はじめに
前回の記事でSplunkの静的なダッシュボードを作りましたが、もう少し動的で対話型のダッシュボードを作る方法です。
Splunkレベル:初級
使った環境
マネージャ
Splunk Enterprise 6.6.6
クライアント
VMサーバ3台(Windows2012)
Apache v2.4
ダッシュボードの動的パラメータ
やりたいこと
入力した文字列をURLに含むデータを検索する。
ダッシュボードを作成

新しいダッシュボードの名前を「apache error detail」にします。
パラメータの作成
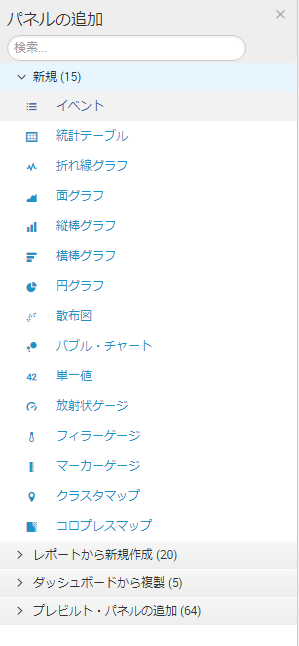
ダッシュボードの編集から「+入力の追加」をクリックし「テキスト」を選択します。


Splunkでは動的パラメータを「トークン」という言い方をします。
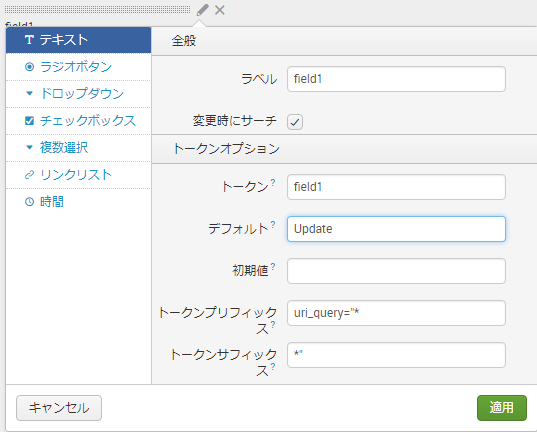
鉛筆アイコンをクリックし編集ダイアログを出します。

デフォルトに「Update」、トークンプリフィックスに「uri_query="」トークンサフィックスに「"」を入力し、即座にサーチしたいので変更時にサーチにチェックを入れます。
『入力文字列を含む』なので前後に*を入れています。
適用ボタンを押して保存します。
プリフィックスとサフィックスはその名のとおり、入力の前後に付与する文字列になります。
単純文字列であればサーチ文につけることもできますが正規表現などはプリフィックス、サフィックスに設定したほうがよいと思います。
デフォルトと初期値の違いが説明を読んでも分かりにくいです。
デフォルトは「デフォルトの値」、
初期値は「ページロード時の値。デフォルトが指定されている場合無視されます」とあるので、両方指定されている場合デフォルトが優先になります。
ページロードでは同じ動作をし、実行ボタンでのサーチでの動作の違いだと思いますが、他にももしかしたら違いがあるかもしれません。
サーチ連動
トークンの値とサーチを連動させます。
ダッシュボードの編集パネルからパネルの追加をクリック

サーチ文を追加します。

プリフィックスにフィールド名も書いているので「$field1$」を追加するだけです。
適用ボタンを押し、ダッシュボードも保存します。
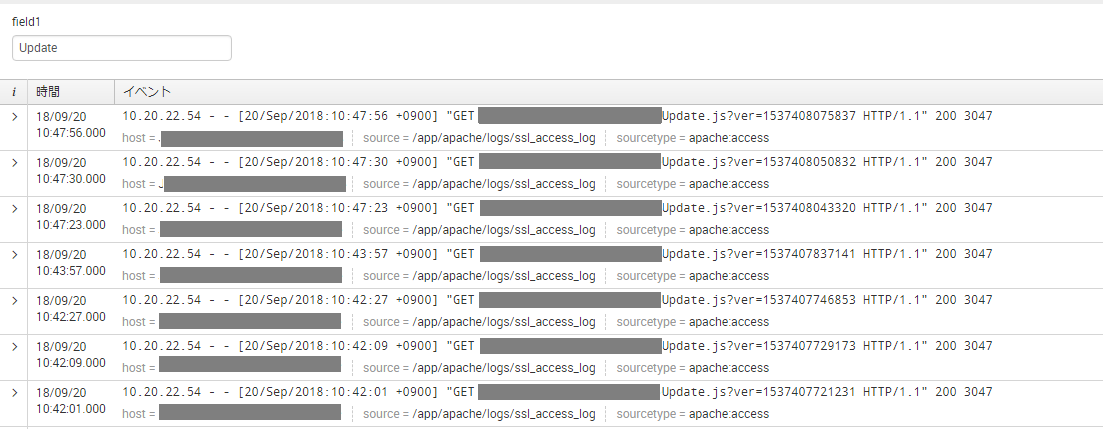
サーチ結果

