はじめに
はじめまして、はる(@lemonade_37)と申します。
完全異業種からエンジニアに転職するためオンラインスクールに入り学習をしていました。
オンラインスクールでは北海道から受講している方がほとんどおらず、
道外の方と交流する中で、
道外の方は意外と北海道について知らないことが多いのかも🤔
道民が近くにいなくても、代わりに相談に乗ってくれるようなアプリを作りたい💭
もっと北海道を身近に感じてもらいたい🦌
と思ったことがきっかけで、このアプリを作成しました。
「えぞとらべる」
使い方
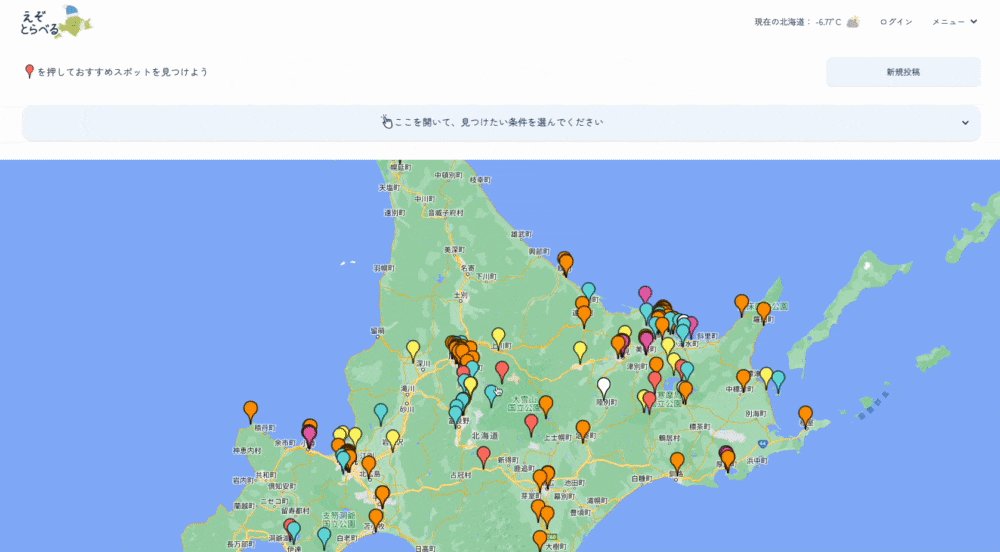
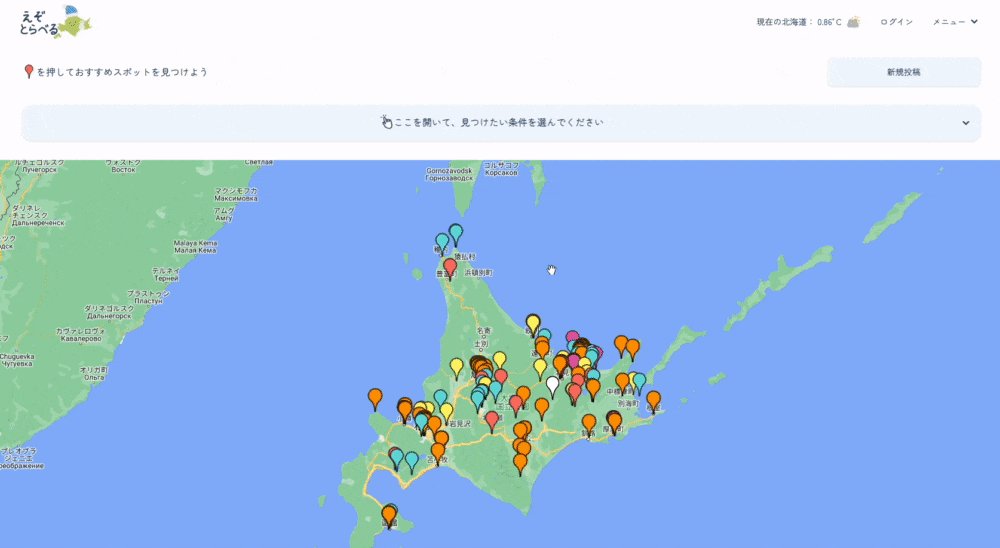
1.北海道内のおすすめのスポットを探す機能
道外の方からの 「広すぎてどこに何があるかわからない」 というお悩みに対して、
投稿を地図上にマーカーで表示することで、どこにあるスポットなのか分かりやすくしました。
田舎のスポットも、有名なスポットも、平等に表示されます。
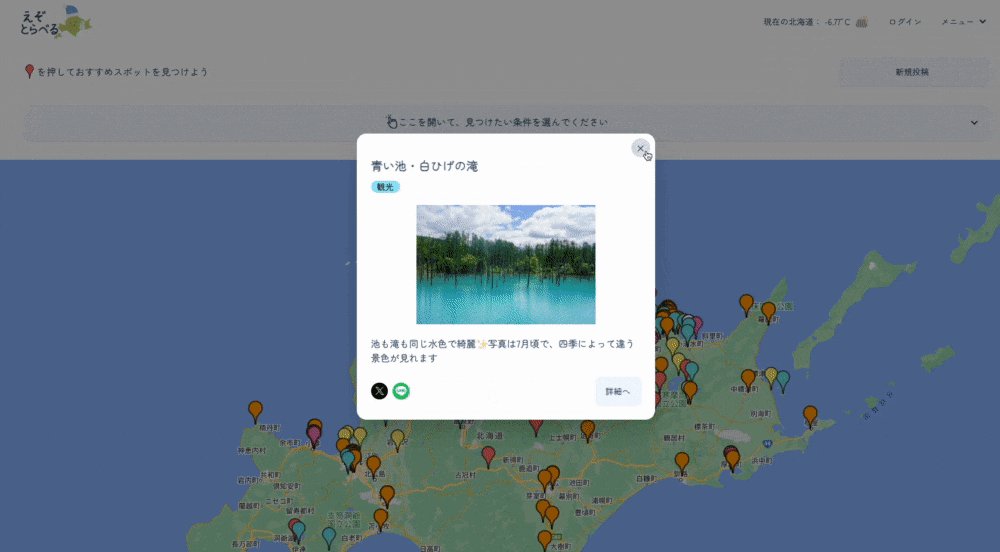
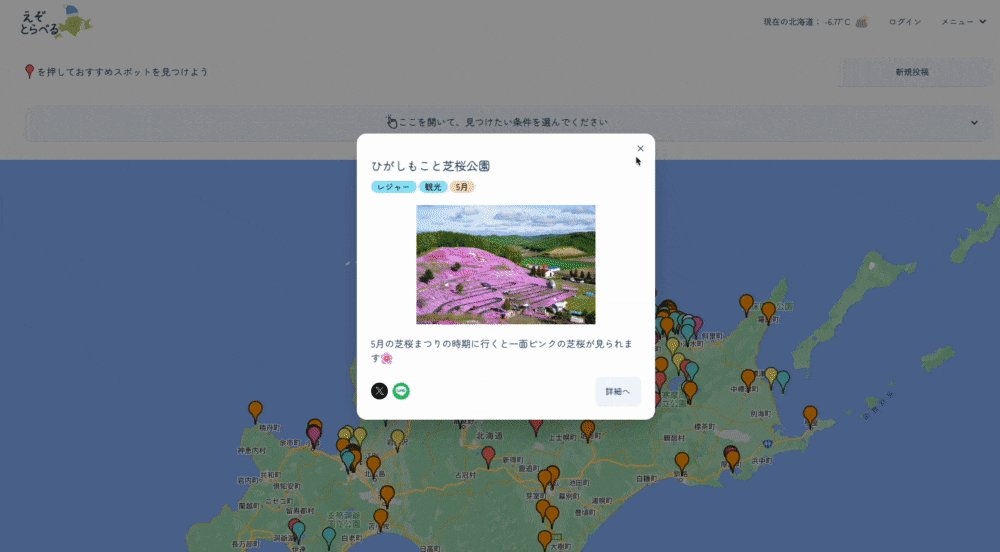
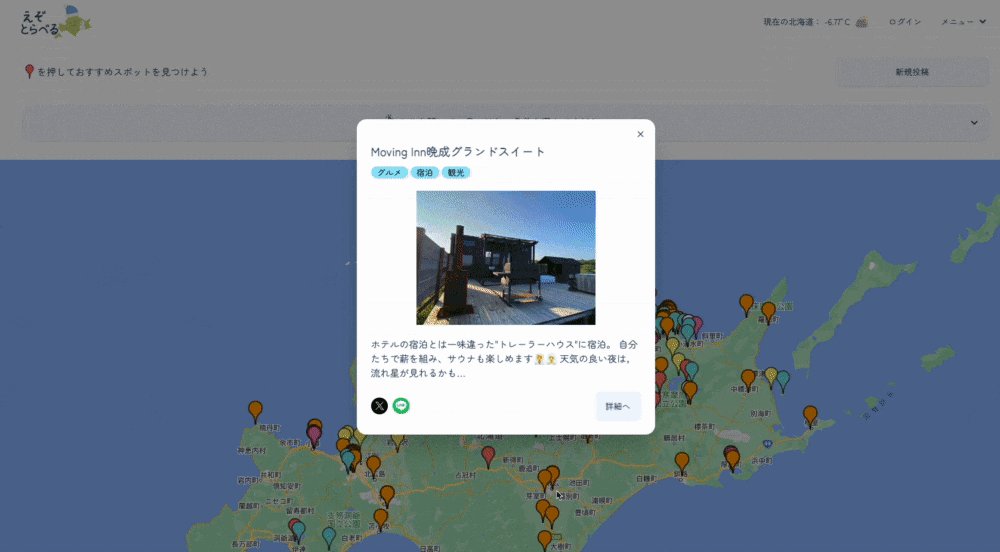
