はじめに
気づけばオリンピックイヤーである2020年がしれっと始まりましたが皆様いかがお過ごしでしょうか。
さて、今日は「Dockerで始めるLaravel講座」のDocker編です。
今日はサクサクっとどうやってDockerを使うのかを学んでいきましょう。
アジェンダ
今日はこんな順番でお話していきます。
- Dockerをはじめてみよう
- docker-composeでより本番に近づけてみよう
Dockerをはじめてみよう
Kitematicを入れてみよう
Dockerがまずピンときてないときは、まずはピンときてしまうことです。
そのためにDockerには Kitematic(カイトマティック) という素晴らしいGUIダッシュボードツールがあります。
最新版はこちらからダウンロードできます。
https://github.com/docker/kitematic/releases
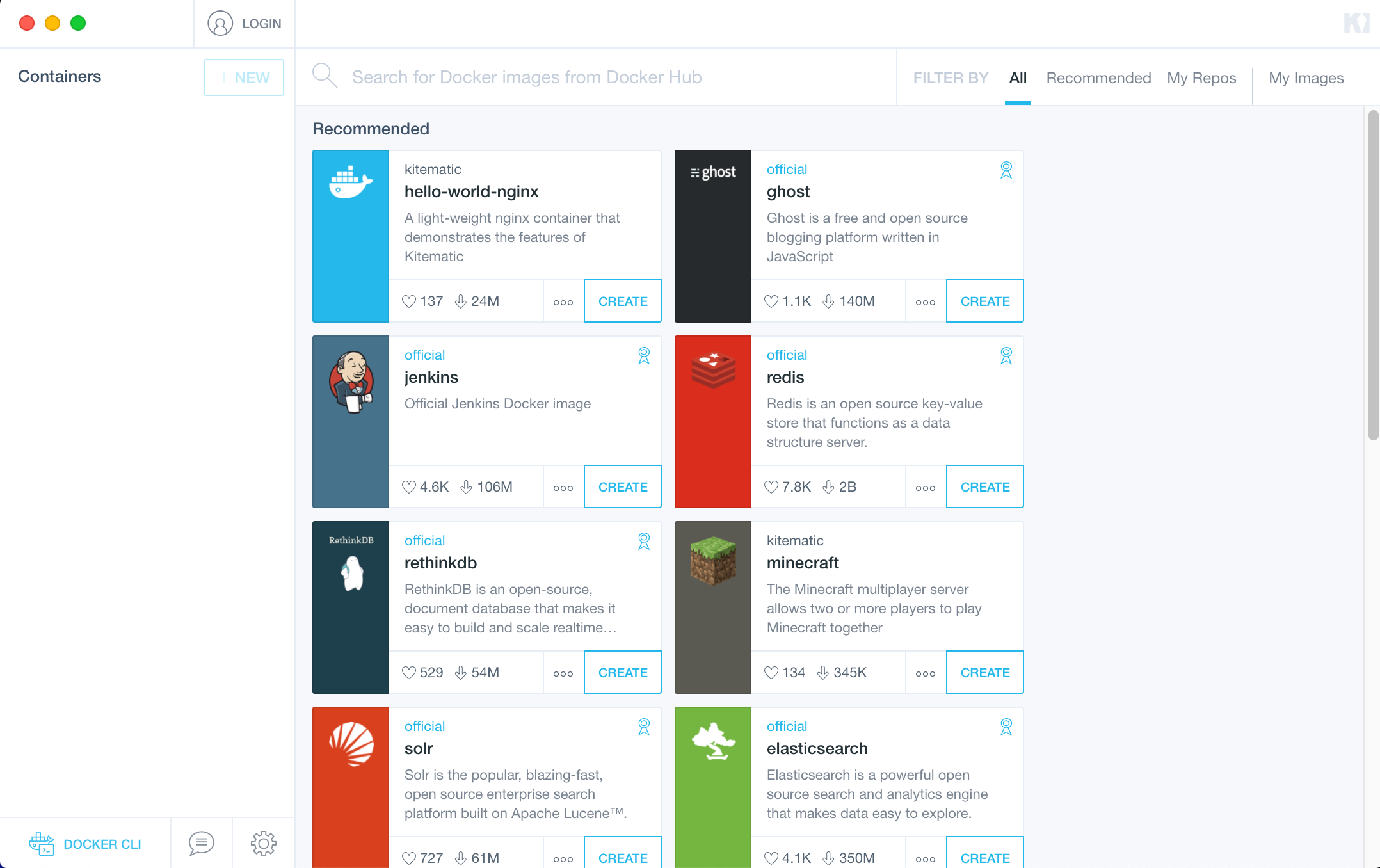
なんとかかんとかインストールして開いてみるとこんな画面になると思います。

