.@kazu_real20 と共同で「QiitaDeck」という"もっとQiitaで情報収集しやすく!"をコンセプトに「気になる人、気になるタグ、今のトレンド」をリアルタイムウォッチできるWebサービスをリリースしました🎉https://t.co/yjl9nc2Qm4 @qiitadeck
— ISSY! (@issy_s16) 2018年10月23日
ぜひとも!#プログラマに届け#拡散希望#QiitaDeck pic.twitter.com/fzqbaNhOVU
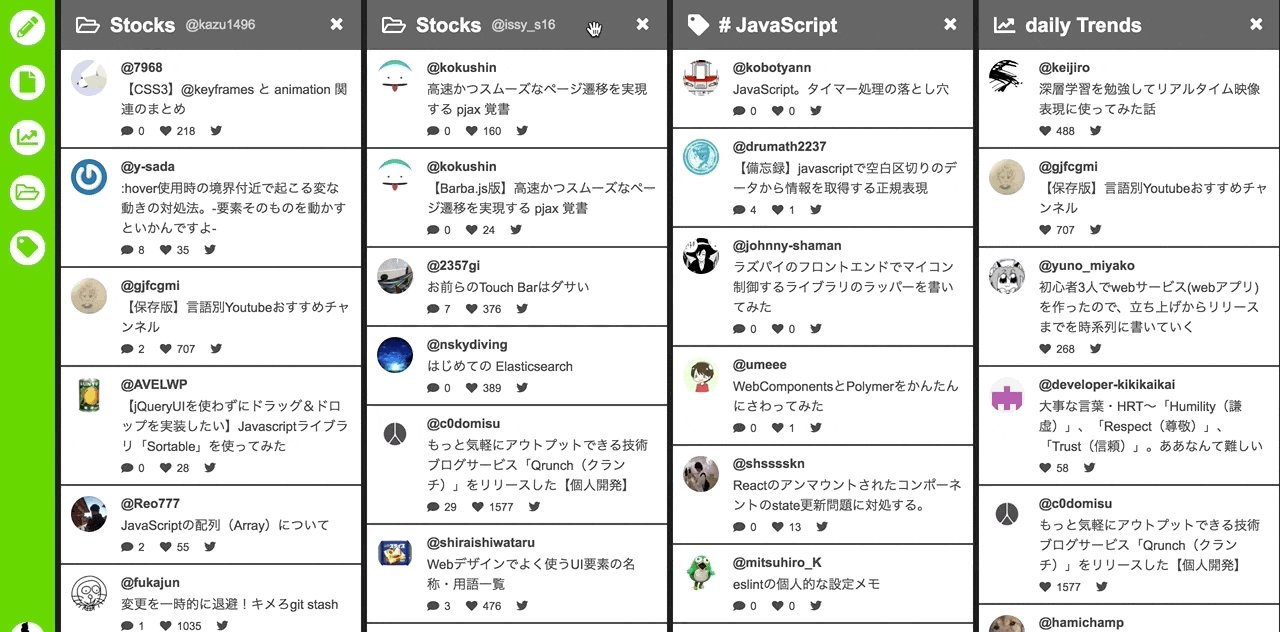