地図上のマーカーをクリックすることで、投稿の簡易的な詳細のモーダルが表示されます。
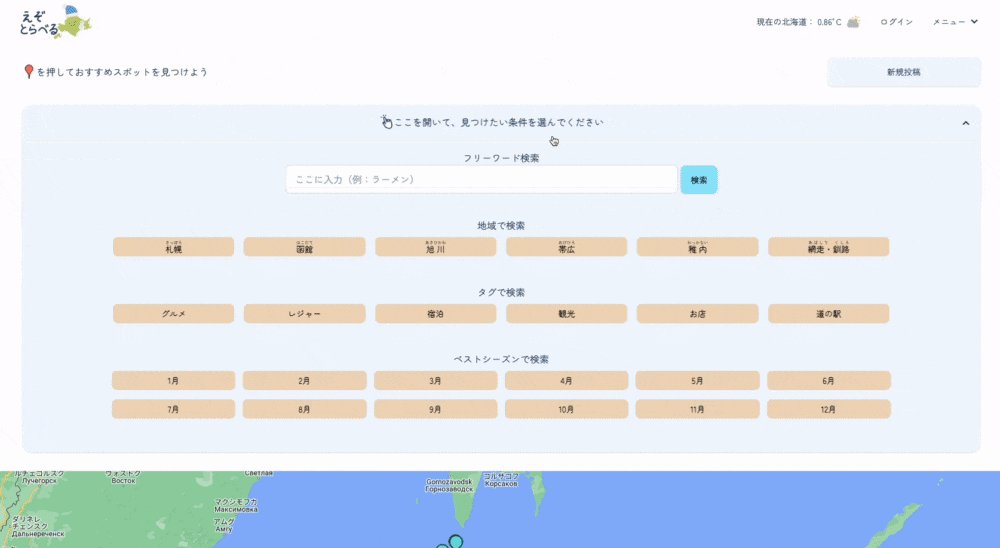
2.検索機能
フリーワード検索、地域検索、タグ検索、ベストシーズン検索ができます。
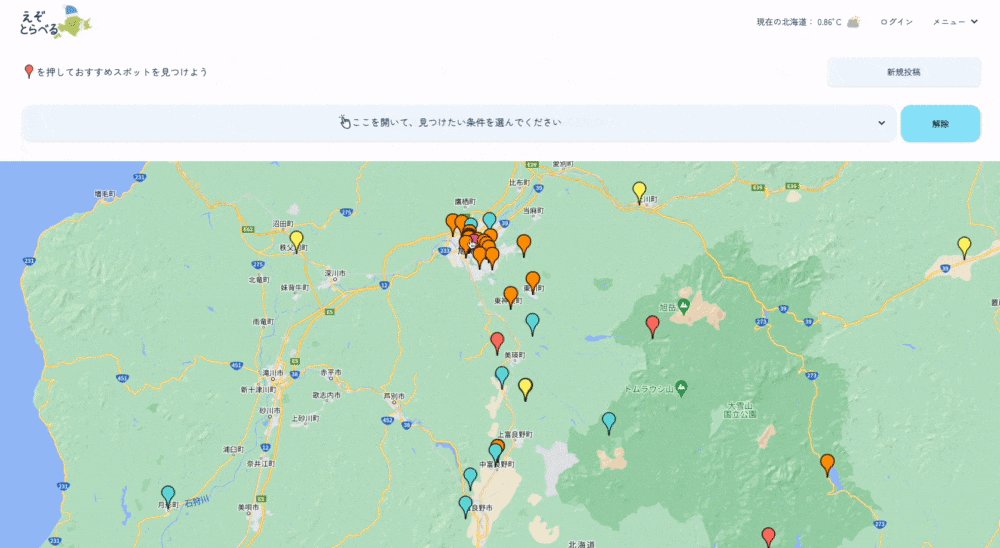
「どこからどこまで1回の旅行で行けるのかわからない」 というお悩みに対して、
1回の旅行で行けそうな区分に分けた地域検索を用意しました。調べたい地域のボタンを押すとその地域にフォーカスされます。
3.投稿の詳細情報を見る・お気に入り機能
モーダルから詳細ページに移動すると、より詳しい情報を見ることができます。
近くのおすすめスポットは、同日に合わせて行ける程度の20km(車で30分程)圏内の情報を近い順に表示しています。
ログインすると投稿をお気に入りに登録でき、マイページでお気に入りの一覧を確認することができます。
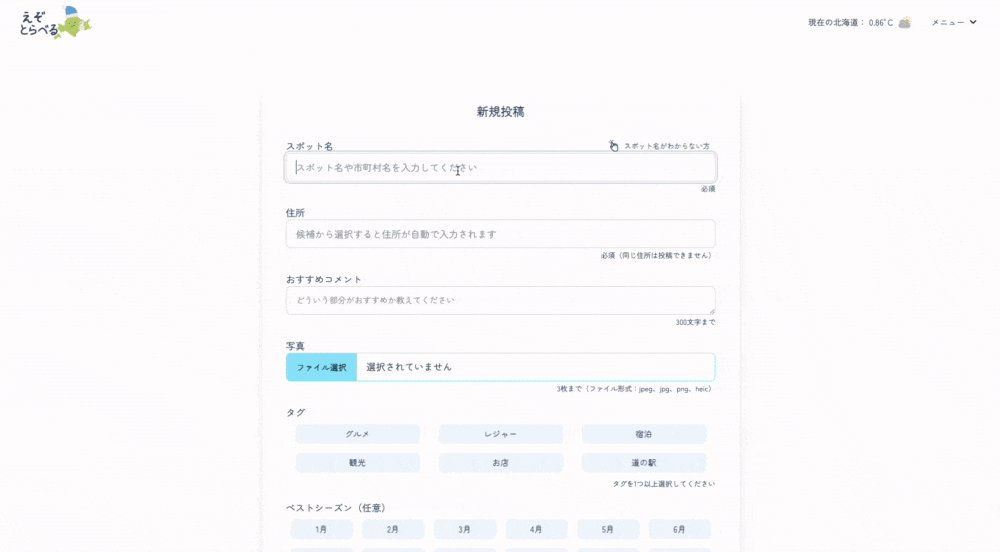
4.新規投稿機能
「田舎の方に行くと観光情報が見つけにくかった」 というお悩みに対して、
道民やその地域に住む方には当たり前に知られているスポットでも、道外の方・他の地域に住む道民に知られていないことも多く、
