忙しい人向けのまとめ
- Angularは破壊的変更を含む可能性のあるメジャーアップデートを 半年に1回 に定めました
- 次のメジャーアップデートは3月1日予定です
- 諸事情により来年3月にリリースされるのはAngular 4.0.0です
- 2.xで書いてるものは基本壊れないから怯えないで
- あと
Angular2って呼ばないで!Angularだから!
時間がある人はここから読んでね
どうも、lacoです。ng-japanの代表とかやってます。
さて、2016年はAngularコミュニティにとって、とても重要な激動の1年になりました。去年の今頃からは考えられないほど状況は変化しました。日常的に動向をウォッチしている筆者でさえ突然の大本営発表に驚くことが何度もありました。しかしその結果、無事にAngularは2.0のFinalリリースを迎えることができて、ようやくコミュニティとエコシステムが軌道に乗りつつあります。
本稿では激動の2016年を振り返りつつ、安心して2017年を迎えられるように、最新動向と今後のアップデート内容(暫定)を紹介します。
2016年のAngularを振り返る
雑にいろいろなイベントを時系列順に並べていきましょう。
2015年12月
- Angular 2.0.0-beta.0のリリース
- "Offline Compilation"のプロポーザルが初めて公開される
2016年1月
- Angular 2.0.0-beta.1のリリース
- AngularのソースコードライセンスがMITに変更される (公式ブログ)
- 「2016年中にAngular2を完成させる」と宣言
- Angular Material2の開発がスタート
- Routerのアップデートの計画が上がる(のちのRouter v2)
- Angular 2.0.0-beta.2のリリース
2016年2月
- Angular 2.0.0-beta.3のリリース
- AngularJS用のComponent Routerがリリースされる
- Angular 2.0.0-beta.4,5,6のリリース (バグ混入のため連続リリース)
- Template Language Serviceの構想が発表される
-
@angular/httpがangular/httpリポジトリに移される - Angular 2.0.0-beta.7のリリース
- ng-nlがオランダで開催される
2016年3月
- BatarangleがAngular2に対応
-
Angular 2.0.0-beta.8のリリース
-
replaceパイプが追加される
-
- 海外のニュースサイトに「GoogleがAngularのFinalリリースの準備をしている」と報じられる(記事)
- Angular 2.0.0-beta.9,10のリリース
- メタデータからのコード生成による高速化の実装がスタート
- ng-japan 2016が開催される
-
Angular 2.0.0-beta.11,12のリリース
-
@View廃止
-
- Angular 2.0.0-beta.13のリリース
まだ3月ですよ。どんどん行きます
2016年4月
- Angular 2.0.0-beta.14のリリース
- Material 2.0.0-alpha.2のリリース
- Angular-CLIのデザインドキュメントの作成がスタート
- Angular 2.0.0-beta.15のリリース
-
Angular 2.0.0-beta.16,17のリリース
-
Locationクラスがangular2/routerからangular2/platform/commonに移動 -
Compilerの廃止とComponentFactoryの導入 -
#...シンタックスの仕様変更とlet-/ref-シンタックスの追加 -
NgTemplateOutletの追加
-
2016年5月
-
Angular 2.0.0-rc.0,1のリリース
- npmパッケージを
@angular/スコープ配下に移動 -
angular/routerを@angular/router-deprecatedに移動 -
angular2/alt_routerを@angular/routerに移動 -
platform-browserとplatform-browser-dynamicの分割
- npmパッケージを
- ng-conf 2016が開催される
- 新しいForm APIのデザインドキュメントが公開される
ついにRCリリースが始まりましたがまだ5月です。
2016年6月
-
Router 3.0.0-alpha.3のリリース
- angular/vladivostokで開発が開始
-
Angular 2.0.0-rc.2のリリース
-
<ng-container>の導入 -
ngSwitchWhenがngSwitchCaseに改名 @angular/commonのForms APIが非推奨になる@angular/formsパッケージの導入- パッケージごとに
.umd.jsを配布するようになる - Animation APIの導入
-
- Angular 2.0.0-rc.3のリリース
2016年7月
-
Angular 2.0.0-rc.4のリリース
-
@angular/core/testingからitやdescribeなど多くのAPIが削除される
-
- Router 3.0.0-beta.0のリリース
-
dataとresolveの機能が実装される
-
2016年8月
-
Angular 2.0.0-rc.5のリリース
NgModuleの導入- プートストラッピングが
platformBrowserDynamic().bootstrapModule(MyAppModule);に -
TestInjectorの廃止とTestBedの導入 - アニメーションのトリガーシンタックスが
[@trigger]に変更される - Routingのイベントでアニメーションをトリガーできるようになる