updateの文字列を含んだデータが検索できています。検索文字列を変更すれば当然ながら変更した文字列で再検索されます。
今回は簡易なパラメータでの検索ですが、たとえば『従業員ID』と『時間』をパラメータにOSログ、DBログ、アプリケーションログ等々をダッシュボード上でサーチして従業員Aさんの行動を分析すると言ったような使い方など、いろいろ用途は考えられると思います。
ダッシュボードのドリルダウン
ダッシュボードの結果からサーチや他のダッシュボードにドリルダウンすることでより詳細な分析を行うことができます。
やりたいこと
ダッシュボードからサーチへの連携
ダッシュボードの設定
前回作成したダッシュボードを使用します。
ダッシュボードを編集モードにし、対象のパネルの三点リーダー?のアイコンをクリックするとEdit Drilldownがあるのでクリックします。

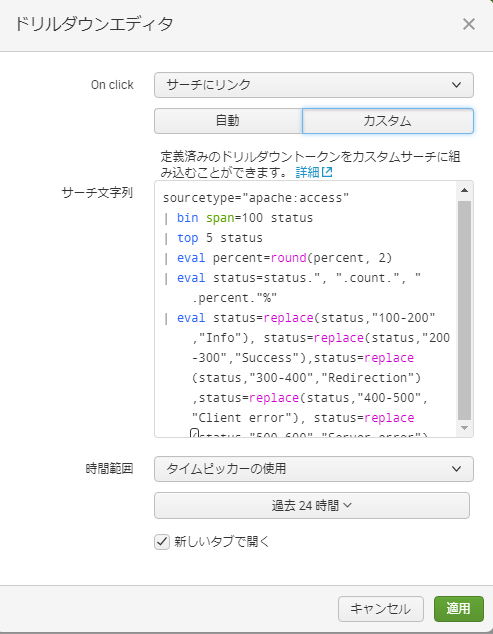
ドリルダウンエディタが開くので編集します。自動を選ぶと元のサーチ文のままサーチに連携されます。

カスタムを選ぶと新たなサーチを設定できます。トークンに設定されている値もサーチ文の一部として設定することができます。

今回は自動で設定します。
ドリルダウンの結果
適用ボタンで保存し、ダッシュボードも保存してダッシュボードに戻ると、グラフにアイコンを持っていくと指マーク(リンクあり)に変わります。(スクショだとアイコンが写らない。。)

