tl;dr
- chrome でhtmlとかjavascriptとかcssを直接編集できるぜってこと。
- バリバリ書くわけじゃなかったら、結構有用。
環境
- Windows 10
- Google Chrome - 68.0.3440.106(Official Build) (64 ビット)
- Google Chrome Canary - 70.0.3533.0(Official Build)canary (64 ビット)
まずは普通にファイル作成。(テスト用)
ファイル構造
|
|
|
|
|
|
|
|
|
|
|
ファイル内容
 /index.html
/index.html
/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="js__outputArea"></div>
<script src="js/common.js" async defer></script>
</body>
</html>
 /css/style.css
/css/style.css
/css/style.css
/* まだ白紙 */
 /js/common.js
/js/common.js
/js/common.js
(async function(){
let outputArea = document.getElementById("js__outputArea");
for(let i = 0; i < 100; i++){
outputArea.innerHTML += await (function(){
return new Promise(resolve=>{
setTimeout(()=>{
resolve(`Hello World!<br>`);
}, 100);
});
})();
}
})();
ブラウザ(もちろんchromeで)読み込む。
はーい、こういうことっすねーーー。
このへたれプログラム
で、本題。
どうやって編集するのか。
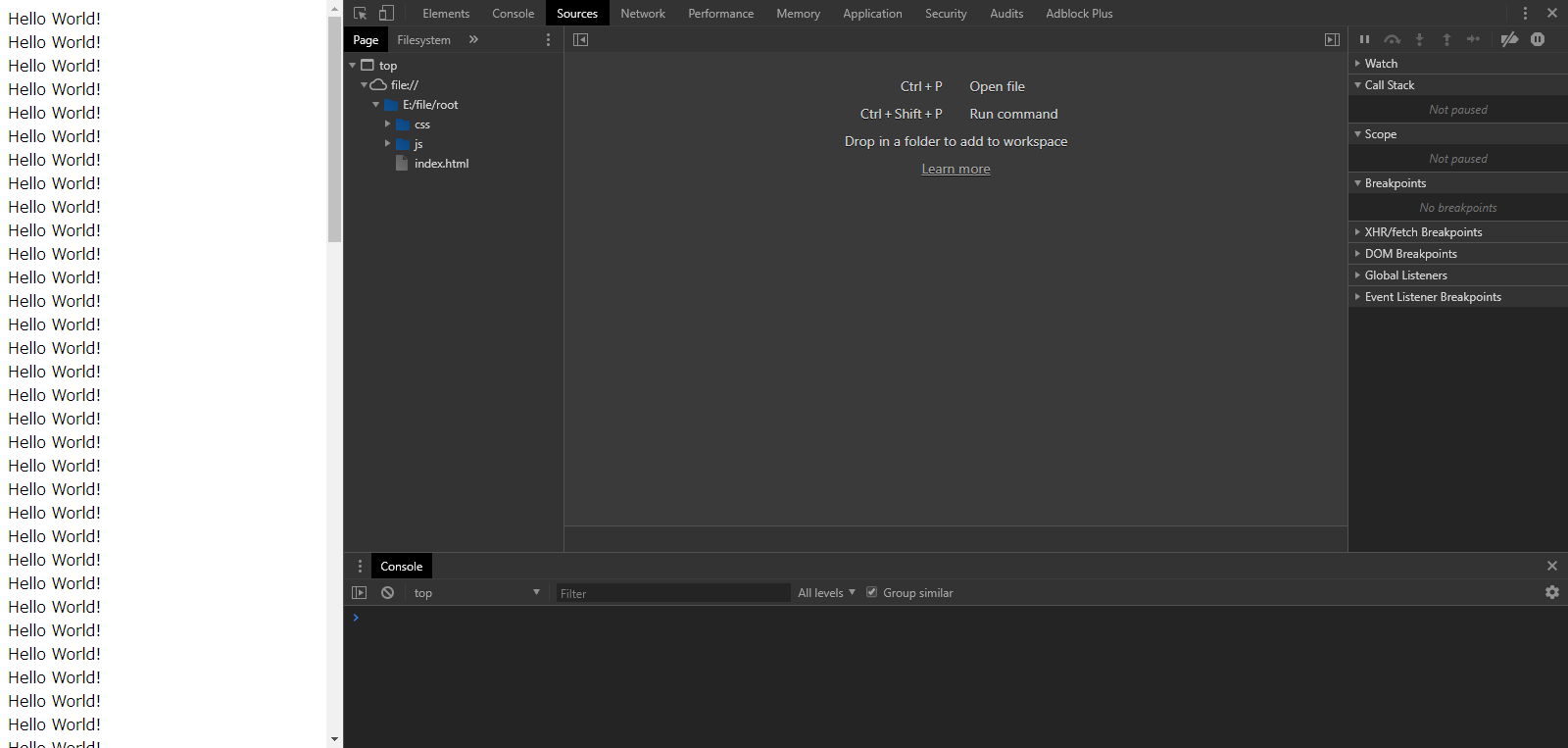