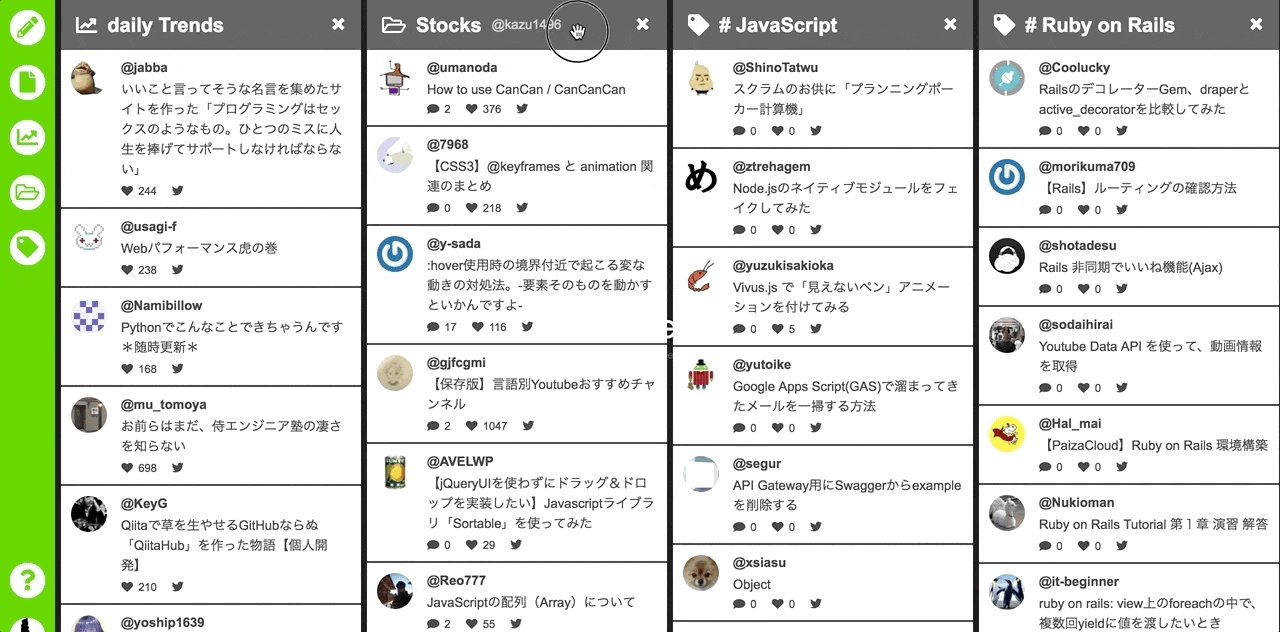
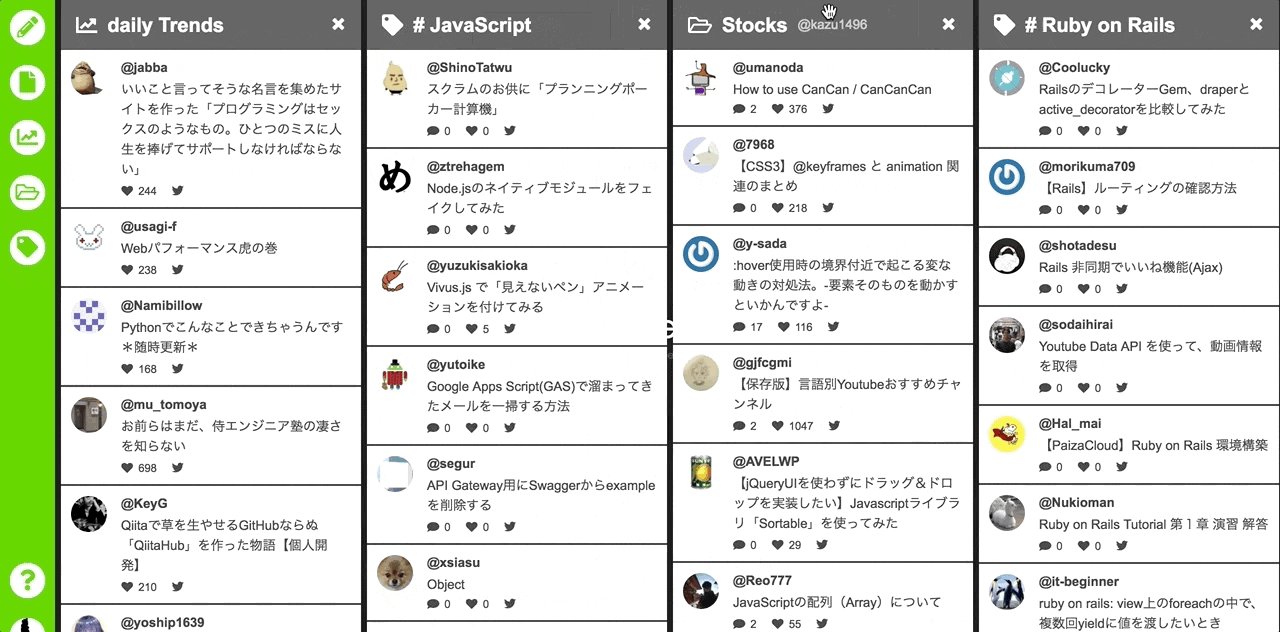
「Qiitaをもっと使いやすく」をコンセプトに、Qiitaの記事をリアルタイムでウォッチできるサービス「QiitaDeck」をリリースしました![]()
Qiitaのアカウント1つ持っていれば、すぐにでも使い始めることができます!
![]() QiitaDeck - もっとQiitaで情報収集!
QiitaDeck - もっとQiitaで情報収集!
##![]() QiitaDeckでできること
