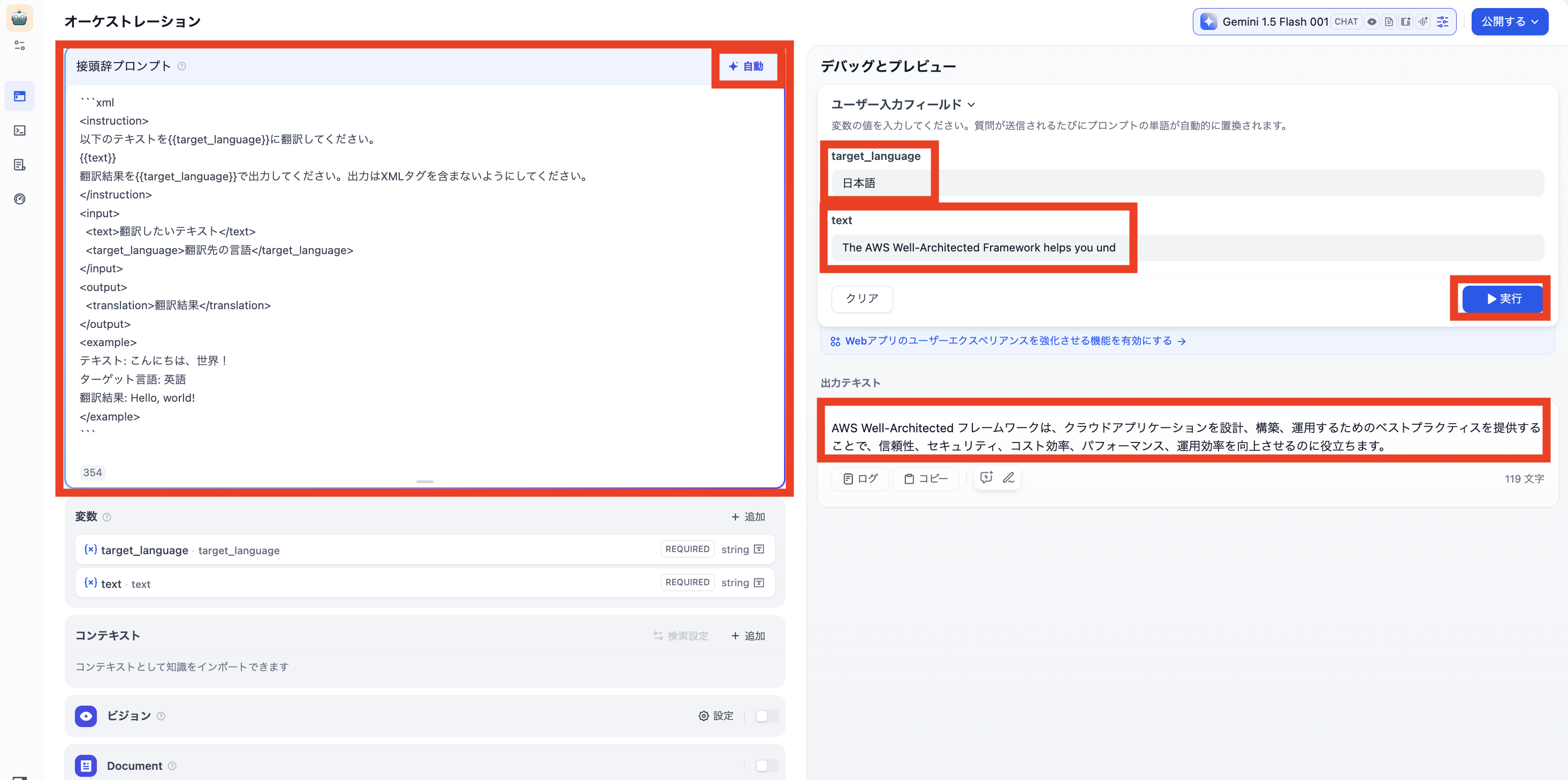
「自動」をクリックするといくつか接頭辞プロンプトが用意されていますので、今回は「翻訳」を利用してみたいと思います。
プロンプトに変数を埋め込むことができ、「target_language」に翻訳したい言語(今回は日本語)、「text」に翻訳したい英語を入力し、「実行」をクリックすることで出力テキストが得られました。
エージェント
Dify でサポートしているツール
エージェントの作成
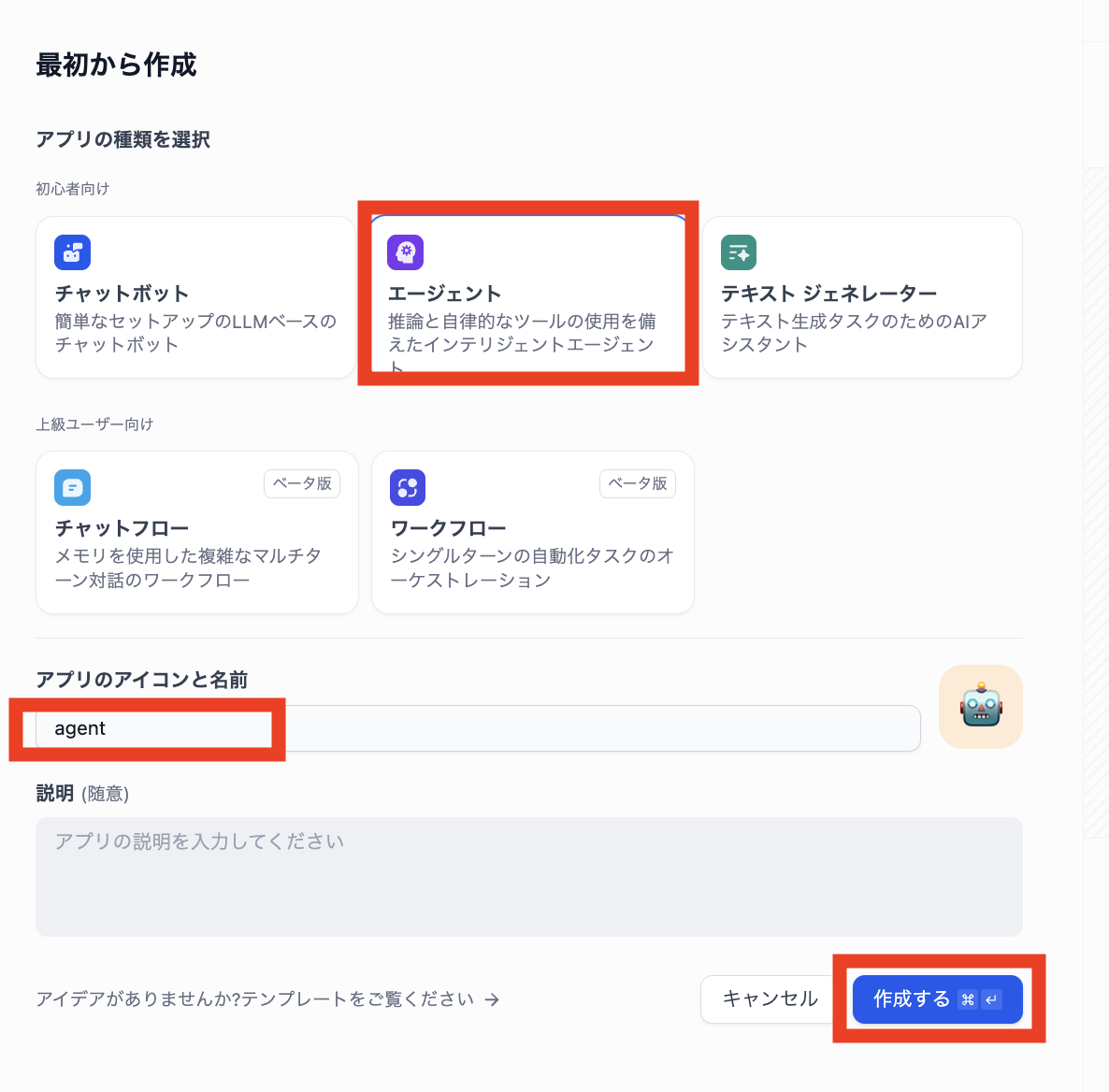
「エージェント」を選択し、適当な「アプリのアイコンの名前」を入れ、「作成する」をクリックする。

ツールの「追加」より「CurrentTime」「convert time to equivalent time zone」をクリックする。こちらはタイムゾーンを変換してくれるツールのようです

動作確認
「オーケストレーション」に 「{{utctime}}」を変数にし、utctime に UTC の時刻を入力すると、日本時刻に変換してくれました。

ワークフロー
ワークフローの作成
「ワークフロー」を選択し、適当な「アプリのアイコンの名前」を入れ、「作成する」をクリックする。

[開始]
「入力フィールド」に、sys_url と入力する。(なんでも良い)

[Web Scraper]
「入力変数」の「URL」にひとつ前の手順の sys_url を渡すように設定する。

[LLM]
「SYSTEM」に AI の役割、「USER」にはひとつ前の手順の Web Scraper の text を渡すように設定する。

[終了]
「出力変数」は text とし、ひとつ前の手順の LLM text(String) を渡すように設定する。

動作確認
sys_url に LLM の「SYSTEM」で記載した指示通り問題を作成したい URL を入力し、「Execute」を投下すると問題を作成してくれます。