tl;dr
- github では簡単に静的サイトをホスティングすることができます。
- ここでは
gh-pagesというブランチを切ることによるホスティング ではない やり方を紹介します。- もちろん、ブランチいるほうのやり方でもできます。
- 備忘録にでもしていただければ...
対象者
- git を使い始めて間もないけど、だいたい仕組みぐらいはわかってきたなーっていう人。
- ホスティングは知っている
- けど、
gh-pagesっていうブランチ切ってやってた - ほかの方法知らない
-
gh-pagesブランチいちいち切るのも...
- けど、
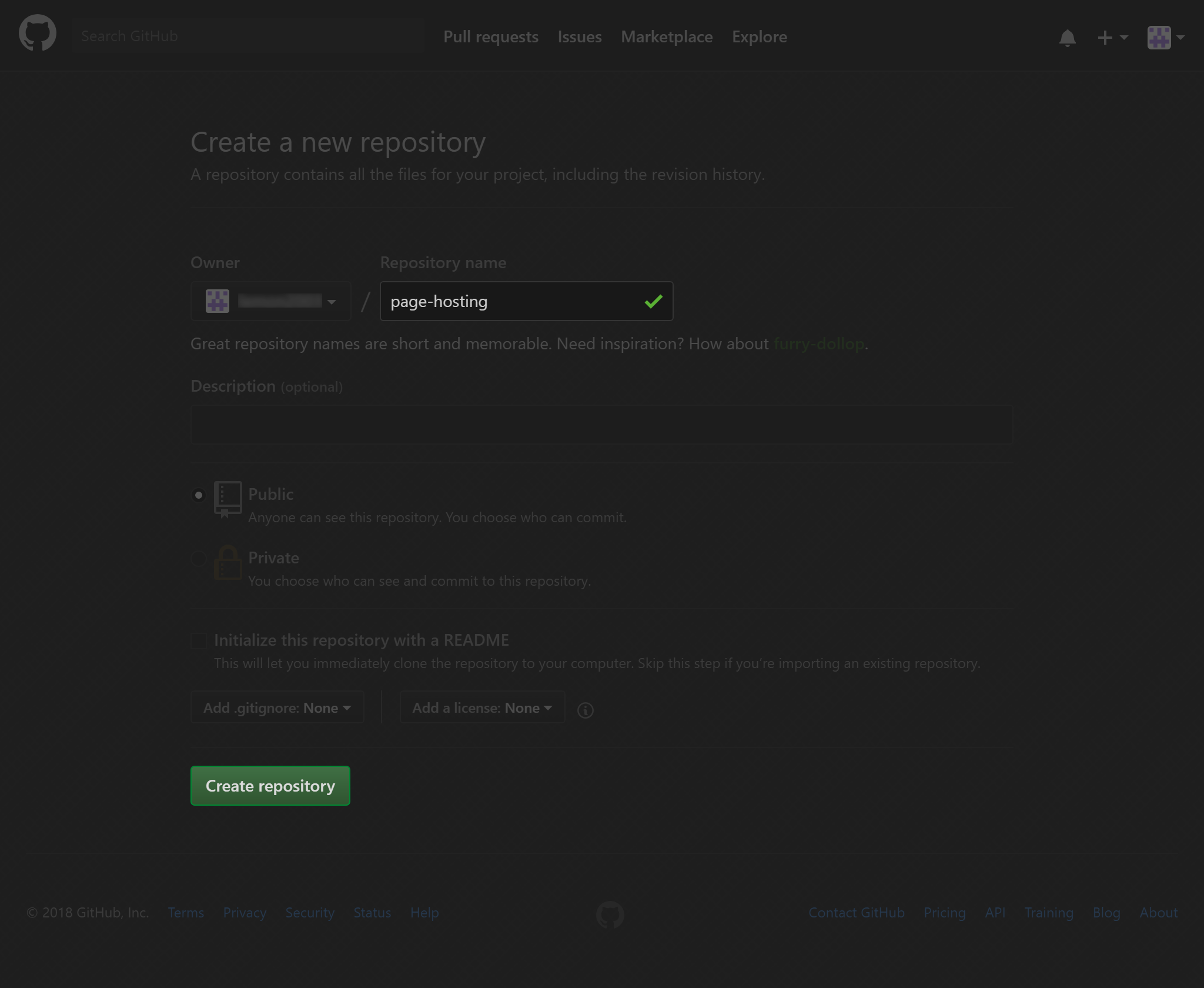
Step1.
github で新しいリポジトリを作成します。
Step2.
