Vueを使って簡単なプログラムを作成して、特にリアクティブなUIの基本的な動作を確認してみたいと思います。
参考ドキュメント
リアクティブプログラミング
今までのリアクティブではないプログラミングでは、例えば、テキストの入力を受け付けて、その入力文字列を表示するには、何らかのイベント(ボタンの押下)をきっかけに、入力値の変数への格納と画面の表示を同時に変更する、というものでした。
これに対し、リアクティブなプログラミングでは、データとUIが密接に繋がっていて、プログラムの変数の値が変更されたら、画面にはその値が自動的にに表示される、というような動きをします。そのため、開発者は、プログラムで保持している値だけに注意してプログラミングすればよく、コードの量も少なくなることが期待できます。
Vue+Vuetifyのプロジェクトを作成
> vue create react01
> cd react01
> vue add vuetify
全て、Defaultを選択してプロジェクトを作成します。
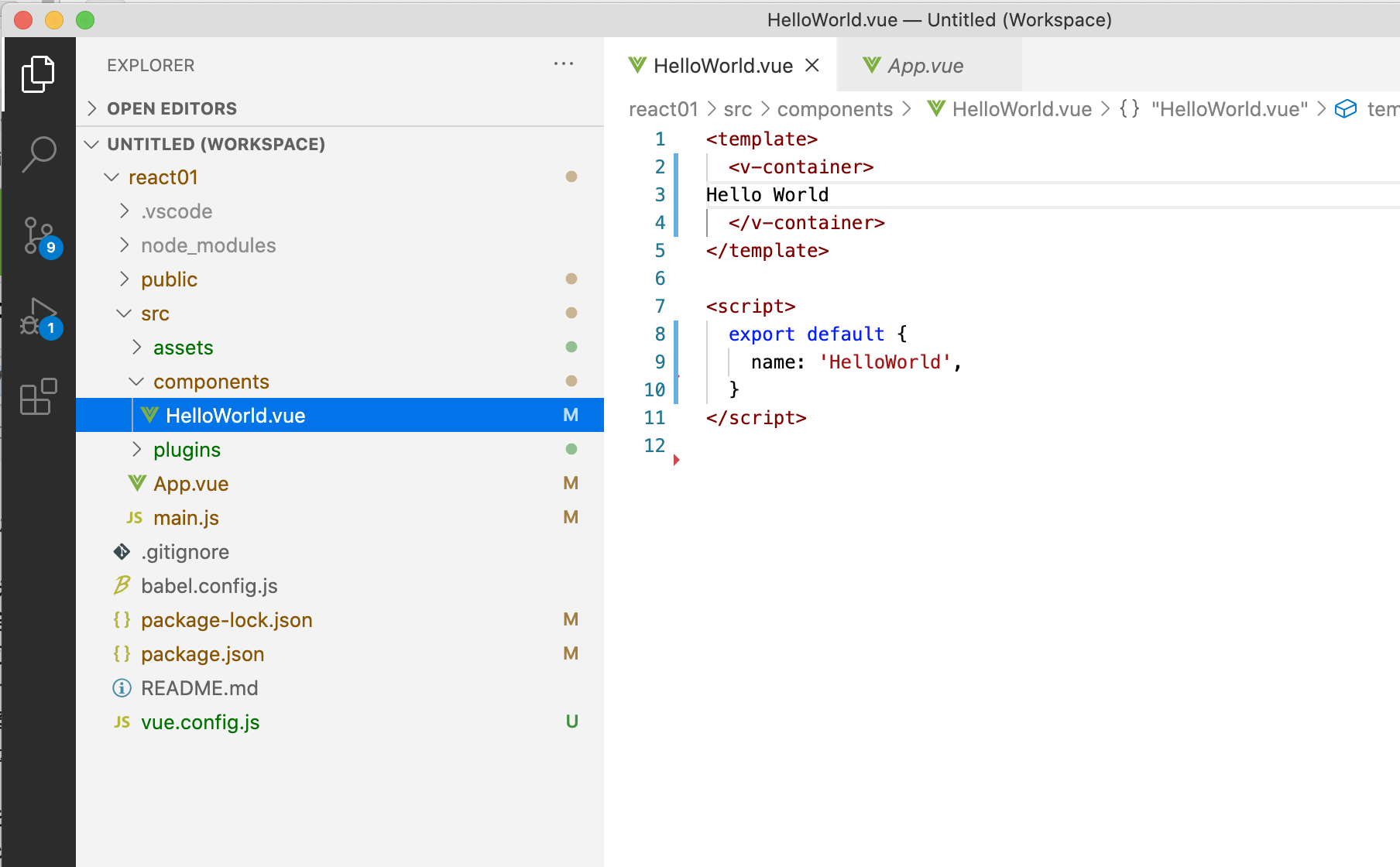
src/components/HelloWorld.vue を使ってVueの動作を確認しようと思います。
最初に、HeeloWorld.vueの必要な物(<template> <v-container> <script>)だけを残して、あとは全部削除してしまいます。削除すると、下のようになります。
これで、Terminalから、
> npm run serve
でローカルのサーバを起動し、さらに、デバッガーからブラウザを起動すると、App.vueにある、上部のバー(<v-app-bar>)だけが残った状態になるはずです。
