こんにちは!
最近業務でAPIを作成していたのですが、
テストの仕方に困っていたところにいいものを教えていただいたので備忘録がてら書き綴ります。
間違ってたらごめんなさい。
概要
今回使っていくのがREST ClientというVS Codeの便利な拡張機能。
以下が軽い使用環境。
エディター : VS Code
拡張機能 : REST Client (https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
REST Clientの説明
VS CodeでいうREST ClientとはAPIをコードベースでテストすることができる拡張機能のことを言います。
エディターからHTTPリクエストを送信して、レスポンスを受け取ることができるものです。
REST ClientとはVS Code固有の拡張機能名というわけではないみたいです。
(調べたらVS Code以外にも出てきた。当然か。)
ここでは基本的な説明しかしないので、
詳しく知りたい方は https://marketplace.visualstudio.com/items?itemName=humao.rest-client へ
REST Clientのいいところ
・ファイルなので共有が簡単(エビデンスも残しやすい)
・いつでも何度でも同様のテストが可能
・別の人別の環境でも同様のテストが可能
・エディターで動くからテストに別のアプリが不要
・レスポンスデータをファイルとして保存可能
REST Clientの使い方
まずはじめに
REST Clientは.httpもしくは.restのファイルで実行することができます。
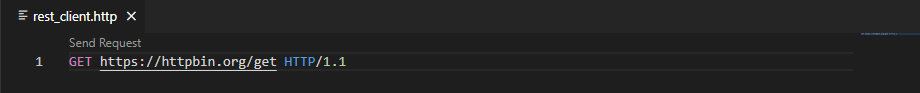
今回は、rest_client.httpというファイルにリクエストを記載していきます。
まずは、使用するHTTPメソッドとURLを以下のような感じで記述していきます。
GET https://httpbin.org/get HTTP/1.1
すると、Send Requestという文字が出現します。
これをクリックすることでURLにリクエストを送信できます。
後ろのHTTP/1.1とありますが、正直なくても動きます。
理解がまだ足りていないので、おまじないくらいの気持ちでつけてます。(←誰か教えて...)
送信データの設定
次は、content-typeとデータを設定します。
今回は、jsonを使っていきます。
content-type: application/json
{
"id": "1",
"name": "test"
}
content-typeはjson以外にもいくつかあるので用途に合ったものをご使用ください。
データは{}の中にすべて入れます。
こんな感じ。
tokenの設定
APIのテストなので、もちろん認証情報が必要ですよね。
それを設定していきます。
Authorization: Bearer DummyBearer
access-token: dummyAccessToken
上のように設定していきます。
Authorizationもaccess-tokenなども必要なものだけ設定してください。
リクエスト内容の可変化
今のままでも十分なテストはできます。
ですが、ベースURLを変更したり、tokenも随時変更したりすることがあると思います。
なので、定数やシステム変数にしちゃいます。
.httpファイルの中では、{{}}の中に定数やシステム変数を設定できます。
こんな感じ。
@baseUrl = https://httpbin.org/
GET {{baseUrl}}get HTTP/1.1
これであとは試しにリクエストを送ってみるだけ。
rest_client.httpの最終形態
# rest_client.http
@baseUrl = https://httpbin.org/
@auth_token = DummyBearer
@ac_token = dummyAccessToken
GET {{baseUrl}}get HTTP/1.1
content-type: application/json
Authorization: Bearer {{auth_token}}
access-token: {{ac_token}}
{
"id": "1",
"name": "test"
}
まとめ
かなりざっくりですが、一応業務で使えるくらいの内容にはなったかな?
最近はREST Clientもかなり常用化されてきているようなので、使い慣れていきたいですね。
REST Clientを使ってみた感想としては、マジで超便利。
今までPostmanでやってたのが、テキストベースで共有もできて楽ったらありゃしないって感じ。
好きです。
拙い文章を最後まで読んでくださりありがとうございました。
コメントや指摘等あればください!お願いします!
参考文献