-
@angular/compiler-cliの導入
- Router 3.0.0-rc.1,2のリリース
2016年9月
-
Angular 2.0.0-rc.6のリリース
- ES Module形式でnpmパッケージを配布するように変更
-
@Component.directives/pipesの廃止 - プロバイダの宣言が
{provider: MyClass, toFactory: ...}に統一される -
replaceパイプの廃止
- Angular 2.0.0-rc.7のリリース
- 9/14
 Angular 2.0.0のリリース
Angular 2.0.0のリリース
- Semantic Versioningの導入を宣言
- 半年に1回のメジャーアップデートを宣言
- 呼称をAngularに統一することを宣言
- Angular-CLIがwebpackに対応
-
Angular 2.0.1/2.1.0-beta.0のリリース
- RouterにPreloading機構を導入
- AngularConnect 2016がロンドンで開催
2016年10月
- Angular 2.0.2/2.1.0-rc.0のリリース
- Angular 2.1.0のリリース
- 今後のバージョニングとリリースサイクルについての記事を公開(公式ブログ)
-
Angular 2.1.1/2.2.0-beta.0のリリース
- RouterがAngularJSとの共存をサポート
-
Angular 2.1.2/2.2.0-beta.1のリリース
-
@angular/upgradeのAPIの多くが@angular/upgrade/staticに移動
-
- Angular Universalのコア部分をangular/angularリポジトリに移動することを発表
2016年11月
- Angular 2.2.0-rc.0のリリース
-
Angular 2.2.0のリリース
- ngUpgrade APIがAoTコンパイルをサポート
- Angular 2.2.1/2.3.0-beta.0のリリース
- Angular 2.2.2のリリース
- Angular 2.2.3のリリース
-
Angular 2.2.4/2.3.0-rc.0のリリース
-
@angular/language-serviceモジュールの導入 - ComponentやDirectiveなどのクラスで継承が正しく動作するように修正される
-
2016年12月
-
Angular 2.3.0のリリース
- 最後のマイナーバージョンアップになるはずだった
- 次期メジャーバージョンが4.0.0であることを発表
- Angular 2.3.1/4.0.0-beta.0のリリース
-
Angular 2.4.0のリリース
- RxJSが 5.0.1安定版リリースしたため慌ててアップデート
- Angular 2.4.1/4.0.0-beta.1のリリース
というわけで1年間ふりかえってみると、去年の今頃はまだbeta.0で、今では当たり前に行われているAoTコンパイルはまだ構想段階でした。何が起こるかわからないものですね。
2017年のAngular
ここまで辛抱強く読んでくれたAngular好きのみなさんのために、次期メジャーバージョン 4.0、そしてその先で計画・構想されていることについて今わかる範囲で紹介します。
Service WorkerとPWAs
Angular mobile-toolkitが近々betaバージョンとなるようです。mobile-toolkitはAngularのアプリケーションをPWAにするために便利なユーティリティを提供してくれるライブラリで、Service WorkerのAPIをAngularのサービスとして提供してくれたり、プロジェクトの構成から自動的にmanifest.jsonを生成してくれたりします。
当初mobile-toolkitのbetaリリースは2016年中と発表していましたが、@angular/app-shellが依存しているAngular Universalの進捗が芳しくないため、もう少し時間がかかりそうです。
ngIfの新機能
バージョン4からngIfが強化され、新たに else と then を扱えるようになります。さらに、右辺の式の計算結果をローカル変数として利用することもできます。意味がわからないかもしれないので、サンプルコードを貼っておきます。
<!-- これまでのngIf -->
<div *ngIf="show"></div>
<!-- elseを使って右辺の式を満たさないときのテンプレートを宣言する -->
<div *ngIf="show; else elseBlock"></div>
<template #elseBlock></template>
<!-- thenを使って右辺の式を満たすときのテンプレートを分離する -->
<div *ngIf="show; then thenBlock; else elseBlock"></div>
<template #thenBlock></template>
<template #elseBlock></template>
<!-- 右辺の計算結果をテンプレートローカル変数に割り当てる -->
<div *ngIf="someValue(); let val">
{{ val }}
</div>
これらは Reactive Angular という2017年のAngularコアチームの取り組みのひとつです。letにより計算結果を変数に割り当てできるので、asyncパイプとの親和性が高まっています。テンプレート中で asyncパイプを書く回数を減らそうというのが大きな狙いです。
<!-- こういうテンプレートが書けるようになる -->
<div *ngIf="user$ | async; else loading; let user">
Hello {{user.last}}, {{user.first}}!
