先日のGoogle I/OでAndroidやWebの新しいデザインであるMaterial Designが発表され、その実装が可能なPolymerへの注目が高まっています。PolymerはもともとJavaScriptですが、DartにもPolymer.dartとしてポーティングされています。
さてI/OではDart on AndroidもしくはGo on Androidが来るのではないかと皆さん期待していて裏切られたかもしれませんが、実は26日にDart公式ブログで、Dart1.5のモバイルアプリ開発向けの情報が述べられています。またPolymer.dartはすでにMaterial Designへの対応を終えており、これが意味するところはつまり、 『Polymer.dartを使ってAndroidでMaterial Designのアプリを作れ!』 ということでしょう!
ということでさっそく公式ドキュメントに沿って、DartのWebアプリをAndroidで動かしてみようと思います。
DartEditorのセットアップ
まずは開発環境にDartEditorを導入しましょう。DartEditorはEclipseベースのIDEで、Dartの開発に必要なファイルが全て同梱されています。実際のコーディングを別のエディタでやるにしてもまずはDartEditorをダウンロードしましょう。インストーラは無いので、DLしたアーカイブを展開して好きなところに配置してください。DartEditorでしか開発しないのであればPATHの追加なども必要ありません。
ChromeDevToolsにデバイスを認識させる
ChromeからUSB接続されたAndroid端末にアクセスさせるために、Chromeの設定を変更します。
Android側
通常のAndroidアプリの実機デバッグと同様に、開発者コンソールからUSBデバッグを有効にしてください。
開発環境側
Chromeからchrome://inspectを開いて、Discover USB Devices にチェックを入れます。

デバイスをUSB接続しなおすと以下のようなダイアログが出るので、許可してデバッグを開始します。Chromeにデバイス名が表示されれば成功です。表示されない場合は接続をやり直してみてください。

