前回は入門と言いながらいきなりComponentを使ったりいろいろと省略したりさんざんだったので、もう一度1から入門記事をスタートします。本家のチュートリアル記事がバージョン0.10.0版なので、内容ほとんどそのままに、バージョン1.0に対応させて書いていきます。
[追記]
1.1.0に対応しました。
公式チュートリアルが1.*系に対応している(と書いている)のですが、一部古い記述もあるのでやはりAPIリファレンスや、その他の情報を合わせて書くしかないです。
今回の元記事は1. Creating Your First Angular Appです。
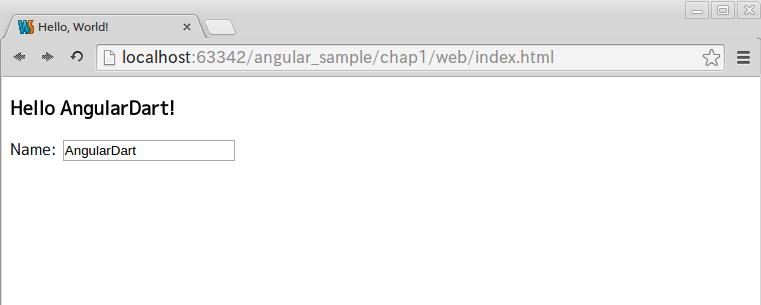
まずはサンプルアプリを動かしてみよう
こちらにサンプルアプリのソースコードがあります。リポジトリをクローンして、Chapter_01ディレクトリで> pub serveすればサンプルアプリが起動します。
inputにいれたテキストがリアルタイムに上のヘッダーに反映されます。これがバインディングです。
セットアップ
AngularDartを使うためには、まずpubspec.yamlに依存関係を記述します。
name: angular_sample
dependencies:
browser: any
angular: ">=1.1.0 <1.2.0"
web_components: any
transformers:
- angular
[追記]
1.0→1.1の変更も大きかったので安全のために1.1固定したほうがいいと思います。
AngularDartを使うためにはangularパッケージへの依存を記述します。web_componentsはWeb Componentsに対応していない古いブラウザに対するポリフィルのパッケージです。外してもいいですが、その場合は後述のHTML内のweb_components依存部分を削除してください。
アプリケーション作成
このサンプルアプリケーションは
- index.html
- main.dart
の2つのファイルからなっています。はじめにindex.htmlを記述します。
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello, World!</title>
<script src="packages/web_components/webcomponents.min.js.js"></script>
<script src="packages/web_components/dart_support.js"></script>
</head>
<body>
<h3>Hello {{name}}!</h3>
Name: <input type="text" ng-model="name">
<script type="application/dart" src="main.dart"></script>
<script type="text/javascript" src="packages/browser/dart.js"></script>
</body>
</html>
[追記]
web_components/platform.jsはweb_components/webcomponents.jsに名前が変わりました。役割がわかりやすくなって良くなりましたが、DartiumやChromeではもともとWeb Componentsに対応していてこの変更によるエラーに気付きにくいので注意です。
<html ng-app>とすることで、Angularはこのhtml要素がアプリケーションの最上位の要素であることを認識します。
<script src="packages/web_components/webcomponents.min.js"></script>
<script src="packages/web_components/dart_support.js"></script>
この部分はweb_components依存なので、pubspec.yamlから外した場合は消してください。
<script type="application/dart" src="main.dart"></script>
<script type="text/javascript" src="packages/browser/dart.js"></script>
アプリケーションの本体であるmain.dartと、Dartium以外のブラウザで開いた時用のポリフィルのpackages/browser/dart.jsは<body>の最後で宣言します。<body>内で呼び出されたmain.dartはエントリポイントであるvoid main()を実行します。
実行されるmain.dartはこのように記述します。
import 'package:angular/angular.dart';
import 'package:angular/application_factory.dart';
void main() {
applicationFactory().run();
}
import 'package:angular/angular.dart';
import 'package:angular/application_factory.dart';
AngularDartの実行に必要なライブラリ2つをimportしています。エントリポイントであるmain.dartでは必ずこの2つのライブラリをimportします。
void main() {
applicationFactory().run();
}
エントリポイントmain()でAngularDartのアプリケーションを作成し、開始しています。これが最小の処理です。
まとめ
- AngularDartのパッケージは
angular -
<html ng-app>を忘れずに - importするライブラリは2つ
-
applicationFactory().run()でAngularのバインディング開始
第2回は2. Something More than “Hello World”を元にバージョン1.0に置き換えて解説します。