Macユーザーです。
見た目編
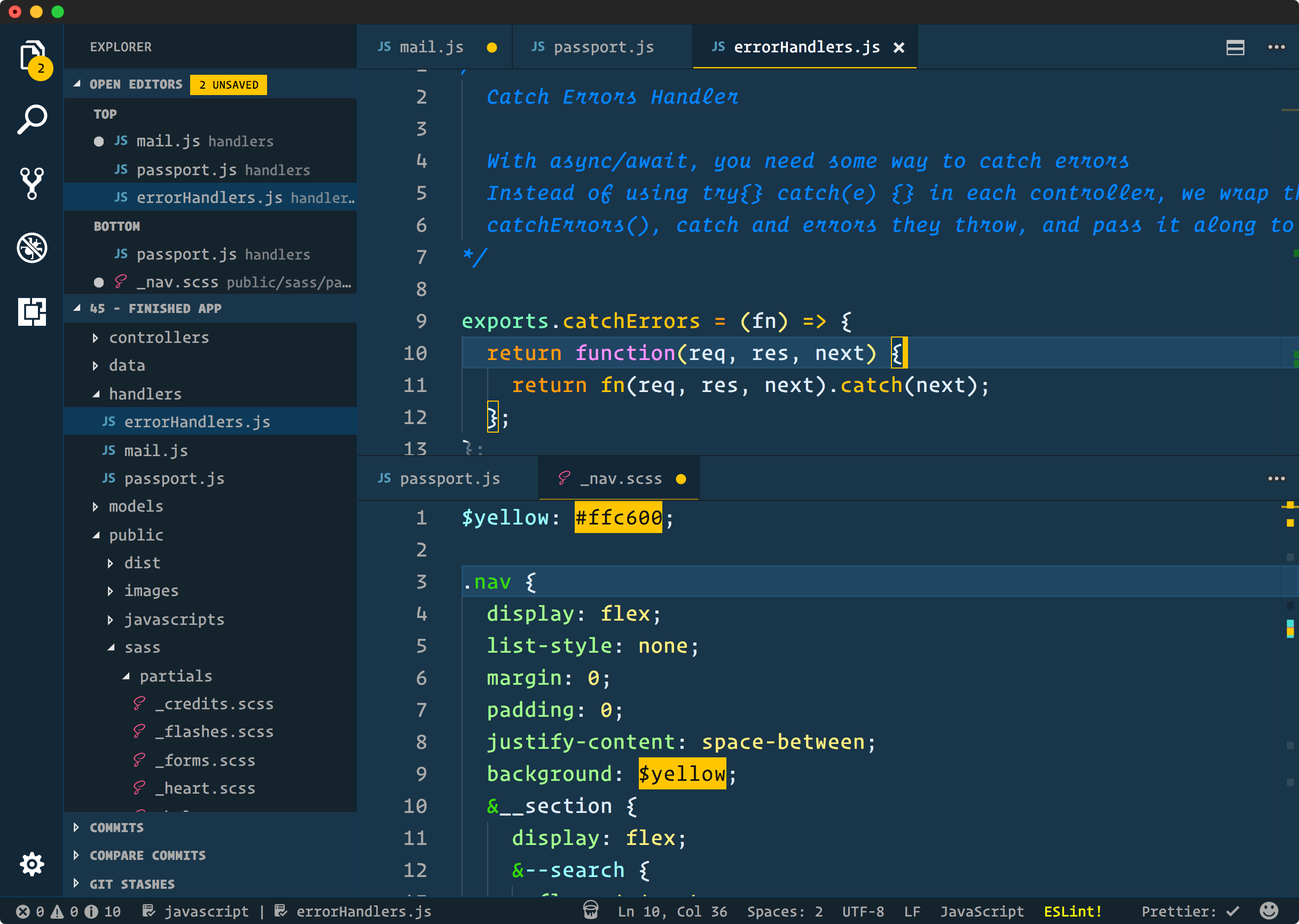
テーマ
icon
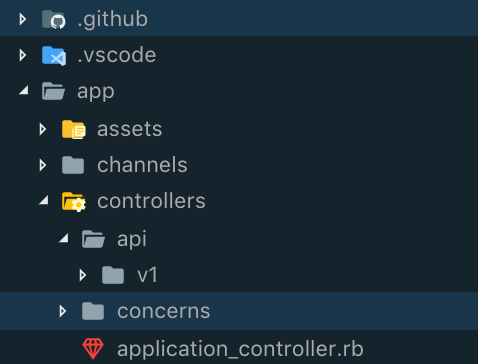
シンプルでフォルダが色分けで出ているのが非常に良い
Material Icon Theme

設定編
タブ切り替えをchromeと同じにする
ショートカットキーの設定画面(ctrl+K → ctrl+S)を開き、以下のキーワードで絞り込んでキー設定する。
| キーワード | ユーザー設定 |
|---|---|
| 次のエディターを開く workbench.action.nextEditor | ctrl+tab |
| 以前のエディターを開く workbench.action.previousEditor | ctrl+shift+tab |
参考:https://kantaro-cgi.com/blog/tool/vscode_tabmovekey_like_chrome.html
常に新しいエディタに開く
これをやっておくと、左のサイドバーでファイルをクリックした際にどんどん新規タブの追加でファイルを開いてくれるようになる。タブを閉じる癖がない人だと、タブが増えやすくなるので注意が必要。
| 操作 | 設定 |
|---|---|
| // 開かれるエディターをプレビュー として表示するかどうかを制御します。 | "workbench.editor.enablePreview": false |
| // Quick Open で開いたエディター をプレビューとして表示するかどうかを制御します。 | "workbench.editor.enablePreviewFromQuickOpen": false |
