はじめに
当記事はGASでスクレイピングを始めるための手順を記します。
サンプルコードとして、Yahoo!ニュースのトップニュースからニュースタイトルを取得し、スプレッドシートに書き出す方法を記します。
初心者の記事ですので間違え等あればご指摘していただけると幸いです。
GASでスクレイピングするメリット
GASでスクレイピングをするメリットとしては以下のものがあります。
1. 環境構築がほとんど必要ない。
2. 定期的にスクレイピングしたい場合、サーバーに置く必要がなく、GASの機能で実施することができる。
3. スプレッドシートとの連携が楽。
他にもあるかもしれませんが、私が考える主なメリットは上記の通りです。
GASの始め方
今回はスプレッドシートに書き込む処理があるので、最初にスプレッドシートを開きます。
- Googleのトップ画面の右上の資格が並んだアイコンをタップし、スプレッドシートを選択します。

- 新しいスプレッドシートを作成から空白を選択します。

- 新規スプレッドシートが作成されました。

- ツール > スクリプト エディタを押下します。

この時以下の画面が表示される場合、ログイン中のGoogleアカウントを確認してください。
デフォルトアカウント以外の場合以下の画面が表示されます。

- 以下のような画面が出ればGASを始める準備ができました。

- GASでHello GAS!をコンソールログに出力してみましょう。
以下のコードを入力し、保存し、実行ボタン押下してみましょう。
function myFunction() {
Logger.log("Hello GAS!")
}
19:27:06 お知らせ 実行開始
19:27:06 情報 Hello GAS!
19:27:07 お知らせ 実行完了
コンソールにログが出ますね!
GASでスクレイピングする
今回はYahoo!ニュースのトップニュースのタイトルを取得します。
Parserライブラリをインストールする
スクレイピングを行うにあたりHTMLをパースしてくれるライブラリとして、Parserライブラリをインストールします。
- ライブラリを追加を押下します。

- スクリプトIDに以下のIDを入力し、検索ボタンを押下します。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw

- バージョンを選択し(今回は最新のバージョンの8を選択)、追加ボタンを押下します。

- ライブラリのところにParserが登録されればOKです。

スクレイピングする
まずはコンソールログに出力するコードを書いていきます。
function myFunction() {
// URLを取得しHTMLを取得
const url = "https://www.yahoo.co.jp/";
var html = UrlFetchApp.fetch(url).getContentText('UTF-8'); //[1]
// パースする
var newsList = Parser.data(html) //[2]
.from('3cl937Zpn1ce8mDKd5kp7u')
.to('</span>')
.iterate();
// ニュースを出力する
for(let i = 0; i < newsList.length; i++){
Logger.log(newsList[i].replace(/.*>/,"")) //[3]
}
}
[1] URLを設定し、HTMLを取得しています。
[2] 取得したHTMLから必要な部分を切り取っています。取得方法は後ほど解説。
[3] 整形してログに出力しています。
21:44:03 お知らせ 実行開始
21:44:03 情報 特防交付金 ずさんな事業評価
21:44:03 情報 米 アジア系への憎悪犯罪再燃
21:44:03 情報 火球 隕石となり海に落下か
21:44:03 情報 ソファ飛来あわや事故 注意を
21:44:03 情報 鼻綿棒で17回PCR 戸惑う取材
21:44:03 情報 推し卒業で有休OK 企業に反響
21:44:03 情報 ベッキー 第2子妊娠を発表
21:44:03 情報 アイヌ表現巡り 脳みそ夫謝罪
21:44:04 お知らせ 実行完了
きちんと取得できていますね!
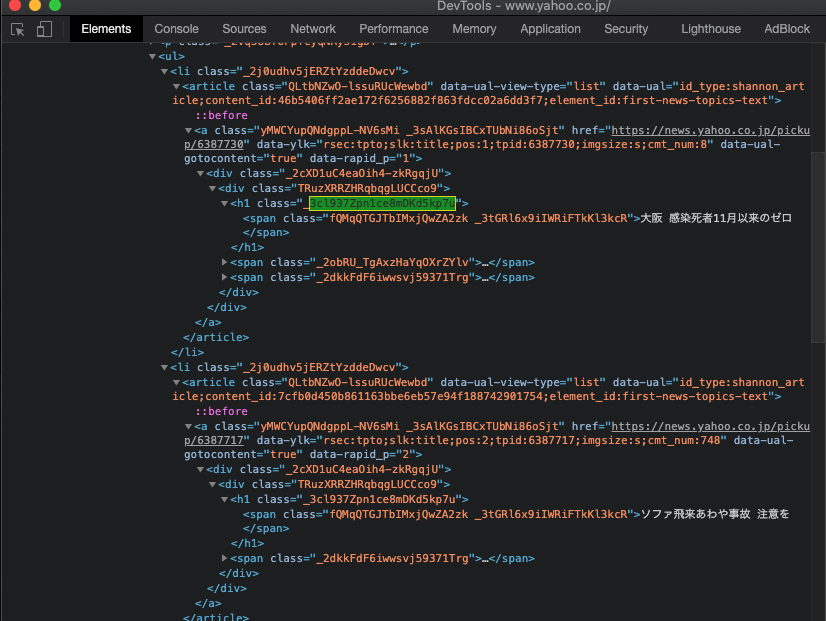
パースについて
取得したHTMLから必要な部分のみを抽出する処理を行います。
-
GoogleChromeで取得したいページを開きます。 -
F12キーを押下してDevToolsを開きます。 - 左上の
Select an element in the page to inspect itボタンを押下します。

