こんな拡張を作った
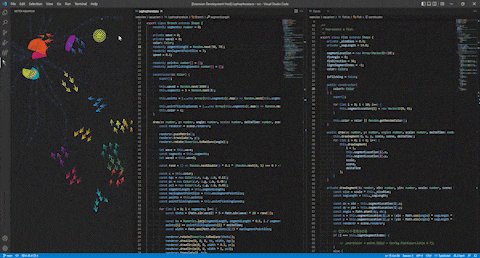
VSCodeの拡張を一度作ってみたかったので,HTMLのCanvasアートをそのまま拡張にしてみたというネタ記事です.
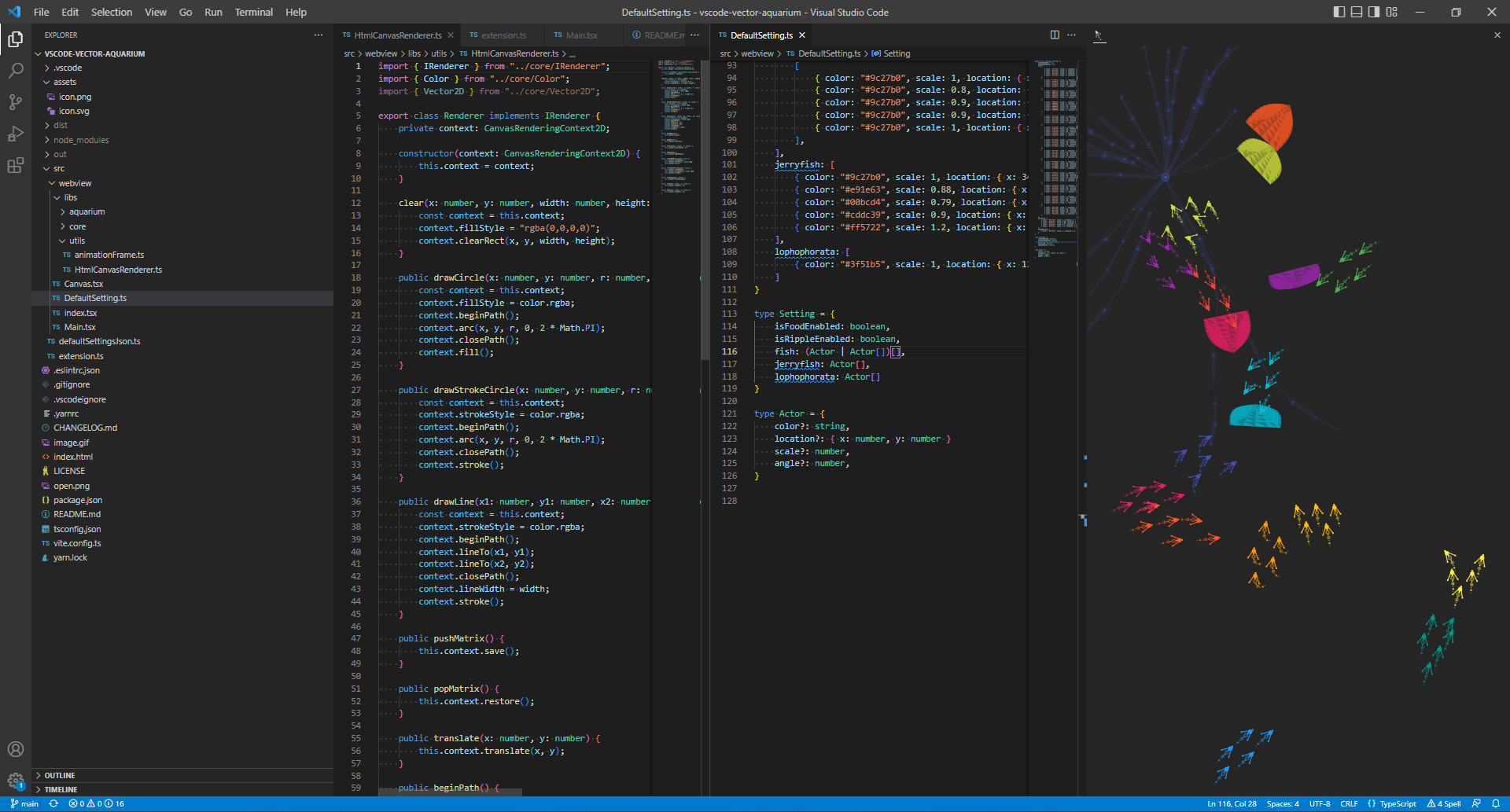
内容は,すべてcanvasのpathやellipseだけで表現した幾何学的な水中をイメージしたアートのようなものです.