</div>
<template #loading><img src="/images/loading.gif"></template>
DOM EventのCold Observable化シンタックスサポート
Reactive Angularからもうひとつ、現在議論中の機能について紹介します。現在 (click) のようなイベントバインディングは、内部的にはaddEventListenerによるイベント購読を行なっています。つまりコンポーネントが生成された時点で裏で自動的にaddEventListenerが呼ばれてしまい、イベントハンドリングの開始タイミングを制御できません。新しいテンプレートシンタックスによりDOM EventをCold Observableとして取り出すことができれば、明示的にsubscribeメソッドなどでHotにするまで遅延させることができますし、unsubscribeすることで任意のタイミングにイベント購読をやめることができます。
RxJSとの親和性を高めるために重要なこの機能ですが、現在はシンタックスの形についての議論がなされている真っ最中です。
https://github.com/angular/angular/issues/13248
興味のある方は覗いてみて、自分の意見を述べてみてもいいでしょう。
4.0に向けて今からできること
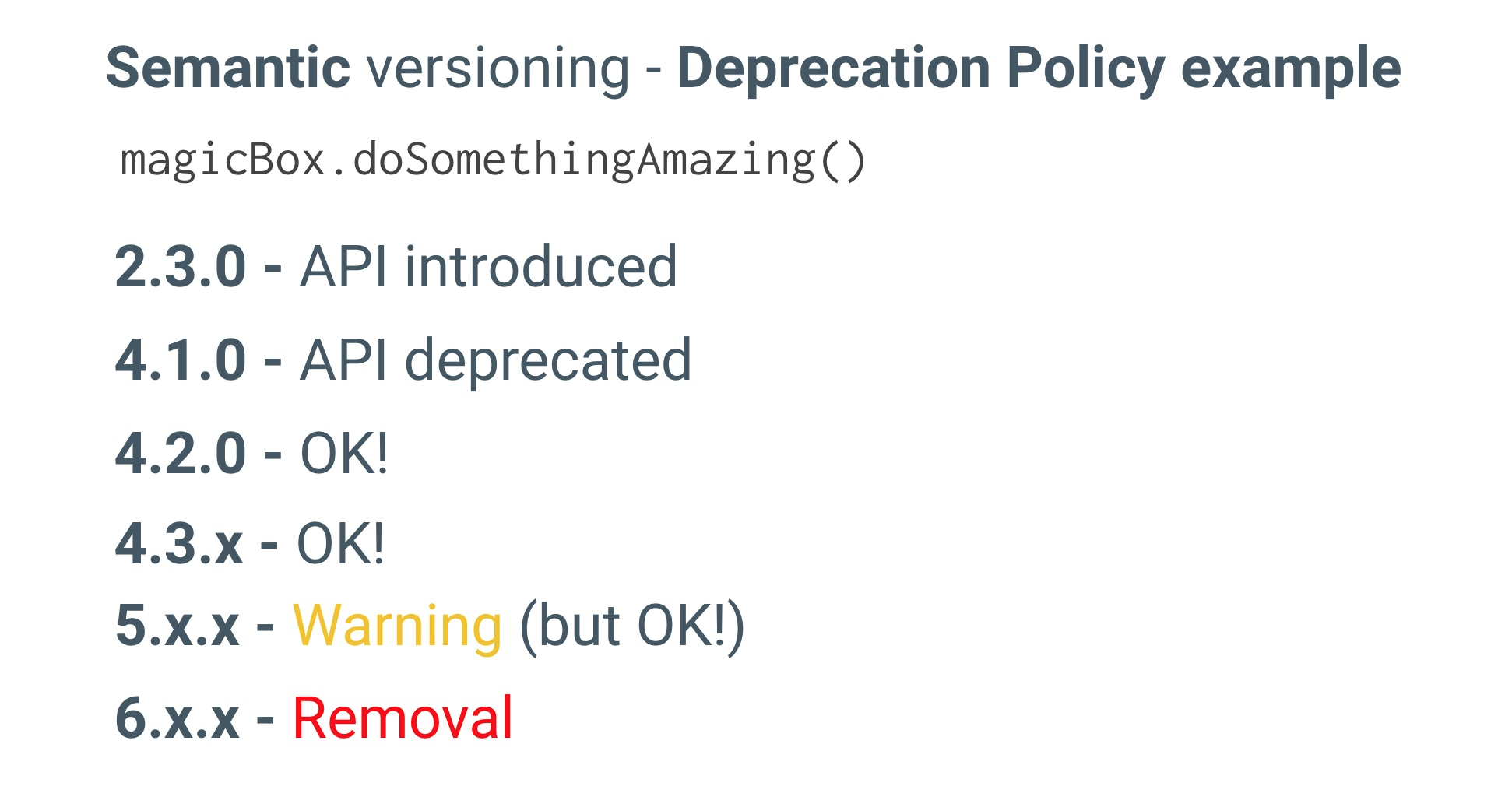
ないです。強いて言えばAngular-CLIで十分なプロジェクトはAngular-CLIでの開発に乗り換えておく程度でしょう。なぜかといえば、4.0になっても今の2.xのAPIは何も消えないからです。Angular通のみなさんなら当然ご存知でしょうが、AngularのAPI Deprecation Policyでは、たとえ4.0でAPIが非推奨になっても実際に削除されるのは6.0だと宣言されています。
先日日本でコアチームのRob Warmoldが発表してくれたスライドがとてもわかりやすいです。
つまり、4.0がリリースされて、アップデートしてから1年間かけてゆっくり考えればいいです。怯えることはありません。今ある機能で冬を過ごしましょう。
まとめ
Angular 2のalpha、betaから追い続けてきたみなさん、rc.5のNgModuleで叩き潰されたみなさん、お疲れ様でした。結果オーライです。![]()
今のAngularはとてもいい形になりました。Material2もbetaリリースを迎え、Universalもコアに吸収されれば、プラットフォームとしてのAngularは、より一層強固なエコシステムに成長するでしょう。2017年は今年よりは多少穏やかに、ほどよい緊張感のもとにAngularと仲良くしていけるんじゃないかと思います。
それでは良いお年を。