予めWebサーバなどは用意しているものとします。
1.CloudFrontを作成する##
CloudFrontを開き、[Create Distribution]

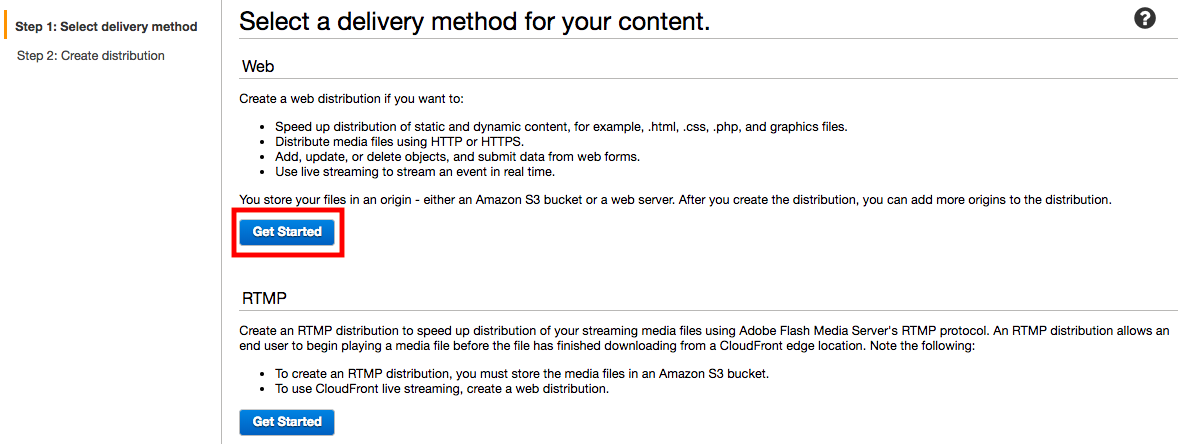
Step 1: Select delivery method
Web の [Get Started]

Step 2: Create distribution
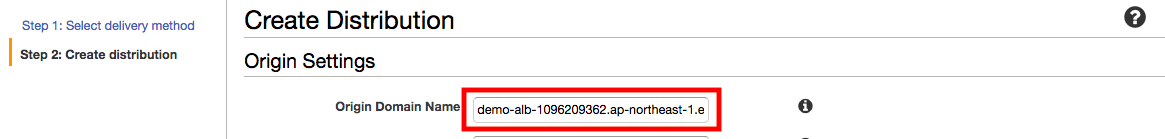
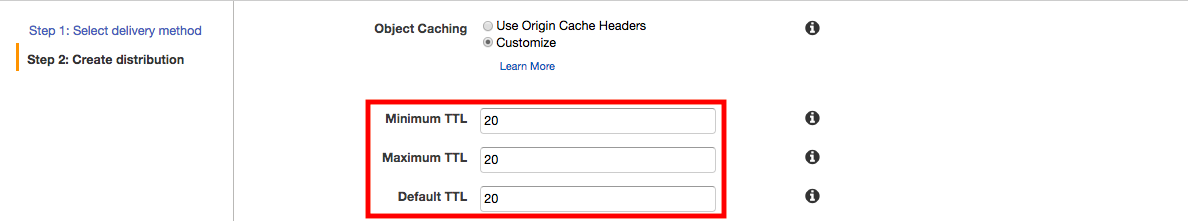
今回はテスト目的のため、変更する個所は以下の部分だけにし、後はデフォルトのままにします。
Origin Domain Name に オリジンのサーバを指定する。(今回この画像ではELBを指定しています。)

Minimum TTL、Maximum TTL、Default TTL : 20

2.表示を確認する##
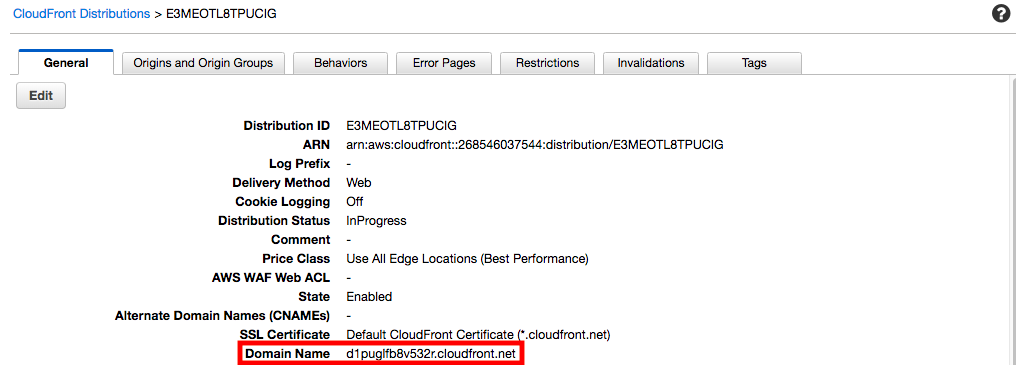
[Domain Name]を開き、表示されるか確認する。

↓

3.表示の変化を確認してみる##
Simple Blog2に変更し、TTL20秒後に変更されるか確認してみましょう。
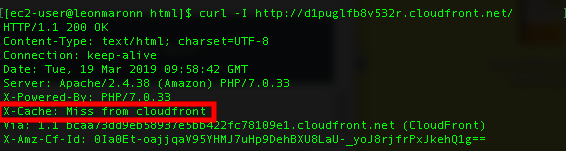
4.curlコマンドで確認してみる##
$ curl -I <http://cloudfrontのドメインネーム/>
X-Cache: Miss from cloudfront
キャッシュがないことがわかる。

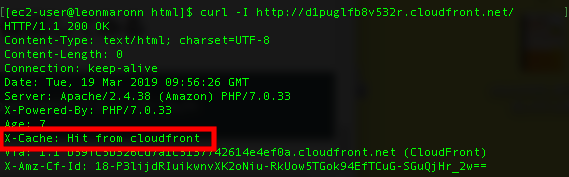
X-Cache: Hit from cloudfront
キャッシュがあることがわかる。

5.設計のポイント##
- キャッシュTTLのポイント
短すぎるとキャッシュしている意味がなくなる。
長すぎるとサービスのアップデートがあったときに直ぐに反映されなくなる。
6.料金##
CloudFront security savings bundle###
簡単に言うと、「前もって利用料を支払う」代わりに AWS の利用料が割引きされるというものです。
[2021/02/05]CloudFront security savings bundle