こんにちは、らこです。今日は電子書籍用のマークアップ言語とその周辺システムである「Re:VIEW」を例に、「WebStormでサポートされていない言語を書く」というテーマで行こうと思います。
「Re:VIEW」のフォーマットや仕組み等には詳しく触れませんので、興味がある方はこちらの記事が入門にピッタリだと思います。
File Typeを作成する
WebStormでサポートされていないファイルにシンタックスハイライトや入力補完を有効にする方法は2つあります。
- プラグインを導入する
- File Typeを追加する
すでにプラグインがある言語ならば1を選ぶのがよいです。例えばMarkDownやBash Script等はプラグインが存在します。
しかし今回のRe:VIEWはプラグインなんてありません。プラグインを作るのはとても大変です。そもそもJavaで書く必要があるのでWebStormでは作れずIntelliJ IDEAが必要になります。よって、簡単に作れる2のFile Type追加を選択します。
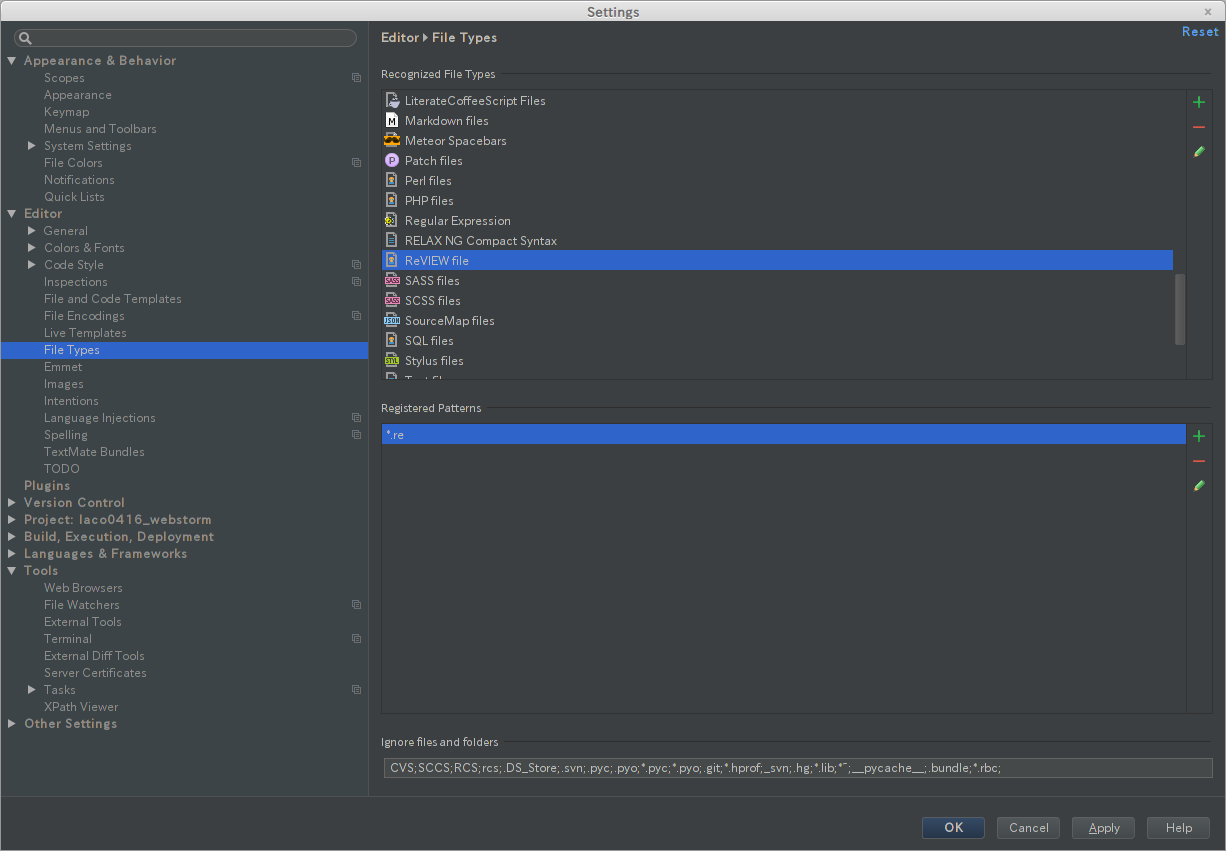
早速ですが追加後のFile Typesがこちら
[Editor]>[File Types]からWebStormでサポートしているファイル形式一覧を見ることが出来ます。File Typeは1つ以上の拡張子パターンを持ちます。Re:VIEWファイルの拡張子は「.re」なのでそのように書いてあります。
File Typeを追加するには右上の「+」ボタンを押します。
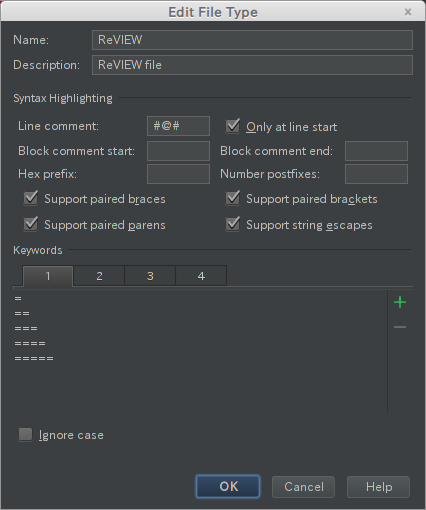
上からFile Typeの名前と説明、シンタックスハイライトの設定になっています。
Line comment