ここで、HelloWorld.vueファイルの、<template>...</template>の部分は、主に画面のUIをHTMLベースで記述した部分になり、<script>...</script>は、処理をJavaScriptで記述する部分になっています。
全体の動きを少し説明すると、Vueのアプリケーションがブラウザに読み込まれると、まず、main.jsが動作し、その中でApp.vueが読み込まれ、次にApp.vueにある<template>中の、<HelloWorld/>で、HelloWorld.vueが呼び出される、というように動いています。
inputフィールドの作成
次は、Vuetifyにある、テキストフィールド<v-text-field>を使って、入力した内容が画面にリアルタイムに表示されるプログラムを上記の画面に追加しようと思います。
HelloWorld.vueを以下のように変更します。Visual Studio CodeのTerminalで実行しているローカルサーバはそのまま実行したままで構いません。
<template>
<v-container>
{{ message }}
<v-text-field v-model="message" />
</v-container>
</template>
<script>
export default {
name: "HelloWorld",
data: function () {
return {
message: ''
}
}
};
</script>
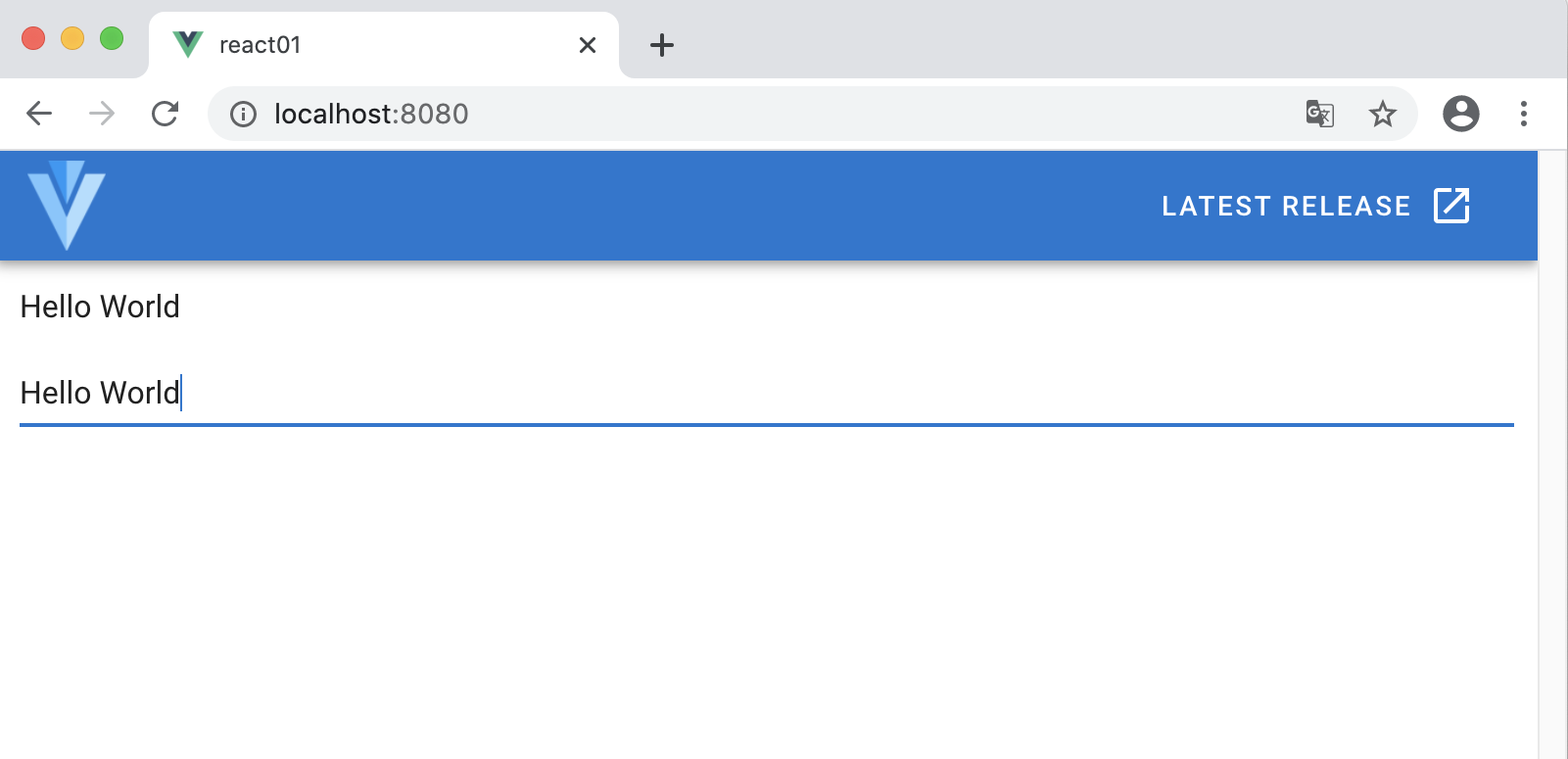
変更したファイルを保存すると、自動的に再コンパイルされ、ブラウザ情は、以下のような画面になります。
