GoogleAppsScript のトリガーを利用してクリスマスのカウントダウンメールを送信します。
メールは(雑に![]() )装飾したいと思います。
)装飾したいと思います。
tl;dr
- GoogleAppsScript にトリガーを設定
- クリスマスまでの残り日数を計算
- リストアップされたメールアドレスへメールを送信
Step1
残り日数を取得するスクリプトを作る準備をします。
(ご存知の方は読み飛ばしていただいてかまいません。)
-
script.google.com にアクセス

ここで、Googleアカウントにログインしていない場合は、ログインを要求されます。
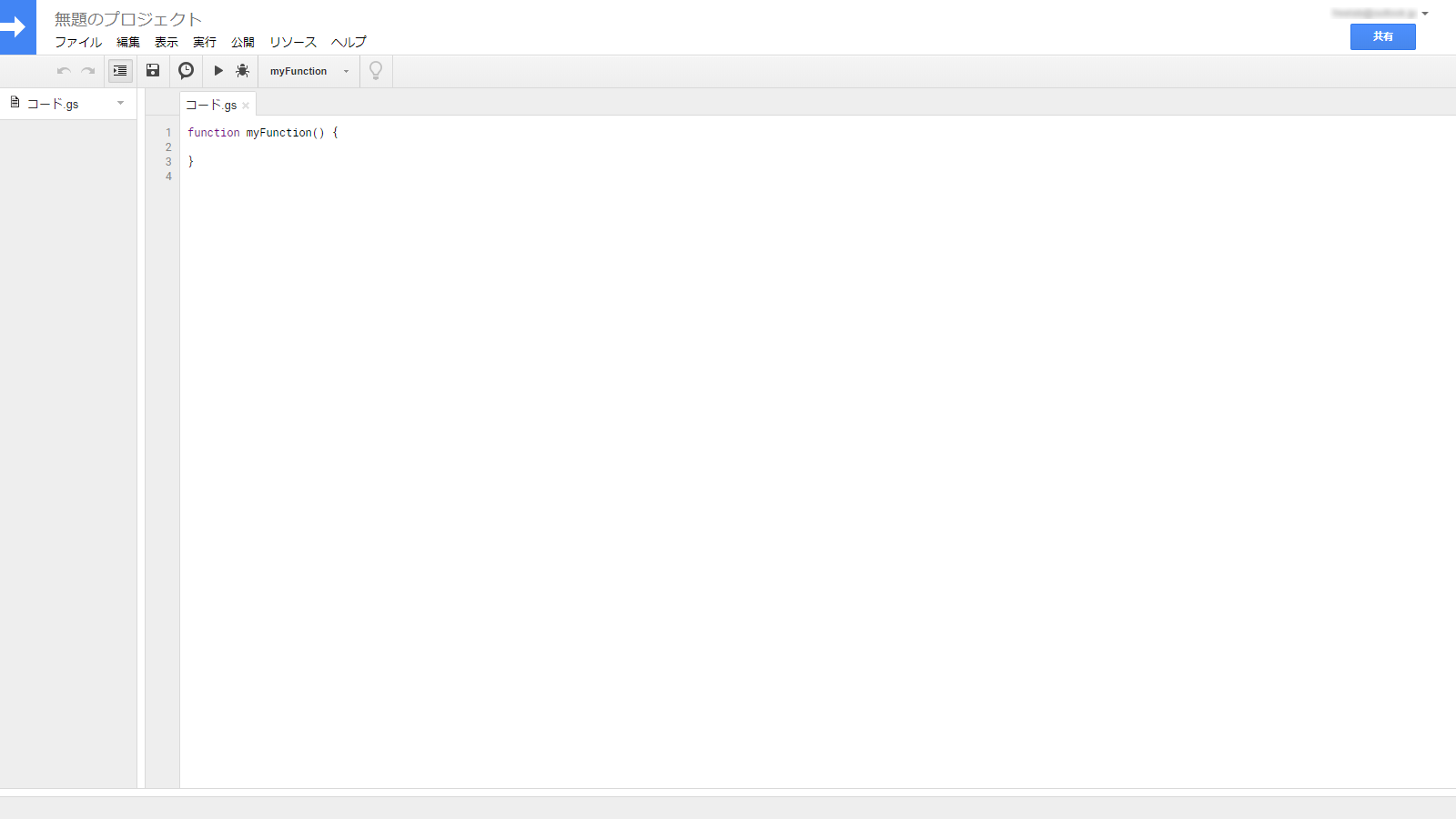
ログインに成功すると、次のような画面が開きます。
ここに実行内容を入力していきます。
Step2
コードを入力していきたいと思います。
以下のコードをコピペしてください。
function sendNotification(){
var d = new Date();
var htmlTemplate = HtmlService.createTemplateFromFile("notificationTemplate");
htmlTemplate.remaindingDays = calculateRemaindingDays(11, 25);
var htmlMessage = htmlTemplate.evaluate().getContent();