コメント行の開始文字列を指定します。右の「Only at line start」は行の途中からでもコメント開始できるかを決めます。
Block comment start / end
複数行コメントの開始/終了文字列を指定します。Re:VIEWに複数行コメントはないので空にしてあります。
Hex prefix
16進数の数字リテラルを入力するときの接頭辞を指定します。例えば「0x」等ですね
Number postfixes
数字リテラルの後ろに結合できる文字列を指定します。わかりにくいですが、例えば「E-3」と指定すると、「6E-3」と入力したときに「E-3」まで含めて数字リテラルとして扱われます。
Support paired braces / brackets / parens
それぞれ{}と[]と()の片方にカーソルを当てた時に対応するカッコをハイライトするかどうか、また対応する閉じカッコを自動入力するかどうかです。
Support string escapes
\"等のエスケープ記号をハイライトするかどうかです。
Keywords
シンタックスハイライトさせたいキーワードを4色まで振り分けて設定できます。
1~4のグループごとに色が割り振られます。
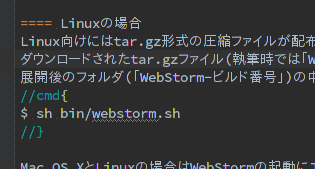
以上の設定によってこんな感じにRe:VIEWのキーワードにシンタックスハイライトが効くようになります
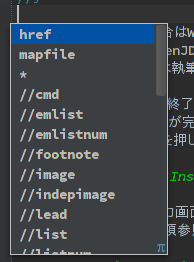
しかし補完はいまいち
File Typeを追加することで独自のファイル形式に対応することは出来ますが、「言語」への対応はできませんので、文脈に応じた補完候補を表示させることはできません。設定したすべてのキーワードが常に補完候補に上がってきます。
