tl;dr
- フィーチャーフォン対応(i-mode用)ウェブページを作ってみる。
作ってみる。
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//i-mode group (ja)//DTD XHTML i-XHTML(Locale/Ver.=ja/2.3) 1.0//EN" "i-xhtml_4ja_10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=Shift_JIS" />
<meta name="description" content="過去の天気を表示" />
<meta name="keywords" content="過去の天気" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<title>過去の天気</title>
</head>
<body bgcolor="#FFFFFF">
<font size="-2">
<div align="center">過去の天気</div>
<div align="center">2018/12</div>
<table width="100%">
<tr bgcolor="99ccff">
<td></td>
<th><font size="-6">降水</font></th>
<th><font size="-6">気温</font></th>
<th><font size="-6">天気(昼)</font></th>
</tr>
<tr align="right">
<td>1</td><td>0.0</td><td>12.0</td>
<td align="left">/<br><font size="-2">晴一時薄曇</font></td>
</tr>
<tr align="right">
<td>2</td><td>0.0</td><td>10.0</td>
<td align="left"><br><font size="-2">曇</font></td>
</tr>
<tr align="right">
<td>3</td><td>0.0</td><td>13.2</td>
<td align="left"><br><font size="-2">曇</font></td>
</tr>
<tr align="right">
<td>4</td><td>0.0</td><td>17.7</td>
<td align="left">-<br><font size="-2">曇後晴</font></td>
</tr>
<tr align="right">
<td>5</td><td>0.0</td><td>16.8</td>
<td align="left">-<br><font size="-2">曇一時晴</font></td>
</tr>
<tr align="right">
<td>6</td><td>18.0</td><td>10.1</td>
<td align="left">-<br><font size="-2">雨後曇</font></td>
</tr>
</table>
</font>
</body>
</html>
なにがしたかったって?
絵文字が使いたかった。
でも、実機持ってない。
そんな時は、シミュレータを使いましょう!
iモードHTMLシミュレータ (windows) の導入
- iモードHTMLシミュレータII | サービス・機能 | NTTドコモ にアクセス。
- ページの下のほうの
iモードHTMLシミュレータIIのダウンロードをクリック。 - 使用許諾契約書 を読んで、