Step1:
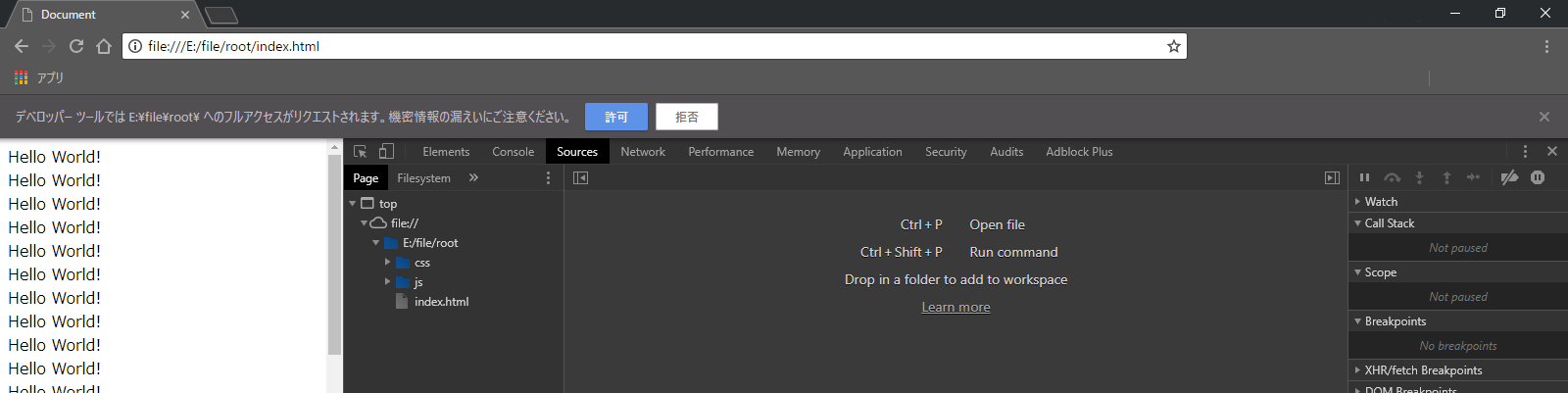
[F12]キー かなんかで、DeveloperToolを開く。
そして、[Source]タブをクリック。
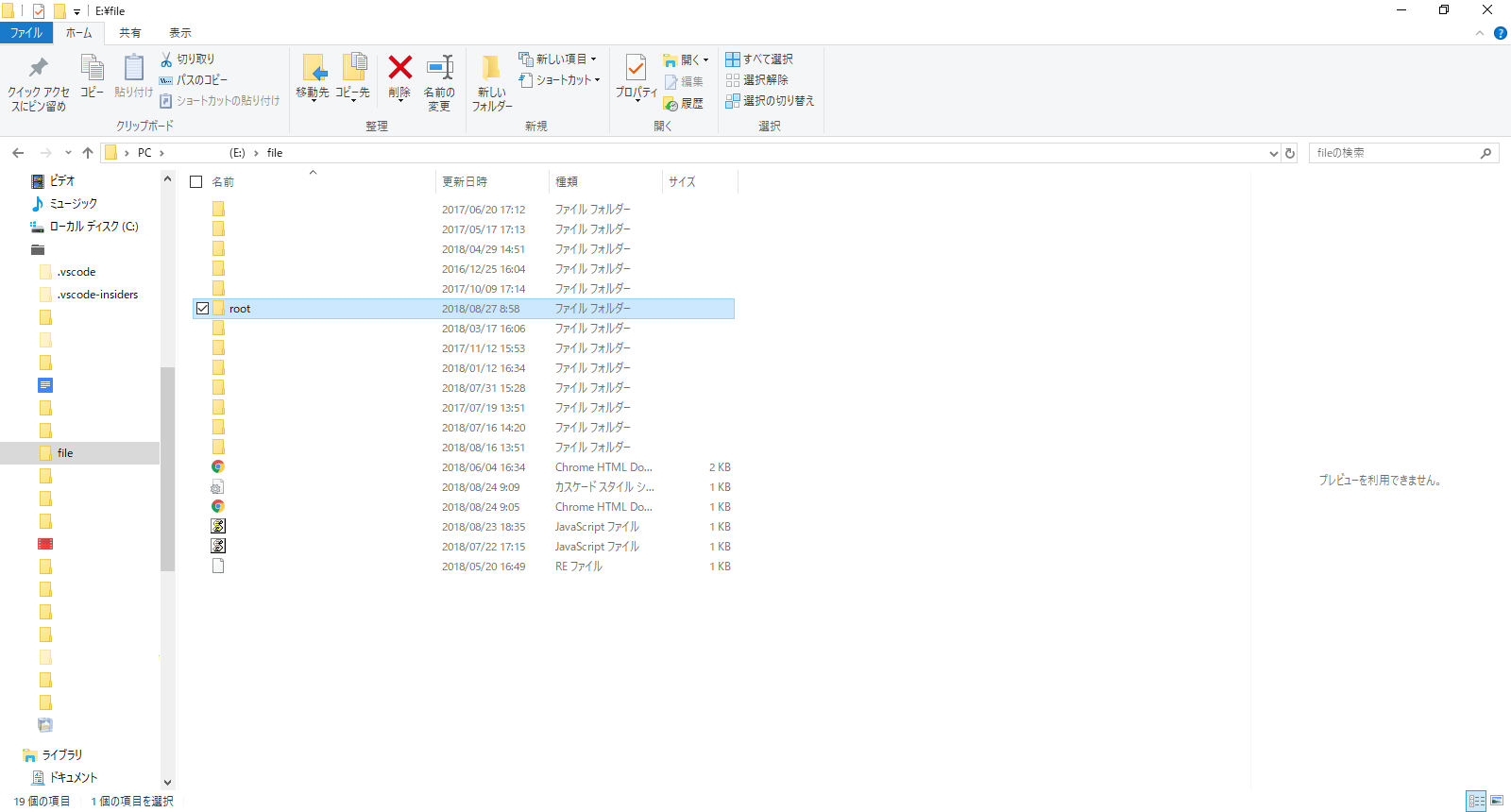
Step2:
エクスプローラで、そのフォルダの親フォルダーを開く。
※ファイルのあるフォルダーではなく、上の階層のフォルダーを開いてください。
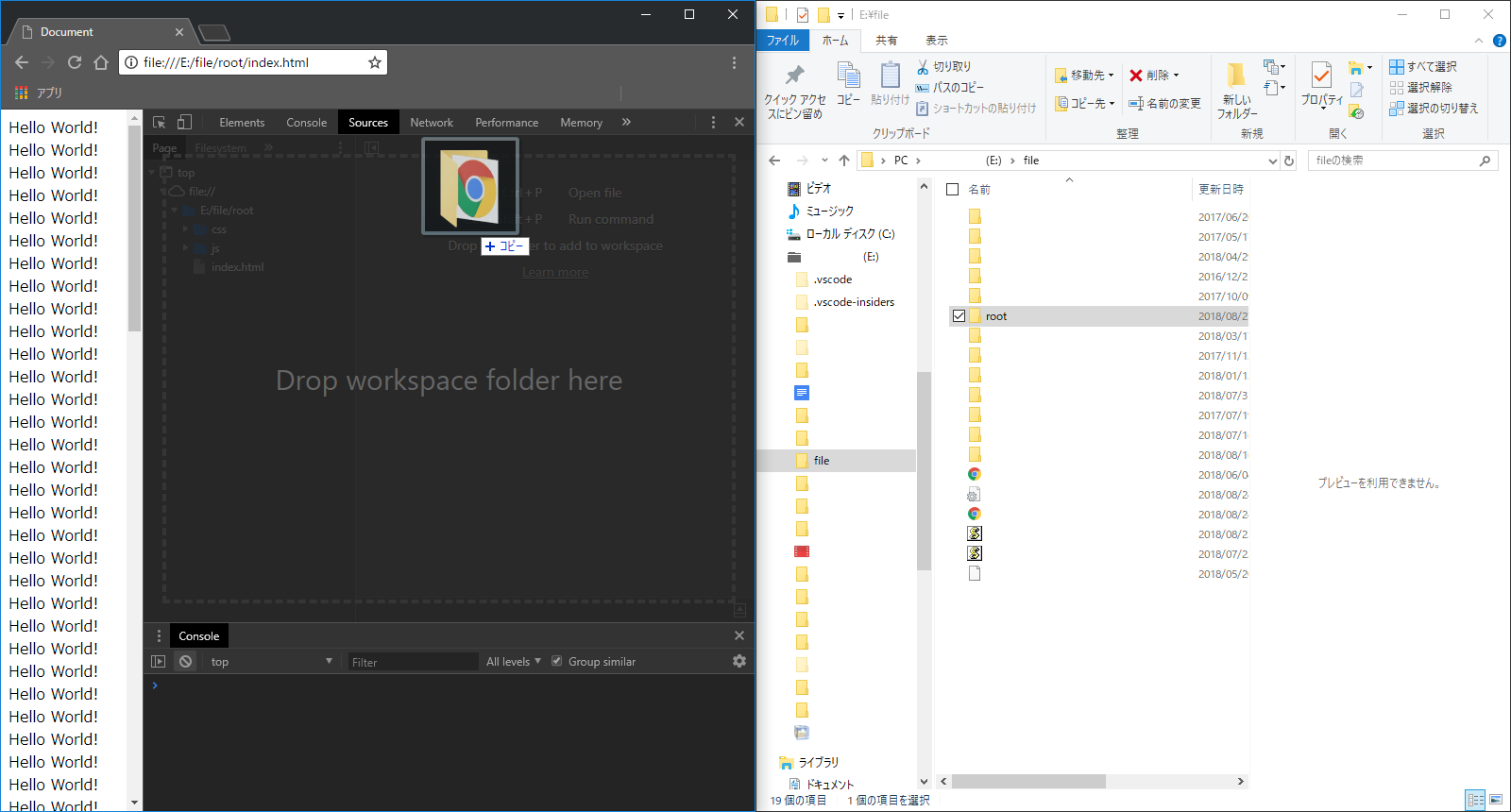
Step3:
そのフォルダを、chromeのDeveloperToolの中にドラッグドロップする。
Step4:
上にアラート的なバーが出るので、[許可]をクリック。
※もし[拒否]を押してしまっても、もう一度Step3をすれば大丈夫です。
Step5:
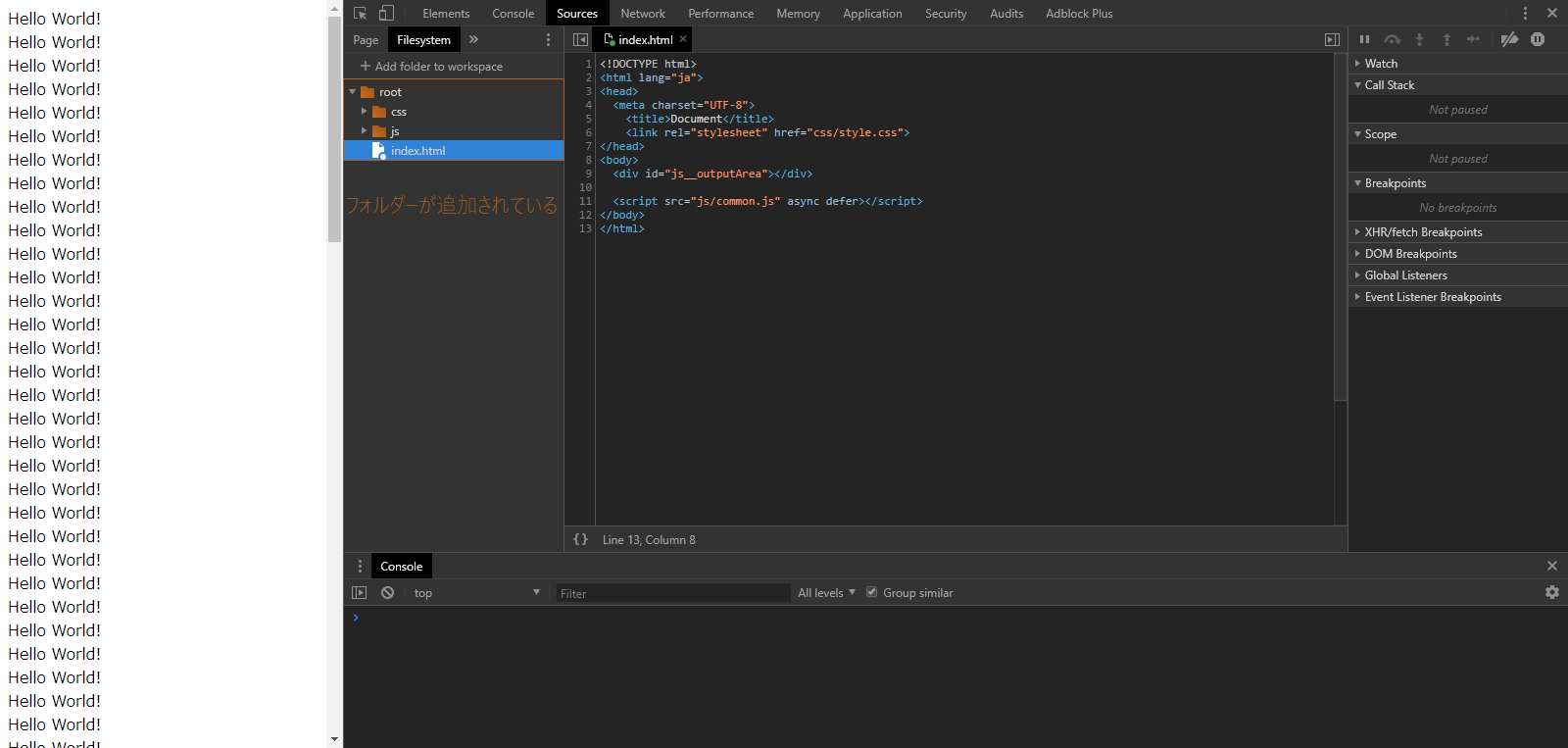
バーが消えたら、[Source]タブの中にある、[FileSystem]タブをクリックして、フォルダーが追加されていればOK!!
編集したいファイルをダブルクリック!!!
編集
編集したいファイルをダブルクリック!!!してから、普通に編集して保存([Ctrl]+[S])
リロード([F5])して反映。