地元愛のあるユーザーがおすすめスポットを自由に投稿できるようにしました。
住所は自動入力で簡単に投稿できます。
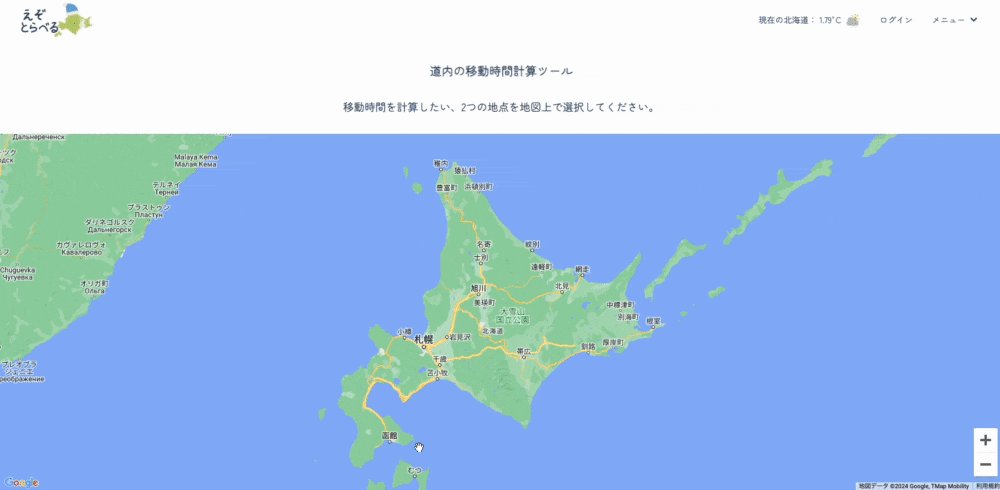
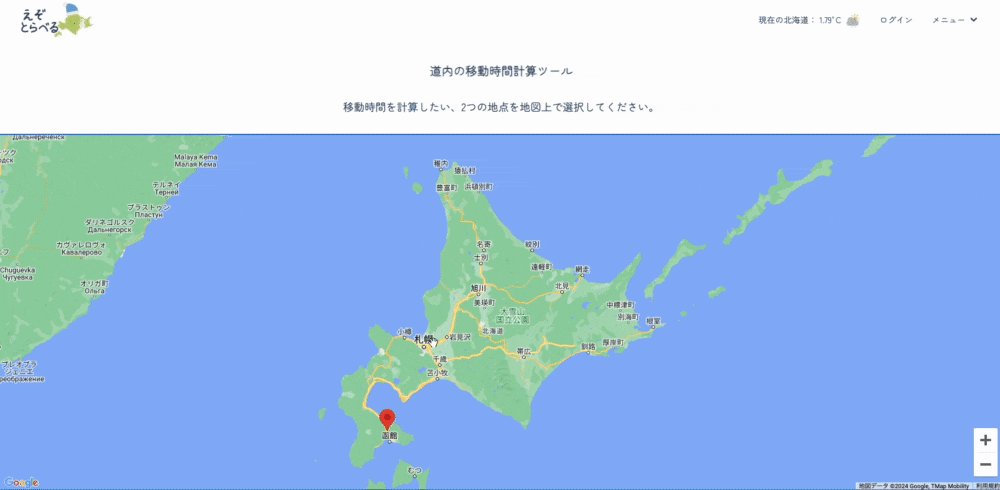
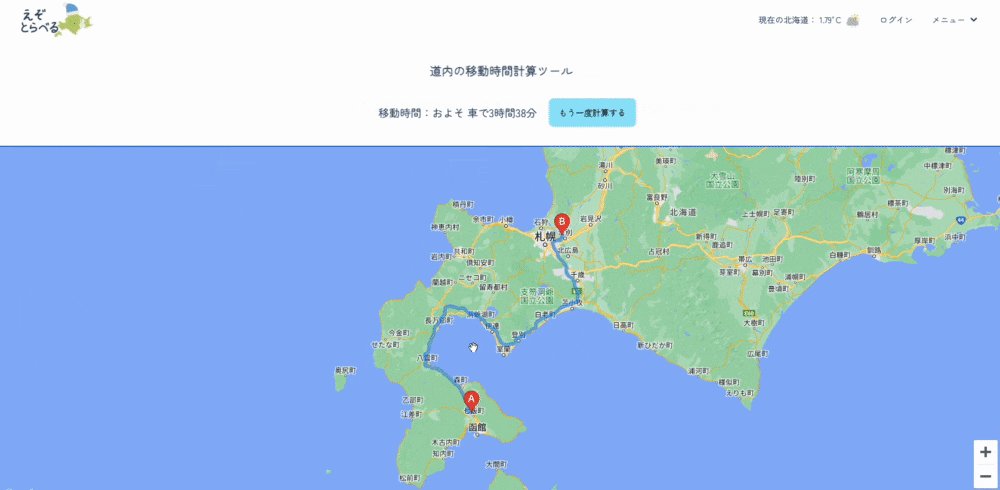
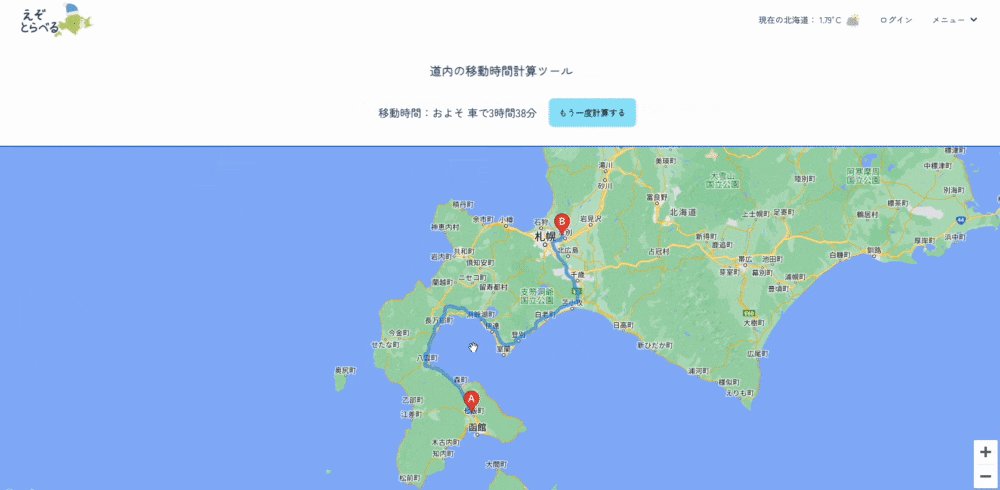
5.道内の移動時間計算ツール
「道内の移動の距離感がわからなくて旅行の計画が難しい」 というお悩みに対して、
調べたい2点をクリックすると大体の移動時間を調べることができます。(雪がない状態・赤信号などを考慮しない時間です)
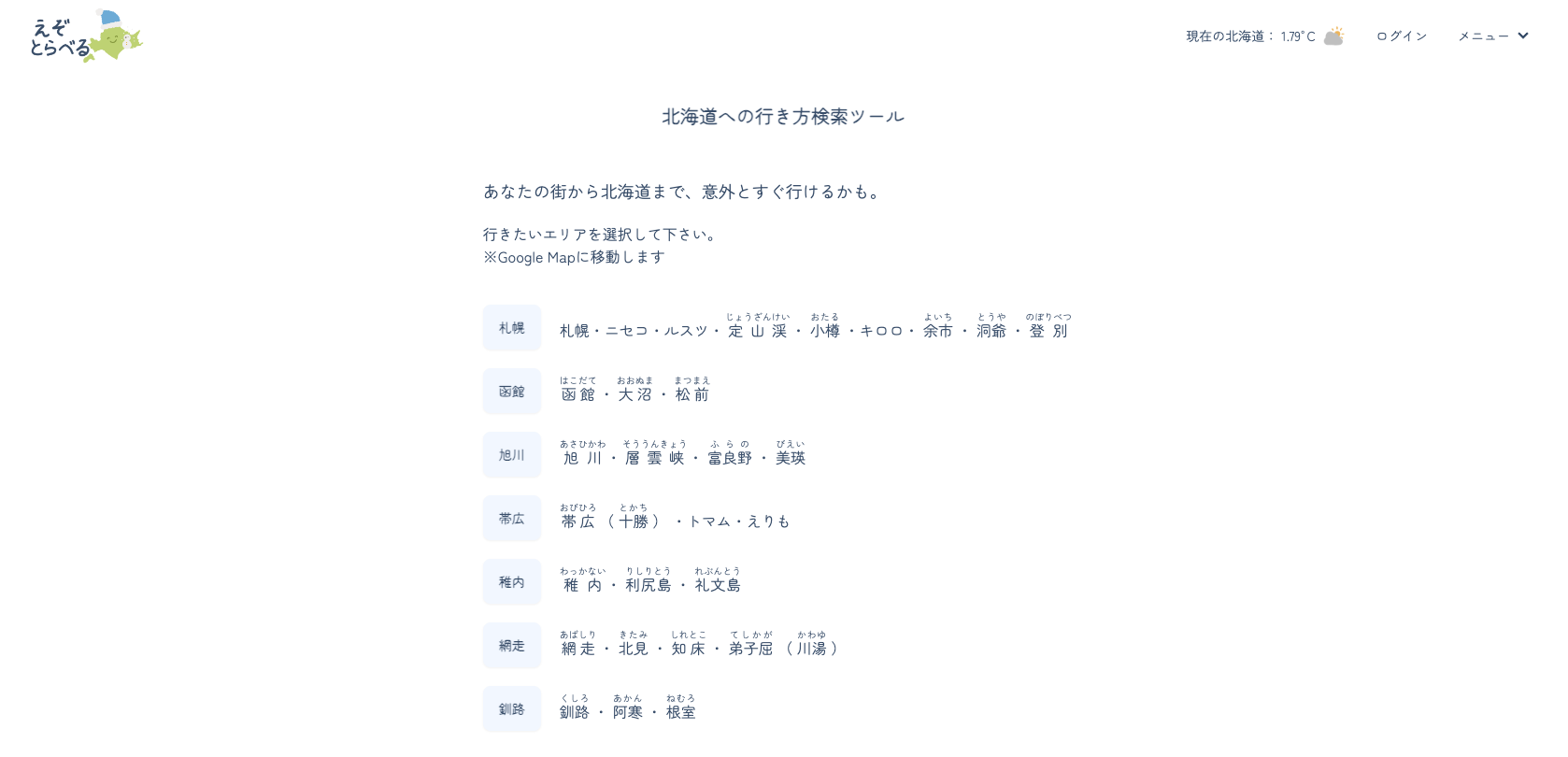
6.北海道への行き方検索ツール
「北海道いつかいきたいと思ってるんだけどね…」 という方に向けて、
自分で検索する手間を省き、ユーザーが今いる場所から、北海道への最適な移動手段(飛行機・船・JRなど)を調べられるようにしました。
北海道のどの地域に行くかは、7つの区分から選択できます。
7.北海道の服装提案ツール
