なぜKtorを試してみようと思ったのか
最近Kotlin盛り上がってるなあと思い,遅ればせながらKotlinスタートブックを読んでいた折に,JetBrains謹製WebフレームワークであるKtorのVersion 1.0.0がリリースされたというニュースをみました.
以前からバックエンドのフレームワークを勉強したいと考えていて,Node.js,Flask,Beegoなどから検討していました.Node.jsと迷いましたが,Javaの経験があるということ,Kotlinの便利そうな文法を試してみたいことから,一先ずKtorを触ってみることにしました.
Ktorって?
Kotlin開発元であるJetBrainsが開発しているWebフレームワークで,ケイターと読みます.Easy to use, fun and asynchronous.を謳っていて,KotlinのCoroutinesを多分に利用しているようです.
目的
せっかくなので,JSONで"Hello World"を返すAPIを作ってみます.
開発および言語環境
- OS
- macOS Mojave 10.14.1
- IDE
- IntelliJ IDEA Community Edition 2018.3
- Kotlin
- 1.3.10
- Ktor
- 1.0.0
Let's Hello World!
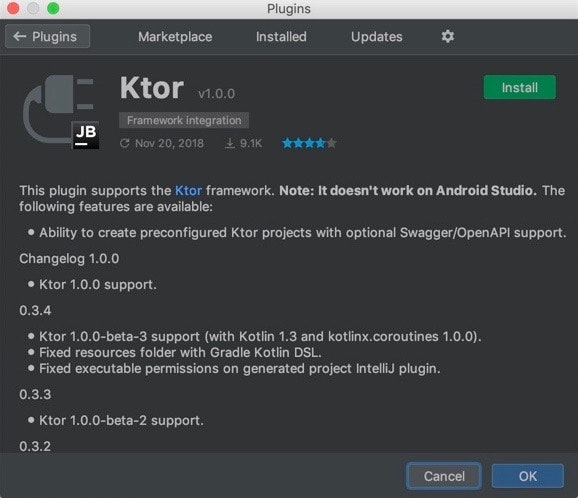
Ktorプラグインのインストール
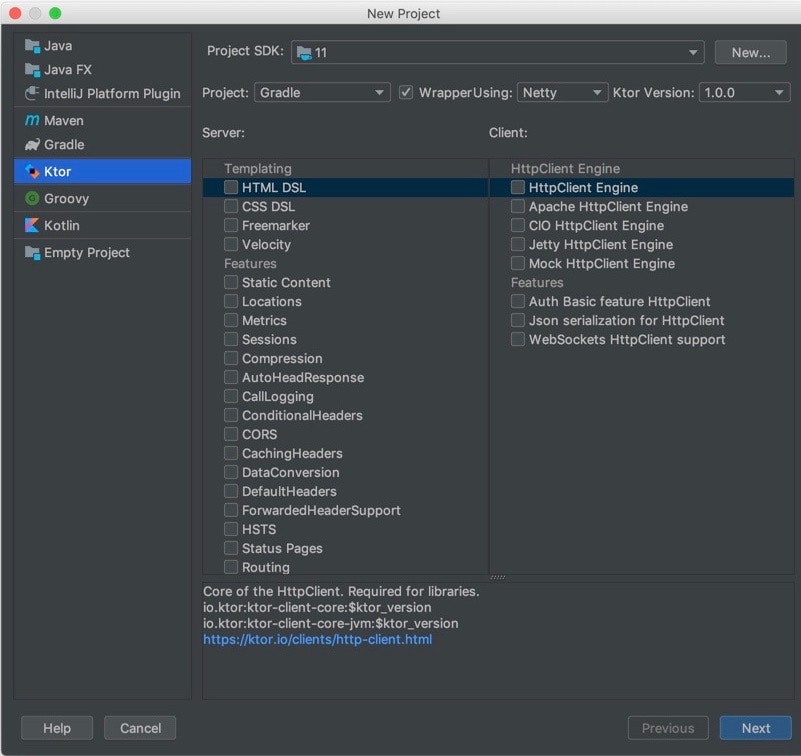
プロジェクトの作成
Ktorプラグインをインストールしたので,プロジェクトの形式にKtorが追加されています.ビルドシステムはGradleが,開発用サーバエンジンはNettyがデフォルトで選択されています.今回はデフォルトのまま進めます.

