はじめに
HTMLとCSSだけで描いたミニマムD言語くんです。
D言語くんは過去に様々な技術を使って召喚されていますが、こういった組み合わせで書いた例が見つからなかったのでチャレンジした次第です。
ノードもスタイルも少なめで簡単な構成にしているので、CSSお絵描きの取っ掛かりになればと思います。
申し訳のため、ポイント解説つきです。
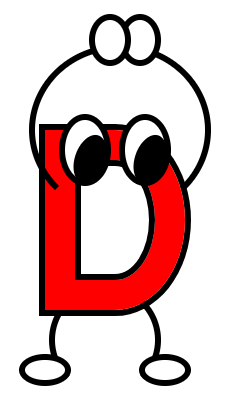
完成形
かわいい(自画自賛)
動作版はこちらです。
ちなみに胴体の穴部分はちゃんと空洞です。向こう側が見えない穴とかホラーですからね。
ソース
HTML構成
<div class="d-man">
<div class="leg"></div>
<div class="foot-l"></div>
<div class="foot-r"></div>
<div class="body-l"></div>
<div class="body-r"></div>
<div class="body-r-surf"></div>
<div class="body-r-inner"></div>
<div class="arm"></div>
<div class="hand-l"></div>
<div class="hand-r"></div>
<div class="eye-white-l"></div>
<div class="eye-black-l"></div>
<div class="eye-white-r"></div>
<div class="eye-black-r"></div>
</div>
パーツを減らし、恐らく最少の15ノードです。(胴体もう少し頑張れそうな気はする)
また z-index はいろいろ怖いので、この時点で要素の重なり順に注意しておきます。
背面から順に、脚、足先、胴体、腕、手先、目、の順です。
CSS構成
/* 共通設定 */
.d-man {
position: relative;
}
.d-man > div {
position: absolute;
}
/* 手 */
.arm {
border: 3px solid #000;
border-bottom-color: transparent;
height: 80px;
width: 85px;
border-radius: 50%;
top: 30px;
left: 10px;
}
.hand-l {
background-color: #fff;
border: 3px solid #000;
border-radius: 50%;
width: 15px;
height: 20px;
top: 15px;
left: 55px;
}
.hand-r {
background-color: #fff;
border: 3px solid #000;
border-radius: 50%;
width: 15px;
height: 20px;
top: 15px;
left: 40px;
}
/* 足 */
.leg {
border: 3px solid #000;
border-bottom-color: transparent;
height: 50px;
width: 50px;
border-radius: 50%;
top: 150px;
left: 20px;
}
.foot-l {
background-color: #fff;
border: 3px solid #000;
border-radius: 50%;
width: 20px;
height: 10px;
top: 185px;
left: 65px;
}
.foot-r {
background-color: #fff;
border: 3px solid #000;
border-radius: 50%;
width: 20px;
height: 10px;
top: 185px;
left: 5px;
}
/* 胴体 */
.body-l {
background-color: red;
border: 3px solid #000;
width: 15px;
height: 90px;
top: 70px;
left: 15px;
}
.body-r {
border: 3px solid #000;
border-left: 3px solid transparent;
border-radius: 50%;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
width: 70px;
height: 90px;
top: 70px;
left: 15px;
}
.body-r-surf {
border: 15px solid red;
border-left: 3px solid transparent;
border-radius: 50%;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
width: 52px;
height: 60px;
top: 73px;
left: 18px;
}
.body-r-inner {
border: 3px solid #000;
border-left: 3px solid transparent;
border-radius: 50%;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
width: 34px;
height: 54px;
top: 88px;
left: 33px;
}
/* 目 */
.eye-white-r {
background-color: #fff;
border: 3px solid #000;
border-radius: 50%;
width: 20px;
height: 30px;