「北海道(特に秋〜冬の微妙な時期)にどういう服装していけばいいのかわからない」 というお悩みに対して、
現在の北海道(札幌市)の気温・天気に応じてどのような服装がいいか提案されるようにしました。
特に、冬の気温ごとの服装の微妙な違いについて、道産子の経験をもとに、道外の方向けに少し暖かめの服装に修正して紹介しています。
使用技術
技術選定
- 開発環境: ローカル
- サーバサイド: Ruby on Rails (Ruby 3.2.2、Rails 7.0.8)
jsbundling-rails: esbuild - フロントエンド: JavaScript
- CSSフレームワーク: tailwindcss、daisyUI
- WebAPI: Google MapAPI、Open Weather API、Cloud Vision API
- インフラ:
・ Webアプリケーションサーバ: Fly.io
・ ファイルサーバ: AWS S3
・ データベースサーバ: PostgreSQL(Fly Postgres)
選定理由
- スクールで学習していたのが
Ruby on Railsであり、キャッチアップが必要無くすぐに開発ができるRuby on Railsを選択しました。 - フロントエンドの技術がなかったため、daisyUIのCSSコンポーネントを駆使して実装しました。
- 今後も運用を継続できるように、デプロイ先は無料の Fly.io にしました。
Fly.ioでのDocker環境でのデプロイに詰まって時間がかかっていたため、ローカル開発に切り替えました。 - 独自ドメインは、2年目以降の料金が比較的低コストな Xserver にしました。
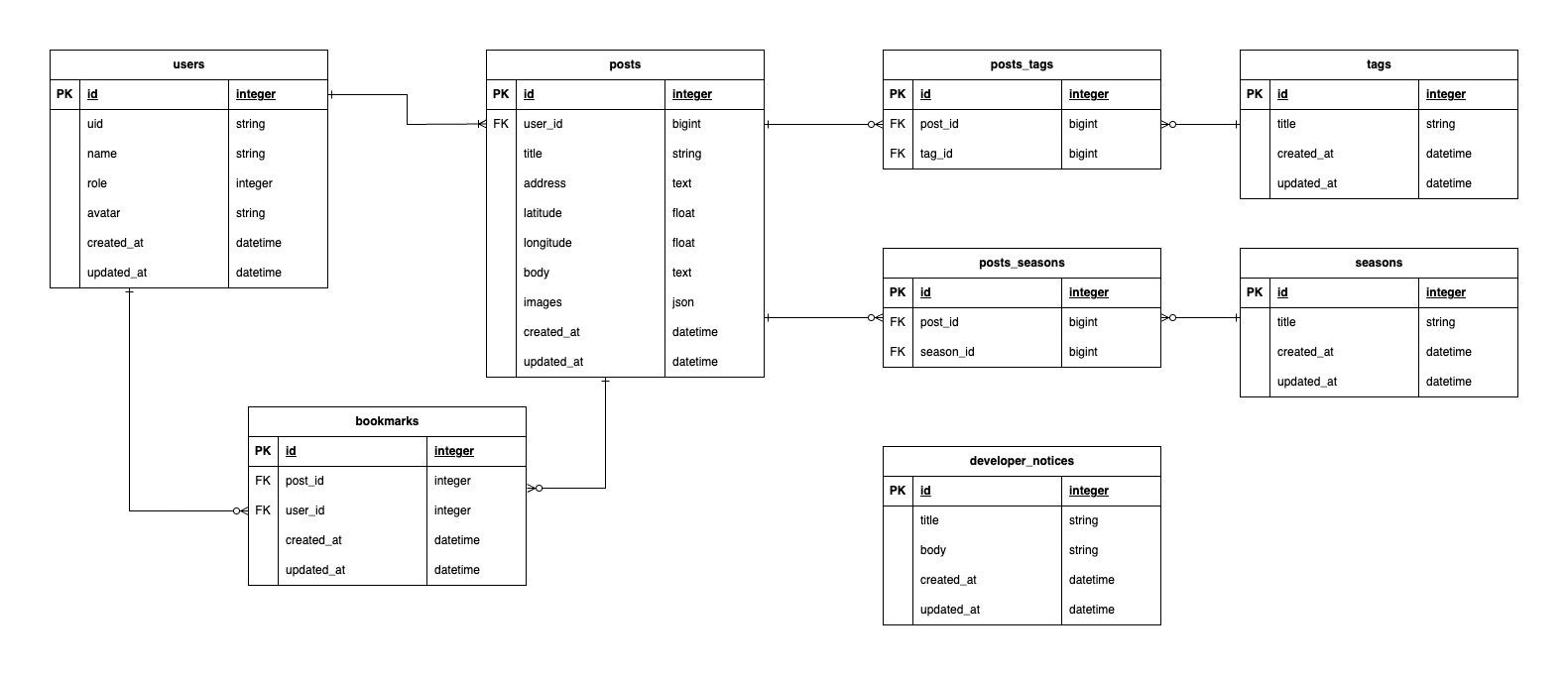
ER図
こだわったポイント
ユーザビリティ
技術的にこだわったところは語れるほどのものがないのですが、その分ユーザビリティにこだわりました。
導線
- トップページの各機能の説明に各機能へ飛べるボタンを配置
- 未ログインの状態で新規投稿しようとすると、ログインを促すページ→ログイン後新規投稿ページに遷移する
- 新規ユーザー登録時のみプロフィール設定のモーダル表示
ログイン
- ログインのハードルを下げるため、OAuthのログインにした
投稿一覧
- 気軽にいろんな場所を探せるようにモーダルを使用
- 地域検索のズームレベルをスマホとパソコンごとに適切なレベルに設定
- フリーワード検索でカタカナとひらがなを区別しない
(例: ラーメン屋を調べたい時、ラーメンもらーめんもどちらも結果に含める)
投稿詳細
- 道民や旅行で来ている方が、現在地からどのくらいの時間で行けるスポットなのかを表示