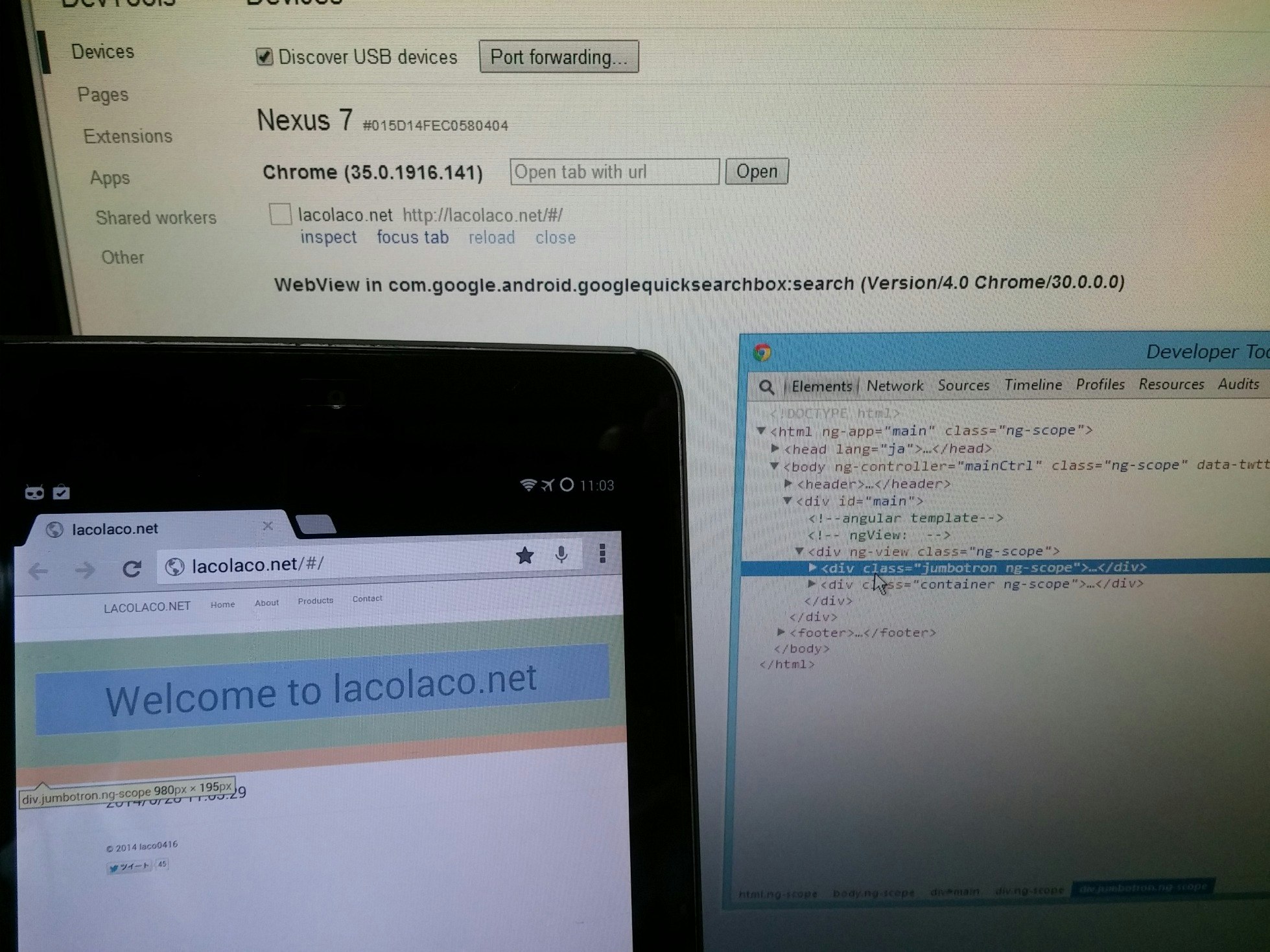
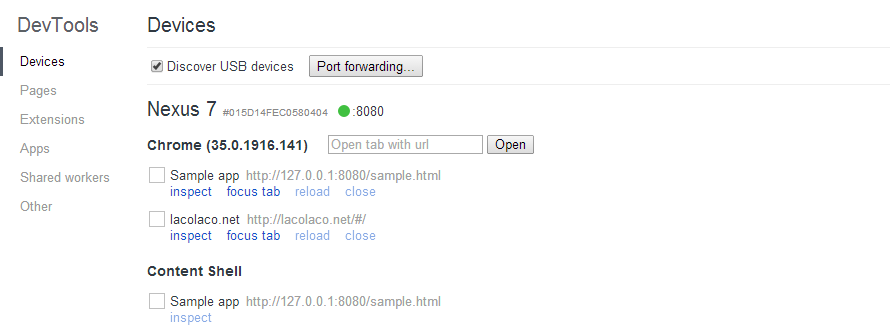
試しにAndroid側のChromeの情報をPC側で取得してみましょう。Android側でChromeを開き、適当なページを表示します。PC側ではデバイス内で開かれているブラウザ(WebViewを含む)の一覧が表示されます。この中からAndroidで表示しているページの Inspect をクリックします。

するとおなじみChromeの開発者コンソールが表示されます。Elementsタブを見るとAndroidのChromeと接続できているのがよくわかると思います。

DartのアプリをUSB接続経由で動かすための設定
そもそもどのようにUSB経由でDartのアプリを動作させているのかを説明します。PC側のDartEditorでDartアプリを実行すると、pub serveという仕組みで、localhost(デフォルトは8080ポート)に一時的なサーバーが立ちます。ここにAndroid側のChromeでアクセスすることでDartアプリが動作します。両方のChromeを中継することでデバッグが可能になります。

このための準備として、8080ポートにフォワーディングします。 Port forwarding... ボタンを押してダイアログを表示します。ダイアログ下部のチェックボックスをオンにすることでポートフォワーディングが有効化されます。