- トップニュースを押下すると該当のhtml部分が表示されます。
- その前後でトップニュースのタイトル部分のみに共通している部分を探します。

今回は<h1 class="_3cl937Zpn1ce8mDKd5kp7u">から</span>までがトップニュースタイトルで共通かつ他にはないコードになっています。
タイトル直前の<span class="fQMqQTGJTbIMxjQwZA2zk _3tGRl6x9iIWRiFTkKl3kcR">部分は他の箇所にも使われているので採用できません。 - 共通部分を見つけたのでコードに起こしていきます。
var newsList = Parser.data(html)
.from('3cl937Zpn1ce8mDKd5kp7u')
.to('</span>')
.iterate();
.from()に起点となる文字列を記入
.to()に終了点となる文字列を記入
.iterate()で複数取得する
他にも様々な取得方法があるのでこちら様のサイトが非常に参考になります。
データの整形について
Parserで取得しただけの状態では余計な文字列が残っているのでreplaceで整形します。
newsList[i].replace(/.*>/,"")
/.*>/正規表現で>より前の文字を削除しています。
スプレッドシートに書き込む
取得したタイトルをスプレッドシートに書き込む処理を追記していきます。
function myFunction() {
// シートを取得
const sheet = SpreadsheetApp.getActiveSheet();
// 最終行を取得
const lastRow = sheet.getLastRow();
// URLを取得しHTMLを取得
const url = "https://www.yahoo.co.jp/";
var html = UrlFetchApp.fetch(url).getContentText('UTF-8');
// パースする
var newsList = Parser.data(html)
.from('3cl937Zpn1ce8mDKd5kp7u')
.to('</span>')
.iterate();
// 日付を書き込む
sheet.getRange(lastRow + 1, 1).setValue(new Date());
// ニュースを書き込む
for(let i = 0; i < newsList.length; i++){
Logger.log(newsList[i].replace(/.*>/,""))
sheet.getRange(lastRow + 1, i + 2).setValue(newsList[i].replace(/.*>/,""));
}
}
いつ取得したかも分かるように日付も書き込むようにしました。
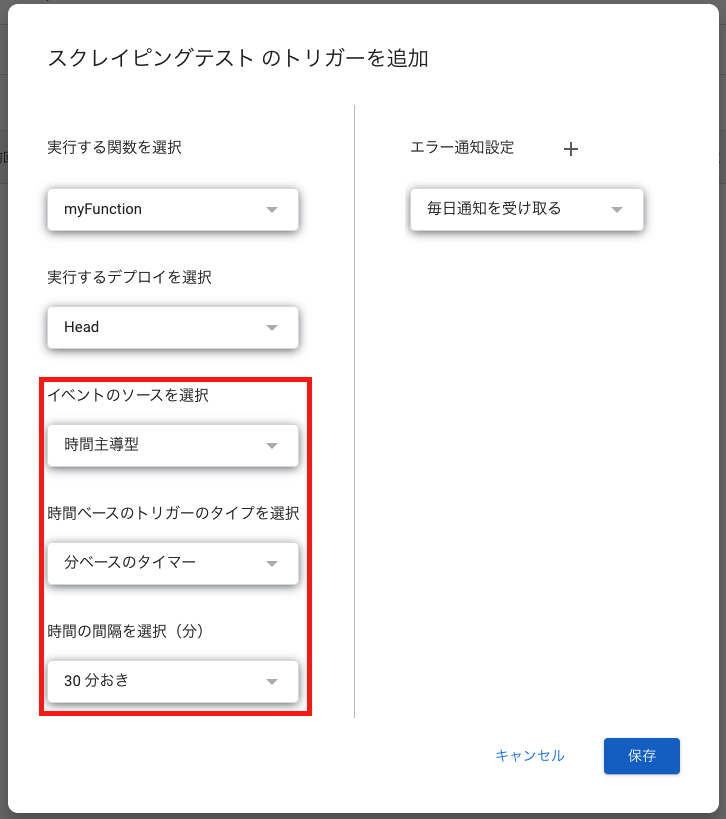
スクレイピングを定期的に自動実行する
このままだとただタイトルを取得するだけのコードなのでこれを定期的に自動実行するようにします。