どうも、らこです。LIGさん主催のng2CurryというイベントでAngular 2のライブラリ事情について話してきました
正直このスライド以上のことはほとんど喋ってないので、読んでください。
・・・ではあっけなさすぎるので、ざっくり5分で読めそうな要点だけ書きます。
前提
- TypeScriptわかる
- ComponentとかbootstrapくらいはAngular 2わかる
Angular 2におけるライブラリの特徴
- ES6 Modules形式でのインポート・エクスポート
- 型ベースのDI
- 公式から提供されるライブラリがお手本になる
- DIのことは Angular2のDIを知る - Qiita を読んでくれ
http
-
HTTP_PROVIDERSをbootstrapに渡す -
Httpクラスには基本的にrequest()メソッドがあるだけ -
HttpをDIして使うだけ -
HttpのメソッドはObservableを返す - Angular 2はRxJSに依存してる
- なんで
Observableなのかはこれ読んで - コンポーネント側では
Observableをsubscribe()して非同期な値を受け取るだけ
router
-
ROUTER_PROVIDERSをbootstrapに渡す -
<base>をHTMLに書いてないならAPP_BASE_HREFもbootstrapに渡す -
#でやりたいならHashLocationStrategyを使う -
RouteConfigでルート定義を書く -
<router-outlet>にコンポーネントが描画される -
[routerLink]でナビゲーション書ける -
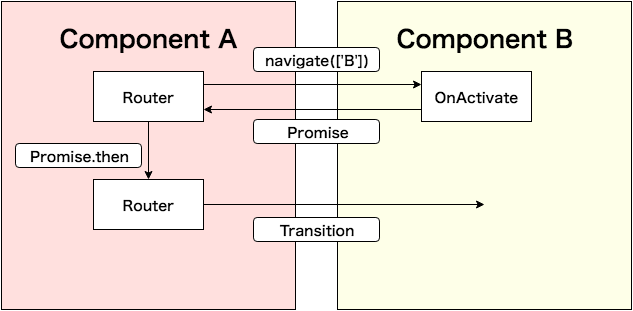
RouterをDIすれば手続き的にナビゲーションできる -
Router#navigateはPromiseを返す -
Promiseを使うと遅延ナビゲーションができる
コミケ
testing
-
angular2/testingは便利だけどJasmine依存 -
angular2/http/testingはMockBackend簡単に使える -
angular2/router/testingはドキュメントないから待とうね
まとめ
- 今はまだAPIの細かい使い方を覚えるよりも全体の思想や雰囲気を掴んで、破壊的変更で折れないように半身で構えるのが無難。
- Observable(Stream)とPromiseは教養として理解しておきましょう
出た質問
- Dart版どうなの
- 普通に開発されてるけどDart版特有のバグとかエラーもあるらしくてつらそうな雰囲気
- Bootstrapとかマテリアルデザインとか使えるの
- AngularJSがそうだったようにCSSフレームワークと衝突することはない。マテリアルデザインのライブラリについてはng2-materialが鋭意開発中なので今年中には出る。
- Componentの名前衝突しない?
- W3CのCustomElementsの仕様に従って、
foo-bar形式のハイフンで必ず2語以上にする形式を守れば、最初にネームスペースをつけるなどで衝突を避けられる。
- W3CのCustomElementsの仕様に従って、
- アニメーションは?
-
angular2/animateがあるはずなんだけどちゃんと動かせてないので壊れてるのか使い方が悪いのかわからない。今後調べます。 => 調べた
-
発表を振り返る
- 初めてフル英語のスライドにした。反応は悪くなかったけどもうちょっと記号とか使って直感的な表現多くしたほうがよさそう
- reveal.js、結構いい。
- もうちょっと発表慣れしたい。
- 会場の雰囲気だと全体の2割くらいしかAngular 2まだ触ってなくて、基礎も無いうちにライブラリの話はついてこれてなさそうだなーというのがあった。ちょっと分かる人からはrouterの遅延ナビゲーションの説明とかよかったみたいで安心した。
- まだAngular 2に関してはもっと本質的な部分の啓蒙が必要だなあと思った。ng-japan前に感触がつかめて発表者側としても勉強になった。
- 主催のLIGさんありがとうございました。カレーおいしかったです。