せっかくなので、ここからApache(httpd)でも立ち上げてみましょう。
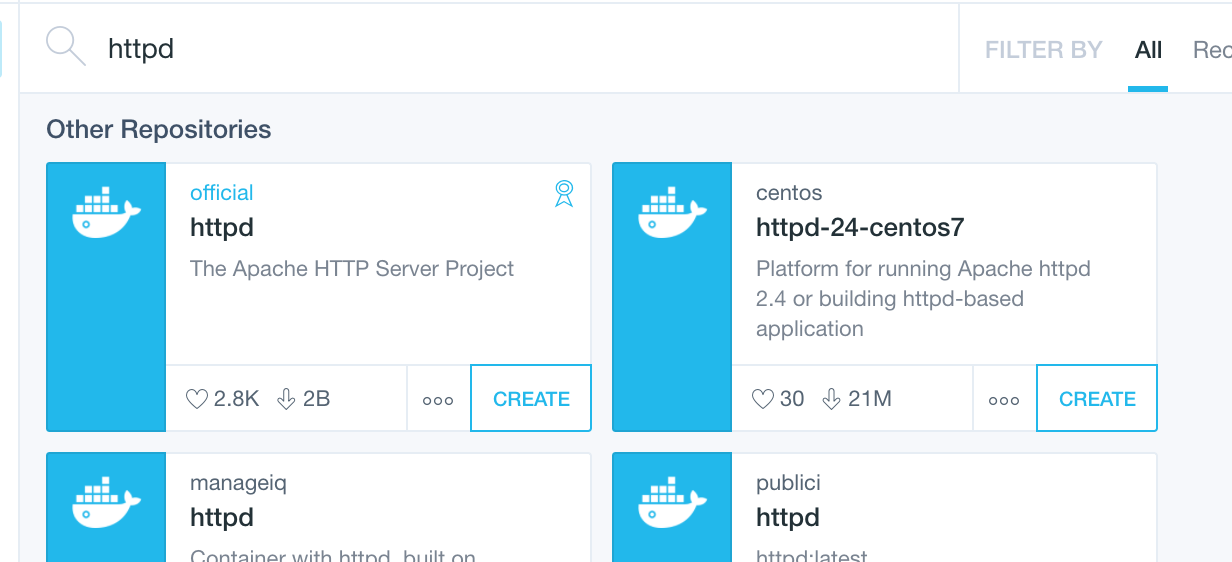
Search for Docker images ~ と書かれている検索ボックスに httpd と入れてみましょう。
するとこんな感じになると思います。

では、ここで左上のofficial httpdと書かれているボックスの右下にあるCREATEをクリックしてみましょう。
すると何やらダウンロードを始めて、謎のコンソール画面が出てくると思います。
そう、何を隠そう、これで実はApacheのDockerコンテナが立ち上がっている状態なのです。
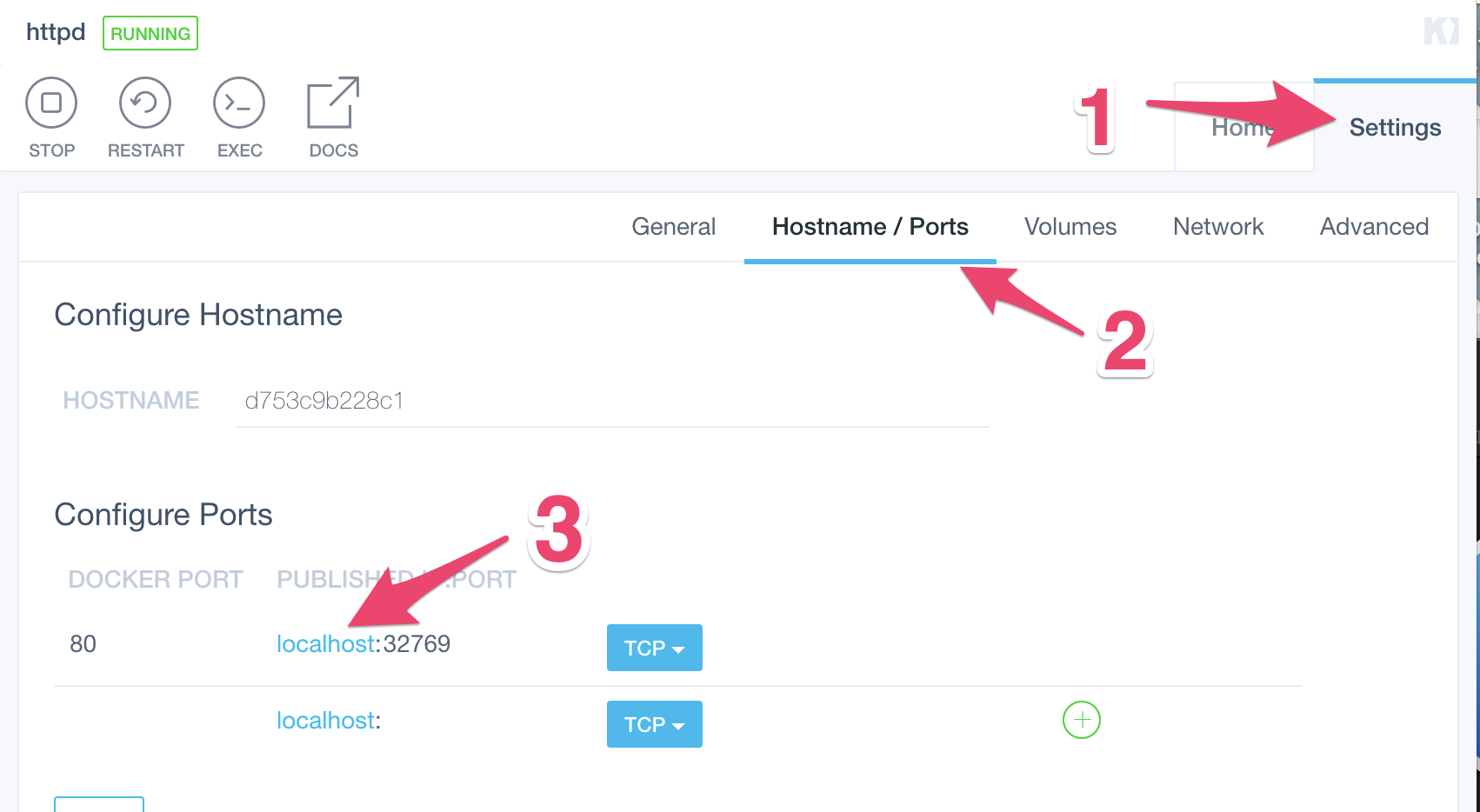
試しに右上のHome Settings と書かれているタブをSettingsに切り替えてから中のタブをHostname/Portsに切り替えてConfigure Portsのlocalhost:xxxxと書かれているところをクリックしてみましょう。