// 送信先を配列でリストアップ
var adressList = [
"testmail1@example.com",
"testmail2@example.com"
]
MailApp.sendEmail({
to: adressList.join(","),
subject: "カウントダウン",
body: "",
htmlBody: htmlMessage
});
}
function deleteTrigger() {
var allTriggers = ScriptApp.getProjectTriggers();
for (var i = 0, l = allTriggers.length; i < l; i++) {
ScriptApp.deleteTrigger(allTriggers[i]);
}
}
function calculateRemaindingDays(targetMonth, targetDate){
var d = new Date();
var year = d.getFullYear();
var month = d.getMonth();
var date = d.getDate();
var targetD = new Date(year + (month > targetMonth || (month == targetMonth && date > targetDate ? 1 : 0)), targetMonth, targetDate);
return Math.ceil((targetD.getTime() - d.getTime()) / 8.64e7);
}
貼り付けられたら、上部の保存ボタン ![]() をクリックしてください。
をクリックしてください。
最終的にhtml の Email ![]() の送信をしたいので、そのためのテンプレートも作成したいと思います。
の送信をしたいので、そのためのテンプレートも作成したいと思います。
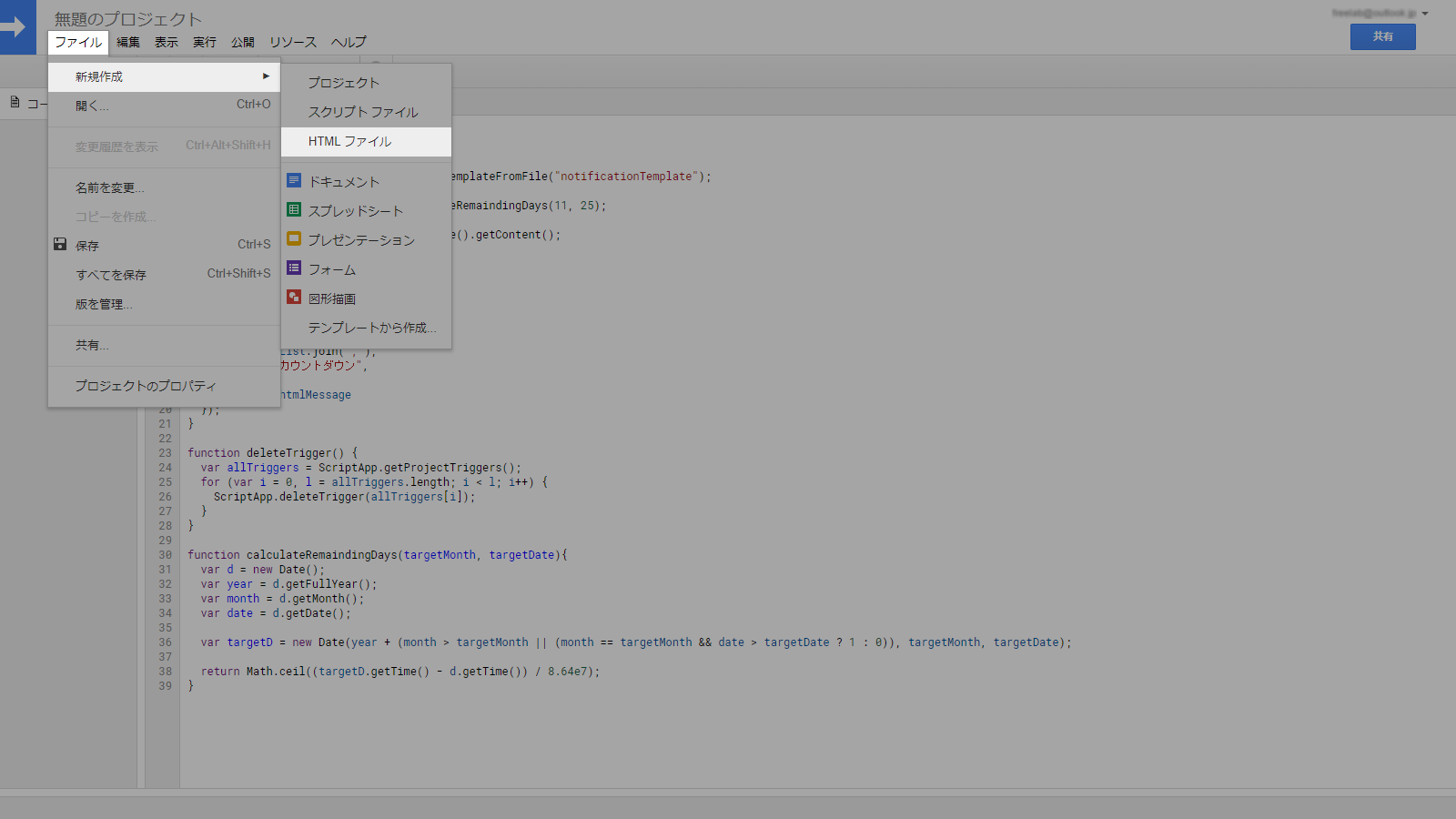
Step3
- [ファイル
 ]-[新規作成]-[HTMLファイル] をクリック
]-[新規作成]-[HTMLファイル] をクリック -
ファイルを作成 ダイアログがでたら、ファイル名(この場合は
notificationTemplate) を入力 -
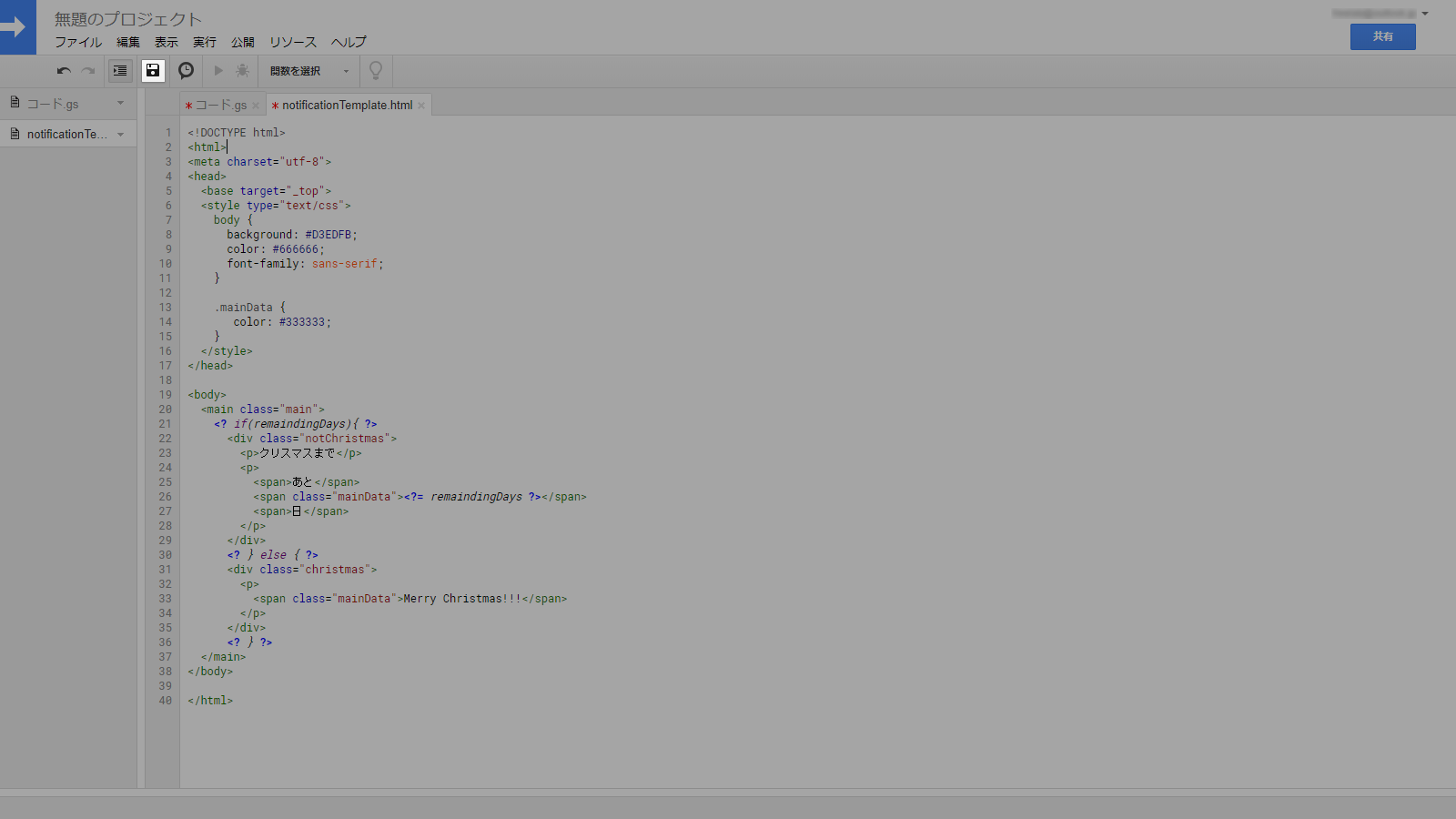
notificationTemplate.htmlに次のコードをコピペ - 保存ボタン
 をクリック
をクリック
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<base target="_top">
<style type="text/css">
body {
background: #D3EDFB;
color: #666666;
font-family: sans-serif;
}
.mainData {
color: #333333;
}
</style>
</head>
<body>
