概要
先日、以下の記事でWindowsOS標準のスクリーンショットについて、記載いたしました。
今回はWindows標準ではない、スクリーンショットを御紹介いたします。
スクロールを伴う画面キャプチャーを撮りたい時
スクリーンショットを撮りたい対象がインターネットとなると、スクロールを伴うスクリーンショットを撮りたい場面がきっとあるはずです。
今回は2つのやり方を御紹介致します。
➀、FireShot
1つ目は『FireShot』というChormeの拡張機能です。
こちらは1度インストールしてしまえば、次回から面倒な手順が必要ないので、大変重宝しております。
導入方法
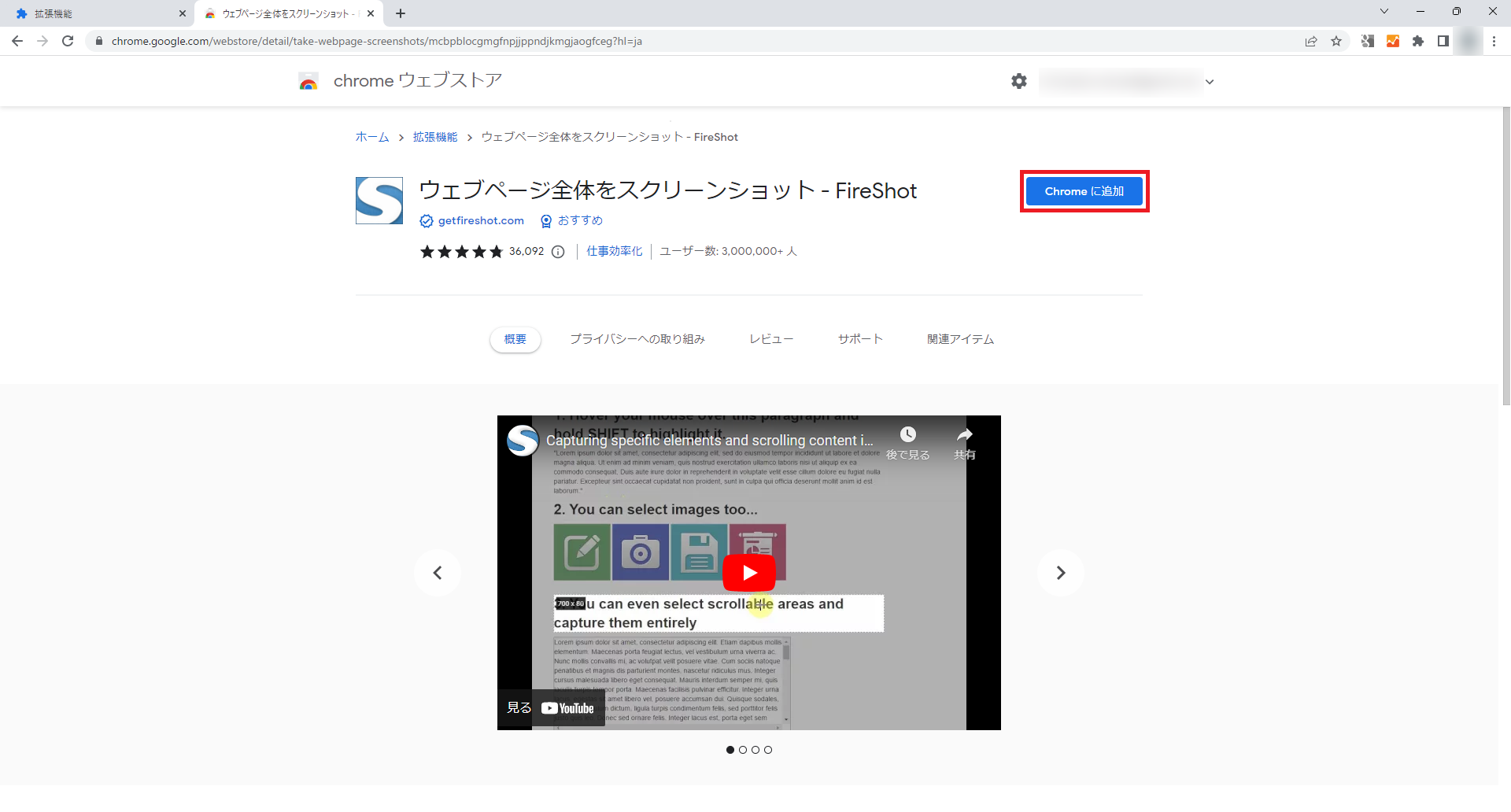
➀、以下のリンクから『Chromeウェブストア』にアクセスする。
https://chromewebstore.google.com/?hl=ja
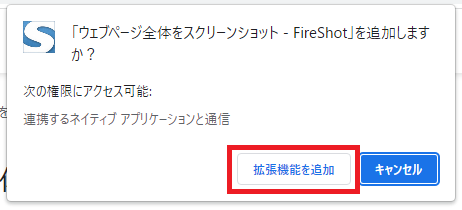
➁、「FireShot」を検索し、検索結果から『FireShot』を選択。

上手くいかなかった場合、以下のリンクから遷移も可能
スクリーンショットの種類
FireShotには以下のスクリーンショットの種類があります。
- ページ全体をキャプチャ([Ctrl]+[Shift]+[S]キー or [Shift]+[Alt]+[1]キー)
- 表示部分をキャプチャ([Shift]+[Alt]+[3]キー)
- 選択範囲をキャプチャ([Shift]+[Alt]+[4]キー)
保存方法
FireShotの保存はファイル保存、クリップボードへの保存が選ぶことができます。
以下、FireShotのアクションです。
- 画像として保存
- PDFとして保存
- クリップボードにコピー
- 印刷
使いたい用途に併せて、使用しましょう!!
➁、Developerツール
ChormeのDeveloperツールを使うことで、スクロールを伴うChromeの画面も撮ることが出来ます。
ただし、Developerツールを使うと画面がタブレット表示になったりするので、➀での取得を検討し、保険的な立ち位置が良いと思う。
やり方
➀、[F12]キーまたは[Ctrl]+[Shift]+[I]キーを押下し、Developerツールを開く。
➂、以下の赤枠をクリックし「フルサイズのスクリーンショットをキャプチャー」をクリックする。

➃ダウンロードフォルダにファイル保存される
ダウンロードフォルダ「C:\Users[ユーザ名]\Downloads」配下にファイル保存される。
最後に
はい、ということで今回はWindows標準以外のスクリーンショットをレポートしました。
最近のホームページは1ページが長いものが増えておりますので、今回の記事は大変重宝しますので、是非「いいね」や「ブックマーク」をお願い致します。
最後になりますが、この記事が皆さんの成長の少しでも手助けになることを祈って、この記事を閉めたいと思います。
最後までお読みいただきありがとうございました。