これはGeek Women Japan Advent Calendar 2017 8日目の記事です。
GeekWomenJapan Advent Calendar 2017
非エンジニアが、AR開発を勉強してみようと、まずはiOS11から公開されたARKitのサンプルプログラムをビルドしてみましたので手順を公開します。
前提
筆者:プログラミング超超入門レベル、職種はなんちゃって事業開発担当。
仕事でVR/ARに携わっており、市場規模やグローバルのマーケットトレンドについてのリサーチなんかをさせていただくことが多いのですが、今年はiOS11に「ARKit」が搭載されARが一気に来ましたよね!
超初心者ですがAR開発も勉強してみようプロジェクトです。本記事はあくまで【入門その1】なので、これがいつまで続いてどこまでできるようになるかは期待せず見守ってください。
準備
Xcodeのインストール
iOSアプリを開発するためにはXcodeが必要です。
AppStoreからバージョン9.2(2017/12最新版)をインストールします。
AppleIDの取得
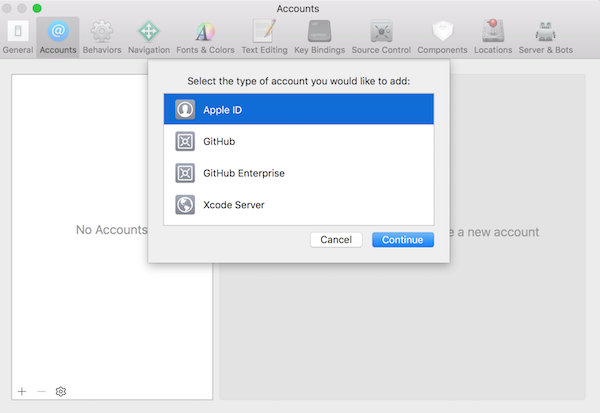
Xcodeを開き、Preference>Account>左下の+ボタンから自分のAppleIDを登録しておきます。

ARkitのダウンロード
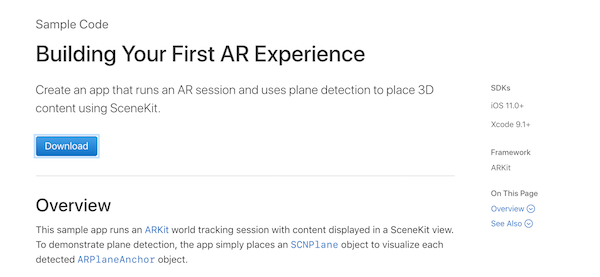
こちらのARKit紹介ページよりARKitのサンプルコードをダウンロード。

ダウンロードしたzipを解凍する。
実践
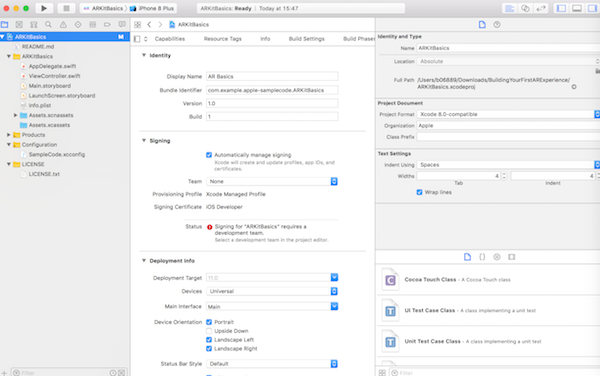
解凍したzip内のARKitBasics.xcodeprojを、Xcodeで開きます。

