概要
皆さんは、**tooltip**をよく利用していますか?
**tooltip**とは、マウスを当該イメージ画面や特定の対象に持っておけば、当該対象に関する詳細説明が表示される機能でございます。
const IMG_MESSAGE = 'はじめまして!イと申します。';
$('.ldh-img').tooltip({
position: { my: "left+15 center", at: "right center" },
content: IMG_MESSAGE,
track: false
});
通常、🔗jQuery.tooltip、もしくは🔗Bootstrapで、機能を導入しています。
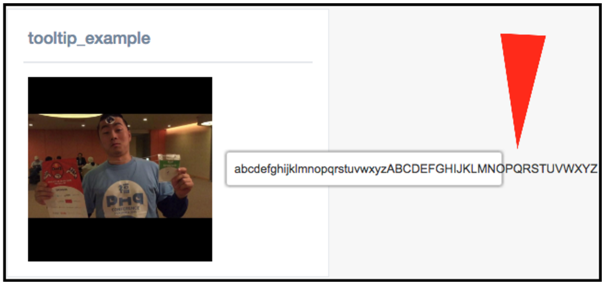
しかし、その後、テストや運用から以下のような**「出力エリアをずれてしまう」**の結果のため、困るかもしれません。
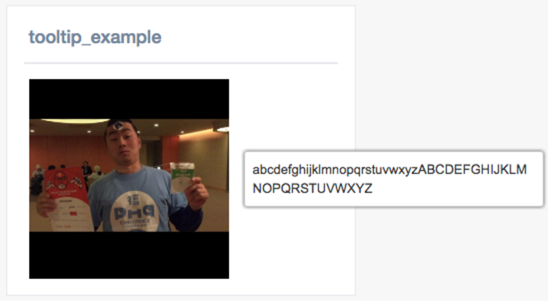
const TEST_CASE = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
$('.ldh-img').tooltip({
position: { my: "left+15 center", at: "right center" },
content: TEST_CASE,
track: false
});
ということで、こいう結果の原因と解決方法を話しさせて頂きます。
原因
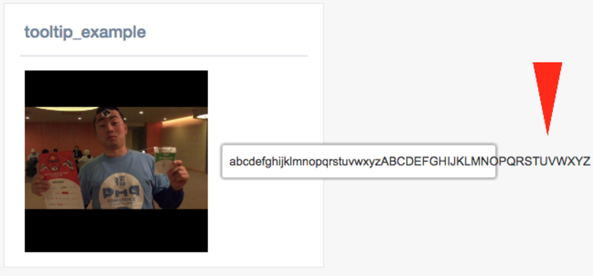
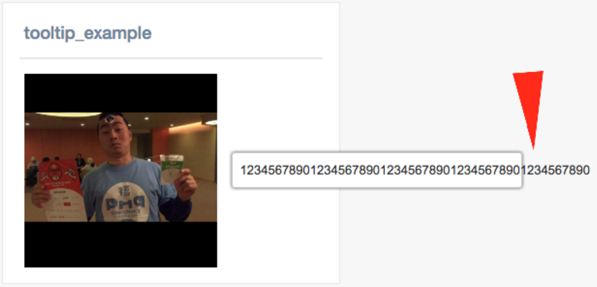
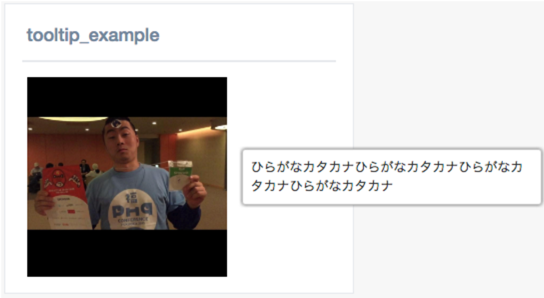
まず、いくつかのケースの結果をご覧して、どのケースで出力エリアをずれてしまうのか、確認しましょう。
const TEST_CASE_1 = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
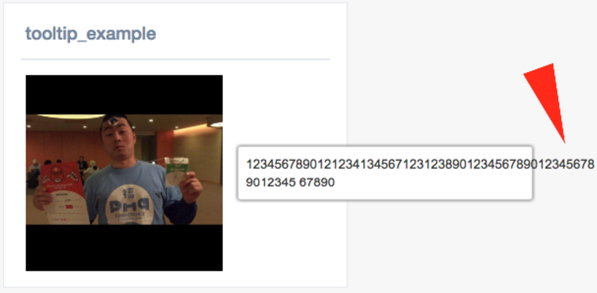
const TEST_CASE_2 = '12345678901234567890123456789012345678901234567890';
const TEST_CASE_3 = 'ひらがなカタカナひらがなカタカナひらがなカタカナひらがなカタカナ';
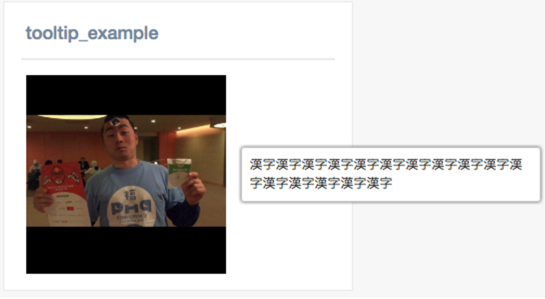
const TEST_CASE_4 = '漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字漢字';