するとブラウザにIt works!と表示されているはずです。
おめでとう! Apacheが立ち上がっていますね!
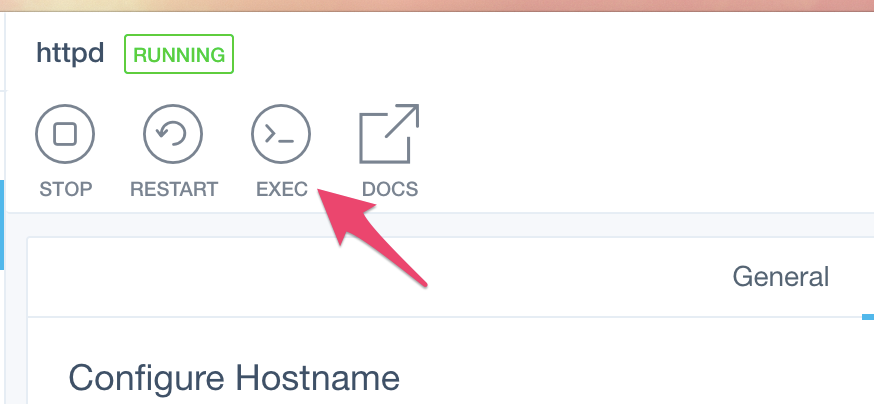
せっかくApache立ち上がったのでApacheの中に入ってみましょうか。
Kitematicに戻ってみると EXEC って書いてあるところがあるのでポチーしてみましょう。

するとなにやら黒い画面が現れてきます。
そう、これでDockerで立ち上げた仮想環境の中に入っているのです。
せっかくなので、入ってる気分を体験してみましょう。
こちらのコマンドを順に打ち込んでみてください。
$ apt update
$ apt install -y vim
$ cd htdocs
$ vi index.html
すると、さっき表示していた It Works! の文字を表示していたHTMLファイルが開けます。
こいつをちょちょいと弄ってみてさっきのブラウザをリロードしてみましょう。
表示、変わりましたか?