QiitaDeckでできること
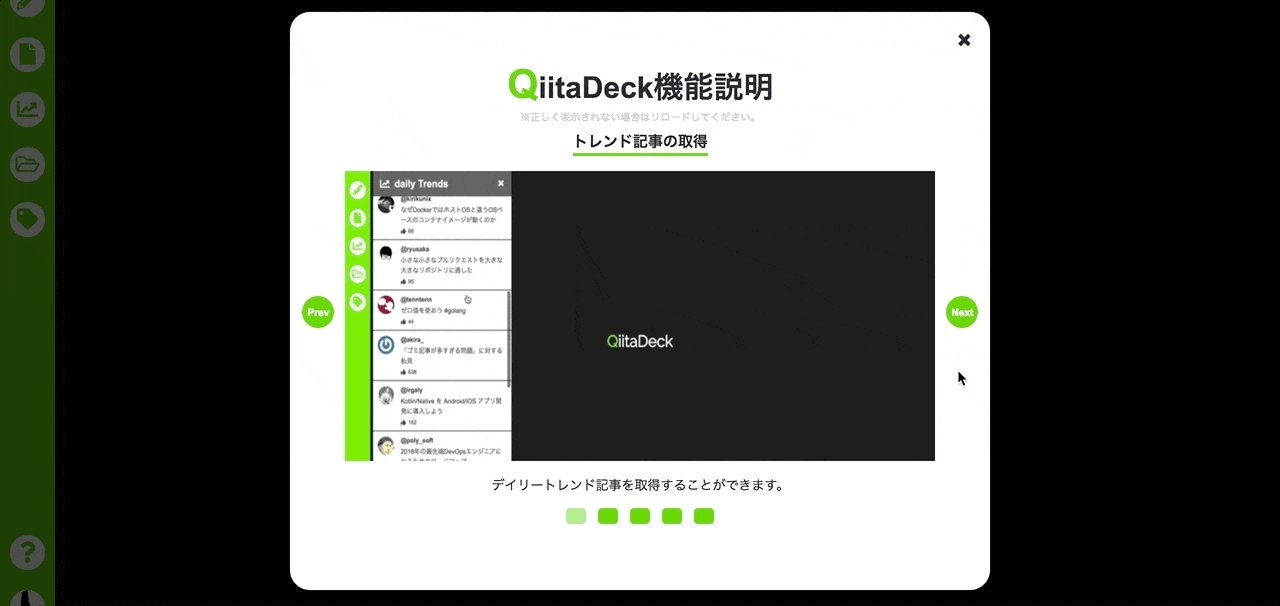
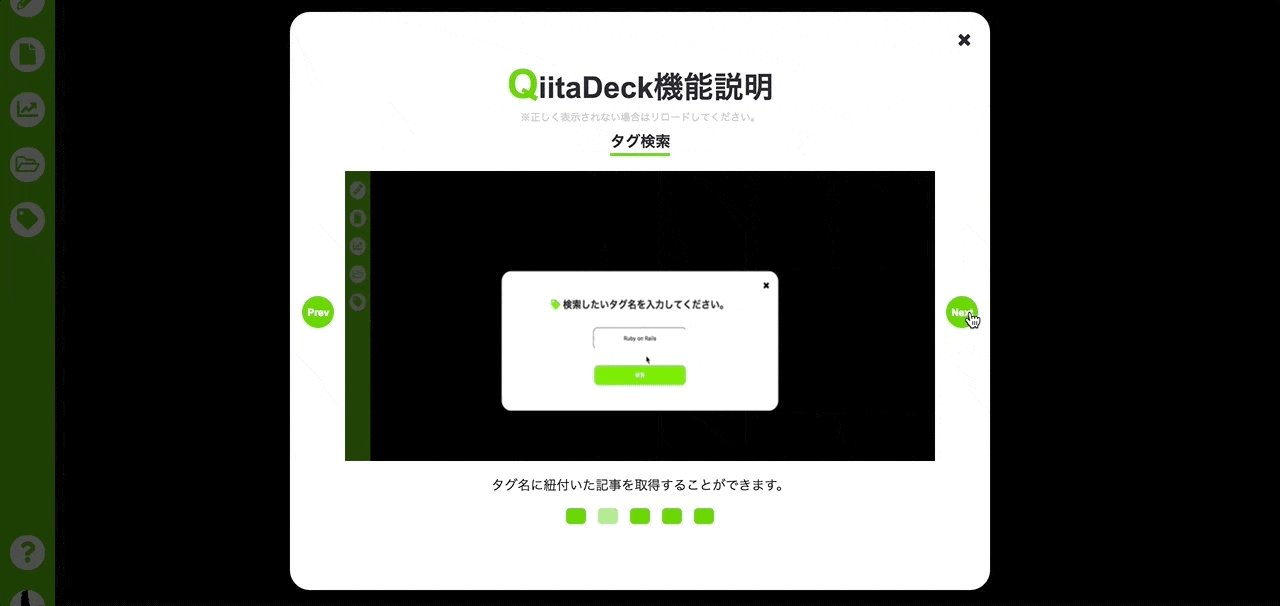
###![]() ウォッチできる記事の種類
ウォッチできる記事の種類
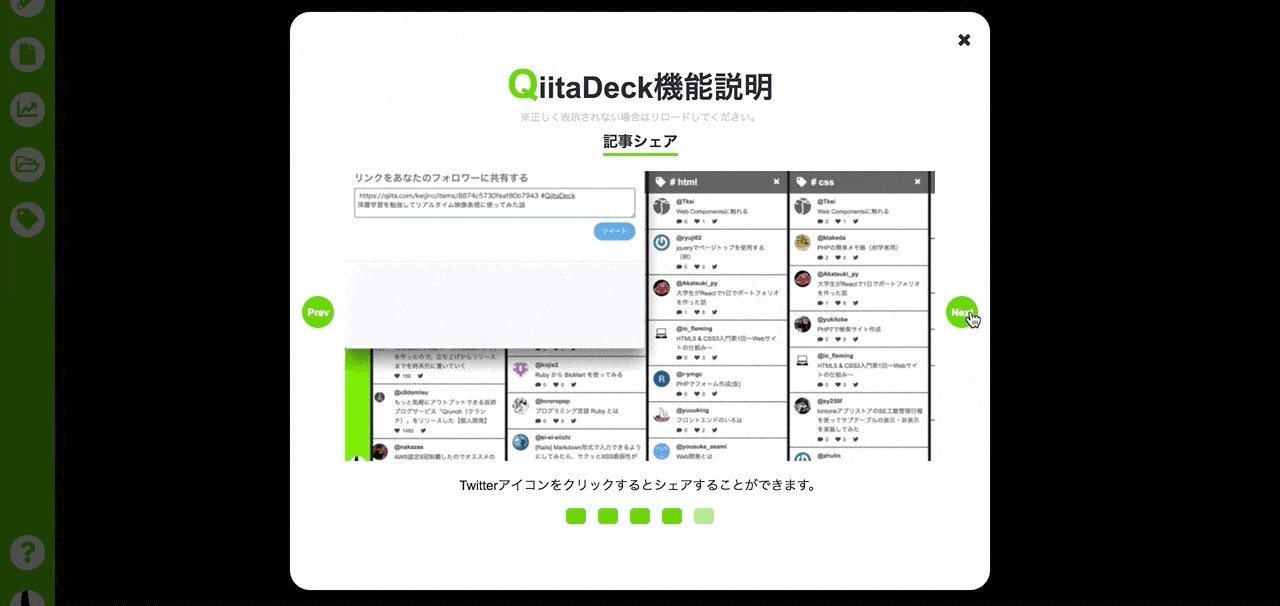
###その他機能
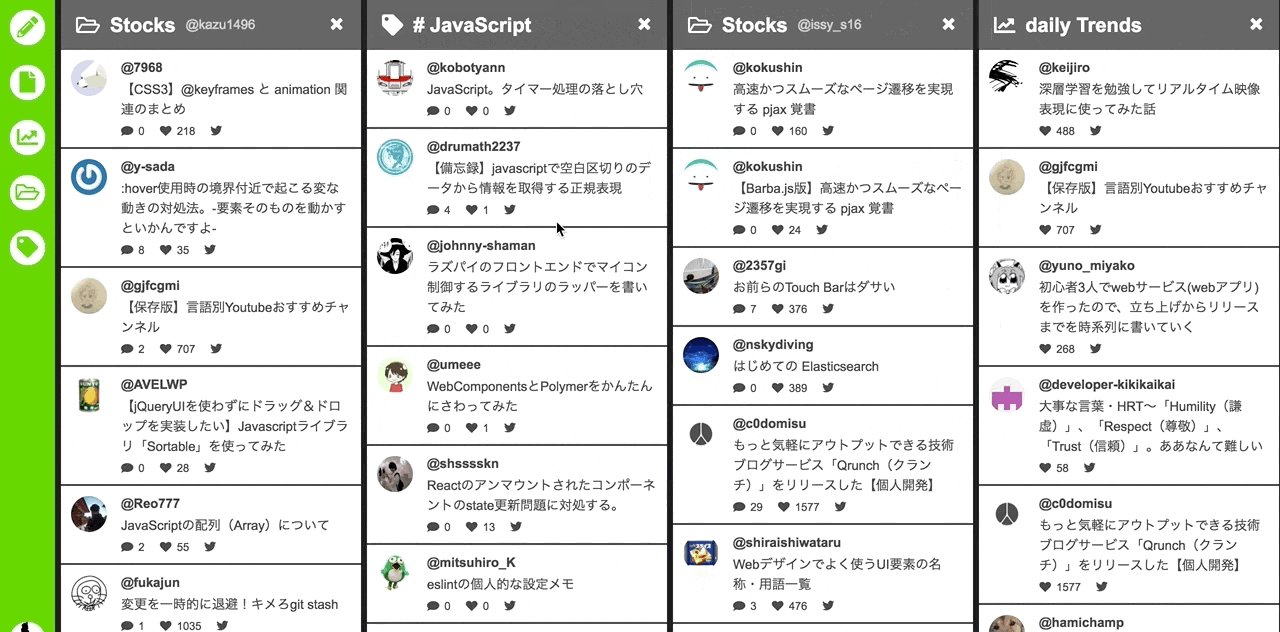
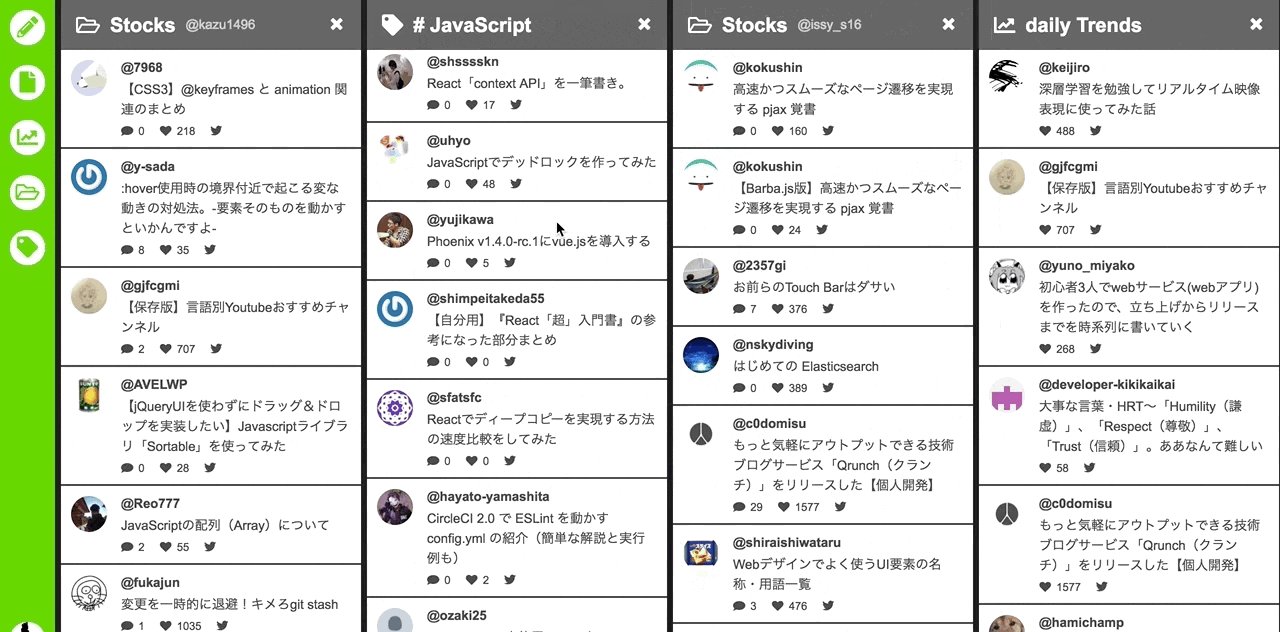