- 旅行の計画が立てやすいよう、近くのスポットも一緒に表示
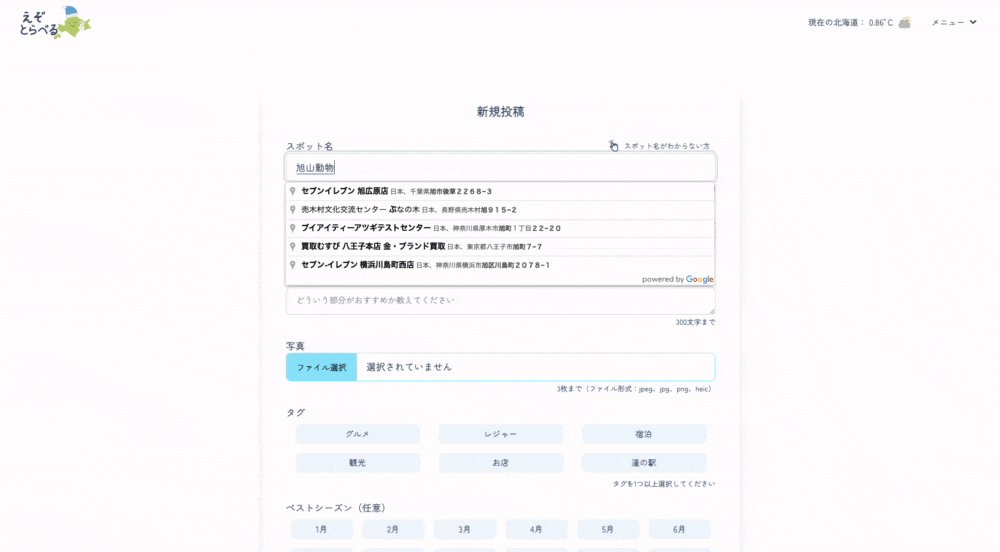
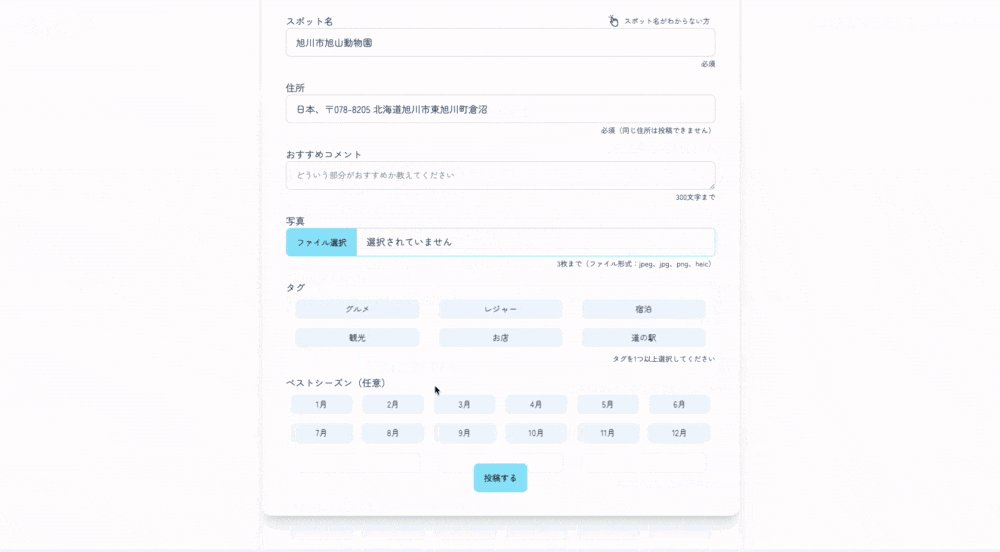
新規投稿
- 住所の入力を自動にした(Places APIのオートコンプリートを使用)
- 前もってバリデーションを記載しておく
- おすすめコメントの残り文字数表示
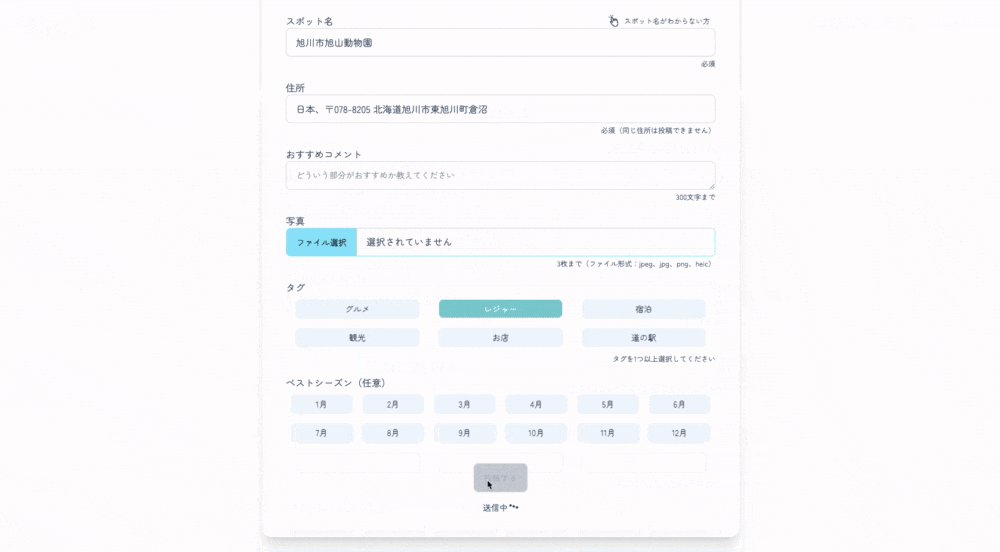
- 投稿送信時の二重送信防止と
送信中…のアニメーション - スポット名を思い出せない時にGoogle検索を画面から簡単にできる機能(要望があり追加)
道内の移動時間計算ツール
- マーカーの設置を直感的にできるようにした
その他
- 自分が操作していて操作感にストレスがあれば改善
ヘッダーのメニューやモーダルが画面内のどの部分を押しても閉じるようにするなど
- ブラウザや端末の種類による対応
開発中、PC・Android・iPhone・iPad、Chrome・Safari・Firefoxの媒体の違いを確認し、最低限おかしな挙動がないようにしました。
アプリをダウンロードする方法、iPhone(iOS)のSafariで位置情報の取得ボタンが押せない場合の対応などのページも作成しました。