線形代数やアルゴリズムの勉強がてらいろいろ詰め込んで作っていたのですが,プログラムで動かしてるのはわかってても,なんかかわいらしくなって愛着がわいてきて...
この小さい生き物たち可愛くないですか??
Github (⭐をしていただけたら嬉しいです)
https://github.com/le-nn/vscode-vector-aquarium
Unity
Unityエディタ向けに移植してくださった方がいますので紹介します!
インストール
こちらをvscodeの拡張タブで検索するか下記URLからインストールしてください
https://marketplace.visualstudio.com/items?itemName=le-nn.vscode-vector-aquarium
インストールすると魚のアイコンが出るのでそこを開くだけです.
セカンダリサイドバーに表示する
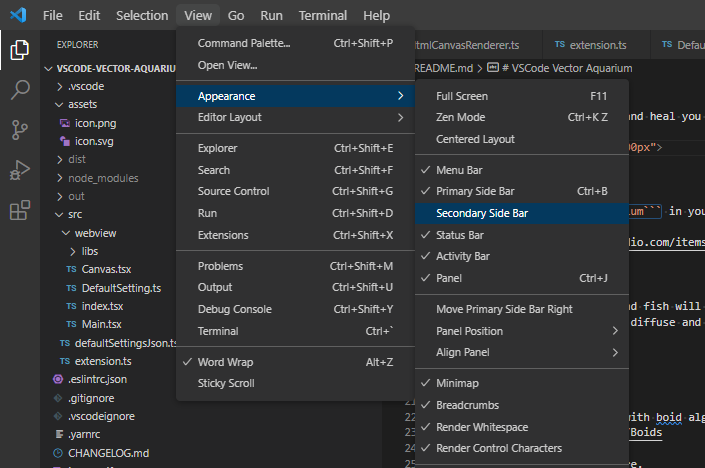
View > Appearance > Secondary Side Barからセカンダリサイドバーを出して魚のアイコンをD&Dすると右側にも表示できます
機能
- VSCodeの拡張のタブを水槽に見立てて小さな生き物たちが泳ぎます
- 魚のような生き物は群れを作ります
- タップすると逃げます
- 餌を食べます
仕組みについて
群れの実装はこちらのBoidアルゴリズムを利用しました
https://en.wikipedia.org/wiki/Boids
「Boid アルゴリズム」でググると結構いろんな人のいろんな言語でのサンプルが出ます
描画や動かすロジックについてはこちらに全てあります
設定
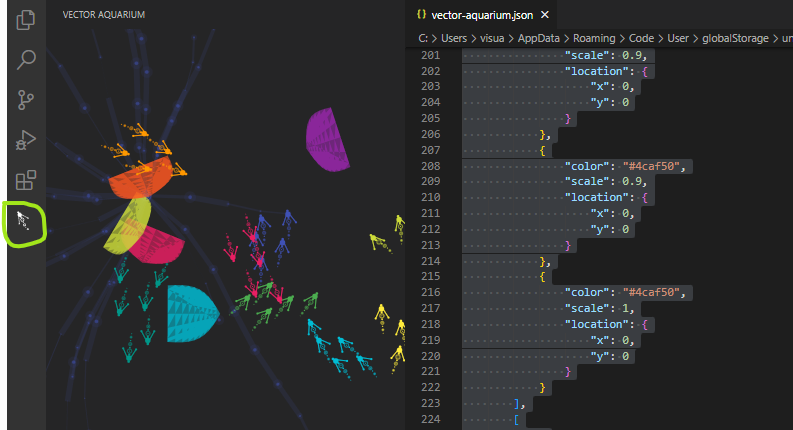
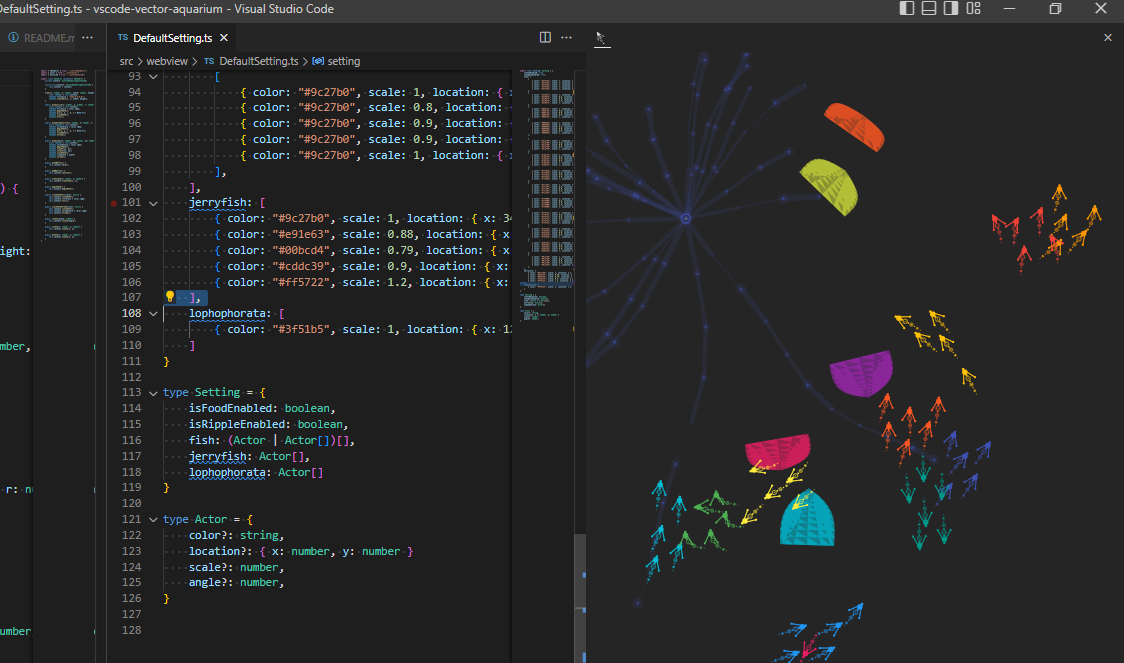