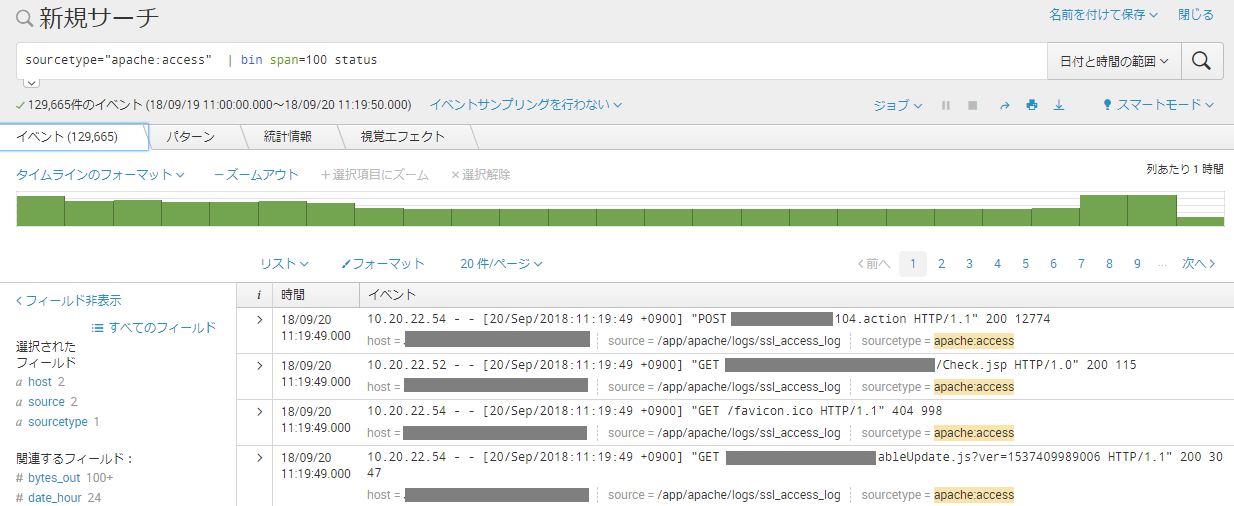
グラフをクリックするとサーチに連携されました。

グラフの装飾に関する部分は自動で落とされてサーチに関する部分のみが連携されるようです。ただ、TOP 5 statusの部分も落とされており必要なフィルタが落ちる可能性があるので注意が必要です。
またグラフからだと元のサーチ文のままサーチが開き、テーブルだとクリックしたデータをパラメータに追加されてサーチが開くようです。
ダッシュボードからダッシュボードへのドリルダウン
やりたいこと
ダッシュボードから詳細ダッシュボードへの連携
その際にクリックしたデータをダッシュボードのパラメータとして連携する。
今回は「apache dashboard」から「apache error detail」に連携させます。
ダッシュボードの設定
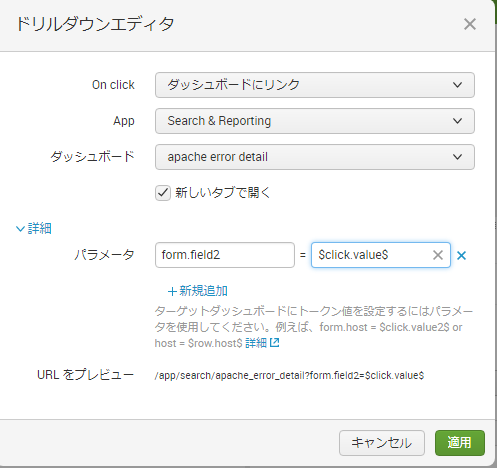
先ほどと同じくエラー内容のパネルからEdit Drilldownをクリックします。

OnClickに「ダッシュボードにリンク」を設定、ダッシュボードに上記で作成した「apache error detail」を設定します。
詳細のパラメータの「form.field2」=「$click.value$」を設定します。

clickしたときの値のとり方の一覧
| 変数名 | 取れる値 |
|---|---|
| $click.name$ | クリックしたデータの一番左のカラム名 |
| $click.value$ | クリックした行の一番左のデータ値 |
| $click.name2$ | クリックしたデータのカラム名 |
| $click.value2$ | クリックしたデータのデータ値 |
表データの一番左かクリックしたデータしか拾えないようです。
表にするとこんな感じ
| $click.name$ (カラム名1) |
(カラム名2) | (カラム名3) | $click.name2$ (カラム名4) |
(カラム名5) |
|---|---|---|---|---|
| $click.value$ | (ここをクリック) $click.value2$" |
|||
今回はIPを連携するため、元の表の表示順の一番左にsrc_ipを設定し、$click.value$で一番左のデータを渡すように設定しています。
適用ボタンをクリックし、ダッシュボードも保存してダッシュボードに戻ります。
ダッシュボード連携の結果

apache dashboardから「10.20.22.53」の行をクリックします。
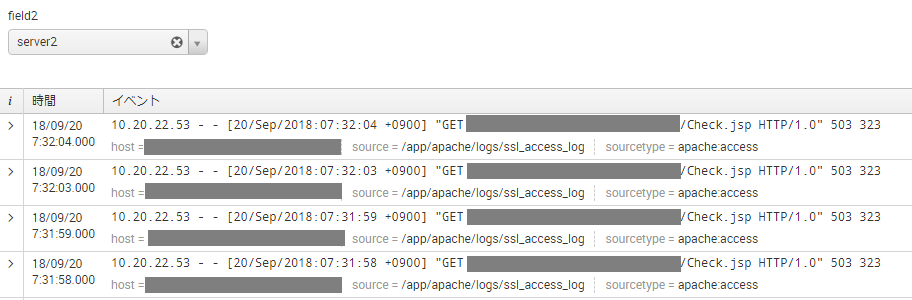
詳細ダッシュボードが表示されます。

filed2のトークンに「Server2」が表示されており、URLにも10.20.22.53が詳細ダッシュボード渡されて検索されています。
ダッシュボードから詳細ダッシュボードへのドリルダウンは、ダッシュボード設計をきちんと行っておけば分析にかかる時間短縮になりそうです。