はじめに
COVID-19のせいで時間があり余っているため、少しだけ知識のあるJQueryやPython等を使って何かサービスを外部公開できないか考えてみた。
いろいろ考えてみたが、自分が使いたいものを作ってみることにした。それはモバイルSuicaの利用履歴を経費精算に簡単に出せるように編集するというものである。
完成品はこちら
https://www.mobilesuica.work
筆者のレベル
- プログラムを最初に触ったのは25年前に大学の研究でC言語を利用したとき
- 大学卒業後は全く触れなかったが、10年ほど前にちょこっとRubyとVisual Basicを、2年ほど前からPythonでREST APIを叩くスクリプトを作り始める(自社製品の勉強も含めて)
- 2020年の2月ぐらいから社内の詳しい人に教えを請う形でJavascript+Python+Dockerという今回のアーキテクチャの実装方法を教えてもらう
- 所謂製品レベルのものを作った経験は一切なし
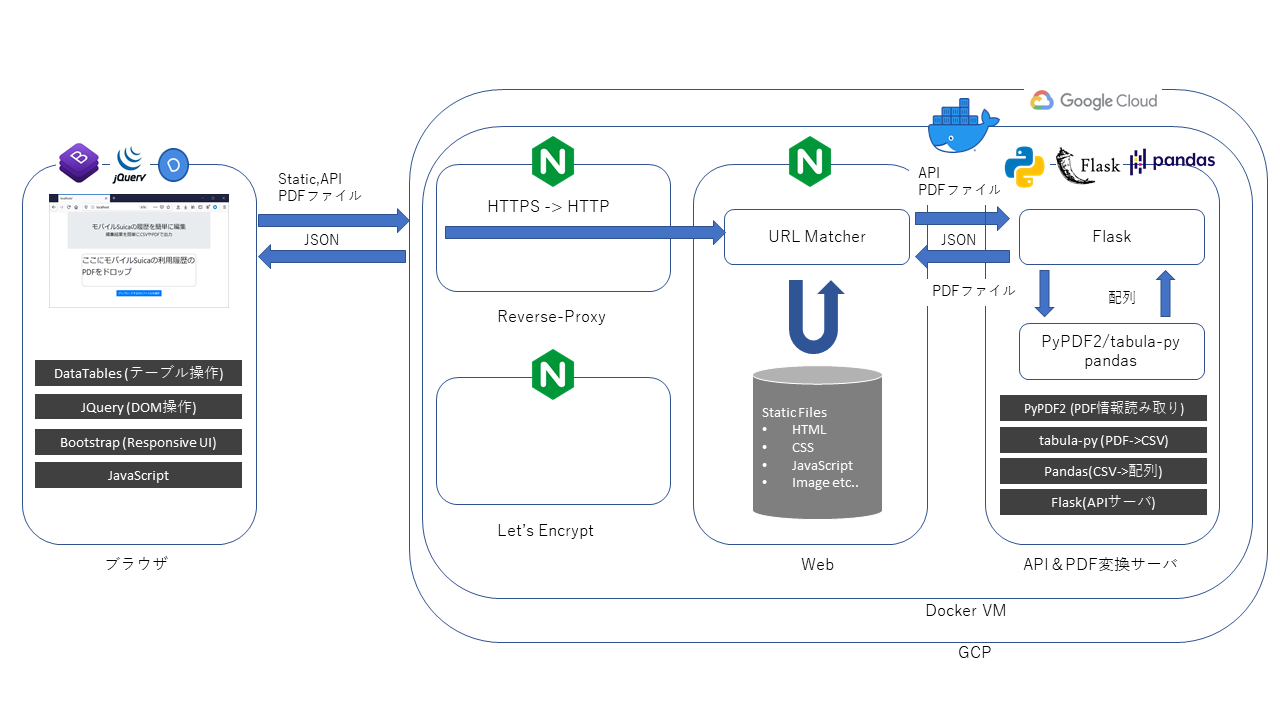
アーキテクチャ
コンテナ、パブリッククラウドの勉強もするために以下のような構成とした。

-
Nginxでリバースプロキシ
- リバースプロキシにはjwilder/nginx-proxyを利用
- 証明書作成にはdocker-letsencrypt-nginx-proxy-companion。これは上記のものとセットで使うと楽というのを見かけたので使うことにした。
- FlaskでREST APIサーバ
- PDFファイルの読み込みにはtabula-pyでそのままCSVに変換
- CSVをPandasで処理
- JQueryでクライアントの処理
- テーブル表示・ファイル出力はdatatables
- Bootstrapを利用
- GCP上のf1-micro/Container-Optimized-OSで作動。
仕様作成
外回りをする社会人の方ならご理解いただけると思うが、モバイルSuicaの利用履歴は使いにくい。
- PDFでしか出力できない
- フィルタが日付しかないため、経費精算できないコンビニでの買い物などの履歴を省けない
- そもそも合計値が無い
- 利用額が「差額」という形でマイナスになっている
- 「出」「入」「残額」等無駄な項目がある
上記の不満を全て解決するWebサービスを作ることが目標である。
実装することを予定した機能は以下の通り
- モバイルSuicaのサイトからダウンロードしたPDFファイルをそのままアップロード出来る
- モバイルSuicaのサイトと同じフォーマットでテーブルとしてブラウザ上に表示する
- チェックボックス等で自由に項目をフィルタできるようにする
- フィルタした結果の合計値を追加する
- フィルタした結果のファイル出力を行う
次回からはPythonでサーバ側の実装方法など説明します。