同意するをクリックしてダウンロード。 - zip ファイルがダウンロードされるので、解凍。
- 中に入っている
Setup.exeを実行してインストール。
インストーラのダウンロード
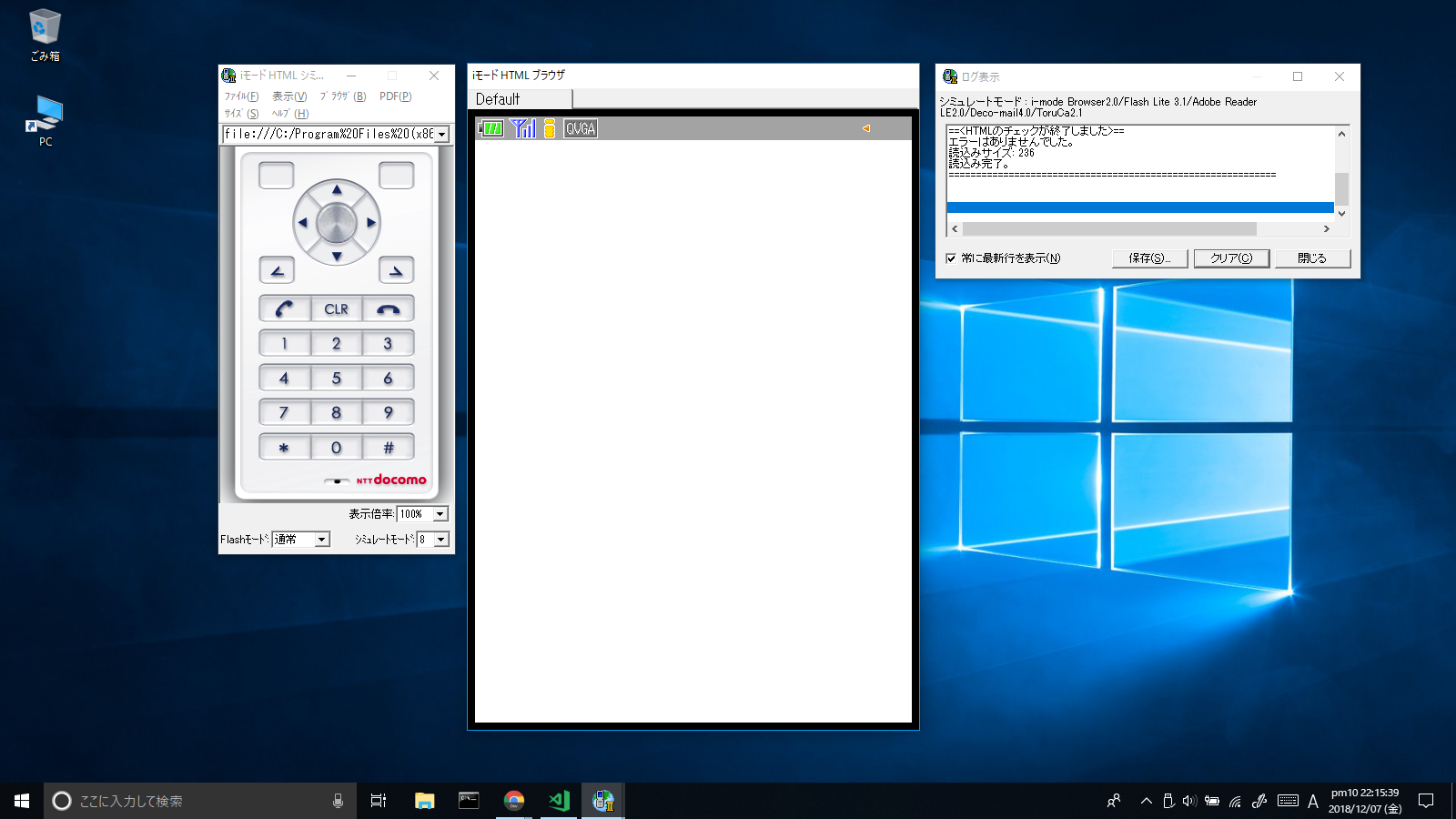
シミュレータ起動画面
絵文字
html内に数値文字参照を使って、絵文字を表示することができる。
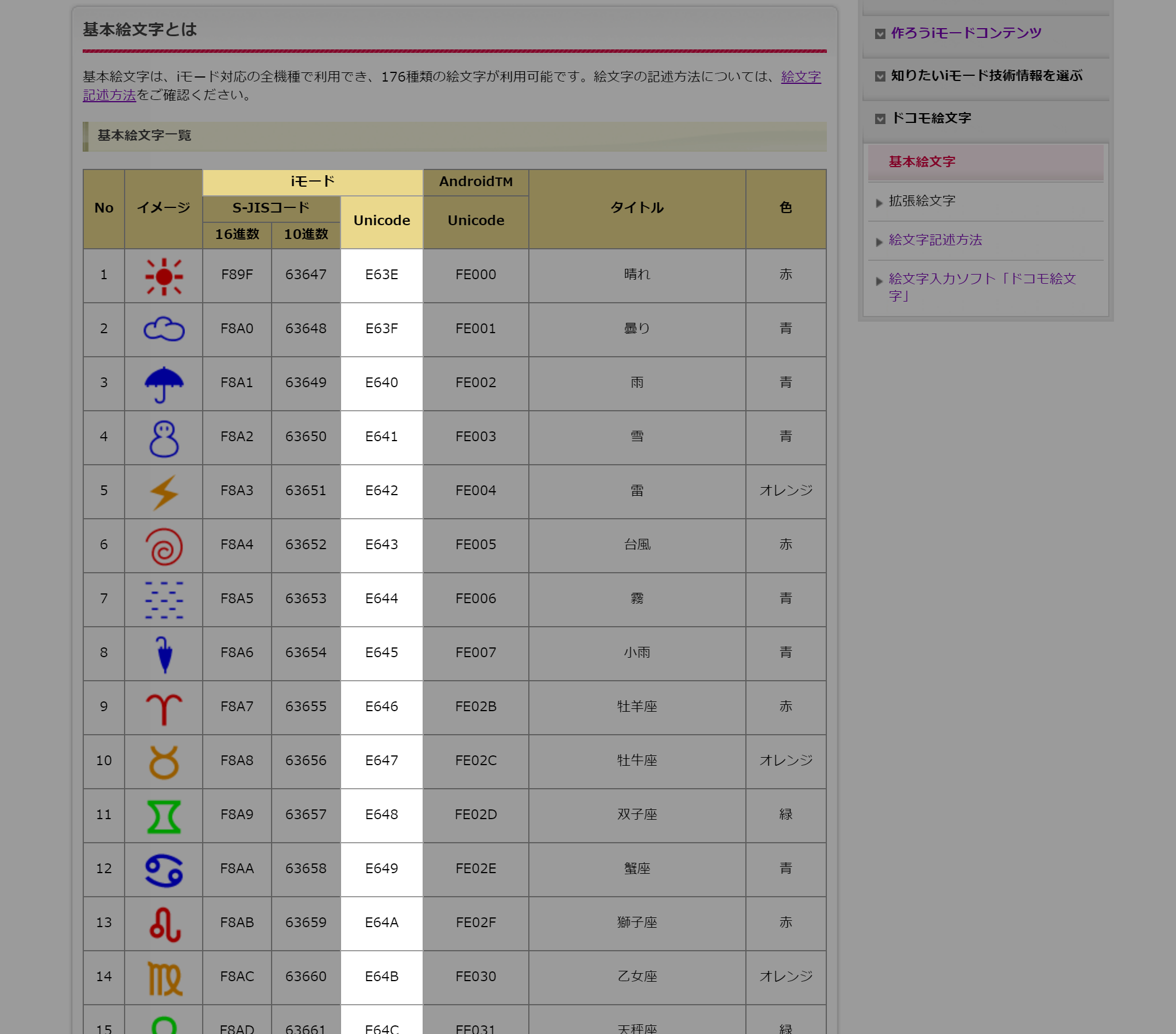
絵文字一覧:
作ろうiモードコンテンツ:基本絵文字一覧 | サービス・機能 | NTTドコモ
例
| コード(数値文字参照) | タイトル | ||
|---|---|---|---|
| 1 |  |
 |
晴れ |
| 5 |  |
 |
雷 |
| 8 |  |
 |
小雨 |
| 25 |  |
 |
サッカー |
| 134 |  |
 |
0 |
| 135 |  |
 |
決定 |
| 150 |  |
 |
ぴかぴか(新しい) |
絵文字の入力
絵文字の入力に、表から探して、一つ一つ入力するのは大変ですので、入力用のソフトがあります。
こちらも指示の通りにダウンロード&インストールで使うことができます。
(詳しい使い方については割愛。)
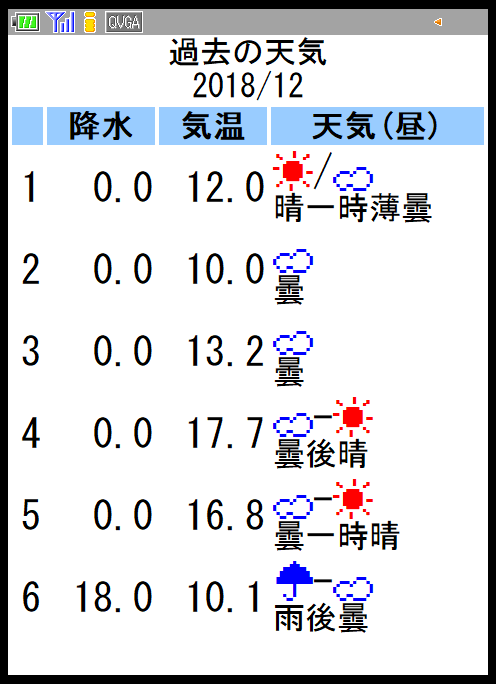
表示結果
※ちなみにこの画像は、シミュレータの
ファイル(F) - 画面キャプチャ(C)… をクリックで出てくるポップアップウィンドウより、
全体コピー で画像編集ソフトに貼り付けて保存したものです。
最後に
自分でも、最初はフィーチャーフォンで使えるタグの数は限られてるよー
とかを書こうと思っていましたが、あまりにも面白くなかったので、
シミュレータ&絵文字についても書きました (というか、それメイン)。
(需要は別として、)天気程度ならSSRで生成とかでできそうですね。