環境構築をしてみます
前回、どんなものを作りたいのかというのをまとめました。
今回はそれを作成するにあたって準備していきたいと思います。
ソースコードを保存~Gitを入れてみる~
案件それぞれだと思いますが、ソースコードを保存するということで
Gitを入れてみようと思います。
以下のサイトからGitをダウンロードすることができます。
公式サイト
ダウンロード後はインストールをします。
色々と聞かれましたが、筆者は何も考えずにNEXTを押しまくって
とりあえず、インストールしました![]()
GitHubへ登録
作成したソースコードを公開したい場合はGitHubへ
登録してもいいかもしれません。
筆者はこれに登録しています。
ソースコード管理ツールについて
Gitへ登録したら次にプロジェクトとGitを連携しなければなりません。
例えば、以下のフォルダを連携させたいとしましょう。

※フォルダの中にはREADME.mdのようなものを入れておいてください。
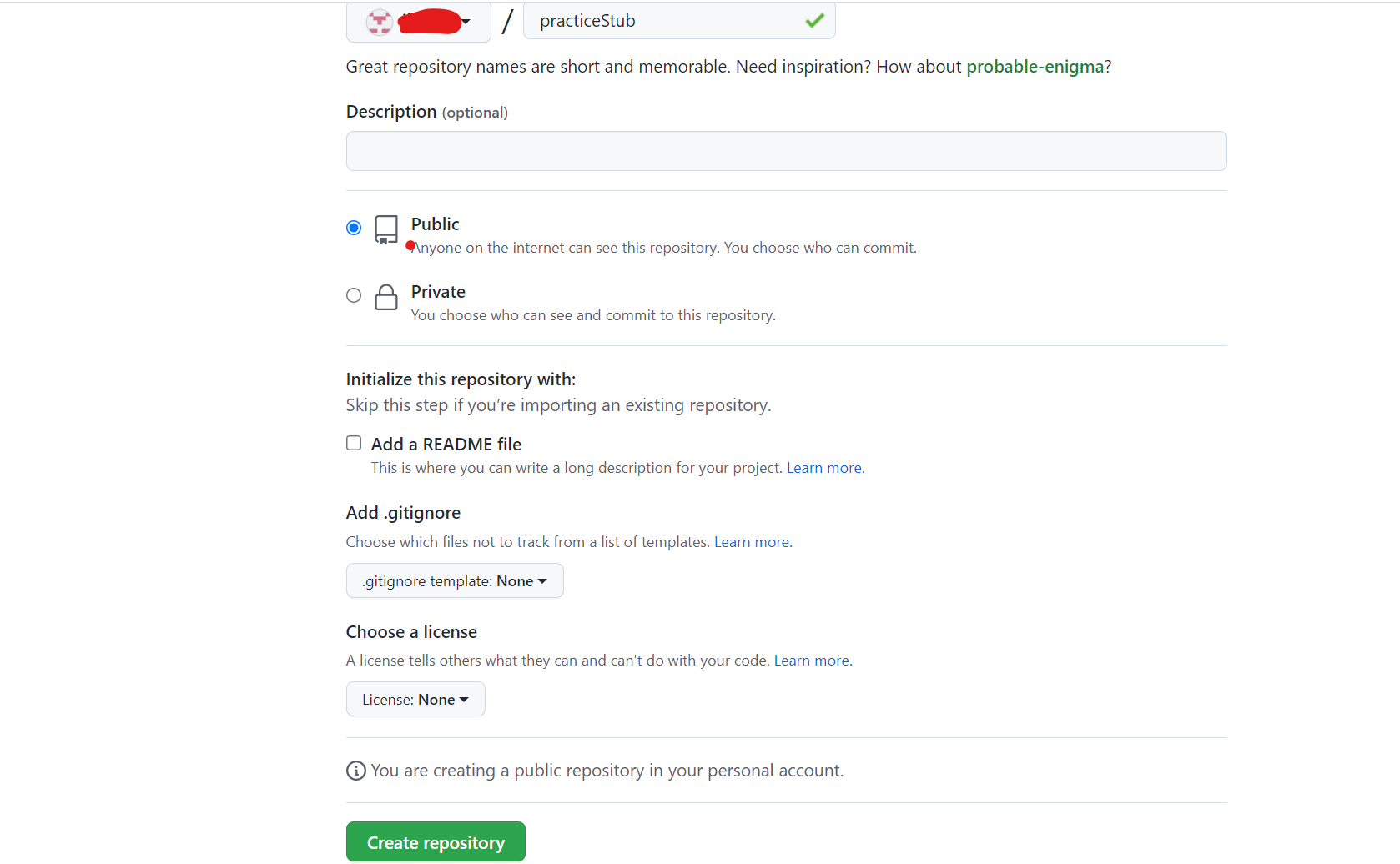
GitHubのページにNewボタンがありますので、それをクリック

作りたてのプロジェクトのところに以下のコマンドがメモされていますので、
それをGitBushで打ってください。
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/作成したGITのID/practiceStu.git
git push -u origin main
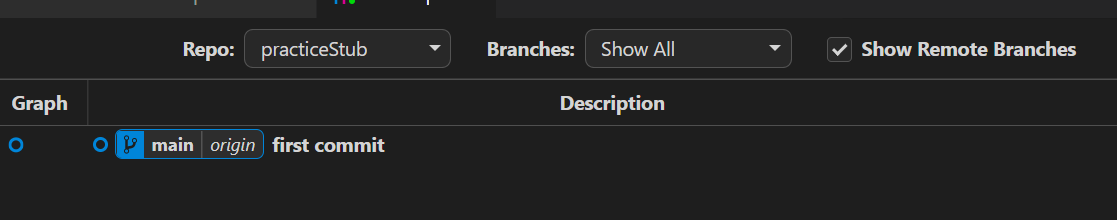
コマンド入力後、作成したプロジェクトは以下のような感じになります。

では、これをツールで連携させましょう。
先ほどの画面のコードボタンにURLがありますので、コピーしてください。

ここから先、どのようなツールを使うのかは好みになります。
筆者はVSCodeのこれを使いたいと思います。

とりあえず、これでソースコードの管理する環境が整いました。
まとめ
ソースコードの管理する環境を作りました。
簡易に書いていますが、これでとりあえず、それっぽい雰囲気に
なったのではないかと思います。
という訳で、今回はここまでにしたいと思います。
次回はデータベース環境の選定をしたいと思います。ではでは~![]()