はじめに
HTML/CSSの基本学習を進める上で便利だったVSCodeの拡張機能をまとめました。
学習前の自分に対して「まずはこれだけ入れておこう」と伝えるスタンスで書いたものです。
日本語化や全角表示、Git関連などの拡張機能は省いています。
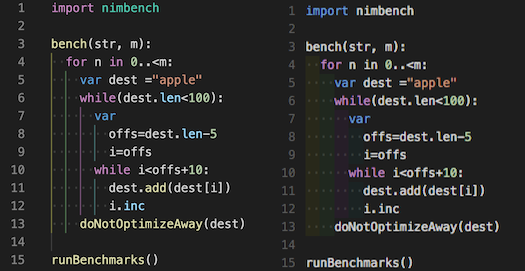
indent-rainbow
インデントに色を付ける拡張機能です。とても見やすくなります。
Auto Rename Tag
開始タグをリネームしたときに、対応する終了タグも自動的にリネームされる拡張機能です。
例えば、<div>タグの名前を<span>に変更した場合、通常であれば手動で対応する終了タグもに変更する必要があります。
しかし、この拡張機能を使うと、開始タグを変更するだけで終了タグも自動的に同時に変更されます。
コーディングの手間が大幅に減り、タグの名前を変えたときのミスを防ぐことができます。
CSS Peek
CSS Peekを使うと、HTMLファイル内のクラスやIDに対応するCSSを直接確認したり、必要であればその場で編集することができます。
HTMLファイル上でクラス名やID名を選択し、ショートカットキーを入力すると、該当するCSSスタイルが小さなポップアップウィンドウで表示されたり、CSSの定義に直接ジャンプすることができます。
HTMLとCSSの行き来がスムーズになり、効率よくマークアップできます。
HTML CSS Support
HTMLでクラスやIDを入力する際、CSSのファイルから定義を参照して入力の補完をしてくれます。
W3C Web Validator
HTML と CSS のコードに対して、正しい文法で書かれているかチェックする拡張機能です。
構文エラーや非準拠の部分を特定し、それらを修正することができます。
我流で書き進めて変な癖がついてしまうと後々修正するのが面倒なので、学習の初期段階から導入することをおすすめします。
LIve Server
HTMLやCSS、JavaScriptなどのファイルを編集した際に、その変更を即時にブラウザでプレビューすることが可能になります。
変更をすぐに視覚的に確認できるため、非常に便利です。
コードの修正とその結果の確認を効率的に行うことができます。
おまけ : Solarized
最後に、配色テーマです。
好きな系統のカラーなのでこちらのダークを使っています。

画像引用元
記事内の各画像は、公式の拡張機能それぞれの紹介ページより引用しました。
終わりに
最後までお読みいただきありがとうございます。
学び始めの方に少しでも参考になれば幸いです。
記事内に不備がありましたら遠慮なくご指摘いただけると嬉しいです。