ラインが表示されている入力のフィールドに文字を入力すると、それにしたがって、上部に同じ文字が表示されるのがわかると思います。
ここで、<v-text-field>のタグの中にある、v-modelとあるプロパティで指定されているのが、リアクティブに反応する変数です。この変数を、<script>のdataの部分に記述することで、このmessageという変数が、Vueで管理されるようになります。
さらに、{{message}}を<template>の<v-container>の中に記述すると、その変数の中身を表示することができるようになります。
テキストフィールドをかっこよくする
テキストフィールドは、様々なプロパティを設定することで、簡単にプロダクトレベルのUIに仕上げることができます。
<v-text-field>を以下のようにして確認します。
<v-text-field
label="Input your message here."
prepend-icon="mdi-message-text-outline"
v-model="message" />
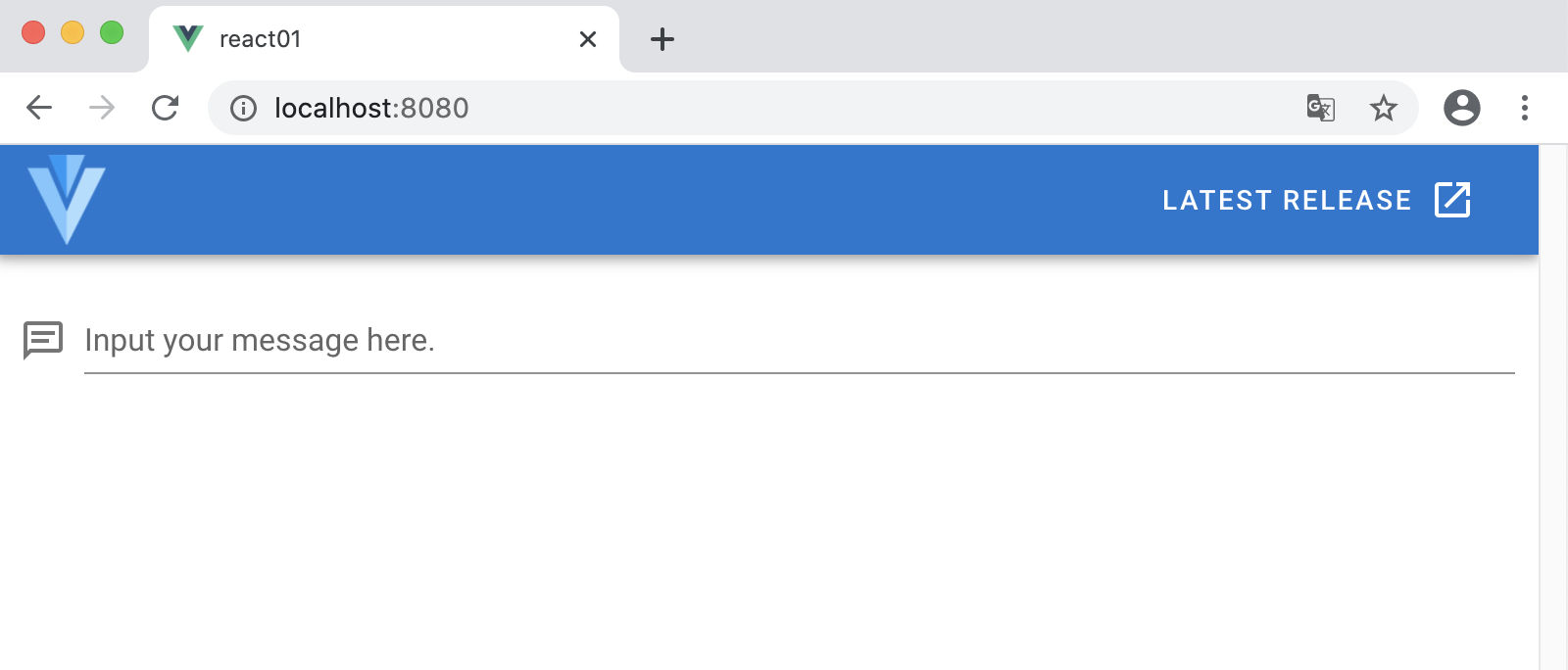
そうすると、テキストフィールドの前にアイコンが表示され、また、テキストフィールドにlabelに設定した文字が表示されます。入力を始めると小さなフォントでテキストフィールドの上部に表示されるのがわかるかと思います。
アイコンは、マテリアルデザインのアイコンのリストから、検索して選ぶことができます。表示されるアイコンの名前の前に、mdi-をつけて、prepend-iconに設定するだけです。
おまけ1 nameは必要?
