前書き
この記事は GoogleMap を表示するアプリ( 東京公共交通オープンデータチャレンジ - サンプルアプリ - )
をリリースするまでの過程の中、最初 GoogleMap を表示するところについて記述したものです。
GoogleMap を表示させたいけどどうすればいいか悩んでる方、初めてアプリを作ってみたい方も簡単なのでぜひ参考にしてみてください。
事前準備
- AndroidStudio のインストール
- アプリ表示のための Android 端末とそのケーブル
プロジェクトを作る
まず AndroidStudio から GoogleMap 用のプロジェクトを生成してみましょう。
順番は以下の通りです。
-
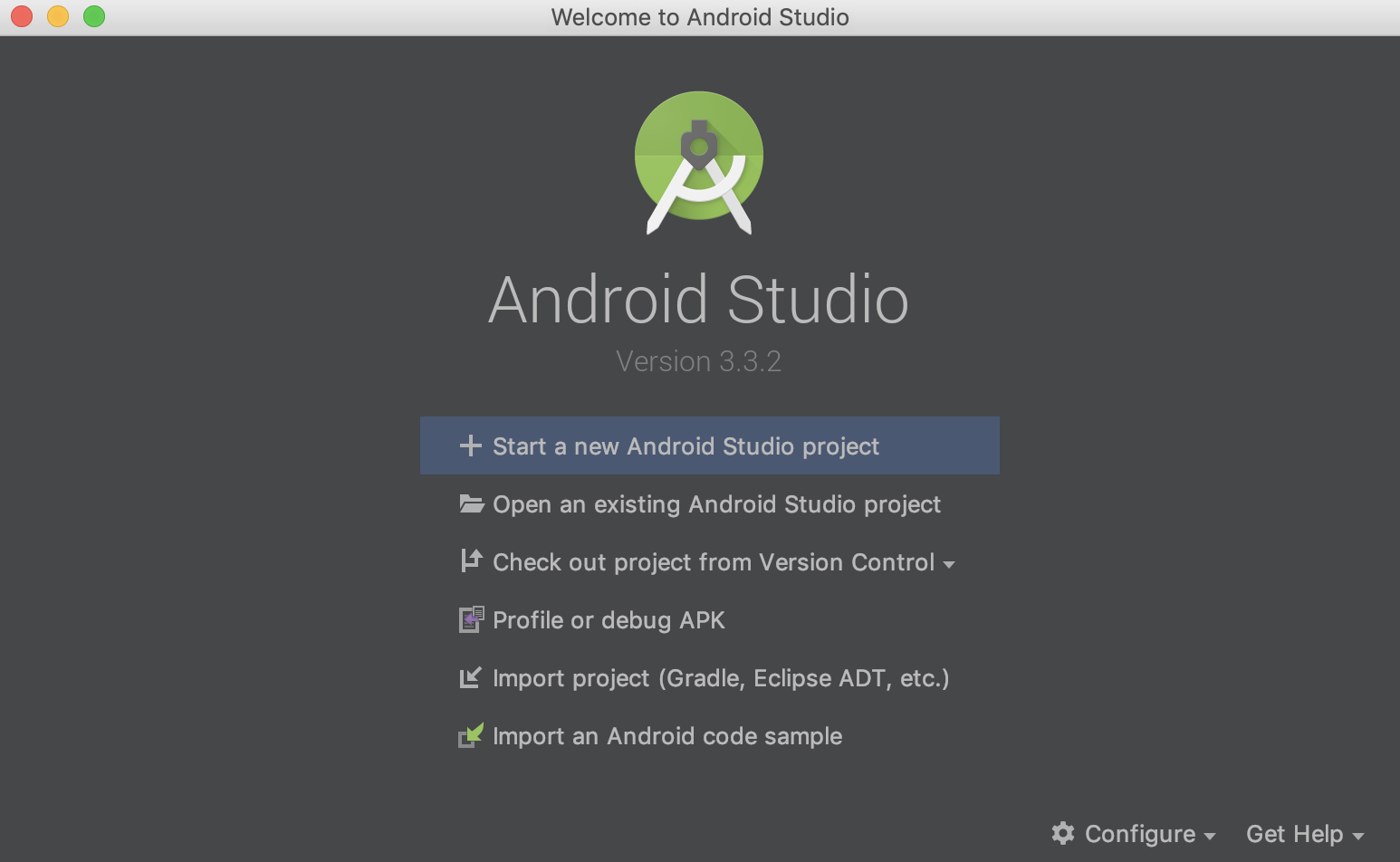
Start a new Android Studio projectを選択 -
Google Maps Activityを選択し Next - それぞれ Project 名、Package 名、プロジェクトの保存される(ファイルの)位置を決めて Finish を押す



GoogleMap(Google API)を使うための設定を行う
プロジェクトを作ったので、GoogleMap を使うための肝である GoogleAPI の設定(キーとか)の設定をします。
これをやらないと GoogleMap がアプリに表示されません!
設定を行うには先作られたプロジェクトの画面から、URL をコピペします
スクショで例えると 7行目の https:// で始まる URL になります。

その URL から以下のような画面に繋がるので、ここで今回使うプロジェクトの作成をします。
(Google アカウントのログインが必要になります)

プロジェクトを作成を選択し、「続行」を押すと少しの時間がかかり、以下のような API が有効になったという画面になります。

そのまま「APIキーを作成する」を押し、作成された「自分の API キー」をコピーしておきましょう。(後からでも確認できます)
ここでコピーした APIキーが AndroidStudio で作ったプロジェクト(アプリ)で使われます。

作られた API キーの中を一応確認してみましょう。SHA-1 証明書のフィンガープリント のところにすでに値が入っていることがわかります。
これは先ほどプロジェクトに書かれてあった https:// リンクで入ったことにより、そのプロジェクト用の設定を自動でしてくれた感じになります。(特にいじらなくてもそのまま使える状態)

プロジェクトにキーの登録しよう
それでは Google API で登録して作ったキーを実際のプロジェクトに貼ります。
貼る場所は先ほどでも使った https:// リンクがあった google_maps_api.xml です。
スクショで例えると 23行目の YOUR_KEY_HERE と書かれているところに貼ります。

貼ると以下のような感じ。

実際の端末で確認してみよう
AndroidStudio の右上ら辺にある緑の三角ボタンを押して繋いである携帯を選択します。
もし携帯(Devices)が表示されない場合は、携帯の設定 → 開発者向けオプション → USBデバッグをON にしてもう一回ケーブルに繋ぐと「USBデバッグを許可しますか?」のようなメッセージが携帯に出るので OK を押すと携帯を認識するようになり、Devices にも表示されます。


OKを押すと終わりです!!
表示された画面

おお、ちゃんと GoogleMap 表示されてる〜
後書き
とりあえず GoogleMap を表示させたいがため作成してみましたが、今のままじゃやっぱり使えないですよねー
でもこれは 東京公共交通オープンデータチャレンジ - サンプルアプリ - を作るための第一歩だったのでこれからもっとそれっぽいアプリにして行きます。
表示するデータ(API)の使い方や、リリースした後の問題点など、どんどん記事書きますが
もう出来上がっているリポジトリはこちらになりますので参考にしてみてください。