接続しているデバイスの右側に緑のランプとポート番号が表示されれば成功です。
DartEditorでサンプルプロジェクトを実行
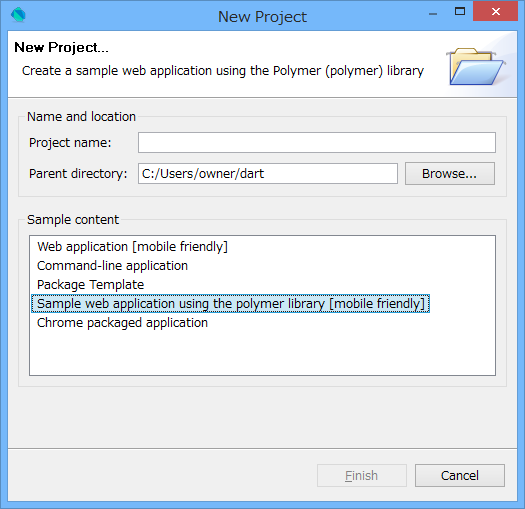
DartEditorを開き、File > New Projectを選択します。今回はPolymer.dartを使ってみようということで、予め用意されているPolymer.dartのサンプルプロジェクトを使います。親切に[mobile friendly]と書いてくれています。

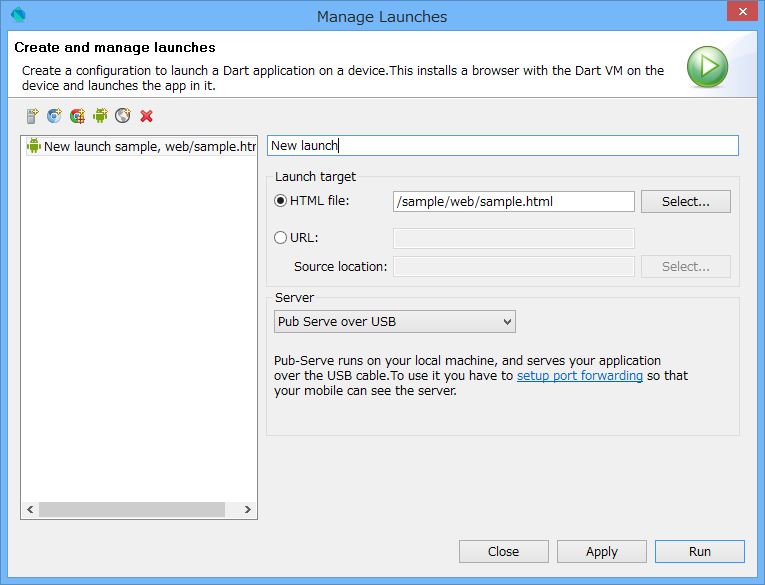
プロジェクトを作成したら実行プロファイルを作ります。Run > Manage Launchesでダイアログを開きます。左側のリストの上部にドロイド君アイコンのボタンがあるので、モバイル用実行プロファイルを作ります。実行するhtmlファイルと、サーバーの設定をします。Serverのドロップダウンリストを Pub Serve over USBに変えるのを忘れないで下さい。