<main class="main">
<? if(remaindingDays){ ?>
<div class="notChristmas">
<p>クリスマスまで</p>
<p>
<span>あと</span>
<span class="mainData"><?= remaindingDays ?></span>
<span>日</span>
</p>
</div>
<? } else { ?>
<div class="christmas">
<p>
<span class="mainData">Merry Christmas!!!</span>
</p>
</div>
<? } ?>
</main>
</body>
</html>
見るからに雑です。
コピペできたら、保存ボタン ![]() をクリックしてください。
をクリックしてください。
Step4
-
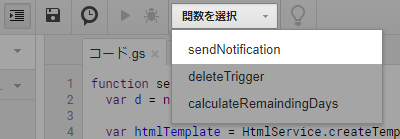
コード.gsタブをクリックしてタブ切り替え - 関数を選択
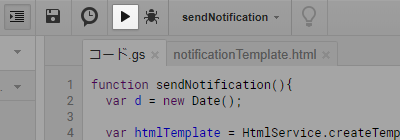
- 上部の実行ボタン
 をクリックしてください。
をクリックしてください。
すると、承認が必要です ダイアログがでます。
- 許可を確認 をクリック
- アカウントの選択 ポップアップが出るので、自分のアカウントを選択
-
~がGoogleアカウントへのアクセスをリクエストしています と出るので、許可をクリック

- ポップアップが消えます