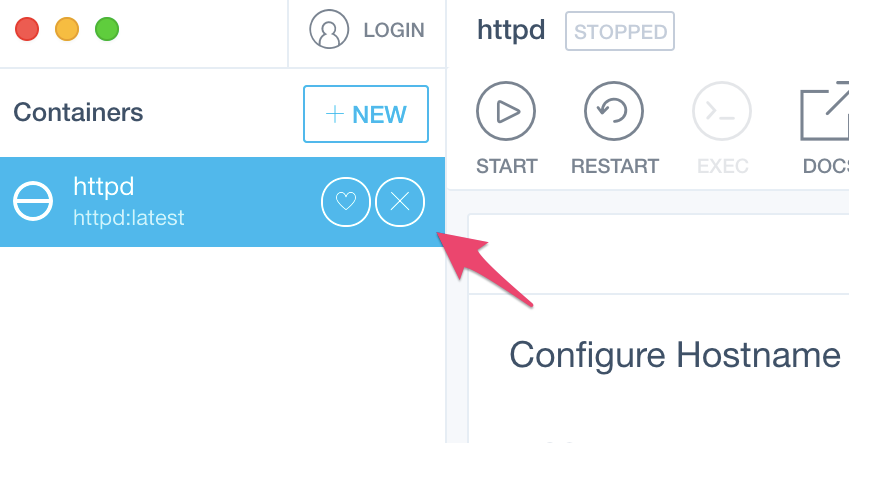
ではもう用済みなので、このコンテナは消してやりましょう。
Kitematicのここをクリックしてみてください。

ローカルのファイルをDockerコンテナに反映させよう
コンテナでただ遊ぶ分にはさっきの方法でもいいのですが、ちゃんと開発で使おう!と思うといちいちコンテナの中に入ってvimでファイルを開いて編集……というやり方でやってたら全然効率がよくありません。
やっぱ「Dockerやめて素直にXAMPP使うぜ」になってしまいます。
じゃあどうしたらいいのか。
VirtualBoxとかVagrantで仮想環境を使った開発をしたことある人ならもうピンときていると思いますが「共有フォルダ」機能を使えばいいのです。
ちゃんとDockerにもありますよ!
ただこれ、Kitematicからは設定できないので、コマンドラインから実行する必要があります。
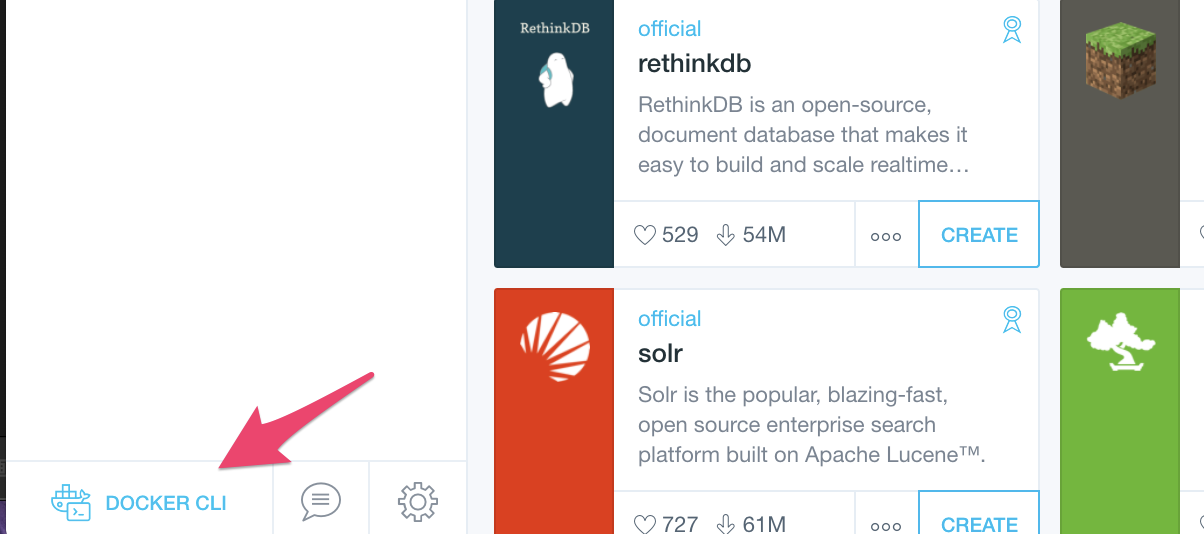
Kitematicの画面の左下に DOCKER CLI と書かれたボタンが有るの分かりますか? そこをポチーしてみましょう。

実行する環境によって出てくるものが若干違うと思いますが、これまた黒い画面が現れてきます。
Windowsならコマンドプロンプトが、Macならターミナルの画面が出てきてると思います。
多分なんとなくわかったと思いますが、実はKitematicなど使わなくてもDockerは使えます。
あ、知ってましたかね?