テスト用のファイルを作成したいと思います。
ディレクトリ構造
page-hosting フォルダを作成
|
|
|
|
|
|
|
|
|
|
|
githubからファイルをダウンロードする:
GitHub - lemon2003/page-hosting
またはclone:
https://github.com/lemon2003/page-hosting.git
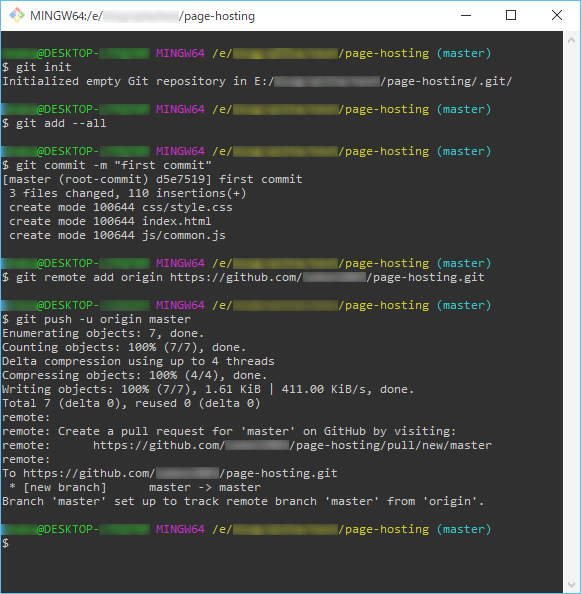
Step3.
作成したファイルを、リモートリポジトリにプッシュしたいと思います。
-
git initで初期化 -
git add --allですべてのファイルをステージング -
git commit -m "commit comment"でコミット -
git remote add origin リモートURLでリモートを追加 -
git push -u origin masterでmasterブランチにプッシュ
bash
User@DESKTOP MINGW64 /e/page-hosting (master)
$ git init
Initialized empty Git repository in E:/page-hosting/.git/
User@DESKTOP MINGW64 /e/page-hosting (master)
$ git add --all
User@DESKTOP MINGW64 /e/page-hosting (master)
$ git commit -m "first commit"
[master (root-commit) d5e7519] first commit
3 files changed, 110 insertions(+)
create mode 100644 css/style.css
create mode 100644 index.html
create mode 100644 js/common.js
User@DESKTOP MINGW64 /e/page-hosting (master)
$ git remote add origin https://github.com/[ユーザーid]/page-hosting.git
User@DESKTOP MINGW64 /e/page-hosting (master)
$ git push -u origin master
Enumerating objects: 7, done.
Counting objects: 100% (7/7), done.
Delta compression using up to 4 threads
Compressing objects: 100% (4/4), done.
Writing objects: 100% (7/7), 1.61 KiB | 411.00 KiB/s, done.
Total 7 (delta 0), reused 0 (delta 0)
remote:
remote: Create a pull request for 'master' on GitHub by visiting:
remote: https://github.com/[ユーザーid]/page-hosting/pull/new/master
remote:
To https://github.com/[ユーザーid]/page-hosting.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
Step4.