メールは送信されましたか?
次は、毎日自動的に送信されるようにします。
Step5
トリガーを設定 ![]() します。
します。
ここでは
- 毎日メールを送る用
- クリスマスが終わり、トリガーを削除する用
の二つを設定します。
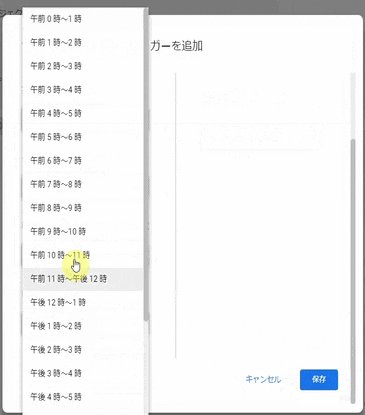
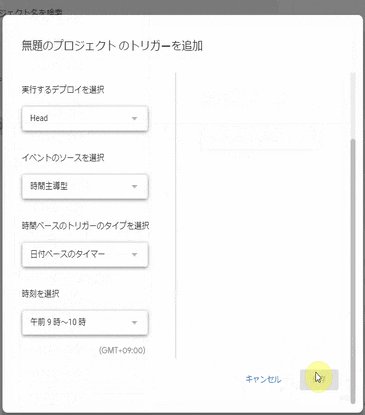
- 現在のプロジェクトのトリガー をクリック
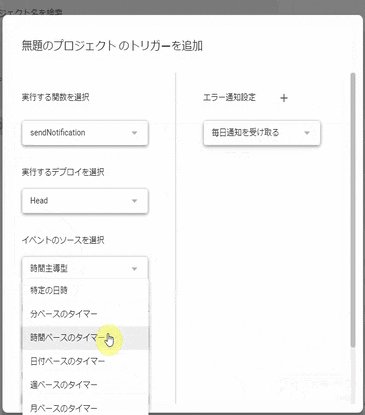
- 一つ目は次のgifのようにする

(※重さ軽減のために画質とフレームレートを間引いています。ご了承ください。)
二つ目は先ほどにならって
- 実行する関数を選択
- `deleteTrigger`
- 時間ベースのトリガーのタイプを選択
- 特定の日時
- 日時を入力
- (YYYY-MM-DD HH:MM の形式で入力
(例: 2018-12-25 12:00))
で入力してください。
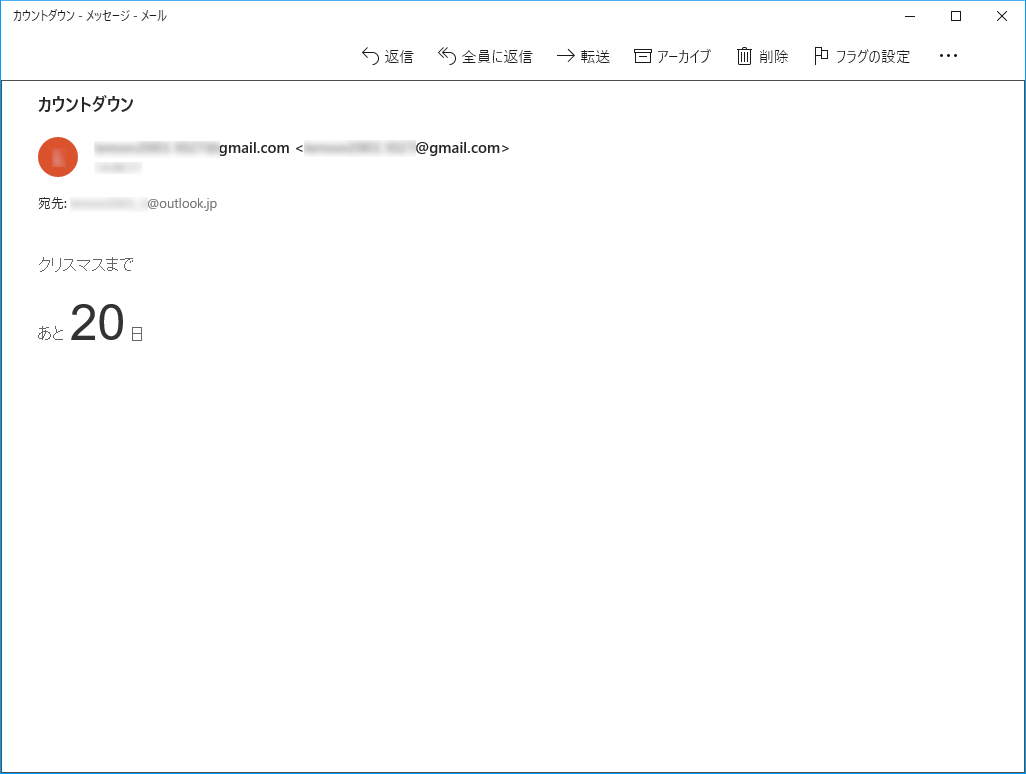
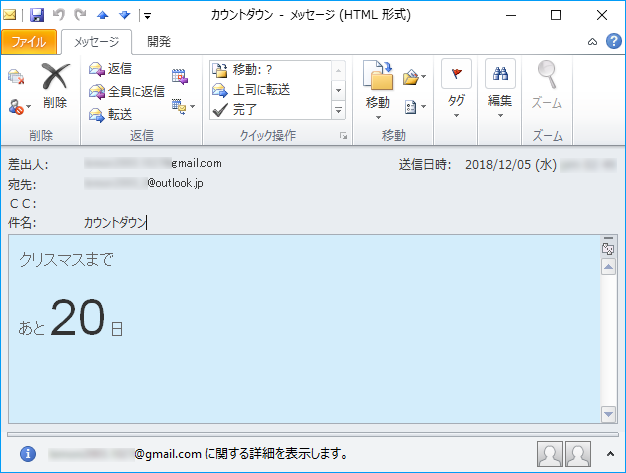
表示結果
- windows メール アプリ
- Microsoft Outlook 2010
最後に
コード(htmlなど)も雑で、説明も皆無なのですみません。
ですが、少しでも参考になればと思います。
それと、あまりデバッグしていないので、おかしければコメントください。