プロジェクト構成ファイルの確認
ktor {
deployment {
port = 8080
port = ${?PORT}
}
application {
modules = [ com.example.ApplicationKt.module ]
}
}
アプリケーションの各種設定はapplication.confに書くようです.プロジェクト作成直後は,8080ポートでリッスンする設定と,後述のApplication.module関数で指定した機能を,サーバ起動時にロードする設定が書かれています.
fun main(args: Array<String>): Unit = io.ktor.server.netty.EngineMain.main(args)
@Suppress("unused") // Referenced in application.conf
@kotlin.jvm.JvmOverloads
fun Application.module(testing: Boolean = false) {
}
main関数内のio.ktor.server.netty.EngineMain.main(args)で開発用のNettyサーバエンジンが開始されます.また,fun Application.module(testing: Boolean = false) {}にアプリケーションで利用する機能を指定します.
Routing機能の追加
早速Routing機能を追加して,一先ずTextを返してみます.
fun Application.module(testing: Boolean = false) {
routing {
get("/HelloWorld") {
call.respondText("Hello World!")
}
}
}
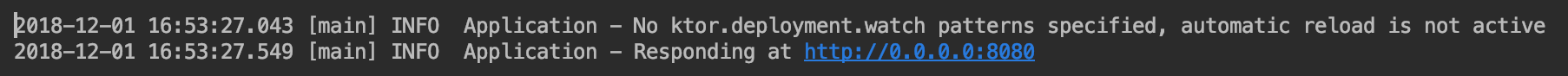
デフォルトで用意されているbuild config:com.example.AppicationKtでビルドして実行すると,サーバが起動します.

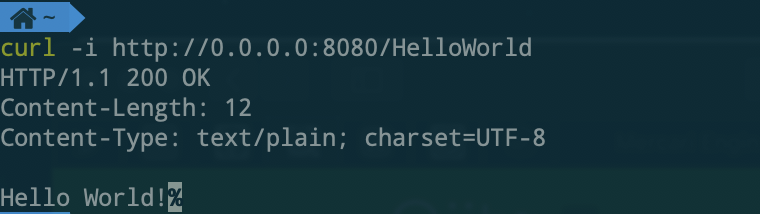
リクエストしてみます.

問題なさそうです!簡単ですね ![]()
JSONで返してみる
KtorのContent Negotiation機能とJSON libraryのJacksonを使って実装してみます.
fun Application.module(testing: Boolean = false) {
install(ContentNegotiation) {
jackson {
enable(SerializationFeature.INDENT_OUTPUT)
}
}
routing {
get("/HelloWorld") {
call.respond(mapOf("Hello" to "World!"))
}
}
}
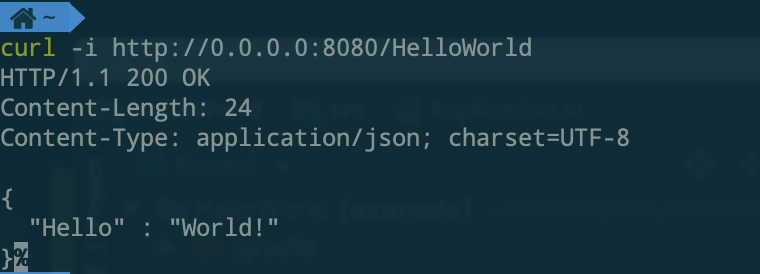
Routing機能と違い,install(ContentNegotiation)となっています.Routing機能はrouting DSLブロックを使うと自動でインストールされるため,明示的なインストールは必要ありません.再度リクエストしてみます.

できました ![]()
所感
他のフレームワークについて詳しくないので比較はできませんが,これだけ簡単に書けるのであれば,ドメインロジックなどのコアな箇所に集中できていいなと思いました(フレームワークってそういうものでしょ?と言われそうですが ![]() ).公式のドキュメントも充実しているので,基本的なことをやる分には困ることもなさそうです.売りである非同期処理も試してみたいので,次はWebSocketを使った簡単なアプリを作ってみようと思います.
).公式のドキュメントも充実しているので,基本的なことをやる分には困ることもなさそうです.売りである非同期処理も試してみたいので,次はWebSocketを使った簡単なアプリを作ってみようと思います.