概要
最近からプロジェクトでES6を利用しています。
ES6は以前のES5とは結構違う特徴たちが追加され、非常に強力な形で進化しました。
この記事は、ES6を導入する方にお役に立てて欲しい気持ちで投稿しております。
そして、これからES6を扱って共有したい記事をどんどん投稿するつもりでございます。
ES
ESとはECMAScriptの略語でJavaScriptの土台を構成するスクリプト言語の明細です。
ECMAは"Europen Computer Manufacturers Association"の略語で国際標準化機構であり、
ECMAScriptはECMA-262、ECMA-402のスペックの中で標準化されました。
🔗ECMAScript3.0が1999年に発表されて以来、🔗ECMAScript5.0が2009年に発表されて🔗5.1が2011年、
そしてついに🔗ECMAScript6.0が2015年6月公表されました。
全てのブラウザーが殆どのECMAScript 5.0を支援して、
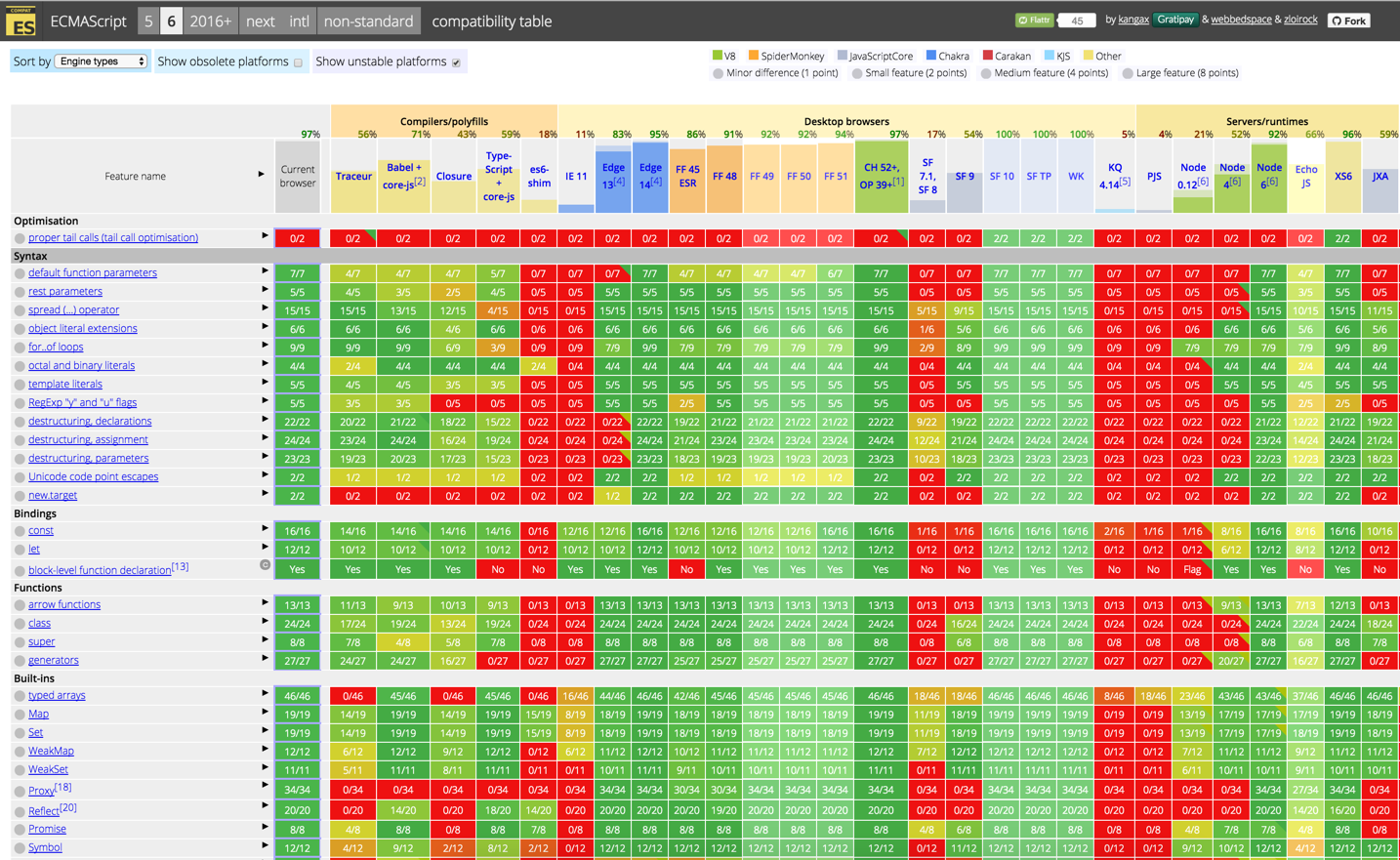
現在ブラウザーが🔗5,6,7バージョンたちに対してどの範囲まで支援するかどうかを確認することができます。

ES6
ECMAScript6の公式名称はECMAScript 2015で、現在、最新バージョンのECMAScriptです。
ES6は以前のES5とは結構違う特徴たちが追加され、非常に強力な形で進化しました。
以下にはES6の追加された新しい機能を羅列しておきます。
• arrows
• classes
• enhanced object literals
• template strings
• destructuring
• default + rest + spread
• let + const
• iterators + for..of
• generators
• unicode
• modules
• module loaders
• map + set + weakmap + weakset
• proxies
• symbols
• subclassable built-ins
• promises
• math + number + string + array + object APIs
• binary and octal literals
• reflect api
• tail calls
まだブラウザ支援状況が良くないですがいくつかの道具を活用すれば、
最新のブラウザではES6基盤のJavaScript開発が可能です。
私はトランスフォームコンパイラでBabelを利用しております。
他のトランスフォームコンパイラもありますが、
Babelはよくアップデートされて新たな文法を一番多く支援しています。
トランスフォームコンパイラ、Babelに関しては以下の記事をご覧ください。
🔗[JavaScript]Babel (投稿準備中)
また、自分はJavaScriptのmodulingを助けるModule Bundlerを利用していますが、