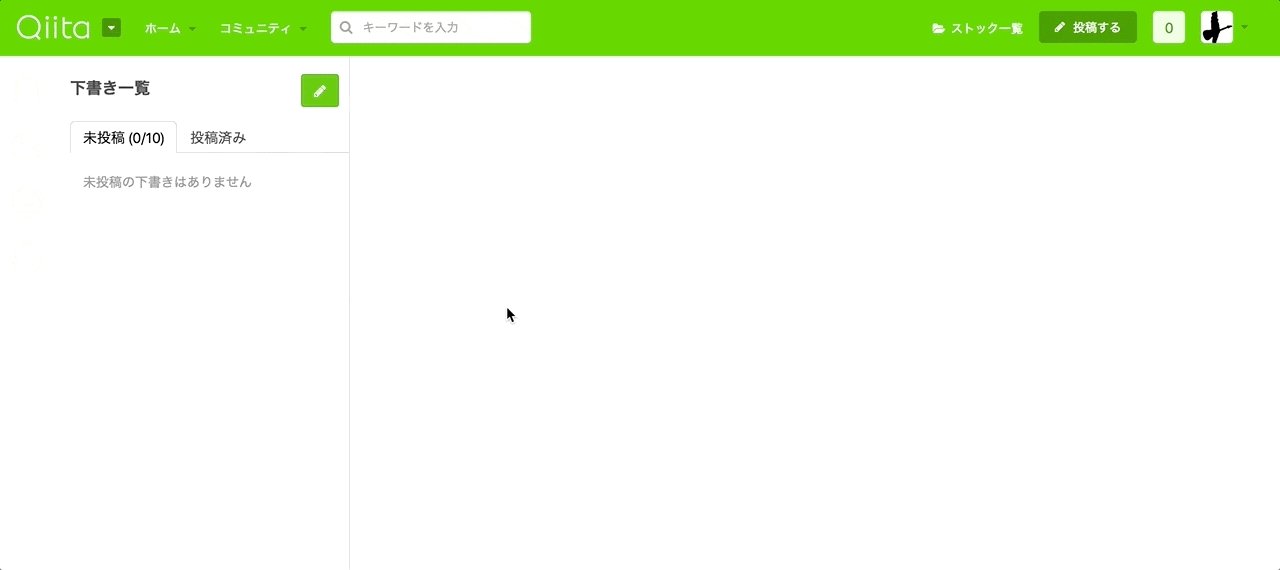
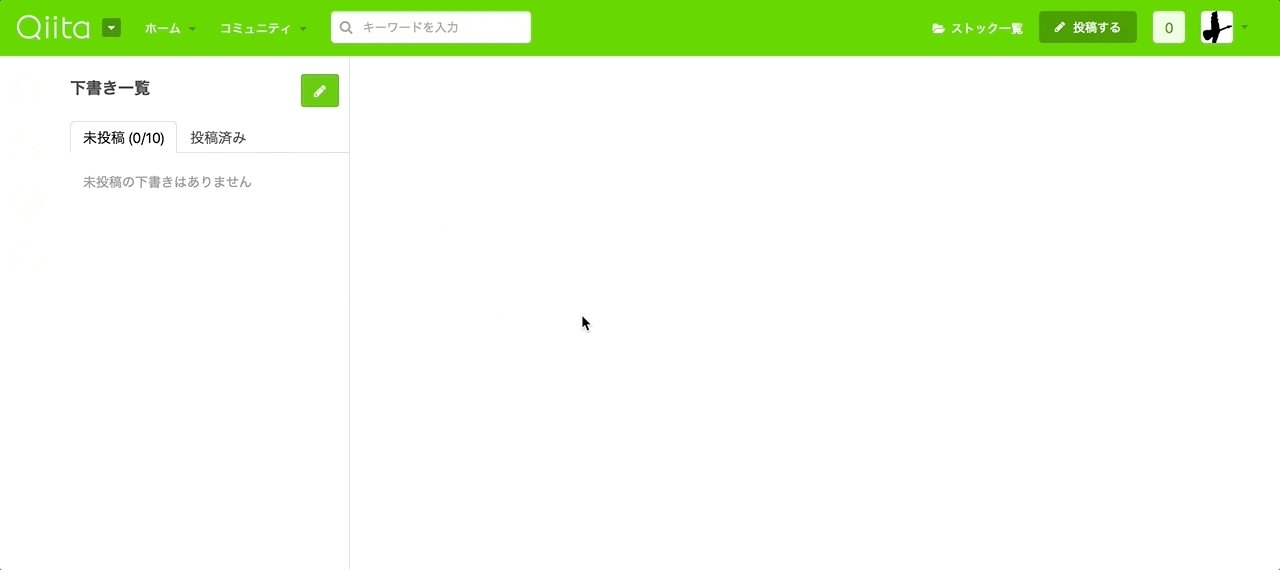
このように、トレンド記事、気になるユーザーのストック記事、気になるタグがついた記事の新着記事をリアルタイムで管理することができます。
QiitaDeckについての新規機能実装などのお知らせは公式ツイッターアカウントにて呟いております。
![]() QiitaDeck公式ツイッターアカウント
QiitaDeck公式ツイッターアカウント
##![]() 開発するまでに至った経緯
開発するまでに至った経緯
プログラミングを本格的に始めて4ヶ月が経ったということで、今の技量で何か作ってみたいと思ったのと、同時期にエンジニアインターンとして働き始めたこともあり、インターン先の主要フレームワークである"Ruby on Rails"の勉強もしなければならないことから、「それならWebサービスを作ろう」と思い至りました。
そこで何を作ろうかと考えたときに、Qiitaを本格的に利用し始めた頃から気になっていたこと
(QiitaにもTweetDeckのように様々なジャンルの記事を一元管理できたらもっとリアルタイムに情報収集できるようになるのでは...)
