wscとは
wsc(web screen capture)とはウェブの画面をキャプチャーして画像をダウンロードするライブラリーです。
(ライブラリーと呼ばれるレベルではないので、恥ずかしいですが・・・^ㅁ ^;)
先日、 ちょっと暇だったので、一つのライブラリーを構築してnpmに登録してみました。
概要
それぞれのOSから提供しているキャプチャー機能があり、
素晴らしいツールを提供している画面キャプチャーのアプリケーションもたくさんあるんですが、
特にSWやPluginの設置がいらないし、どんどん自分が機能を追加して拡張できるので、構築しました。
・Ver.0.0.1の機能
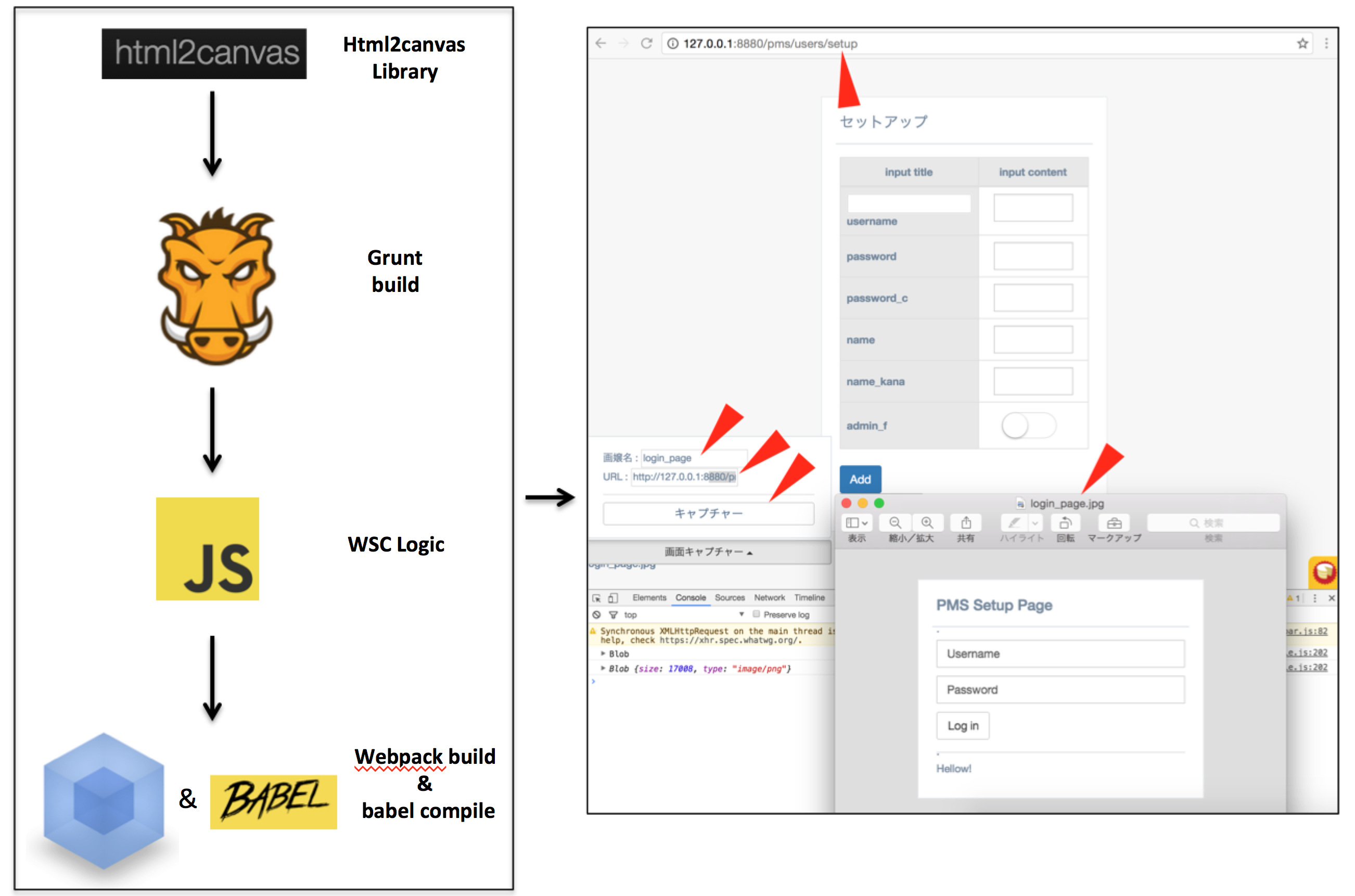
①現在のウェブ画面をキャプチャーリストに追加
②画像が欲しい他のウェブ画面をキャプチャーリストに追加
③キャプチャーリストに欲しい画面の画像をダウンロード
※ 現在のバージョンでは、XMLHttpRequestを通じて処理されているので、同じドメインしかできません。
今度、必要性によってCORS(Cross-origin resource sharing)を活性化させるように対応します。
詳しい使い方は🔗こちらをご参考してください。(まだ準備中)
・リマインダー
しかし、最初は、以下のようにnode.jsのCLIで開発しようと思いました。
開発者の方も利用者の方もお互いにWINWINできますね〜

しかし、色々問題が発生されました。
問題 ① webpackのバインディングできない
nodejs用で実行ファイル、CLIを立ち上げるためには、一番上に#!/usr/local/bin/nodeのラインが必要です。
しかしwebpackでバインディングすると、シンタクスエラーが発生されます。
しかもES6の部分をBabel-loaderのtransform compilerでコンパイルしてるんですが、
transform compileにもシンタックスエラーが発生されます。
結局shell scriptでコンパイルが終わったら一番上にコードを追加する方式で対応しました。
問題 ② html2canvasライブラリーのパラメータを作れない
html2canvasでウェブ画面をキャプチャーするため2つのモジュールを使いました。
特定ウェブのHTTPデータをScrapingするrequestモジュールと
Scrapingしたデータを簡単に接近できるcheerioモジュールです。
しかし、html2canvasでhtml要素を画像化するために必要ソースは
httpのデータ(String)ではなく、実際のhtml要素(Object)が必要らしいでした。
まだしっかり理解できなかったので、説明はできませんが、
そもそも画像化される構成を理解する必要がありました。
・次の課題
課題①、なぜCLIのrequestモジュールは基本的にCORS(Cross-origin resource sharing)が活性化されているのかを調査
課題②、CORS(Cross-origin resource sharing)を活性化して他のドメインのウェブをScraping出来るように調整
課題③、画面をキャプチャーするまえ、画面の画像の確認画面と画像の上にテキストや矢印などを付けるツールを追加
まとめ
今回は、html2canvasライブラリーを利用しましたが、GrountでBuildが必要なので、ドキュメントをちゃんとみてください。
また、webpackでのCLIは、結構辛いです。
案件のものではなく自分のスキールアップ及びリマインダーの記事でございます。(初心者ぽいなコードで格好わるいので恥ずかしいです;;;)
しかし、どんどん拡張して、よく利用されるように頑張りたいと思います。