- 運営からのお知らせ
大手のアプリでは、バグ修正や機能追加などのお知らせページは必ずあるため、ちゃんと運用されているアプリなんだなとユーザーに安心してもらえるよう、開発者からのお知らせページを作りました。
- レスポンシブ対応
プログラミングに全く関わったことのない方のほとんどはスマホで使用すると思ったため、対応しました。
また、スクール界隈のTwitterアカウントで告知直後も、リアルタイムでアプリを見ている方の割合が desktop30%、mobile70% ほどだったため、対応しておいて良かったと思いました。
改善したいポイント
1.リファクタリング
1ヶ月程でMVPリリースをするという目標で、まずどんな形でも実装したい機能を実装する、という考えで実装を進めたため、
ビューのerbファイル内にJavaScriptの記載や、ファットコントローラーがあり、
リファクタリングするためには、メソッドを細かく分解したり、そもそも実装方法から見直す必要のあるところもあります。
JavaScriptの体系的な学習ができておらず、JavaScriptでやりたいことは全て、
実装したいことをGPTに相談し、GPTが出してきたコードの動きを調べ、それを自分で組み立て直して手探りで実装したため、
一度体系的に学習した上でリファクタリングに臨みたいと思います。
また、本来はテスト駆動開発の方が良いと思いますが、RSpecを書き慣れていないこともあり、後回しにしてしまったため、RSpecも記載していきます。
2.投稿するユーザーが少ない
現在、道外の方や旅行者の方が閲覧する上ではメリットがありますが、スポットをおすすめしてくれる方にはそこまでメリットと感じないと思います。そう思う理由は、
- 自分で用意した初期データや、友人に頼んで投稿してもらった以外にあまり新規投稿が増えてこないこと
- Googleアナリティクスで新規投稿作成ページの表示回数が、投稿一覧ページの表示回数と比べ
5分の1しかない
投稿がされないとサービスが成り立たないため、投稿者のメリットになるような機能を追加していく必要があると考えます。
おわりに
このアプリを開発するにあたって、たくさん相談させていただいた講師の方や同期、
企画段階で壁打ちに付き合ってくれた方々、MVPリリース時にテスト利用して意見・バグ発見・初期データの投稿をしてくださった方々、本リリース後にアプリを利用してくださった全ての方々にこの場をお借りしてお礼を言いたいです。
本当にありがとうございました🙇✨
技術的に未熟な部分も多いため、今後もこのアプリの改善と、学習に励んでいきたいと思います!
関連記事