"HelloWorld.vue"の中で指定されているnameは、必ずしも必要ありません。nameは、Vueが必要なコンポーネントを探すときのキーになりますが、.vueファイルに記述されている場合は、自動的にファイル名がnameに設定されるためです。
おまけ2 リアクティブな動作はどうやって実装されているのか
変数に格納されているデータが変更されると、どのような仕組みを使って関連する変数が変更されたり、処理が動いたりできるのでしょうか。
それについては、Vueのガイドや、この記事が参考になると思います。
簡単に説明すると、ES5から追加された、Object.defineProperty を使って、変数の読み出しをフックして、変数の値が変更された時に実行すべき処理の依存関係を登録し、いざ変更されたときにそれらの処理を実行する、ということを行っています。
おまけ3 アロー関数
JavaScriptのfunctionの書き方は、ES6からアロー関数=>で記述することができるようになっています。単純に全体として短くなりますし、returnを省略できたり、条件によってかっこや波括弧を省略できたりするので、すっきり書くことができます。ただ、functionで宣言された関数と、アロー関数の中とでは、thisの参照の仕様が変わっているので注意が必要です。thisの参照については、こちらの記事やこちらの記事が参考になると思います。
参考までに、functionキーワードを使って書くと
export default {
name: "HelloWorld",
data: function () {
return {
message: ''
}
}
};
ですが、アロー関数を使って以下のように書くこともできます。
export default {
name: "HelloWorld",
data: () => ({
message: ''
})
};