いよいよホスティングの設定 ![]() をしたいと思います。
をしたいと思います。
-
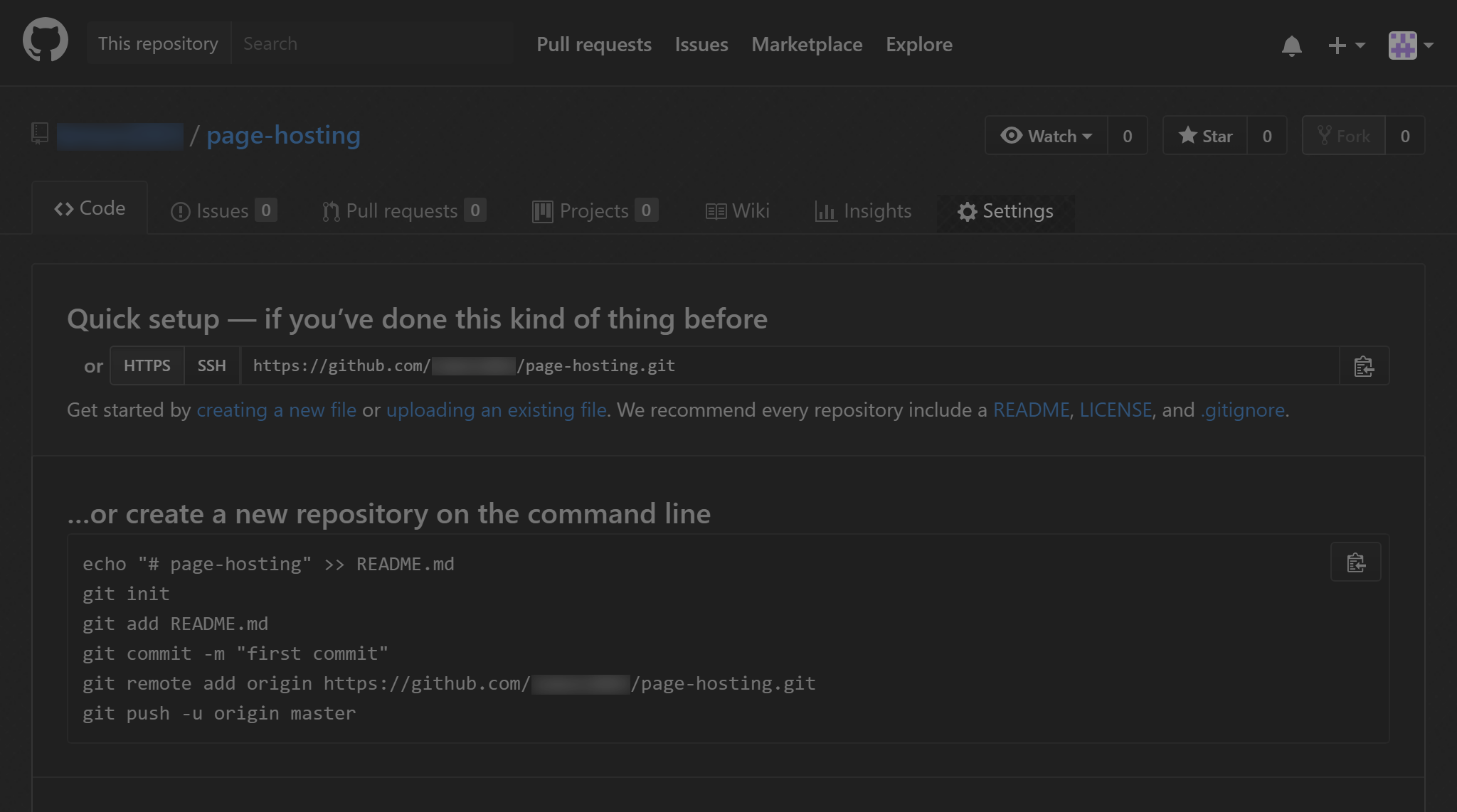
Settingsタブをクリック -
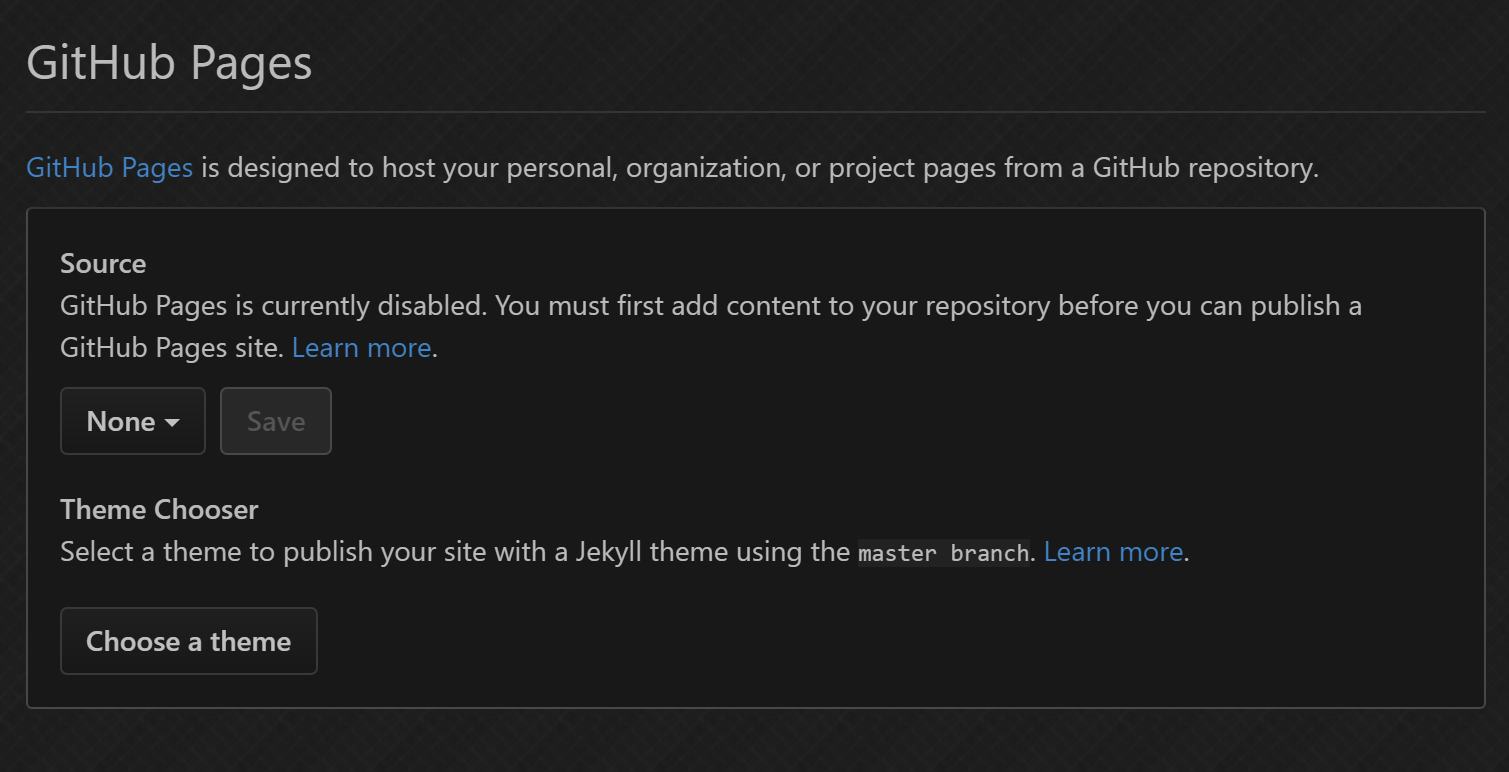
GitHub Pagesグループ-
Source:master branchに設定
-
-
Saveをクリック
1. Settings タブをクリック
2. Source : master branch に設定 & Save をクリック
Step5.
準備は完了しました!
実際にアクセスしてみましょう。
URL: https://[アカウントid].github.io/[リポジトリ名]/
([アカウントid] と [リポジトリ名] はご自身のものに。)
表示結果
GitHub Static Page Hosting Test!
終わりに
githubを使えば、簡単に、サーバーを自分で用意せず、静的サイトをホスティングすることもできます。
(もちろんバージョン管理もしながら。)
使いこなせば、独自ドメインの追加もできるので、何かしら便利だと思います。