VuetifyはPCとスマホの両方をサポートできるように、グリッドシステムを採用しています。今回は、Vuetifyでのグリッドの設定方法をみてみようと思います。
参考ドキュメント
グリッドを使ってレイアウトする
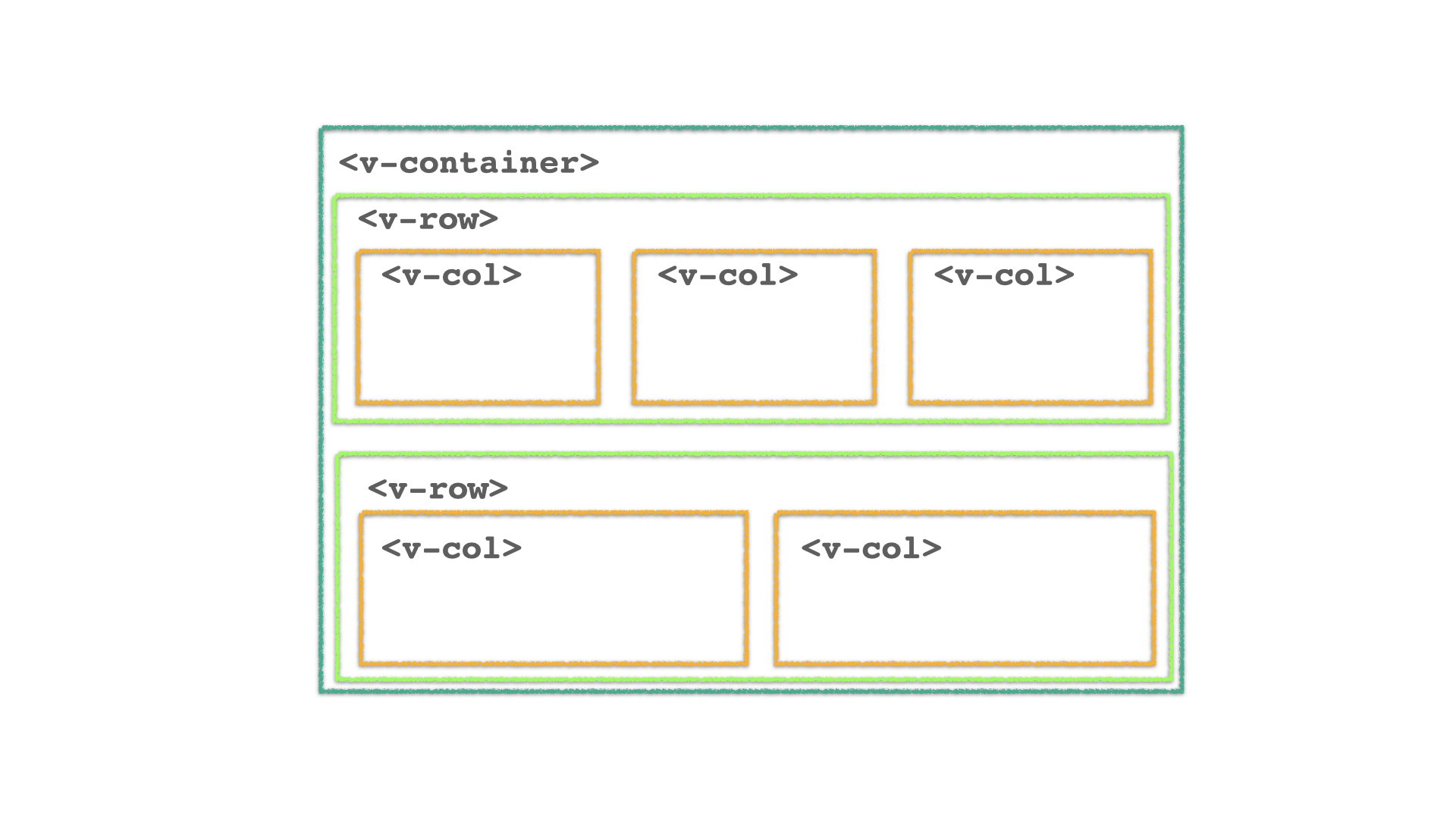
Vuetifyのグリッドは、Bootstrapなどと同様に、<v-container>...</v-container>の中に、<v-row>...</v-row>と<v-col>...</v-col>を使って、横が12のcolumnグリッドの中に、要素を置いていく方式を取っています。
実際に、プログラムで確認してみましょう。まず、新しいプロジェクトを作ります。
> vue create grid01
> cd grid01
> vue add vuetify
全てDefaultを選択してください。
また、前回と同様、"src/components/HelloWorld.vue"を変更していきます。
グラフィックの表示を確認するためなので、上半分くらいだけ残してあとは、削除します。
<template>
<v-container>
<v-row class="text-center">
<v-col cols="12">
<v-img
:src="require('../assets/logo.svg')"
class="my-3"
contain
height="200"
/>
</v-col>
<v-col class="mb-4">
<h1 class="display-2 font-weight-bold mb-3">
Welcome to Vuetify
</h1>
<p class="subheading font-weight-regular">
For help and collaboration with other Vuetify developers,
<br>please join our online
<a
href="https://community.vuetifyjs.com"
target="_blank"
>Discord Community</a>
</p>
</v-col>
</v-row>
</v-container>
</template>
Terminalから、>npm run serveを実行してから、デバッガからブラウザを実行すると、以下のような画面がブラウザに表示されます。
ここで、ロゴと"Welcome to Vuetify"のテキストを横に並べてみたいと思います。
4行目のlogo.svgを要素として持っているカラム<v-col cols="12">を、<v-col cols="4"> と変更すると、横に並んで表示されると思います。colsは、カラムの幅の指示をするための属性で、横幅は合計12になるように、なります。つまり、"Welcom to Vuetify"の文字列は、cols="8"となっています。
ここで、少しわかりやすくするために、それぞれのv-row, v-colの周りに線が表示されるようにします。
"HelloWorld.vue"の下に、以下を追加します。
<style>
.border {
border: solid 1px;
}
</style>
さらに、2箇所の<v-col>のclassにborderを追加してあげます。追加するところだけを以下に書いています。
<template>
<v-container>
<v-row class="text-center">
<v-col cols="4" class="border">
<v-img
...
/>
</v-col>