を思い出し、これだ!ということでQiitaDeckの開発をすると決意しました。
しかし、作ろうとなったのは良いものの、今までWebサービスを作ったことがなかった為、何から手をつければいいのかさっぱりわかりませんでした。
そこで、バックエンドエンジニアとして活躍している兄(@issy_s16)にその思いを相談したところ、お互いの勉強にもなるし!ということで共同で開発することになりました。
##![]() 技術的な部分
技術的な部分
###![]() 使用技術
使用技術
- Ruby Ruby on Rails
- HTML / CSS(SCSS) / JavaScript(jQuery)
- QiitaAPI
- Git GitHub
- CircleCI
- ConoHa VPS
####Ruby on Railsを採用した理由
先述しましたが、本サービスの開発に着手し始めたのと同じ頃からエンジニアインターンとして働き始めたこともあり、インターン先の主要フレームワークである"Ruby on Rails"の勉強もしなければと考えていたので、フレームワークはRuby on Railsを採用しました。
####QiitaAPIを用いたOAuth実装、記事情報取得
Qiitaアカウントでのログイン機能の実装、Qiitaのタグに紐付いた記事やユーザーのストック記事情報の取得をするために"QiitaAPI"を用いました。
ストック記事の取得にはQiitaAPIが用意されていなかったため、一定間隔でスクレイピングし、記事要素を抽出するようにしています。
![]() QiitaAPI
QiitaAPI
####ConoHaを採用した理由
今回なぜ"ConoHa"を採用したのかというと、
- まず何より安い!(630円/月)
- 以前ConoHa用コマンドラインツール「ConoHa-CLI」を個人開発したとき、非常に便利で且つ使いやすいと感じたから
- このはちゃんがかわいい!
の3点があったからです。
(ConoHa-CLIについてはこちらの記事にまとめてあります)
![]() ConoHa用コマンドラインツール(CLI)を公開したよ!
ConoHa用コマンドラインツール(CLI)を公開したよ!
###![]() 使用したライブラリについて
使用したライブラリについて
####Sortable.js

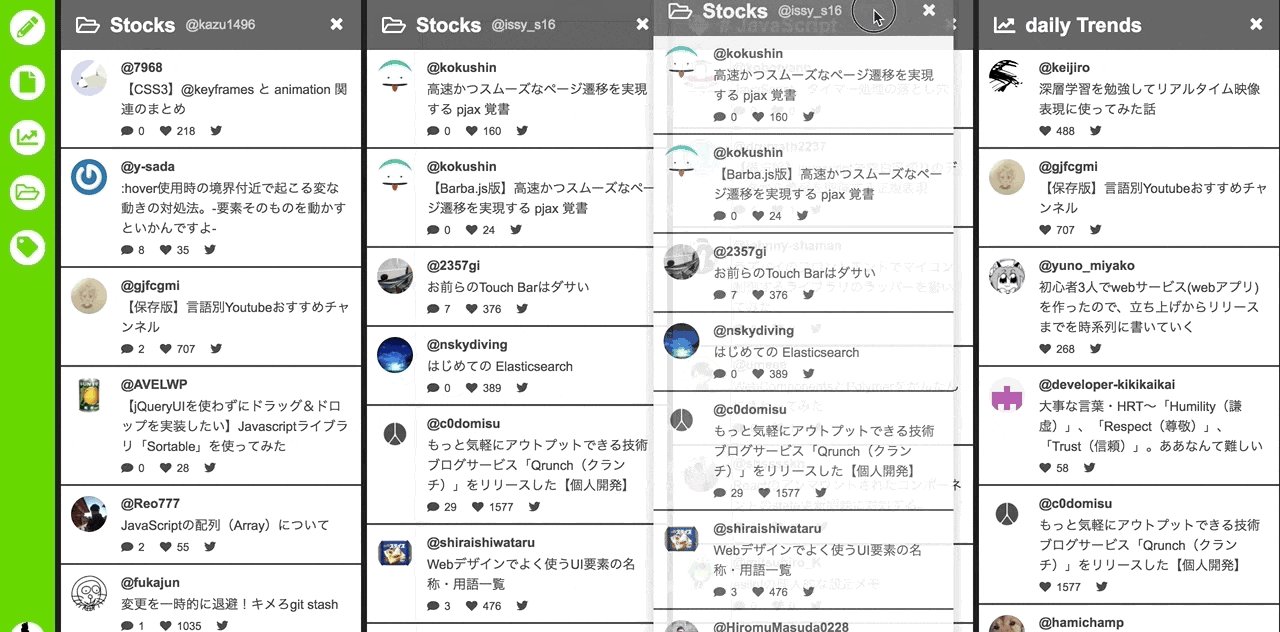
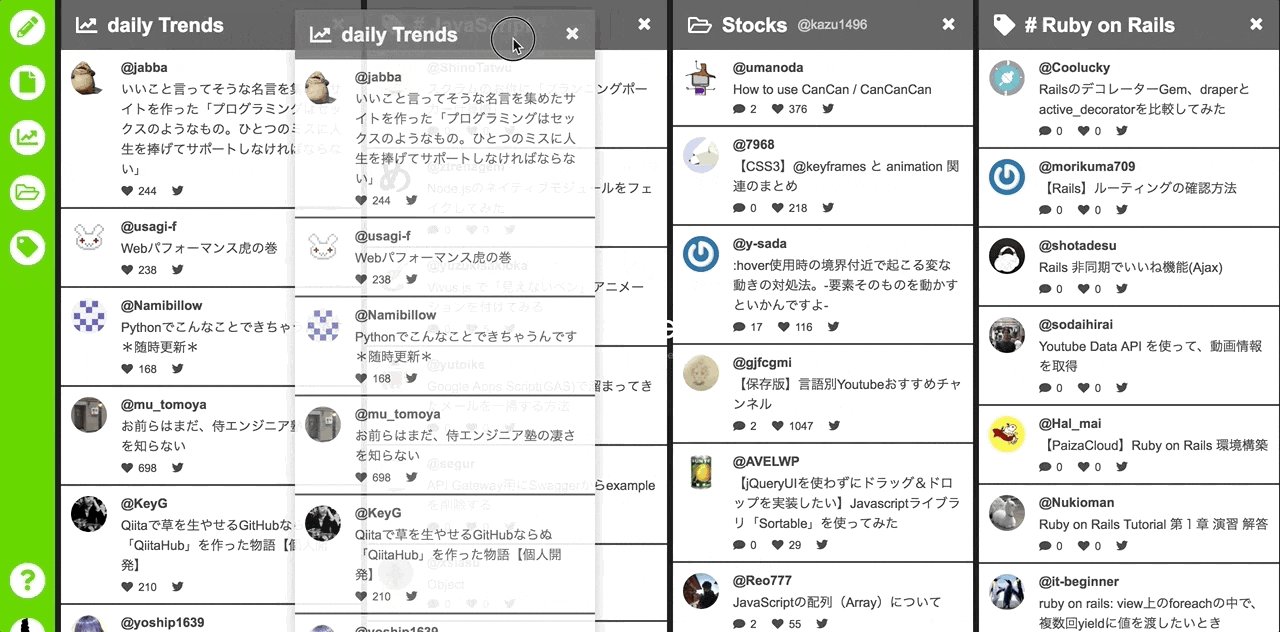
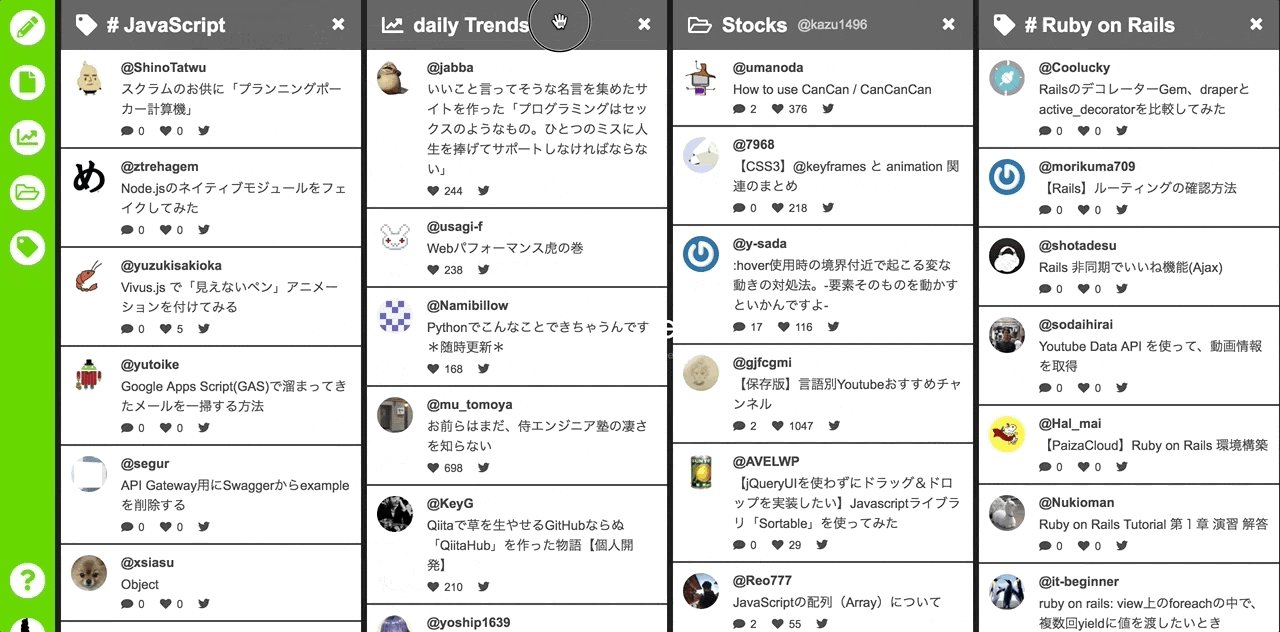
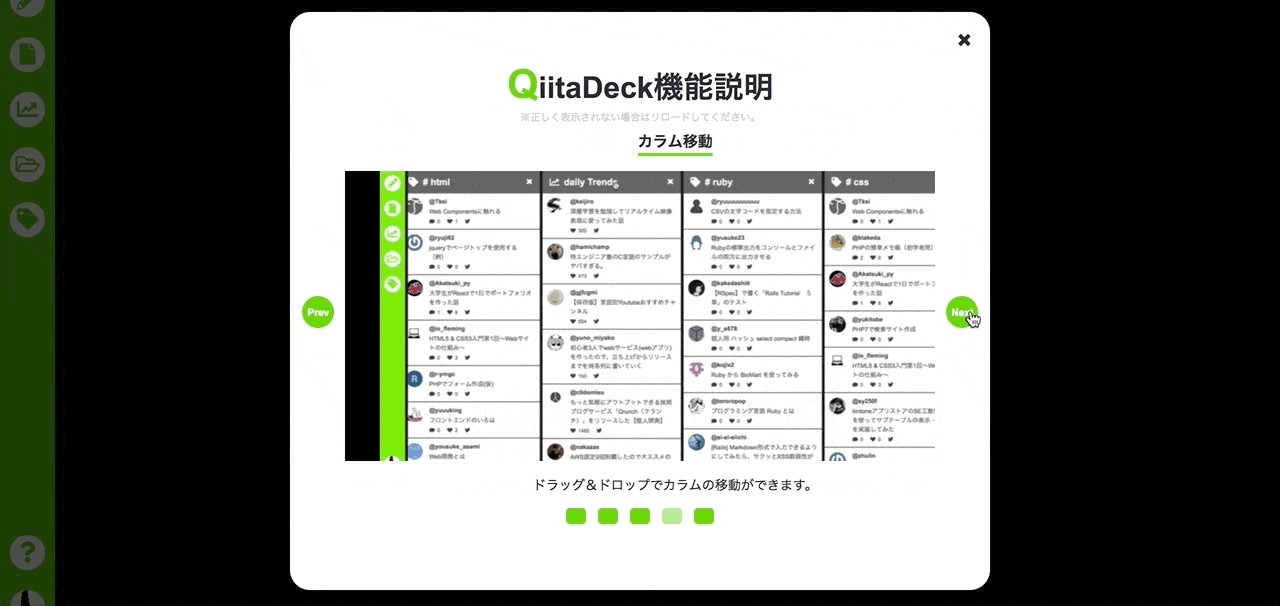
カラムをドラッグ&ドロップで移動できる機能は**"Sortable.js"**ライブラリを用いて実装しました。
![]() GitHub | Sortable.js
GitHub | Sortable.js
実装方法については、以下のサイトを参考にさせていただきました。
![]() ドラッグ&ドロップで要素を並び替えることができるSortable.js