top: 65px;
left: 25px;
}
.eye-black-r {
background-color: #000;
border-radius: 50%;
width: 15px;
height: 25px;
top: 75px;
left: 33px;
transform: rotateZ(20deg);
}
.eye-white-l {
background-color: #fff;
border: 3px solid #000;
border-radius: 50%;
width: 20px;
height: 30px;
top: 65px;
left: 55px;
}
.eye-black-l {
background-color: #000;
border-radius: 50%;
width: 15px;
height: 25px;
top: 75px;
left: 63px;
transform: rotateZ(20deg);
}
微調整を除き、数値はできるだけ5の倍数になるようにしました。簡単お絵描きの際のこだわりです。
全体的に position: absolute を使って、top と left で位置を調整していくスタイルです。
ポイント解説
丸の描き方
手足や目の部分に丸を多用しています。
構成としては、適当な幅と高さを持った矩形を用意して、border で枠を描き、border-radius: 50% で角を削ると幅と高さに応じた任意の円を描くことができます。
足先だけ切り出すと以下のようになります。
.foot-l {
background-color: #fff; // 中は白く塗りつぶす
border: 3px solid #000; // 枠線
border-radius: 50%; // 角を削って円にする
width: 20px;
height: 10px;
}
腕や脚の描き方
一見して2本必要そうに見えますが、これも丸が描ければ簡単です。
枠線は辺によって色を変えることができるので、不要なところを透過色してやることで消すと任意の弧を描くことができます。
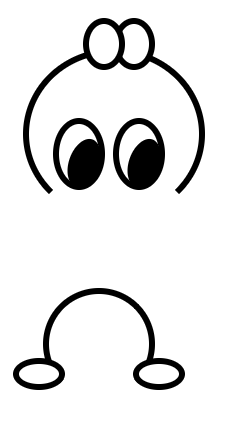
たとえば胴体を消すと手足と目は以下のようになっていて、脚はつながっているというわけです。
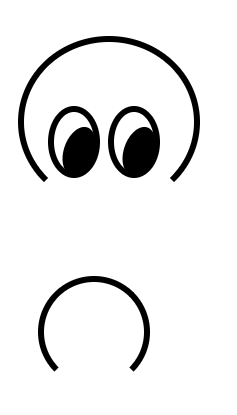
更に手先と足先を削ると以下の通りです。腕も同様につながっていますね。
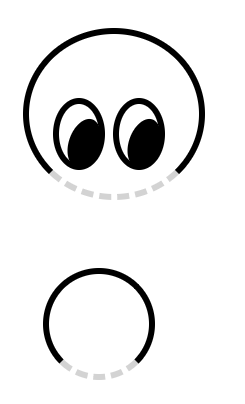
念のため円の消えているところを補ってやると以下のようになります。ちゃんと丸です。手抜きです
脚の方だけ切り出してやると以下のスタイルで実現できます。
上下左右を適当に切ってやることでいろいろな表現ができますね。
.leg {
border: 3px solid #000; // 枠を描く
border-radius: 50%; // 円にする
border-bottom-color: transparent; // 下辺だけ消す
height: 50px; // サイズ調整
width: 50px;
}
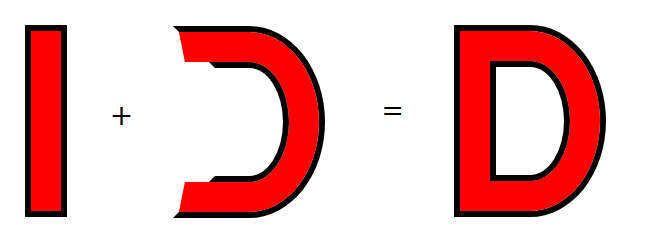
胴体の描き方(U字)
胴体は主に「左側の直立部分」と「右側の弧」に分けて描いており、これも円弧の発展形になります。
分解すると以下の構造です。
左側は矩形に枠線を付けただけですが、右側は弧というよりU字ですかね。
左の枠線に不要な部分がありますが、右側が重なると塗りつぶされるので気にしないでください。
ちなみにこの右側も、中と外の黒い線、赤い塗りつぶしの線で合計3本のU字の組み合わせです。
(U字の赤い部分は中身ではなく極太の枠線)
これは脚を書いたときの要領で、左側を透過した円弧を作り、左上と左下だけ角丸を解除してやるとU字になります。
外側の黒線のスタイルを抜粋してみると以下の具合になっています。
.body-r {
border: 3px solid #000; // 枠線
border-left: 3px solid transparent; // 左側を削る
border-radius: 50%; // 円弧にする
border-top-left-radius: 0; // 左上の角丸を解除して伸ばす
border-bottom-left-radius: 0; // 左下の角丸を解除して伸ばす
width: 70px; // サイズ調整
height: 90px;
top: 70px; // 位置調整
left: 15px;
}
あとは小さい内側のU字、赤い極太のU字を同じように作って位置調整をすれば良いですね。
枠線を塗りつぶしに使う、というあたりが頭の運動になります。
目の描き方(円を傾ける)
あのつぶらな目がないとD言語くんとは言えませんね。若干伏し目がちなのがチャームポイントです。
楕円を重ねて、黒目部分を少し傾けてやると良い感じになります。
これは transform: rotateZ(20deg) などとしてやれば良いです。
これだけでも「あ!D言語くんだ!」となりますね!
.eye-black-l {
background-color: #000; // 黒で塗りつぶし
border-radius: 50%; // 円にする
transform: rotateZ(20deg); // 右回りに少し回転
width: 15px; // 楕円に調整
height: 25px;
top: 75px; // 位置調整
left: 63px;
}
おわりに
CSSお絵描きはたまにやると楽しいですね。
しかしデフォルメしたせいか、全体的に border を多用したボーダー芸という感じでした。
border 怖くないよということで、入門にもちょうどよく、みなさんD言語くんにもCSSにも親しんでいただければと思います!
プログラミング楽しみましょう!