<v-col class="mb-4 border">
<h1 class="display-2 font-weight-bold mb-3">
Welcome to Vuetify
</h1>
...
</v-col>
</v-row>
</v-container>
</template>
ブラウザでの表示は、以下のようになります。cols="4"とcols="8"で、1/3と2/3の割合で表示されていることがわかります。
v-spacer
デザイン上、スペースを入れたいことがありますが、Vuetifyには、スペースをとるための<v-spacer>というタグがあります。ロゴと"Welcome..."の文字列の間に、さらにスペースを入れてみます。
<template>
<v-container>
<v-row class="text-center">
<v-col cols="4" class="border">
<v-img
...
/>
</v-col>
<v-spacer cols="1" />
<v-col cols="7" class="mb-4 border">
<h1 class="display-2 font-weight-bold mb-3">
Welcome to Vuetify
</h1>
...
</v-col>
</v-row>
</v-container>
</template>
このとき、"Welcome..."の文字列にも、横幅の合計が12になるように、cols="7"を設定する必要があります。
レスポンシブデザイン
横幅を狭くした時に、見やすくなるように、ロゴと文字列が縦に並ぶようにしてみましょう。
グリッドシステムでは、以下のようにユーザが使用している端末の横幅に合わせて、デザインを変更するようにできています。
プログラムでは、横幅がどのくらい(何ピクセル)の時に、それぞれのレイアウトを切り替えるかを設定する必要があります。Grid Systemのドキュメントを見ると、Vuetifyでは、xs(<600px)から、xl(>1904px)まで5段階に分けてレイアウトを決められることがわかります。
例えば、xs(<600px)の時に、上記の一番右のレイアウト、つまり各要素が横幅100%となり、縦に一列に並ぶようにして、600pxを超えたら、横に並ぶようにするには、
- xs(<600px)では、ロゴの横幅を100%とするために、ロゴに、
cols="12"を指定する - sm(>600px)では、ロゴの横幅を33%とするために、ロゴに、
cols="4"を指定する
とします。2.を指定するには、sm=を使って以下のように書きます。
<v-col cols="12" sm="4">
smが指定されれば、それより大きな画面では、smが使用されます。
実際に.vueファイルを修正して試してみましょう。
<template>
<v-container>
<v-row class="text-center">
<v-col cols="12" class="border" sm="4">
...
</v-col>
<v-spacer cols="1"/>
<v-col cols="7" class="mb-4 border">
... </v-col>
</v-row>
</v-container>
</template>
ブラウザの横幅を小さくしていくと、意図したように動作することが確認できると思います。また、ここでは、回り込んだためにスペースは削除され、"Welcome..."の文字列の幅は、cols="7" で指定されているので、ロゴより狭くなっています。
まとめ
Vuetifyのグリッドシステムを使って、レスポンシブデザインを実現する方法を見てみました。