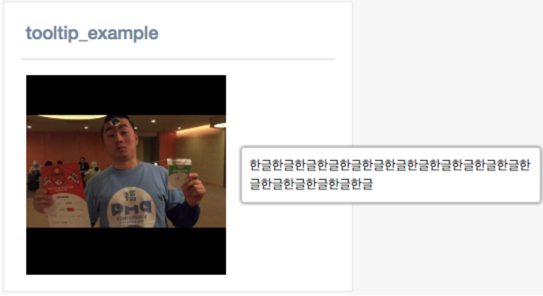
const TEST_CASE_5 = '한글한글한글한글한글한글한글한글한글한글한글한글한글한글한글한글한글한글';
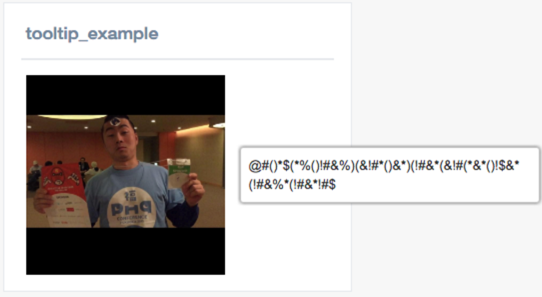
const TEST_CASE_6 = '@#()*$(*%()!#&%)(&!#*()&*)(!#&*(&!#(*&*()!$&*(!#&%*(!#&*!#$';
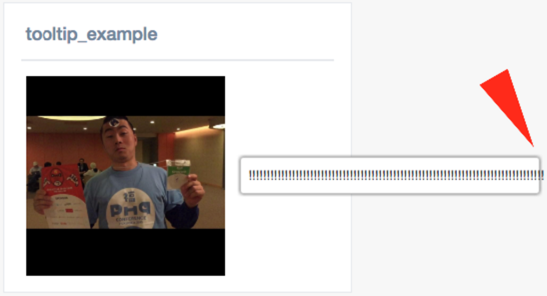
const TEST_CASE_7 = '!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!';
const TEST_CASE_8 = '12345678901234567890123456789012345678 9012345 67890';
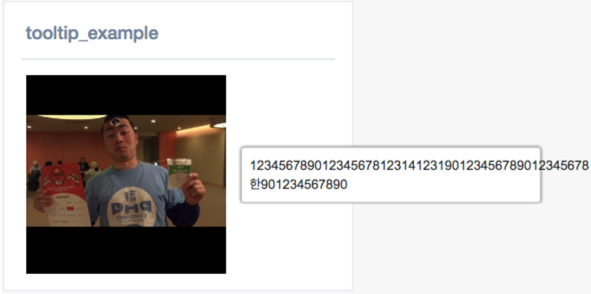
const TEST_CASE_9 = '12345678901234567890123456789012345678한901234567890';
$('.ldh-img').tooltip({
position: { my: "left+15 center", at: "right center" },
content: TEST_CASE_9,
track: false
});
テストケースが多かった感じがありますが、テストの結果をご覧すると、原因をすぐ理解しましたと思っております。
原因は、🌟スペース以外の1バイト文字がスペースなしで連速に並んでいると、それを一つの単語と判断してエリアを過ぎてしまうという原因でした。
解決
解決できる方法としては、いろいろあると思いますが、自分が解決した方法を説明させていただきたいと思っています。
それは、CSSのword-breakで改行処理する方法でございます。
word-breakとは、単語意味の通り、単語を切るというものです。
基本的に、次の行に変わるときは、単語単位で変わることになっています。
word-breakは、エリアの範囲を過ぎたら改行するCSS設定でございます。
.ui-tooltip {
word-break:break-all;
}
まとめ
jqueryから提供されている便利なオブジェクトがいろいろありますが、利用ケースによって予想以外の結果を出している場合があります。
その原因が起こる可能性が少ないだと無視するとまずいと思っております。
しっかり、利用する機能は色々なケースを確認しましょう!
以上です。