水槽の生き物の色や数大きさは自由に設定できます.
F1キーで以下のコマンドを入力すると設定ファイルが開きます.
vscode-vector-aquarium.config
fishに関しては配列のアイテムは群れを表していて,さらにその子アイテムが魚1匹を表しています.
またjsonのキー名通りの設定で各生き物の大きさや色や初期位置を調整できます.
{
"isFoodEnabled": true,
"isRippleEnabled": true,
"fish": [
[
{
"color": "#3f51b5",
"scale": 1,
"location": {
"x": 0,
"y": 0
}
},
{
"color": "#3f51b5",
"scale": 1,
"location": {
"x": 0,
"y": 0
}
},
],
[
{
"color": "#2196f3",
"scale": 0.9,
"location": {
"x": 0,
"y": 0
}
},
{
"color": "#2196f3",
"scale": 1,
"location": {
"x": 0,
"y": 0
}
}
]
],
"jerryfish": [
{
"color": "#9c27b0",
"scale": 1,
"location": {
"x": 340,
"y": 120
}
},
{
"color": "#e91e63",
"scale": 0.88,
"location": {
"x": 120,
"y": 230
}
}
],
"lophophorata": [
{
"color": "#3f51b5",
"scale": 1,
"location": {
"x": 120,
"y": 200
}
}
]
}