すごく便利でおすすめします。
自分はCommonJSとAMDのmoduling方式を全て支援するwebpackを利用しています。
しかも様々なリソースを処理できる強力なローダー機能があって、
Babel-loaderでトランスフォームコンパイラを自動化できます。
webpackに関しては以下の記事をご覧ください。
🔗[JavaScript]webpack(投稿準備中)
ES6を始める
ES6の新たな機能を無料で学べるところはものすごくあります。
以下はおすすめサイトでございます。
http://www.slideshare.net/dmitrysoshnikov/falsyvalues-dmitry-soshnikov-ecmascript-6
http://es6-features.org/#Constants
http://exploringjs.com/es6/
https://github.com/lukehoban/es6features/blob/master/README.md
http://www.ecma-international.org/ecma-262/6.0/
http://techlife.cookpad.com/entry/2015/02/02/094607
ES6を扱ってみた感想
ES6からはクラスやモジュールなどが導入され、
最適の単位でモジュールとクラスを分解して設計することが可能となりました。
・追加されたBuiltinオブジェクトとサブクラスで拡張できる
Builtinでmap、set、binary array、Unicodeサーブ文字サブ文字、正規表現拡張 などがBuiltinで追加されます。
しかもこのBuiltin機能をサブクラスに拡張することが可能となります。
・クラスやモジュールなどが導入され、大規模で開発できる
今までJavaScriptでは言語レベルのモジュール分割はできませんでした。
それでJavaScriptをモジュール化しフロントで読む時にはrequire.jsを使用したり、
browserifyを使用したりして、 ライブラリで解決したり、
全域空間にカスタムの名前空間を作ってそこで作るなどの処理をしました。
ES2015からはこのようなモジュール化を行うための専用構文exportとimportを使用できるようになりました。
基本的にはcommonjsと似ています。
つまり、exportでオブジェクトをimportできるようにして、
requireの代わりにimport構文でオブジェクトを利用するのが出来るようになりました。
また、letやconstで変数のスコープを制限することもできるようになりました。
つまり、大規模の開発を耐えられるように、適切にモジュール化して、
適切な単位でクラスを設計してブロックスコープで変数を限定的に取り扱うことも可能です。
・非同期処理の対応
非同期プログラミングに関してはPromiseで非同期処理を抽象化できるようになりました。
さらに、generatorを使用して、遅延の繰り返し処理もできるようになりました。