はじめに
コミットメッセージの入力などでVScodeを使えるように設定していく手順を解説していきます。
前提として、Gitはローカル環境にインストールした状態にしておいてください。
GitのエディターにVScodeを設定する
VScodeをGitのエディターとして登録するために、以下のコマンドをターミナルで実行しましょう。
$ git config --global core.editor 'code --wait'
次に、gitにVScodeがエディターとして登録されたか確認するために以下のコマンドを実行してみましょう。
$ git config core.editor
下記のように応答されればしっかり設定されています。
code --wait
しかし、これだけではコミットしたときにVScodeが立ち上がってくれません。
ためにし「git commit」と入力すると・・・
hint: Waiting for your editor to close the file... code --wait: code: command not found
error: There was a problem with the editor 'code --wait'.
Please supply the message using either -m or -F option.
このようなエラーが返ってきてしまいます。
これの解決方法を次で解説していきます。
VScode側でGitと連携するための設定をする
まず、VScodeを起動してください。
起動できたら「Command Palette(⇧⌘P)」の入力欄に「shell command」と入力し、下図ような選択肢が出てきたら「〜をインストールします」の方を選択しインストールを実行します。

次にターミナルで以下のコマンドを実行し、表示されたパスをコピーしてください。
$ which git
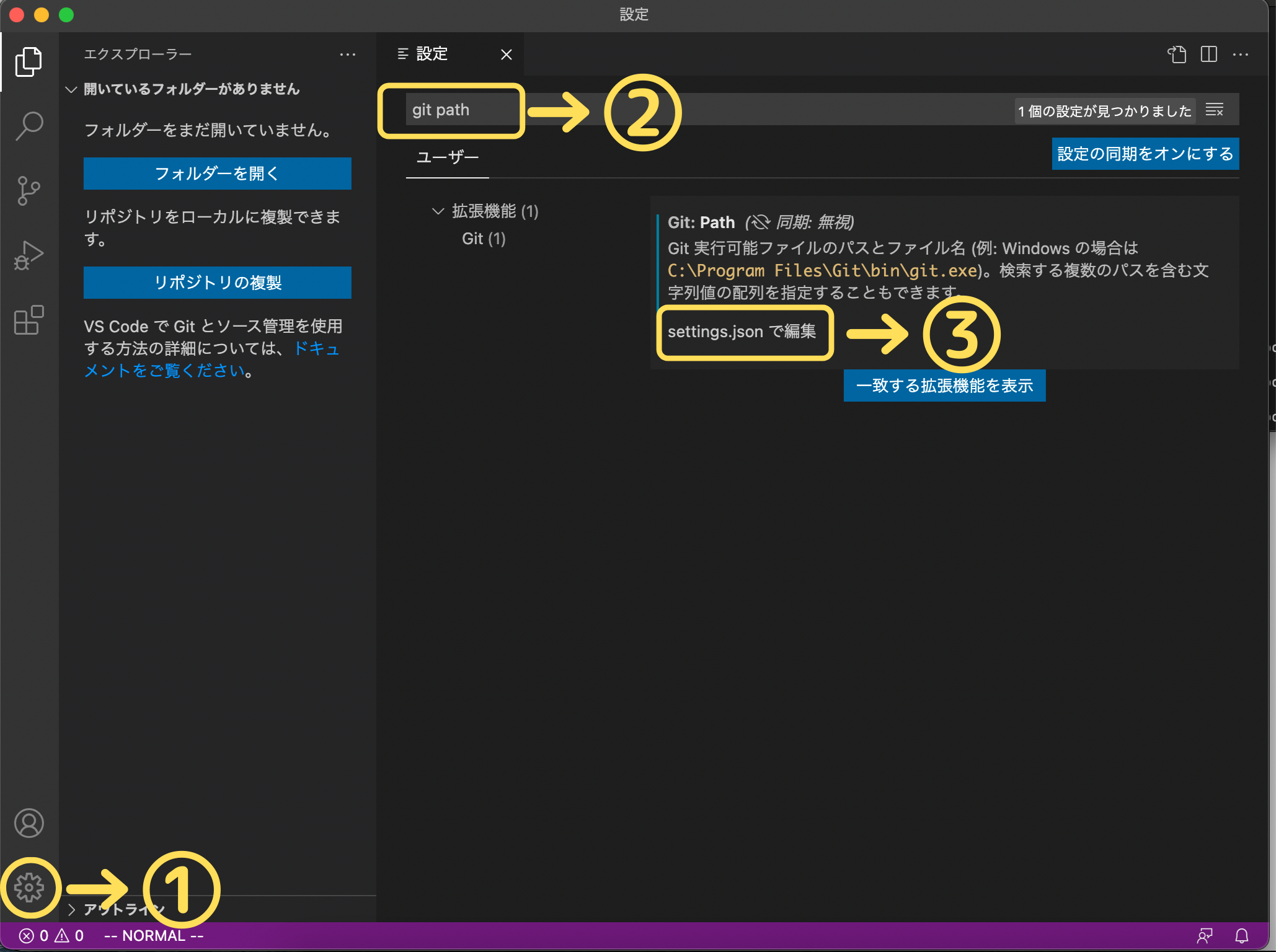
VScodeを開き、「①設定」に遷移し、「②git path」と検索、「③settings.jsonで編集」をクリックしてください。

編集画面にて以下のコードを追加します。パスの部分には先ほどターミナルでコピーしたご自身のものをペーストしてしてください。
"git.path": "/usr/bin/git"
以上で完了です。お疲れ様でした。