画面はこんな感じ。Generalタブから、Signing項目にあるAutomatically manage signingのチェックをONに、Teamの項目で自分の名前(Personal Team)を選択します。
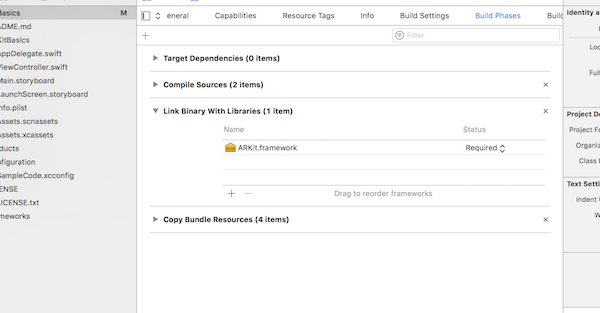
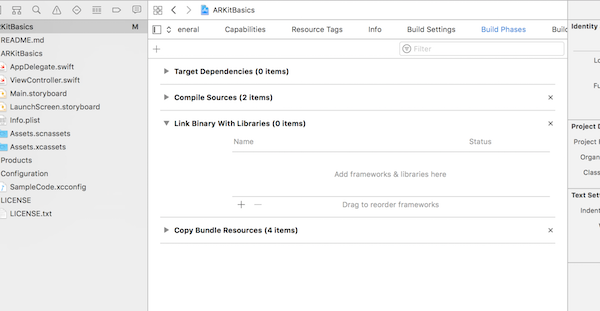
Build Phasesタブを選択し、Link Binary With Libraries項目にある+ボタンを選択すると選べるframeworkの一覧が表示されるので、

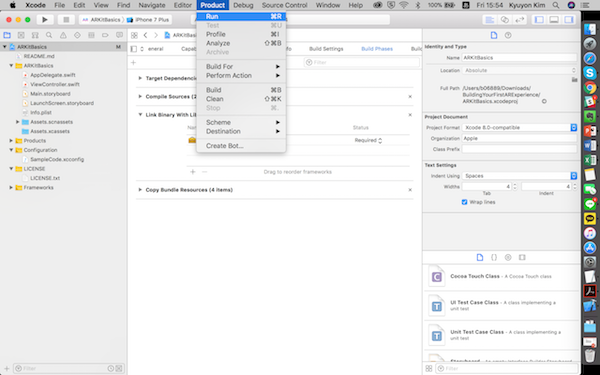
iOS11のデバイスをmacに接続し、実行ボタンよりプログラムを実行するとデバイスにプロジェクトがインストールされます。


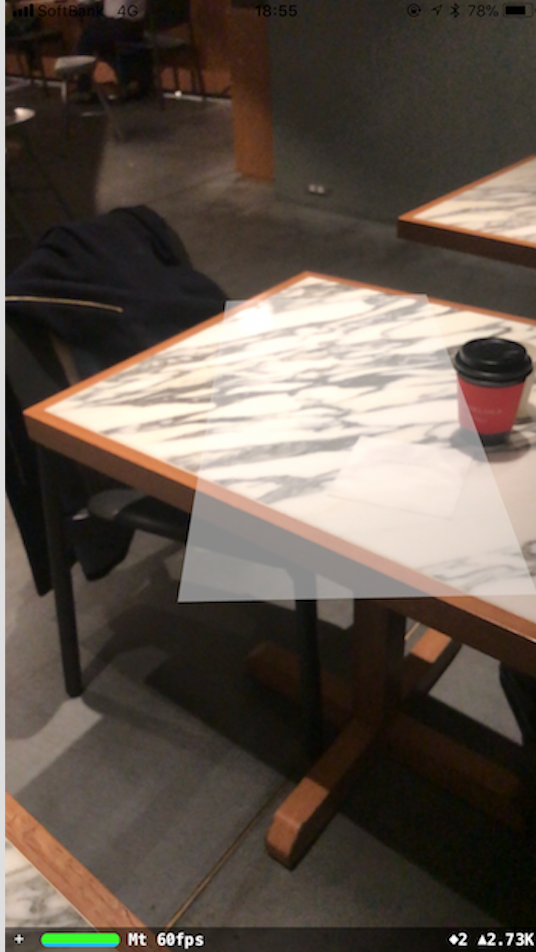
目の前のテーブルも

お隣の方のテーブルもちゃんと認識されました。(隣の人にiPhone向けながらスクショ撮ってて怪しまれました)
ここからいろいろ試していきたい気持ち。