設定が終わったら右下の Run を押して実行してみましょう。Android側でブラウザが立ち上がって、サンプルアプリが表示されるはずです。うまくいかない場合は、
- USB接続しなおす
- DartEditorの
pubspec.yamlを右クリックしてPub Getしてみる
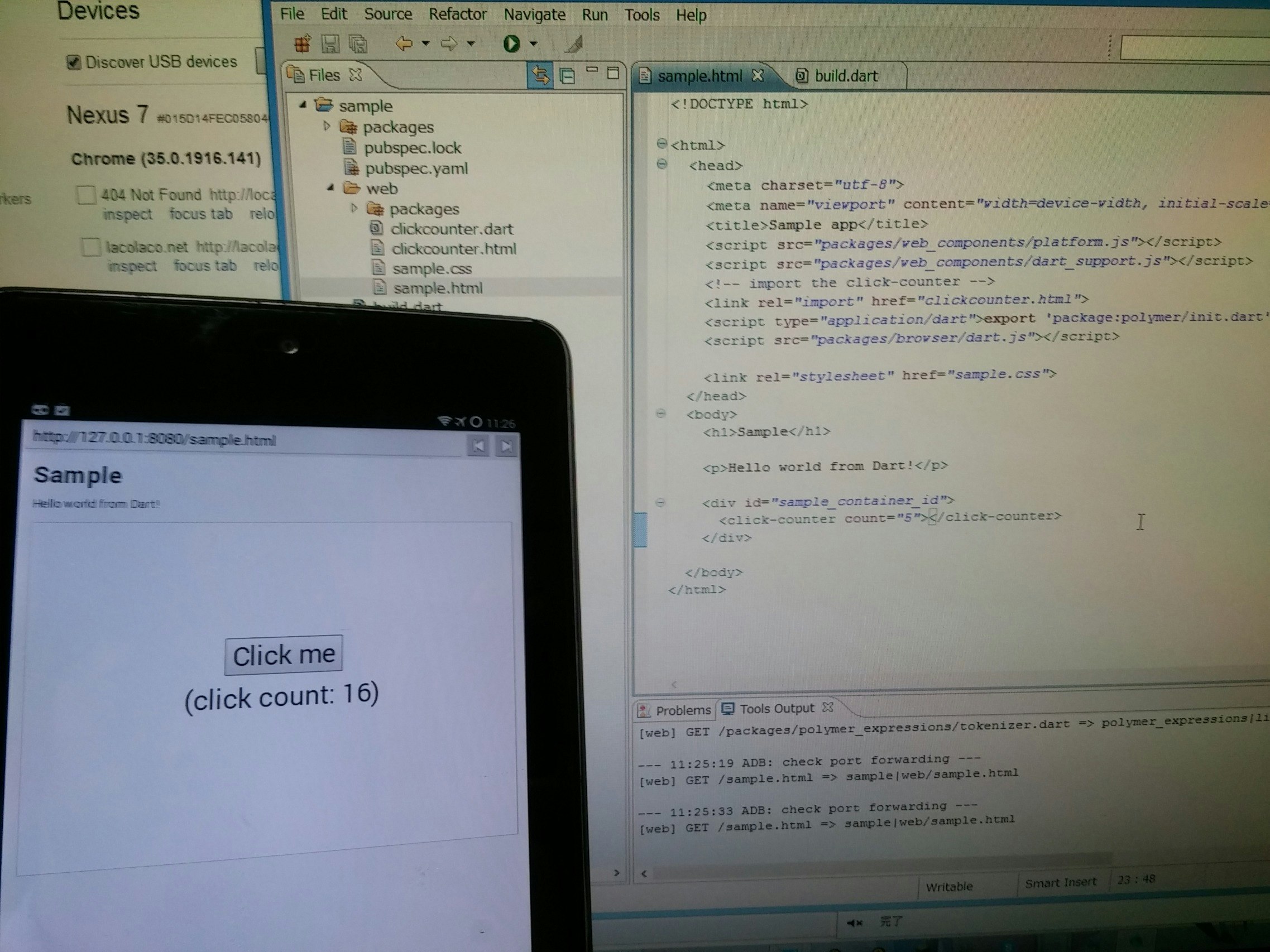
ところで、Androidのバージョンが4.4+であれば、このDartEditorから起動されたContent Shellというブラウザでデバッグできるのですが、そうでない場合はChromeで開き直さないとデバッグできません(Content ShellがInspectできない)。Content Shell側に表示されているURL(下の画像では127.0.0.1:8080/sample.html)にChromeでアクセスしてあげてください。

