こんにちは、らこです。今回はWebStormのLiveEditについてです。動くようで動かないようで実はちゃんと動くLiveEditのおさらいと最新の情報をまとめます。
LiveEditとは
LiveEditを理解するにはこの動画を見れば完璧です。
WebStorm 5の時の動画ですが今も出来ることは殆ど変わりません。
公式のブログ(日本語)も見るとよいです
大事なこと
Chromeでしか使えない
ChromeでしかLiveEditできないというよりは、JetBrainsのブラウザデバッグ用拡張がChromeにしかないからです。一時期はFirefoxにもあったんですが無くなりました。
ブラウザに再描画させるトリガーはHTMLファイルの変化のみ
これが結構ハマるポイントです。HTMLから読み込まれている外部のCSSやJavaScriptなどを変更してもリアルタイムには反映されません。CSSの編集後、HTMLファイルを少しでも編集するとCSSの変更がブラウザ側で反映されます。
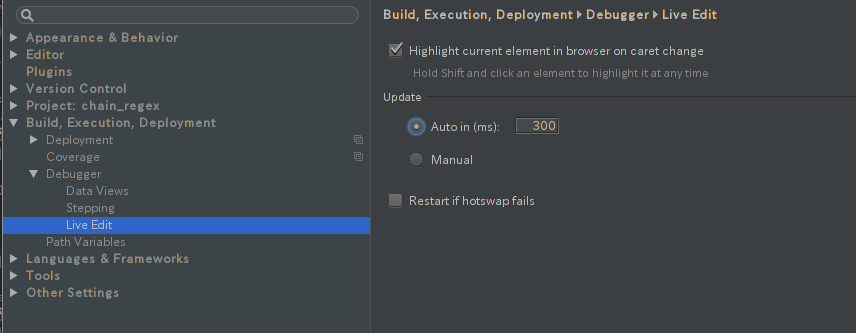
CSSの変更もすぐに反映させたい場合は、LiveEditの更新を一定時間おきの自動更新に変更するといいです。デフォルトではManualモードになってますので、Autoモードにします。
注意としては、設定された時間ごとに差分チェックして変更があった部分を再描画しますので、マシンにかかる負荷は上がります。
最近のLiveEdit
Node.jsでも使えるようになった
Node.jsのサーバーアプリでもLiveEditでのホットスワップが可能になりました。
http://blog.jetbrains.com/phpstorm/2014/10/live-edit-for-node-js-in-phpstorm-8/ (PhpStormの記事ですが)
こちらは更新にRefreshアクションが必要です。Debugウィンドウにある更新ボタンを押すか、Ctrl+F10でRefreshを叩けます。
近々アップデートがあるらしい
上でも書いたLiveEditの更新の設定ですが、近いうちにファイルタイプごとに設定できるようになるみたいです。CSSはAuto、HTMLはManualなど、適切な割り振りができるようになりそうです。
まとめ
せっかくあるのでLive Edit使わないともったいないです。YouTrackにはまだまだLiveEditのバグや問題がありますので、みなさんも上手く動かないぞ?と思ったらどしどし投げて一緒に改善していきましょう。