今回扱っているRe:VIEWは{}で囲われたブロックや、()内に引数を取る関数もあり、この補完だけではスムーズな入力ができないので、次はLive Templates先生の力を借ります。
Live Templateの作成
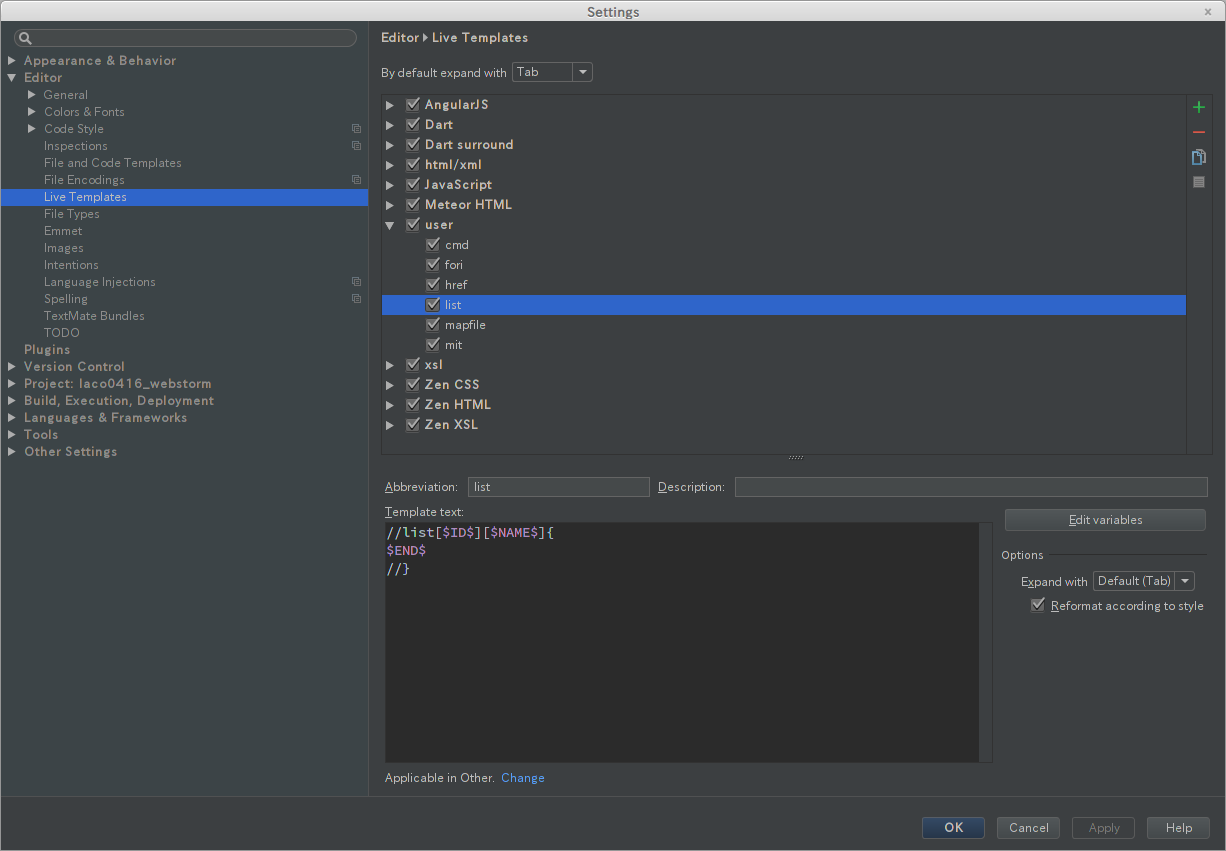
Live Templatesというのはわかりやすく言うと「スニペット」です。よく使うコードを簡単に呼び出すことが出来ます。こちらも[Editor]>[Live Templates]から一覧を見ることが出来ます。
Re:VIEWのlist文をLive Template化したのがこちらです
AbbreviationにはLive Templateを呼び出す際のキーワードを指定します。listとしておけば、エディタ上でlistと打ち込んでTabを押せば展開されます。
テンプレート中には$...$の形式で変数を埋め込むことが出来ます。展開後は埋め込まれた順に変数の位置にカーソルが移動し、最後に$END$の位置で止まります。$END$以外は自由に変数を作ることが出来ます。
一番下にある「Applicable in Other」は、どの言語上で有効にするかという設定です。JavaScript上で有効にしたいLive TemplateはここをJavaScriptにします。
おまけ
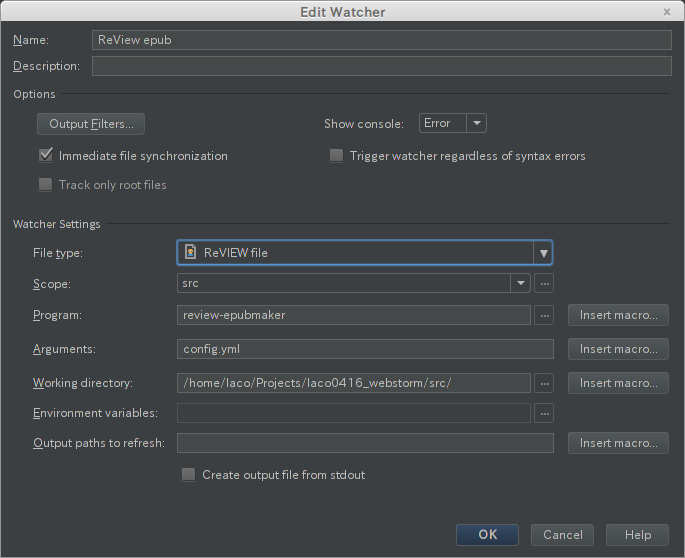
File Watcherは言語ではなくFile Type基準で監視してくれます。Re:VIEWのコンパイルもFile WatcherでRe:VIEWファイルを監視することで簡単に自動化することができます。
以上、「Re:VIEW」を例にした独自File Type追加の方法でした。