ドラッグ&ドロップで要素を並び替えることができるSortable.js
カラム移動後にカラム状態を保存する機能について軽くご説明します。
"Sortable.js"には様々なイベントが用意されています。(下記記事にて詳しく説明されているため、イベントについては本記事では割愛させていただきます。)
![]() 【jQueryUIを使わずにドラッグ&ドロップを実装したい】Javascriptライブラリ「Sortable」を使ってみた
【jQueryUIを使わずにドラッグ&ドロップを実装したい】Javascriptライブラリ「Sortable」を使ってみた
// ソート処理
$(function() {
Sortable.create($('.list')[0], {
animation: 200, // ソート時のアニメーションスピード
onUpdate: function(){
var updated_column = []; // ソート後のカラム情報を格納する為の配列
$('.item').each(function(){
var type = $(this).children('ul').attr("カラムのタイプ(Ex:trend)");
var data = $(this).children('ul').attr("カラムのデータ(Ex:daily)");
updated_column.push({data: data, type: type});
});
// 事前に用意しておいたカラム状態を更新するためのAPIにPOSTでデータを渡す
$.post('/api/v1/column/update', {
column: updated_column
});
}
});
})
今回は**"onUpdate"**イベントを用いて、カラム移動完了後に移動後のカラム情報を取得し、そのデータを基にDB内に格納されているカラム状態の更新処理を実行するようにしました。
これにより、ソート後のカラム状態を保持する機能を実装することができました。
####bxSlider.js
機能説明(チュートリアル)の見やすさ向上の為に、モーダルウィンドウ内にスライダー機能を実装することにしました。

スライダー機能の実装に**"bxSlider.js"**ライブラリを使用しました。
![]() bxSlider.js
bxSlider.js
使用した理由としては、普段から使用していることもあり、仕様をある程度理解していた為です。
下記サイトに、"bxSlider.js"の実装方法からオプション一覧まで事細かく説明されているため、実装方法が知りたい場合はとても参考になると思います!
![]() 【jQuery】超簡単jQueryスライダー[bxSlider]の使い方。
【jQuery】超簡単jQueryスライダー[bxSlider]の使い方。
このライブラリに悩まされたことは、たまにスライダー領域の高さが0の状態で表示される(つまり表示されない)ことと一枚目のスライド要素が数px横にずれた状態で表示されることです。
高さが0になるバグは、JavaScriptで高さが0になっているクラスに後付けでCSSを当てる方法で完全にではありませんが概ね正常に表示させられるようにできました。