参考:http://www.atmarkit.co.jp/ait/articles/1806/15/news026.html
プラグイン


-
Japanese Language Pack for Visual Studio Code
Japanese Language Pack は VS Code にローカライズされた UI を提供します。
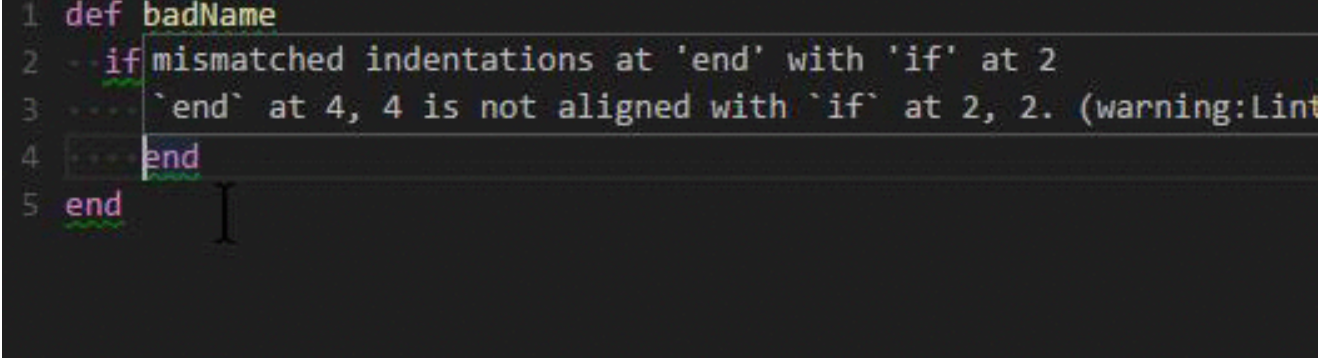
 ローカルでrubocopの指摘が表示される。
ローカルでrubocopの指摘が表示される。
画面左下のバーにショートカットを作れる。メソッド検索を開いたりなど。ショートカットキーを覚えたらほとんど使わないかも。

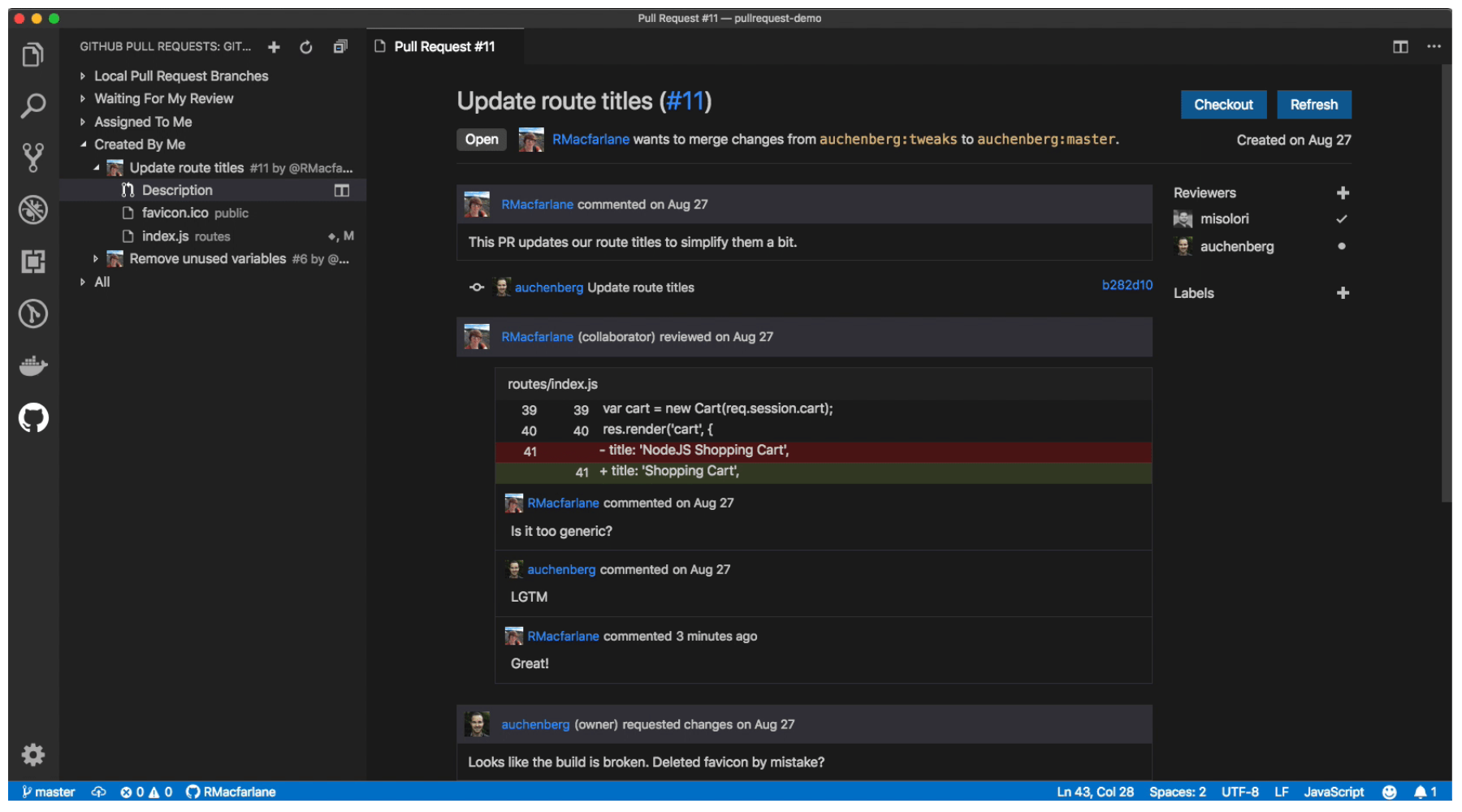
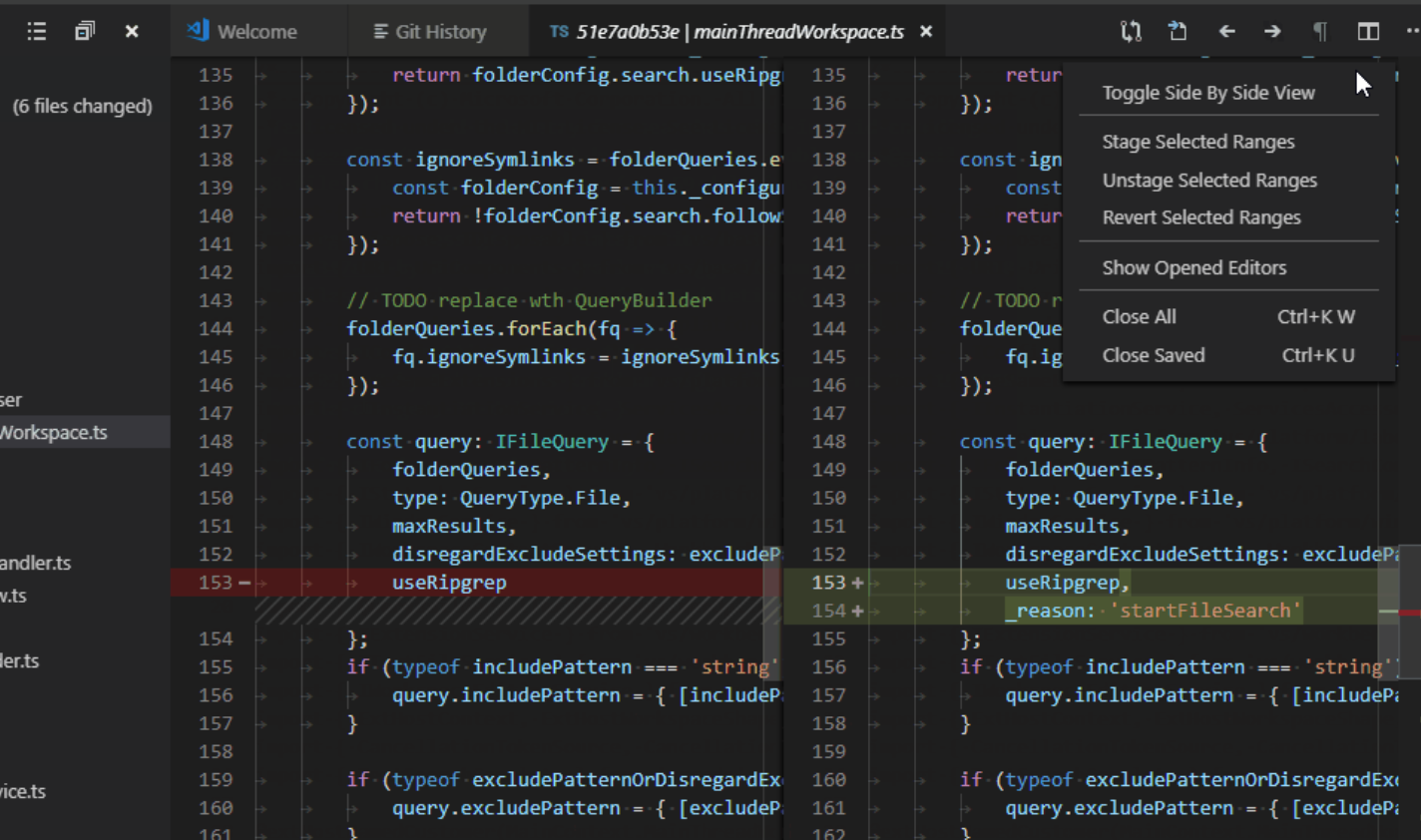
git系



エディタの細かい設定編
{
// フォント サイズをピクセル単位で制御します。
"editor.fontSize": 16,
// フォント ファミリを制御します。
"editor.fontFamily":"Ricty Diminished",
// 行の高さを制御します。
"editor.lineHeight": 0,
// 1 つのタブに相当するスペースの数。
"editor.tabSize": 2,
// 入力補完を表示する
"editor.quickSuggestions": true,
// 現在行をガターを含めてハイライトするので視認性が上がる
"editor.renderLineHighlight": "all",
// 入力補完の表示を何ms遅らせるか
// "editor.quickSuggestionsDelay": 10,