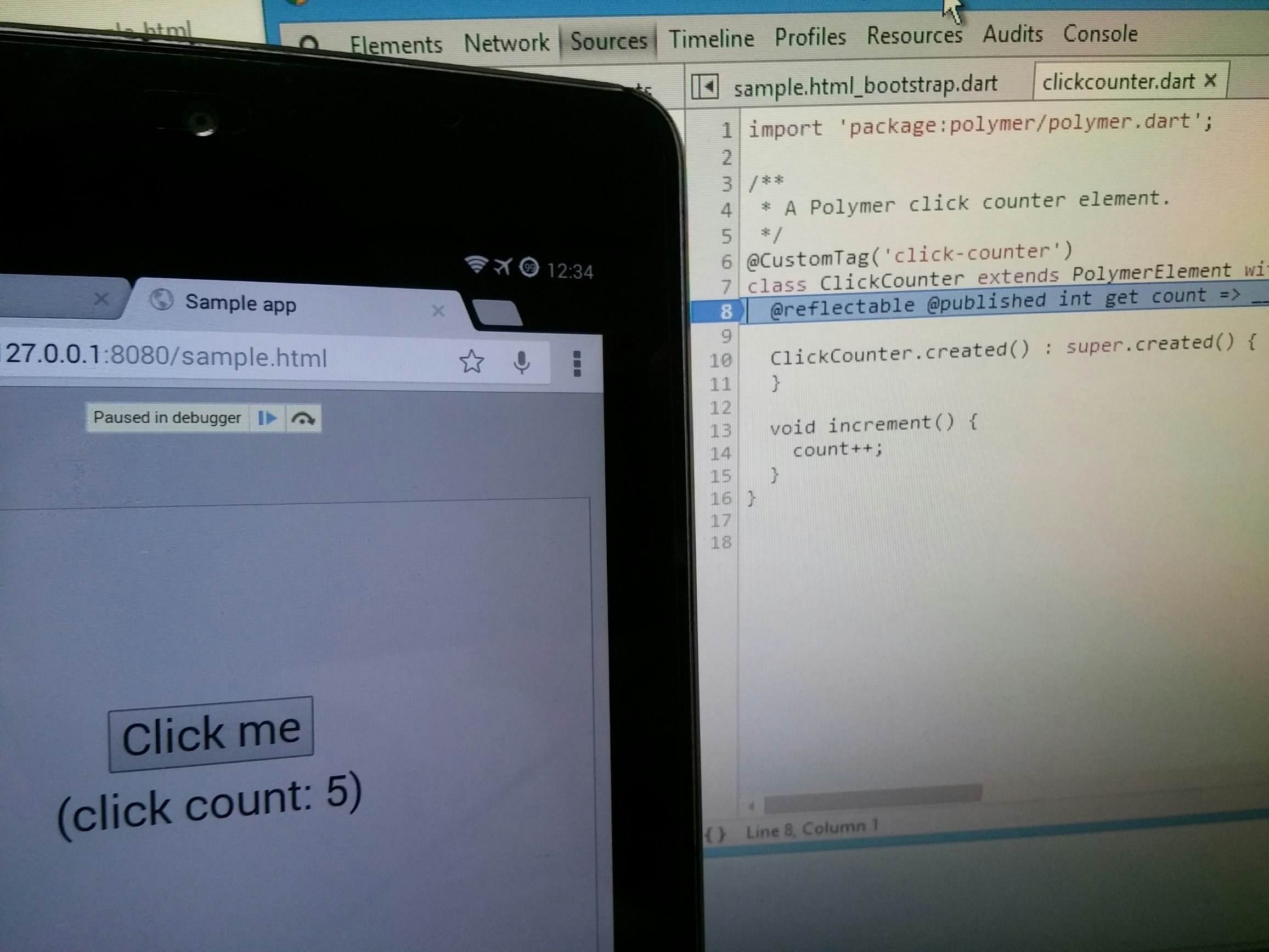
dartのデバッグはChromeの開発者コンソールからJavaScriptと同様に行えます。サンプルアプリのボタンのクリックにブレークポイントを設定したらこのようになります。

Material Designについて
PolymerでMaterial Designをただ使うだけならbowerからインストールしてhtmlをimportするだけです。Developers.IOさんのMaterial Design を使った Web ページを作ってみるが参考になると思います。また、独自タグを作って拡張する際はJavaScriptあるいはDartで書くことが出来ます。最初に書いたようにPolymer.dartはすでにMaterial Designに対応しています。paper_elementsというパッケージでMaterial Designの各html要素についてdartファイルが提供されています。独自タグの作り方はサンプルプロジェクトのclickcounter.dartとclickcounter.htmlを見ることで、
- dartでの独自タグの定義
- htmlでのテンプレート化
どちらも参考になると思います。