スライダーの要素が数ピクセルずれる問題は、スライダー領域のmarginとpaddingを一旦0と指定ことで解消することができました。
// bxsliderバグ解消用
$(window).load(function(){
var width = $(this).width();
if(width <= 768){
// SP(スマートフォン)の場合
$(".bx-viewport").css("height", "指定したいpx");
} else{
// PCの場合
$(".bx-viewport").css("height", "指定したいpx");
}
})
こちらが高さが0になるバグを概ね解決に近づけることができたコードです。
今回は、SPとPCでスライダー領域の高さが変わるため、このように条件分岐をして高さを指定しています。
##![]() こだわった点
こだわった点
**"Qiitaを普段からよく利用する方にこそ使って頂きたいサービス"**ということもあったので、"Qiitaを触っている"という感覚を極力損なわないようにするために、Qiitaのカラーに合わせたデザインにしました。

また、QiitaDeckを初めて利用するユーザーが、操作方法や機能についての「わからない」を少しでも減らす為に、初めてサイトに訪れた方には"機能説明チュートリアル"を表示するようにもしました。
##振り返ってみて
初めてのWebサービス開発でしたが、おおよそ2ヶ月ほどでリリースまで辿り着くことができて、とても安堵しております。
今回の開発で、OAuth周りの知識や、ユーザー情報やカラム状態の保存などの処理について、Ruby on Railsについて、インフラ周りについてなど、基礎的な知識から応用的な知識まで幅広く学ぶことができました。
最初からわからないことが多かった分、バグや想定外の挙動が発生したときの対処に大変苦労しましたが、その分技術力だけでなく、デバッグ能力や検索能力も向上させることが出来ました。
###おまけ
Qiitaの投稿をリアルタイムでウォッチできるエンジニアのあなたのためのサービス「QiitaDeck」
![]() QiitaDeck - もっとQiitaで情報収集!
QiitaDeck - もっとQiitaで情報収集!
##参考記事・サイト一覧
![]() ドラッグ&ドロップで要素を並び替えることができるSortable.js
ドラッグ&ドロップで要素を並び替えることができるSortable.js
![]() 【jQueryUIを使わずにドラッグ&ドロップを実装したい】Javascriptライブラリ「Sortable」を使ってみた
【jQueryUIを使わずにドラッグ&ドロップを実装したい】Javascriptライブラリ「Sortable」を使ってみた
![]() 【jQuery】超簡単jQueryスライダー[bxSlider]の使い方。
【jQuery】超簡単jQueryスライダー[bxSlider]の使い方。
非常に参考になりました。この場を借りて深く感謝を申し上げます。ありがとうございました!!