ではデスクトップに docker-test というフォルダを作って中に index.html を作ってみてください。
index.htmlの内容は何でもいいです。
HTMLの書き方がわからなければ下をコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
</head>
<body>
やったねたえちゃん、家族が増えたよ
</body>
</html>
できたらターミナルの画面でなんとかかんとかデスクトップまでたどり着いてください。
そこで下記コマンドを入力してみてください。
docker run -v $(pwd)/docker-test:/usr/local/apache2/htdocs -d -p 8080:80 httpd
今度はブラウザで http://localhost:8080 を開いてみてください。
さっき作ったやつになりましたよね?
docker-composeでより本番に近づけてみよう
そもそもなんでDockerを使うのか
割と肝心の話をしてなかったような気がしますね。
当たり前なのですが、Web開発におけるローカル開発環境の手段はDockerだけではありません。
大まかには以下の3通りのどれかになるかと思います。
- ローカルのOSにApache/MySQL/PHP(Perl)などのミドルウェアを直接入れて開発する
- VirtualBoxなどのVM型仮想環境を使う
- Dockerなどのコンテナ型仮想環境を使う
それぞれにメリット・デメリットはあるのですが、大体のケースに置いてDockerはおすすめです。
かんたんにメリット・デメリットまとめるとこんな感じですかね。
| 方法 | メリット | デメリット |
|---|---|---|
| 直ミドルウェア(XAMPPなど) | かんたん(何なら最初から入ってることも) | 環境が汚れてしまうので複数案件まわせない。たくさん建てるのは無理 |
| VM(Vagrantなど) | どこでも安定して動く。 | おもい。たくさん立てるのが大変(できないことはない) |
| コンテナ(Dockerなど) | サクサク立てられる。一度にたくさん立てられる | 一部できないことがある |
つまり、たくさん立てないといけないときはほぼDocker一択という選択になります。
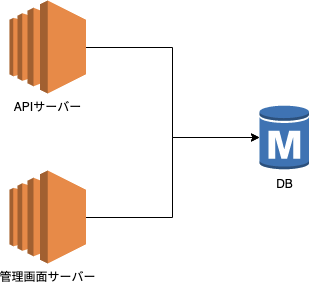
僕が初めてDockerを仕事で作ったときはこんな構成でした。

APIサーバーと管理画面サーバーが同じDBにアクセスする構成ですね。
こんな感じの構成をちゃちゃっと作るのにはDockerの一機能である docker-compose というのが威力を発揮します。
いや、まあ、 kubernetes とかもあるっちゃあるのですが、それはまたどこかでやりましょう。
ではさっき作ったtest-dockerフォルダの中にこんな内容の docker-compose.yml を作ってみてください。
version: '2.1'
services:
mysql:
image: mysql:5.6
volumes:
- './mysql/var/log/mysql:/var/lib/mysql'
ports:
- '4306:3306'
environment:
MYSQL_ROOT_PASSWORD: rootPass11111111
MYSQL_DATABASE: laratest
MYSQL_USER: larauser
MYSQL_PASSWORD: larapass
api:
image: httpd
links:
- mysql
ports:
- '8081:80'
volumes:
- './api:/usr/local/apache2/htdocs'
admin:
image: httpd
links:
- mysql
ports:
- '8082:80'
volumes:
- './admin:/usr/local/apache2/htdocs'
できたらこんどは、apiとadminディレクトリを作ってそこにindex.htmlをおいてみましょう。
内容はちょこっとだけ変えたほうが良いですね。
では、docker-composeを起動してみましょう。
こちらのコマンドを打ち込んでみてください。
$ docker-compose up -d
すると楽しいことが起きていると思います。
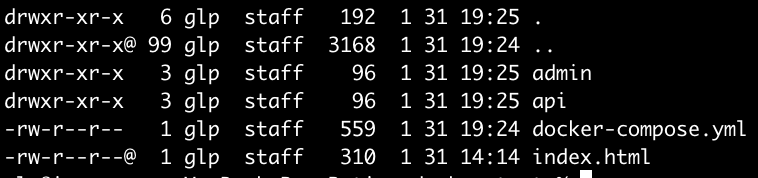
Kitematicを見てみると一気に3つコンテナが立ち上がってるのがわかると思います。
こうすることによってマルチコンテナ構成を簡単に作れるのです。
では立ち上げたコンテナ郡を一気に消してみましょう。
$ docker-compose down
次回はこのDocker環境を使ってLaravelのアプリケーションを作っていきたいと思います。
おつかれさまでした!
次回はこちら!
Dockerで始めるLaravel講座 - Laravel編