// 括弧開きを入力したとき括弧閉じを自動的に入れる
"editor.autoClosingBrackets": true,
// 空白文字列の表示
"editor.renderWhitespace": "boundary",
// ウインドウ幅で折り返す
// "editor.wordWrap": "on",
// カーソルがにゅるっと点滅する
"editor.cursorBlinking": "smooth",
// エディタのendなどを自動入力
"editor.autoIndent": true,
// インデントガイド(インデントに沿って縦線を表示)
"editor.renderIndentGuides": true,
// 余分なホワイトスペースを削除
"files.trimTrailingWhitespace": true,
// Enable the extension.
"guides.enabled": false,
// Specifies the severity of the message when the classpath is incomplete for a Java file
"java.errors.incompleteClasspath.severity": "ignore",
// 実行するターミナル アプリケーションをカスタマイズします。
"terminal.external.osxExec": "iTerm.app",
// ターミナルのフォント サイズをピクセル単位で制御します。
"terminal.integrated.fontSize": 18,
"window.zoomLevel": -1,
// 新規ファイルはUntitledでファイル作成
"workbench.startupEditor": "newUntitledFile",
"workbench.sideBar.location": "left",
// ミニマップの表示
"editor.minimap.enabled": false,
// ファイルの末尾は改行で終わらせる
"files.insertFinalNewline": true,
// 拡張機能を自動更新
"extensions.autoUpdate": true,
// codeコマンドで(ディレクトリではなく)ファイルを開いたときは、既に開いているウインドウがあればそこに表示する
"window.openFilesInNewWindow": "off",
// タイトルバーにファイルのフルパスを表示する
"window.showFullPath": true,
"explorer.confirmDelete": false,
// Quick Open で開いたエディターをプレビューとして表示するかどうかを制御します。
"workbench.editor.enablePreviewFromQuickOpen": false,
// ワークベンチのフォント エイリアシング方法を制御します。
// "workbench.fontAliasing": "antialiased",
// エディターのタブの大きさを制御します。
"workbench.editor.tabSizing": "shrink",
// 前のセッションからエディターが復元されていない場合に、起動時に表示するかどうかを制御します。
"workbench.startupEditor": "newUntitledFile",
// 3 本の指で横方向にスワイプすると、開いているファイル間を移動できます。
"workbench.editor.swipeToNavigate": true,
"explorer.confirmDragAndDrop": false,
"workbench.colorTheme": "Cobalt2",
"workbench.iconTheme": "material-icon-theme",
"breadcrumbs.enabled": true,
"workbench.editor.enablePreview": false,
/*
* terminal
*/
// 実行するターミナル アプリケーションをカスタマイズします。
"terminal.external.osxExec": "iTerm.app",
// Terminalのフォント設定
"terminal.integrated.fontFamily": "Source Code Pro for Powerline",
"terminal.integrated.fontSize": 14,
"workbench.iconTheme": "material-icon-theme",
"workbench.statusBar.visible": true,
"workbench.colorTheme": "Cobalt2",
"githubPullRequests.hosts": [
{
"host": "https://github.com",
"username": "oauth",
"token": "system"
}
],
}
使い方編
ワークスペースを切り替える
このショートカットコマンドで、一度でも開いたプロジェクトは切り替えることが出来るようになる
control + r
文字の折返しのオン/オフ
alt + z