タイトル通りのことをやっていきます。だいぶコアな内容ですがめちゃくちゃ開発捗る組み合わせなのでお勧めです。
参考にしたのはこのページです
Using TypeScript with AngularJS and Web API
長くなるので2つに記事を分けます
環境構築
VisualStudio2013で進めていきます。無料のVS2013 Express for Webでも問題ないです。
VS2013のセットアップが済んだら、TypeScript for VisualStudioをインストールします
TypeScript for Visual Studio 2012 and 2013
VS2013→TSforVSの順番でインストールしないとテンプレートが読み込まれないことがあるので、すでにインストールしていたら再インストールしたほうがいいかもです。
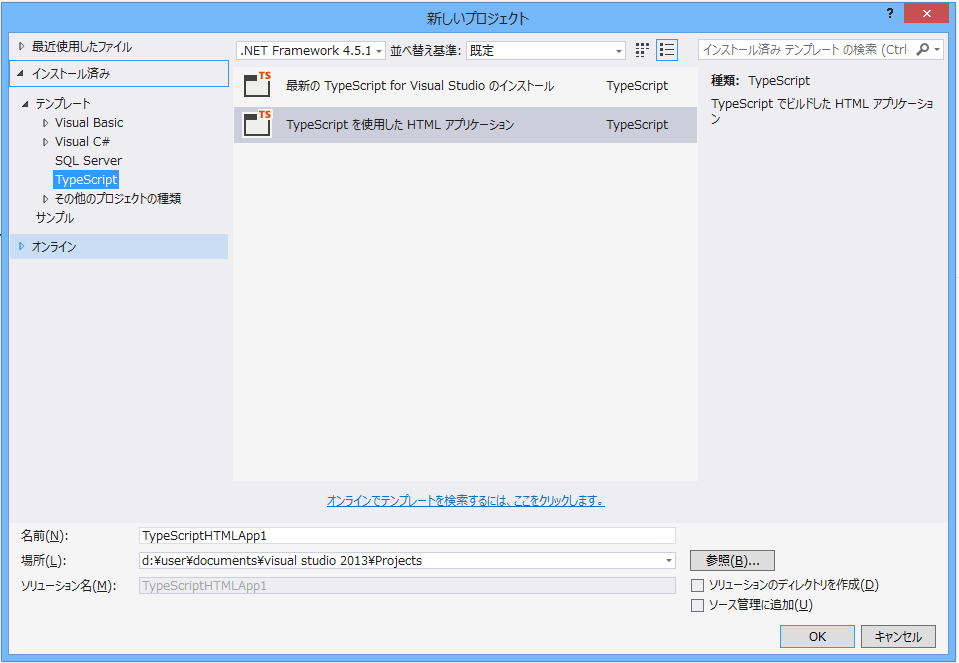
ここまで出来たらVS2013を起動して新しいプロジェクト→インストール済みテンプレートから「TypeScriptを使用したHTMLアプリケーション」を選択します

作成されるプロジェクトはすでに実行するとTypeScriptのデモとして時計のHTMLアプリケーションが作られています。app.tsをいじるだけでもけっこう楽しいです。
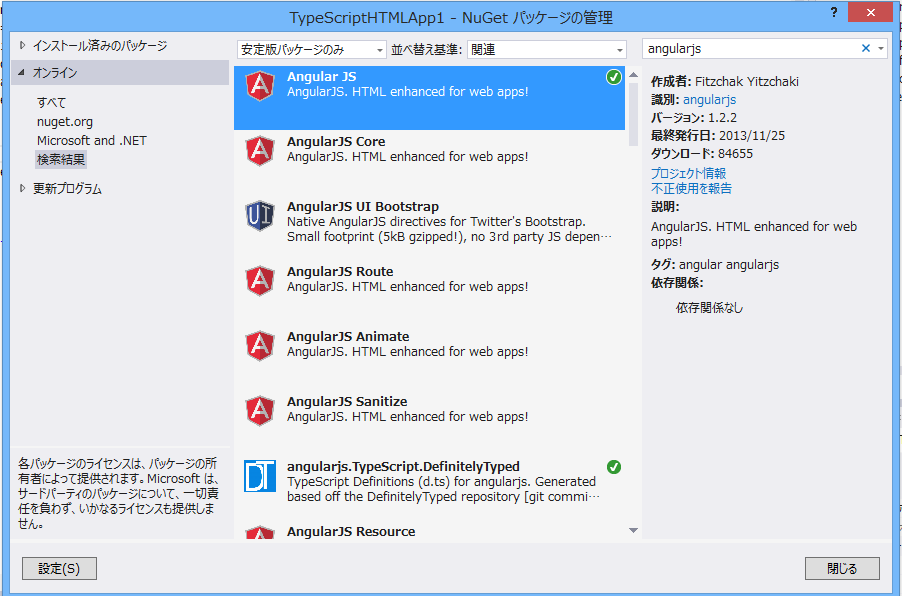
このプロジェクトにNuGetでAngularJSを導入します。NuGetでangularjsで検索したら出てくるので、
__AngularJS__と、TypeScriptの AngularJS用定義ファイル の2つをインストールします

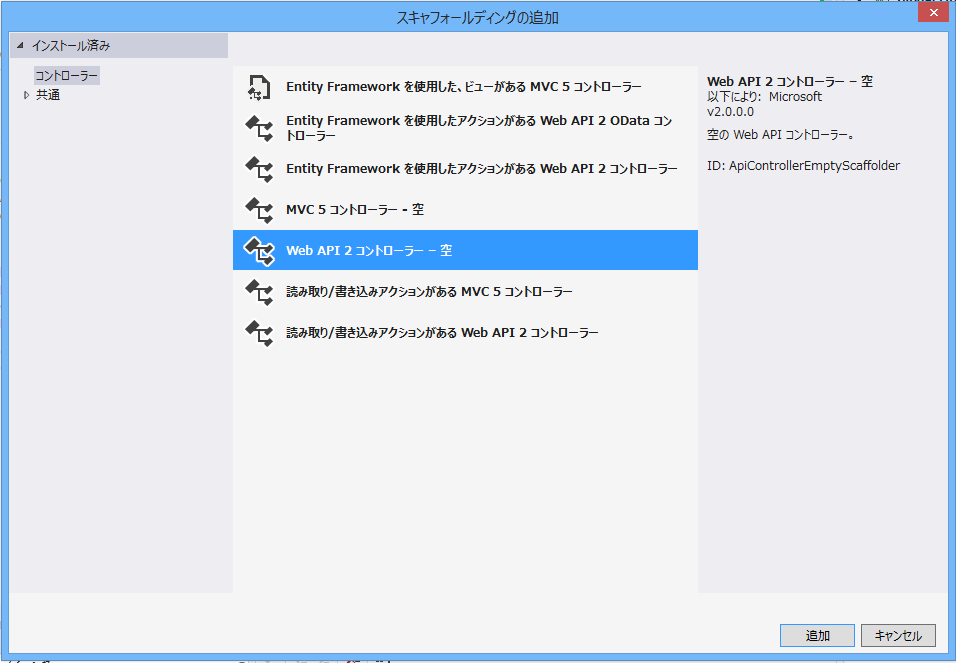
次にWebApiを使う準備をします。プロジェクトにControllersフォルダを追加し、右クリックして「追加」→「コントローラー...」でダイアログが開きます。
今回はWeb APi 2の空のコントローラを追加します。コントローラ名はValuesControllerにします。

ここで一度ビルドをかけると、WebApiの方で参照が足りていないので、
- System
- System.Web
の2つ参照を追加してください。
デモ篇に続く…